How to Connect NativeForms as Data Source

The integration will allow you to get data on new form responses from NativeForms, transferring this data to other systems. For example, you can feed new responses into your CRM or GoogleSheets and send them as notifications to yourself or a group of managers. You can also send data to an SMS or Email distribution service. This will allow you to automate the transfer of data from NativeForms to other services and systems as much as possible.
Let's go through the entire NativeForms setup steps together!
Navigation:
1. What data can be get from NativeForms?
2. How to connect your NativeForms account to ApiX-Drive?
3. Link to get data.
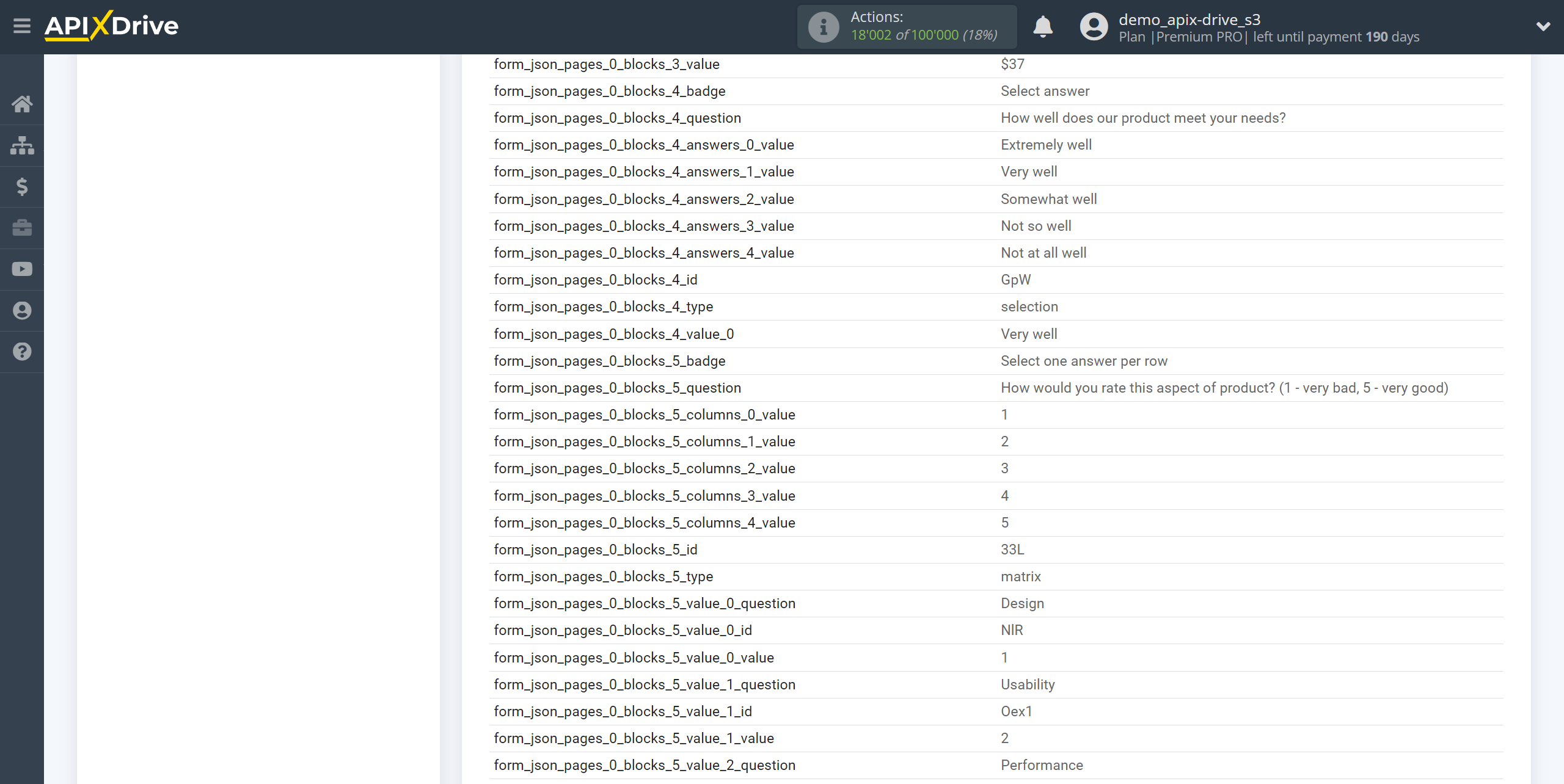
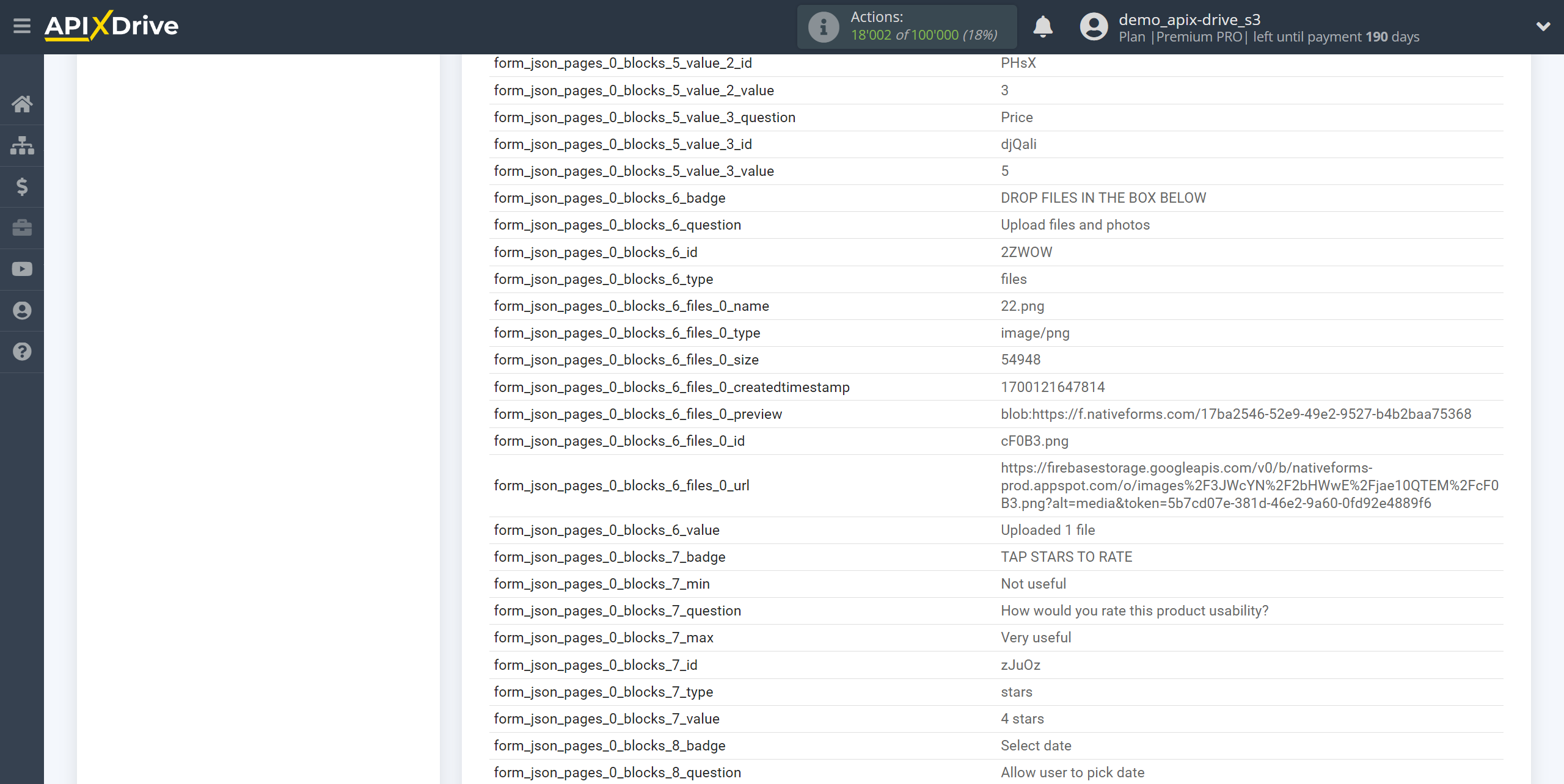
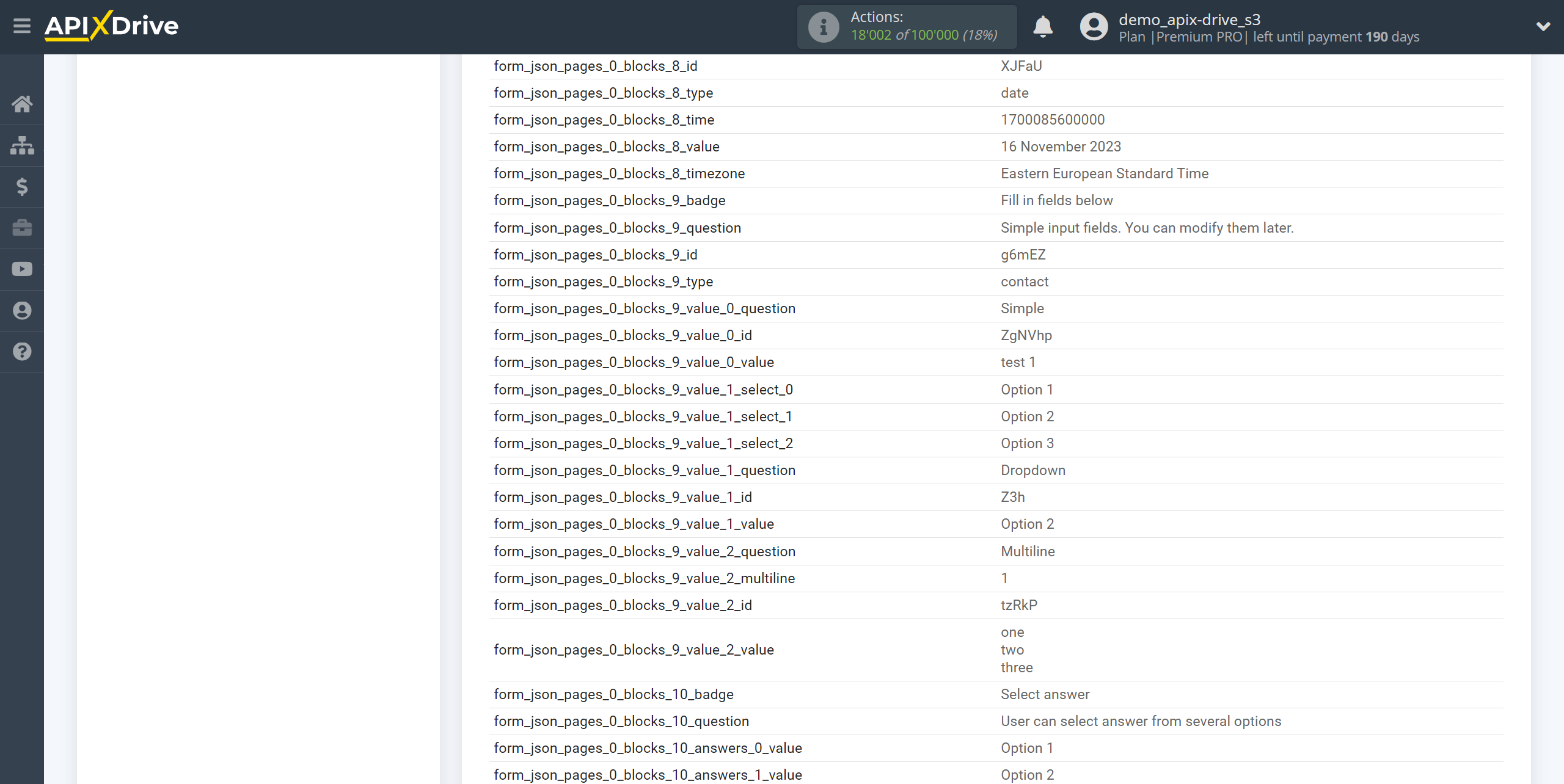
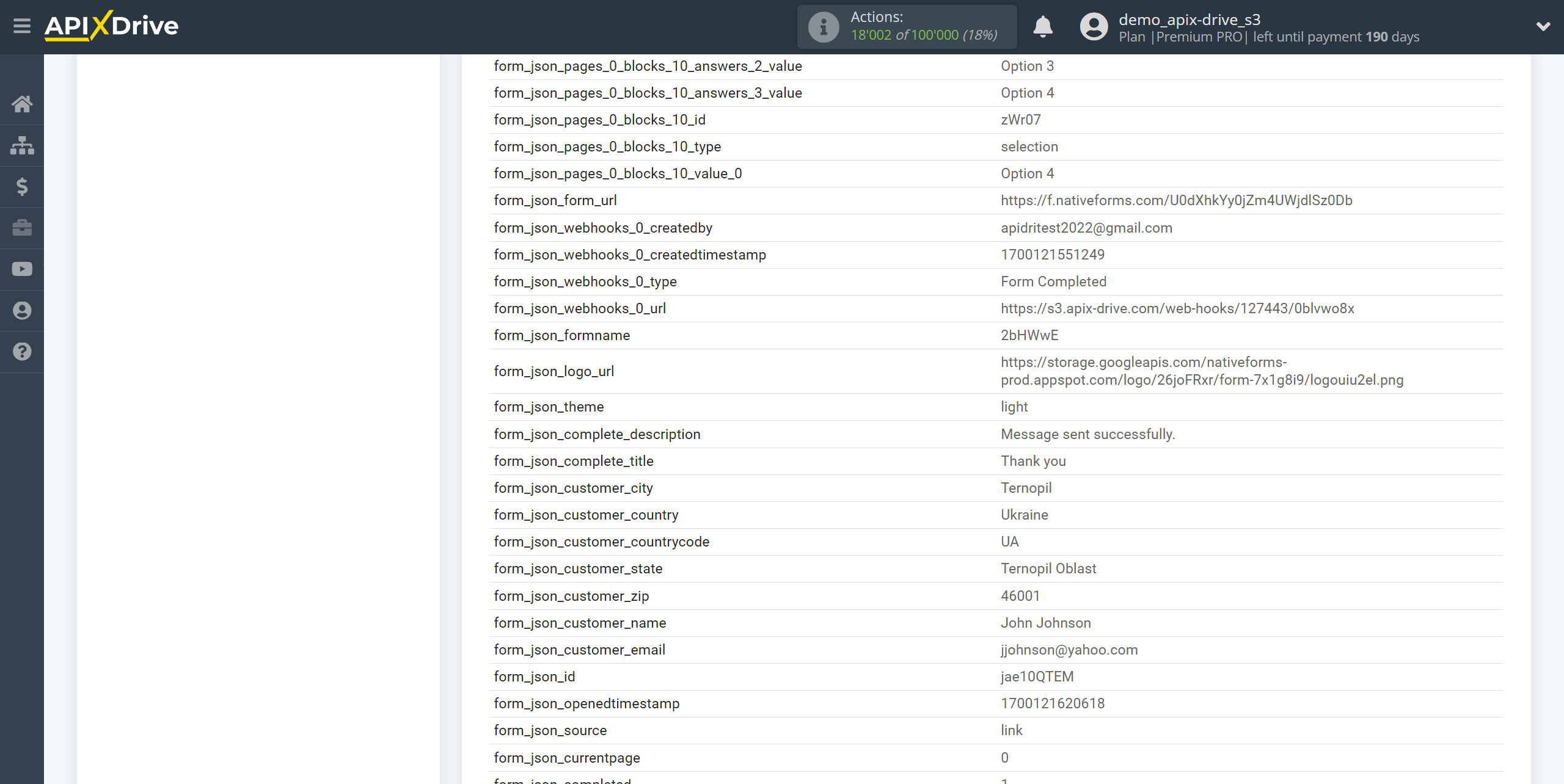
4. Example of data on the form.
Answers to frequently asked questions:
1. How to generate test data in NativeForms?
To start setup a new connection, click “Create Connection”.

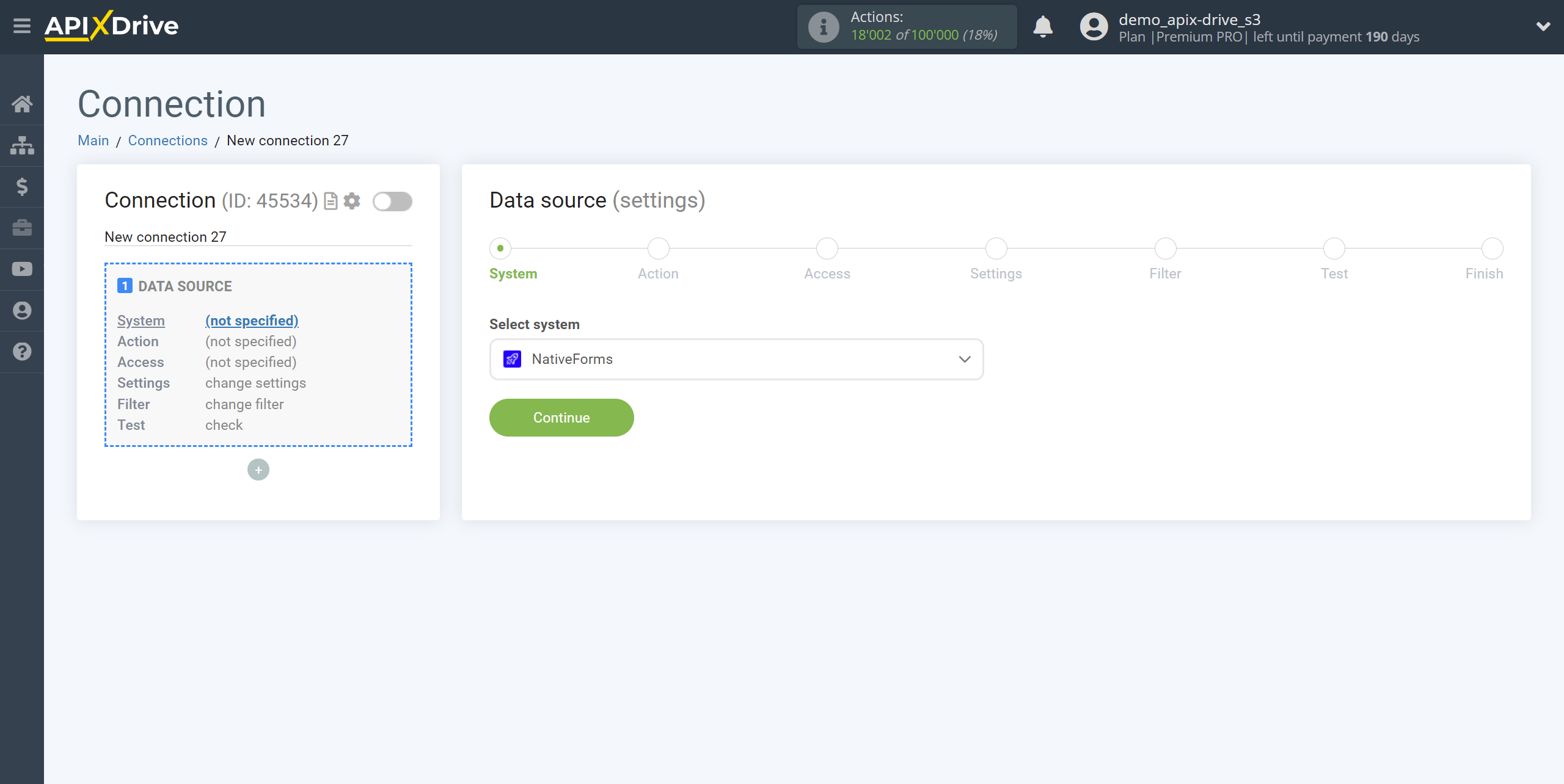
Select the system as the Data Source. In this case, you must specify NativeForms.

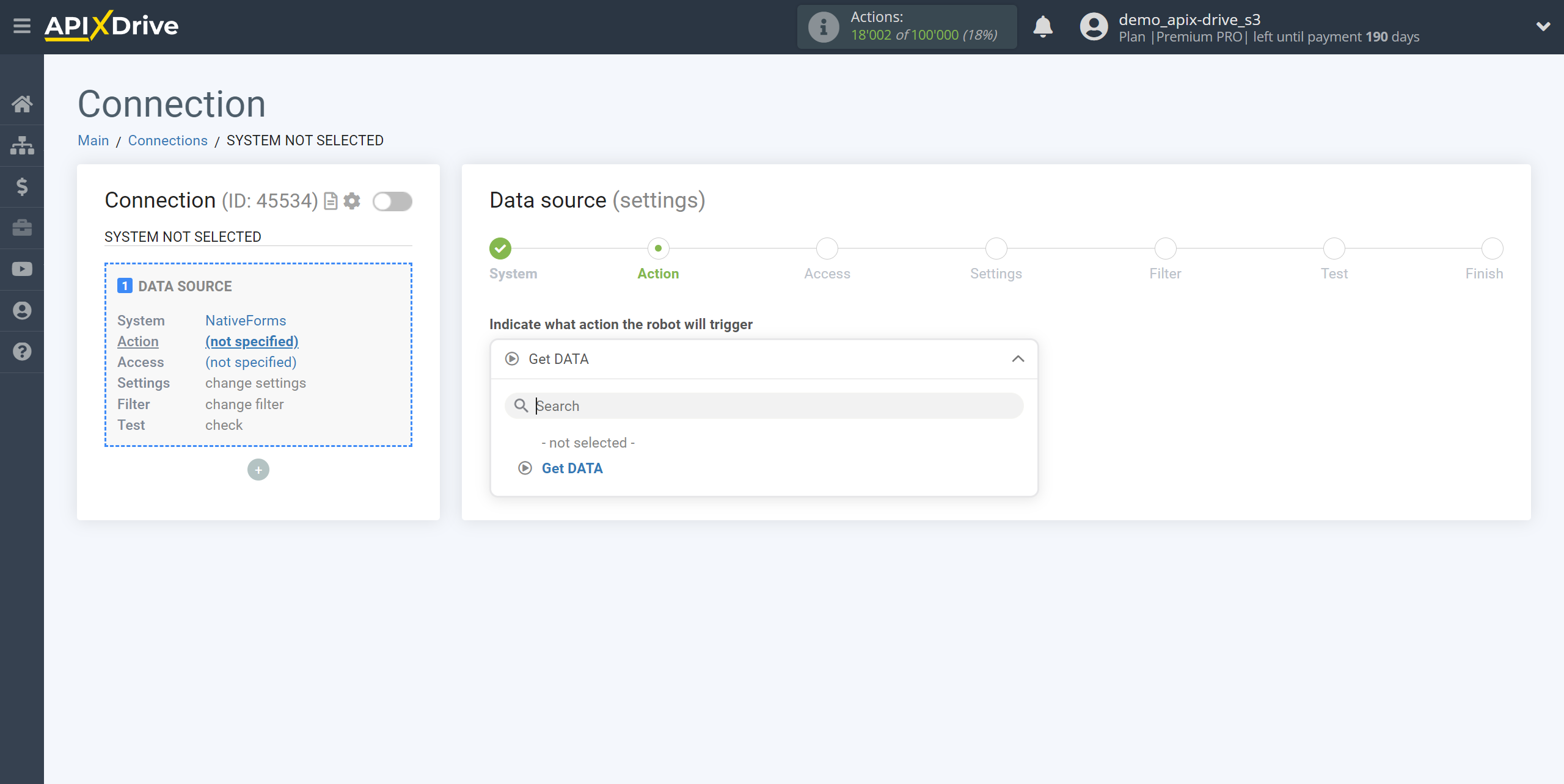
Next, you need to specify the action "GetDATA".

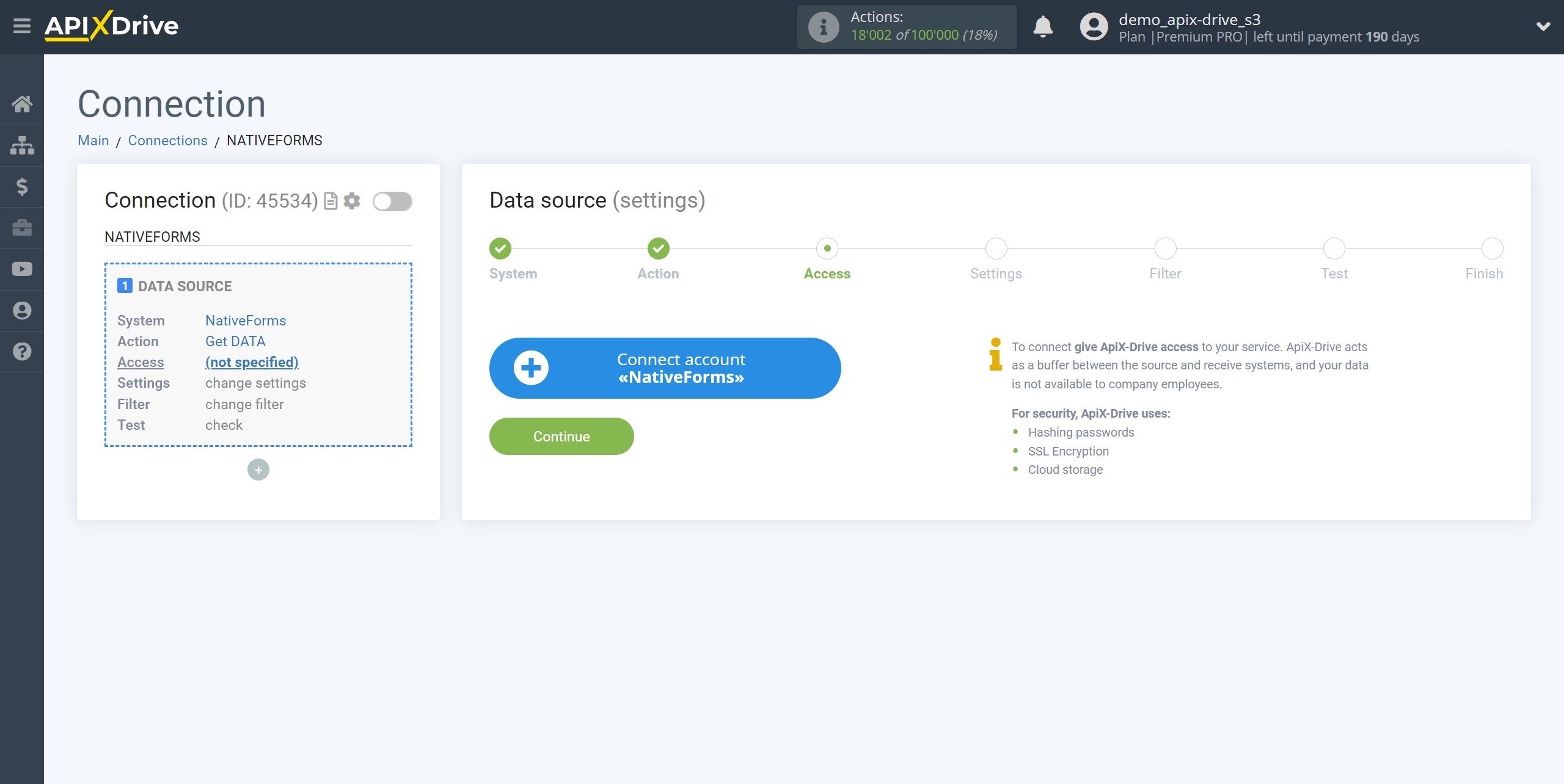
The next step is to select the NativeForms account from which will get the data.
If there are no accounts connected to the system, click “Connect account”.

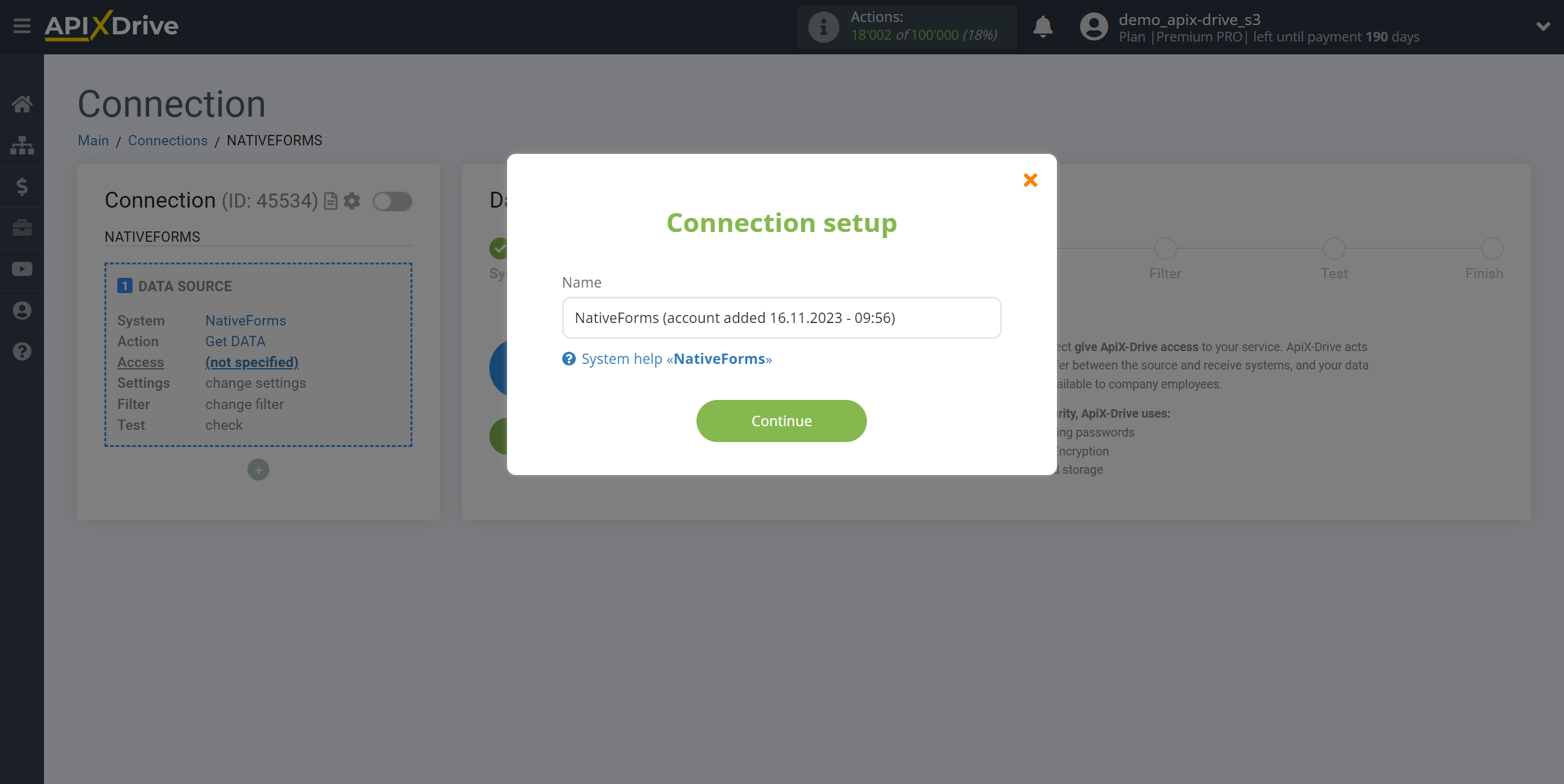
Enter the name of your account (if necessary) and click "Save".
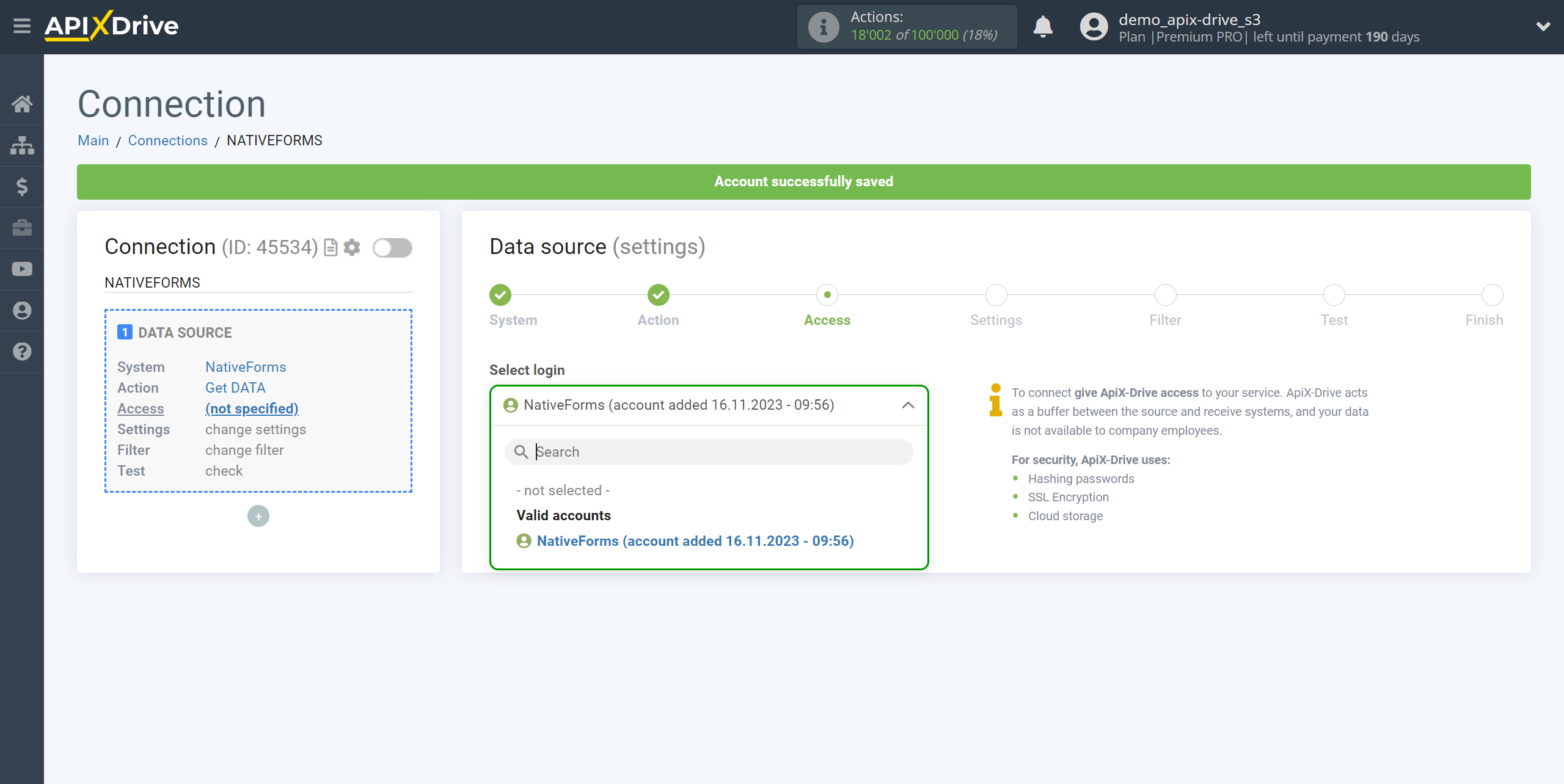
After this, reload the page and select the connected account if this did not happen automatically.


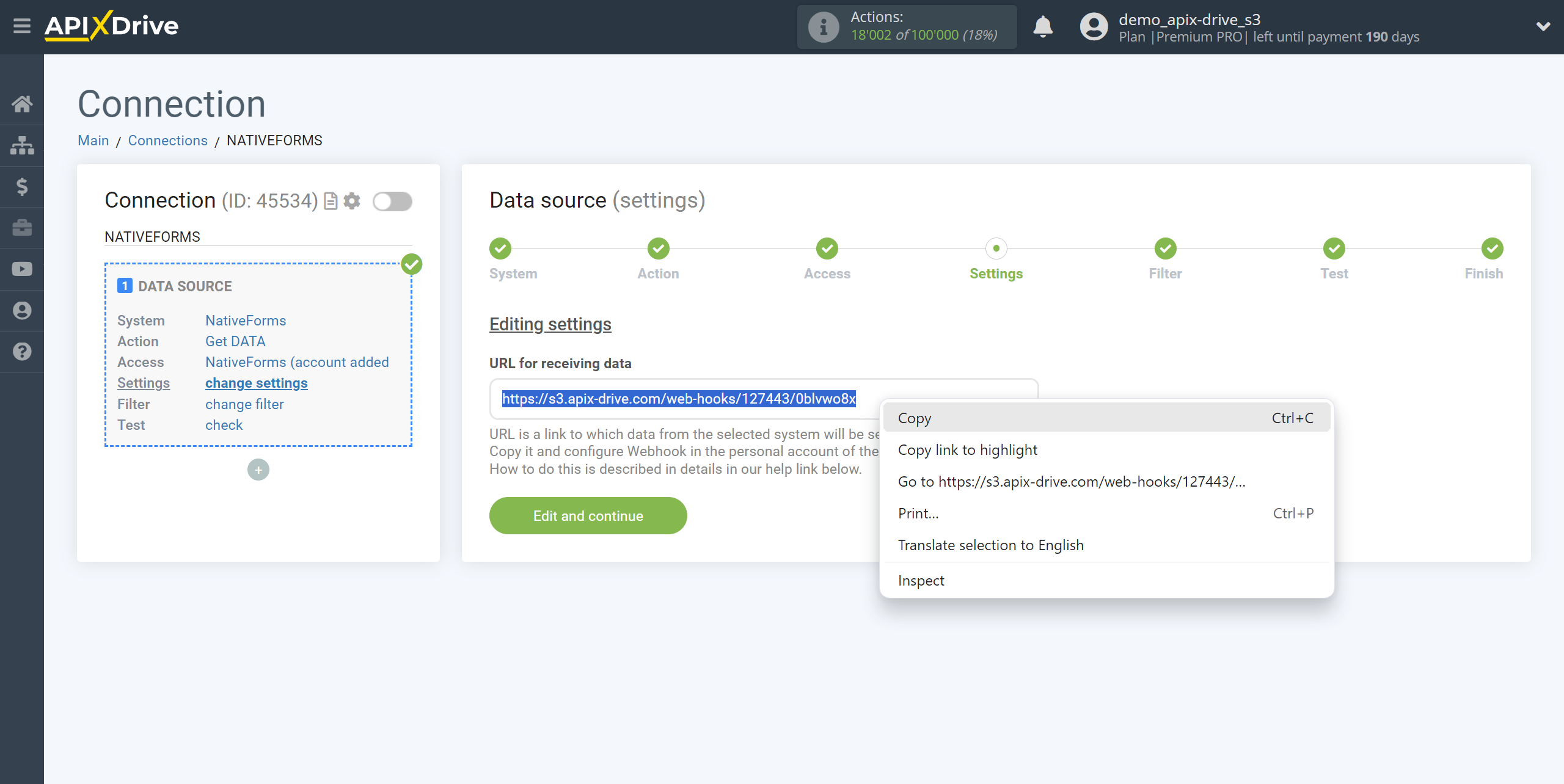
Copy the link in the "URL for receiving data" field and go to your NativeForms personal account.

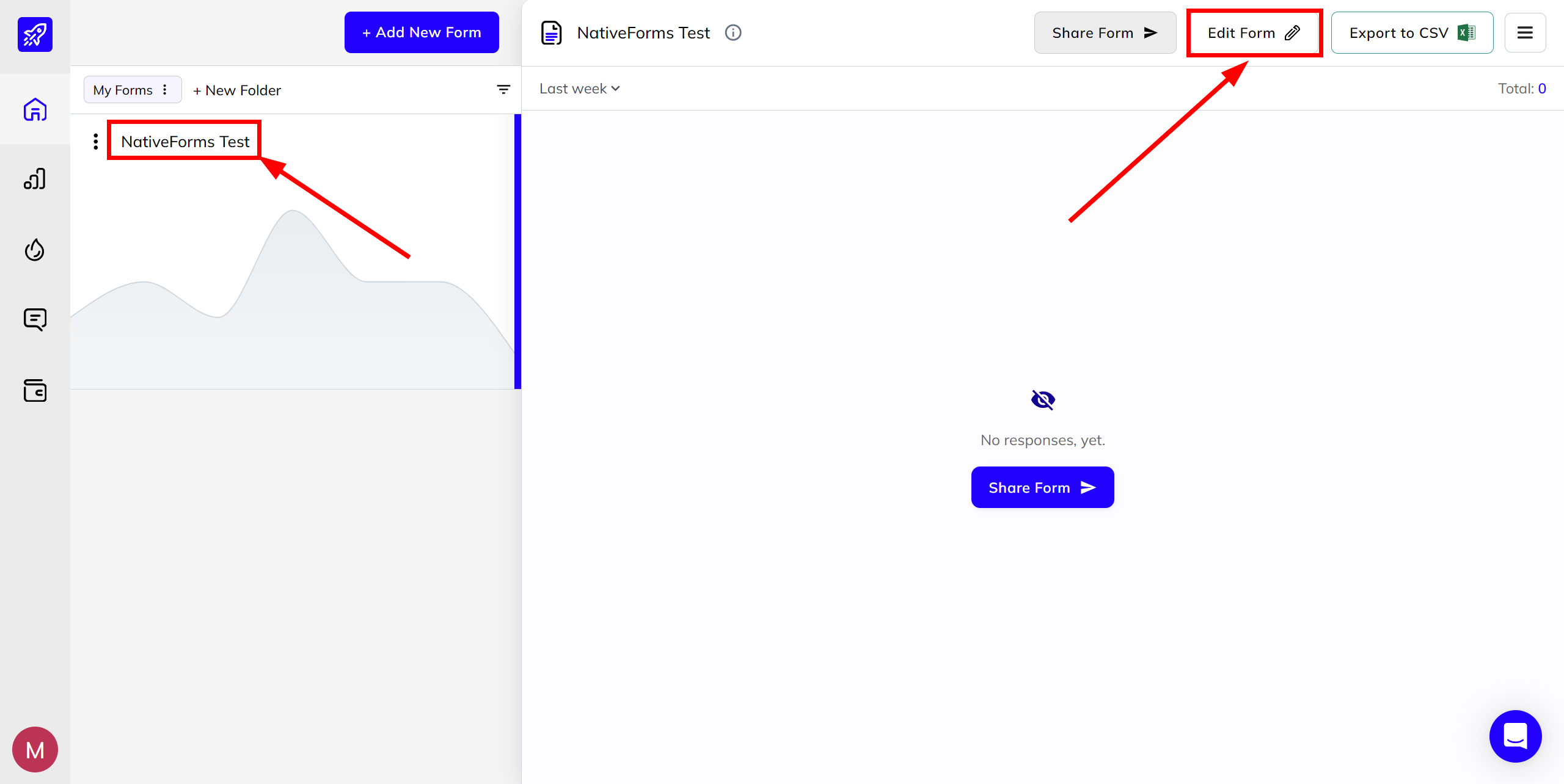
Go to your form and click Edit Form.

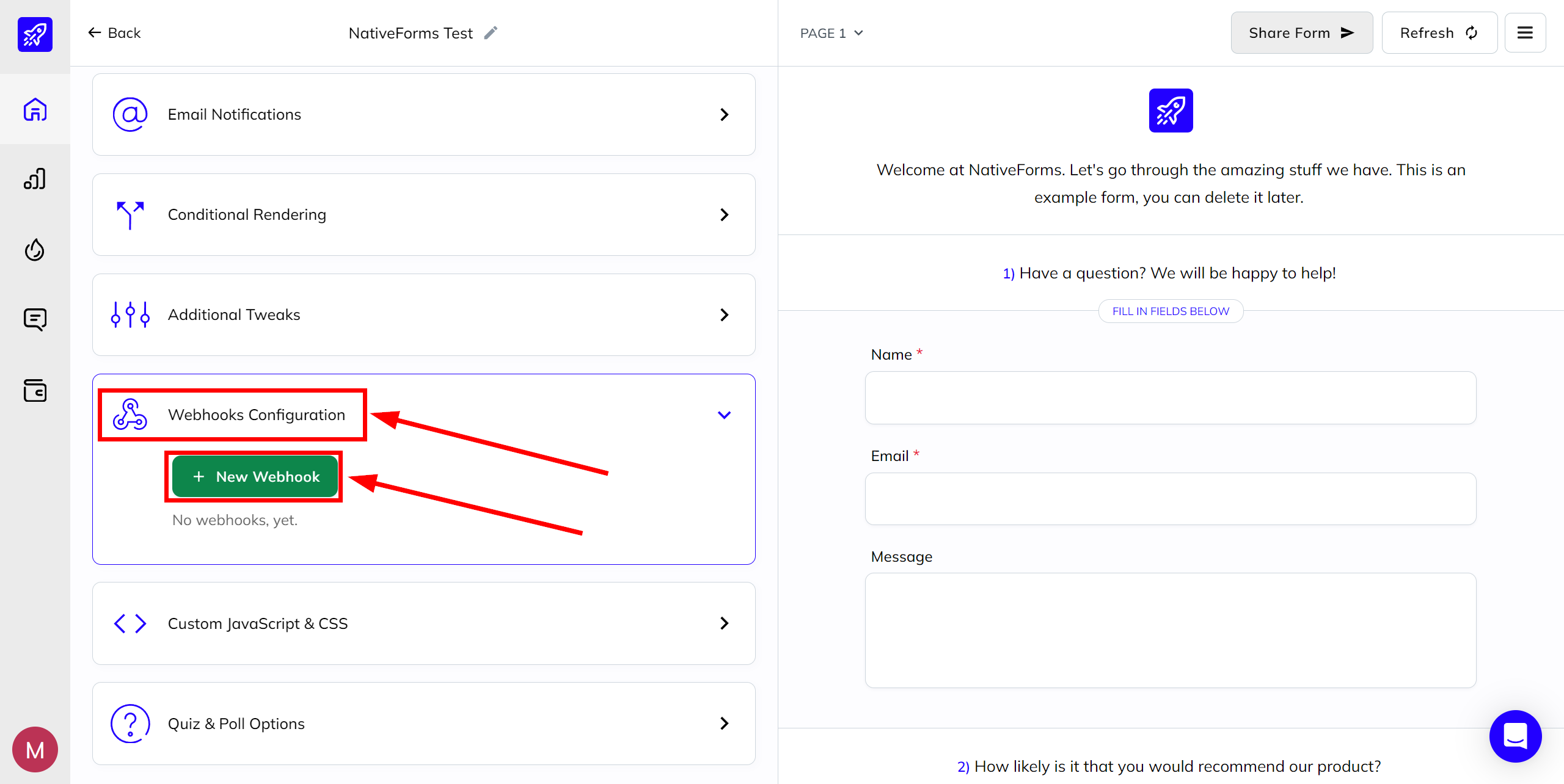
Go to the Webhooks Configuration section and click New Webhook.

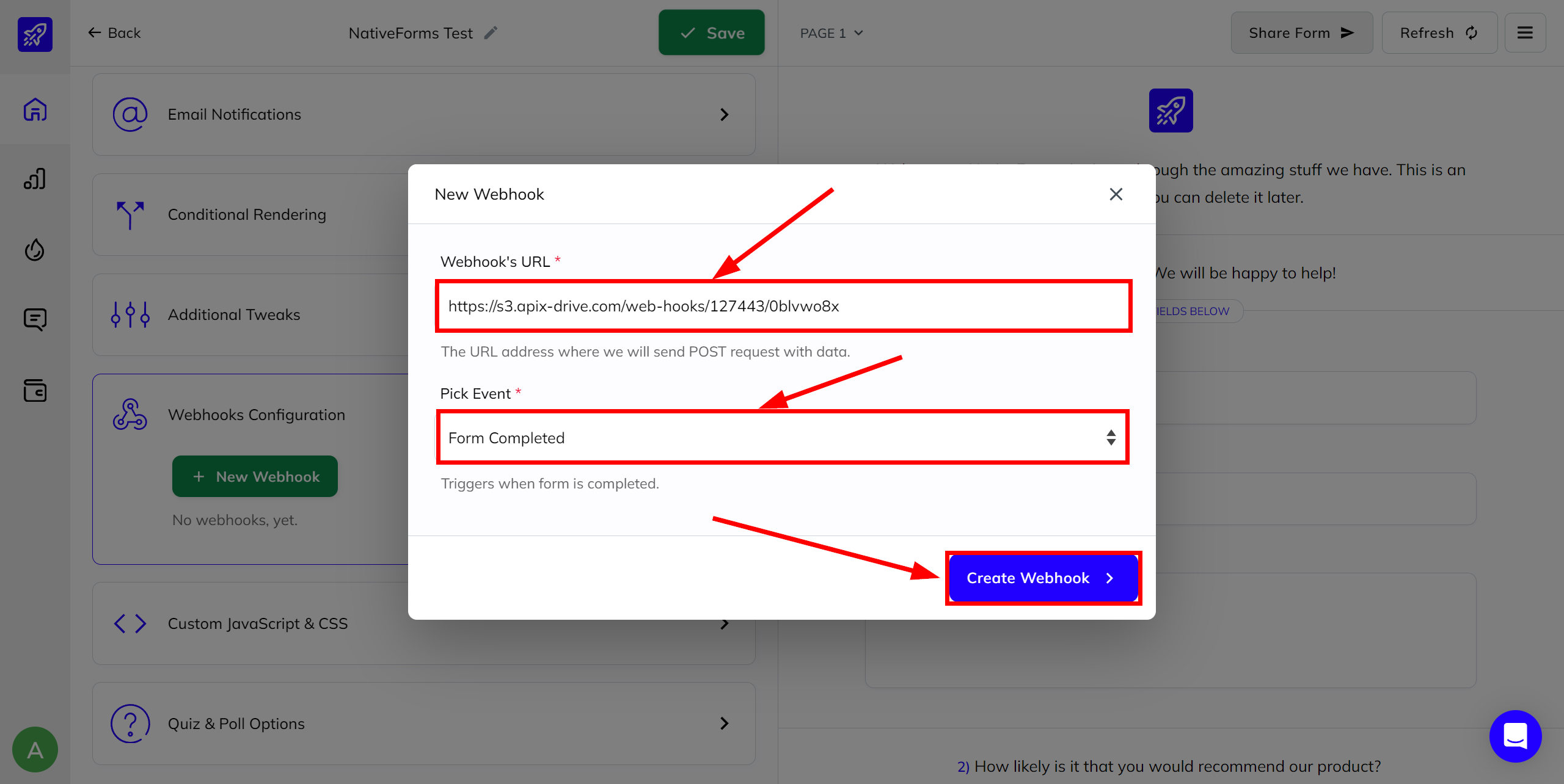
In the Webhook's URL field, paste the previously copied link from ApiX-Drive, then in the Pick Event field, leave Form Completed and click Create Webhook.
The Webhook transfer connection is completed.

Note! After setup, our system will not immediately have test data and a list of fields, because nothing has come to the new URL yet.
It is necessary, to make an event, for example, fill out a form.
After that, at the Test stage in the Data Source, fields with data will displayed.
If this does not happen, click "Load test data from NativeForms" or repeat the generation of test data, or wait for a while, the data does not come immediately, but within 1 minute.
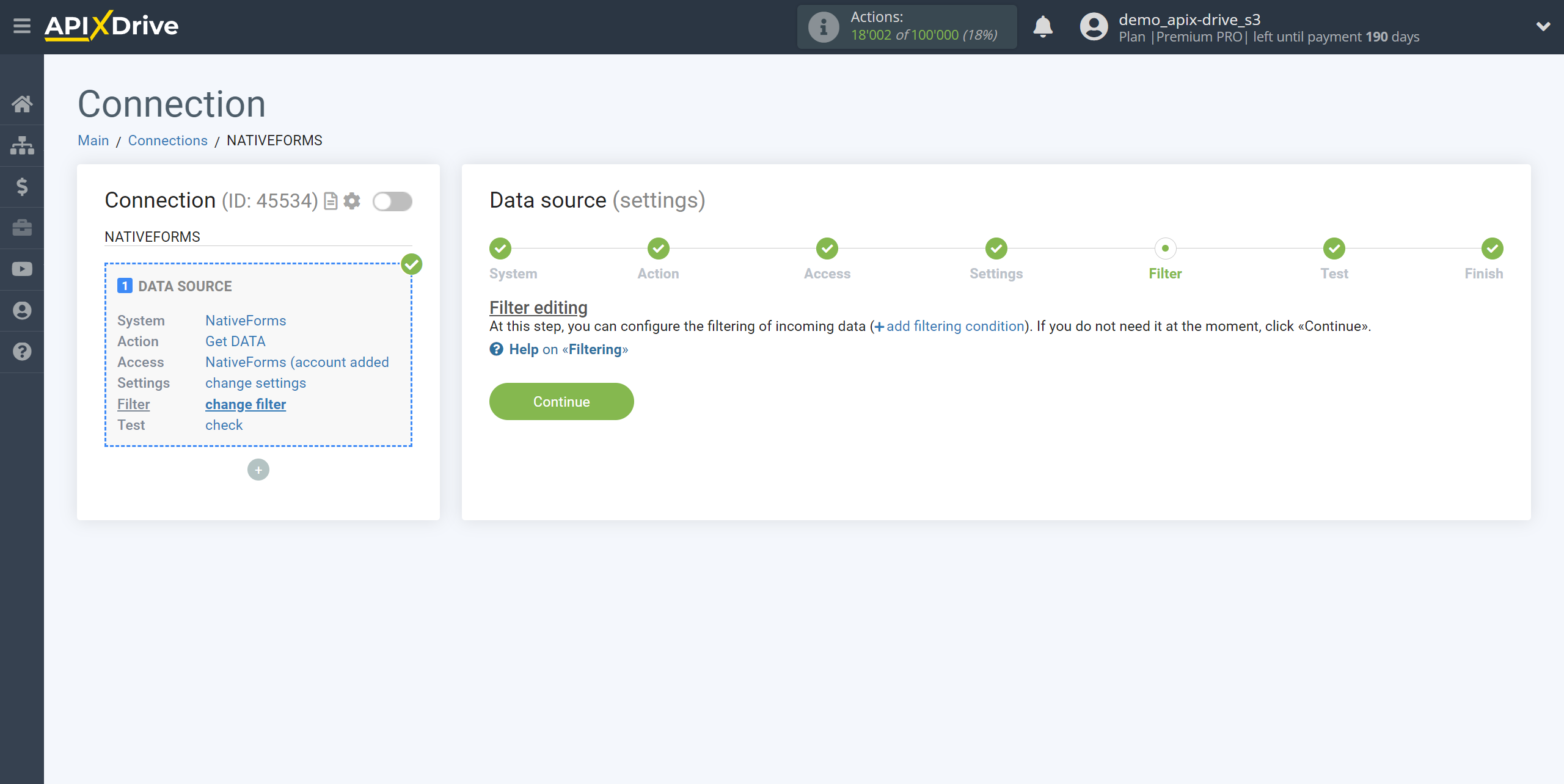
If necessary, you can set up a Data Filter, or click "Continue" to skip this step.
To find out how to configure the Data Filter, follow the link: https://apix-drive.com/en/help/data-filter

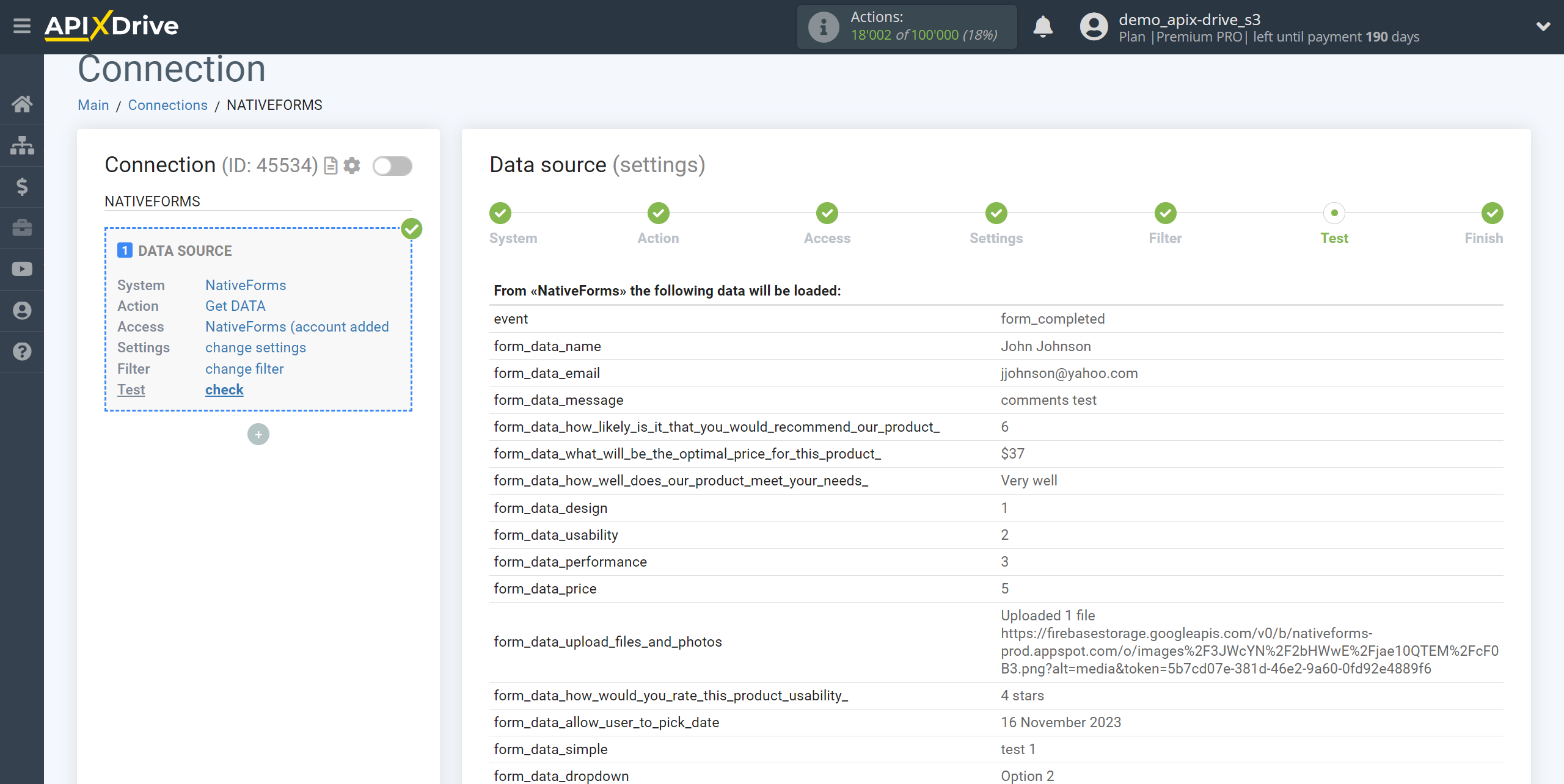
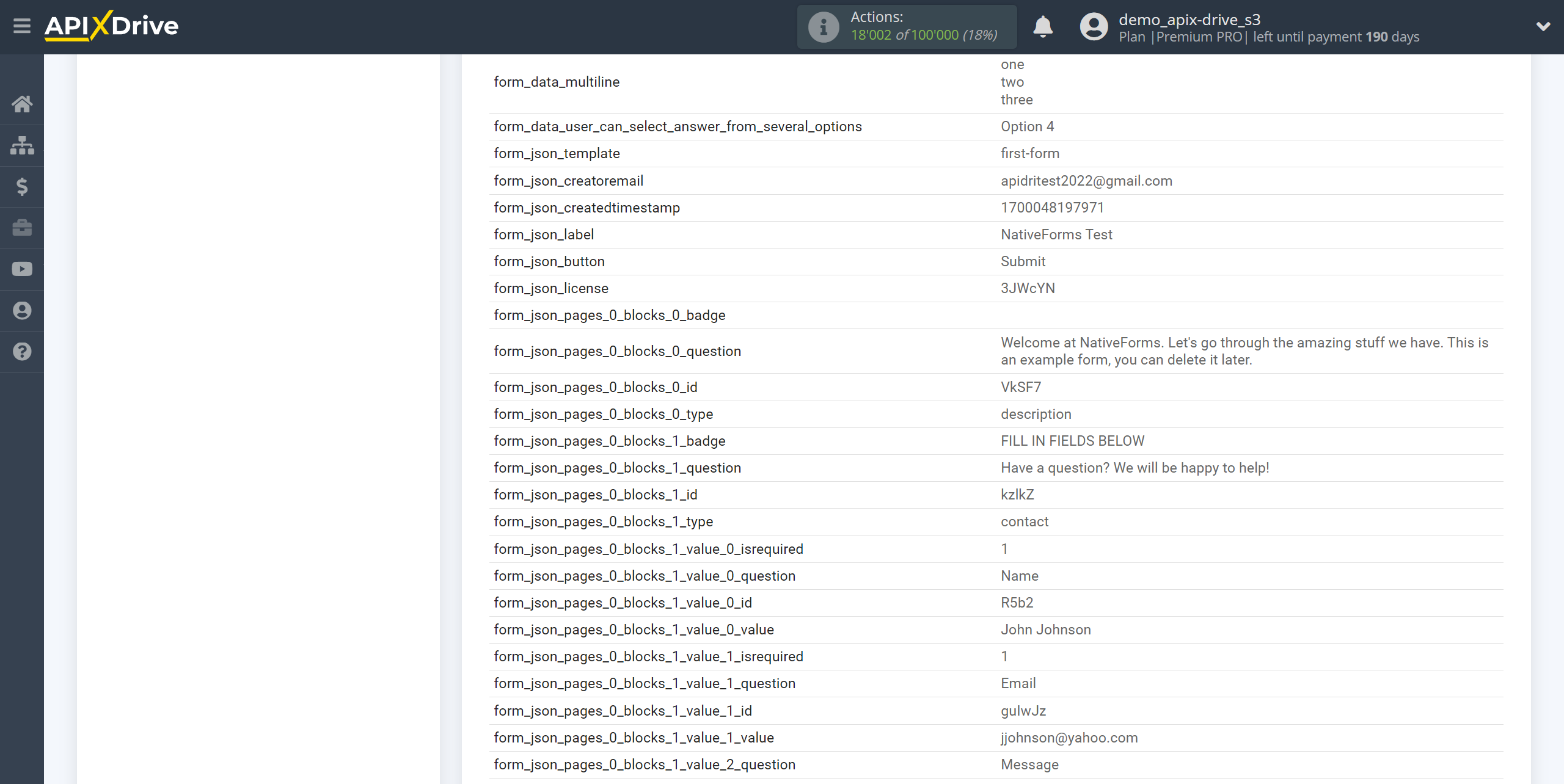
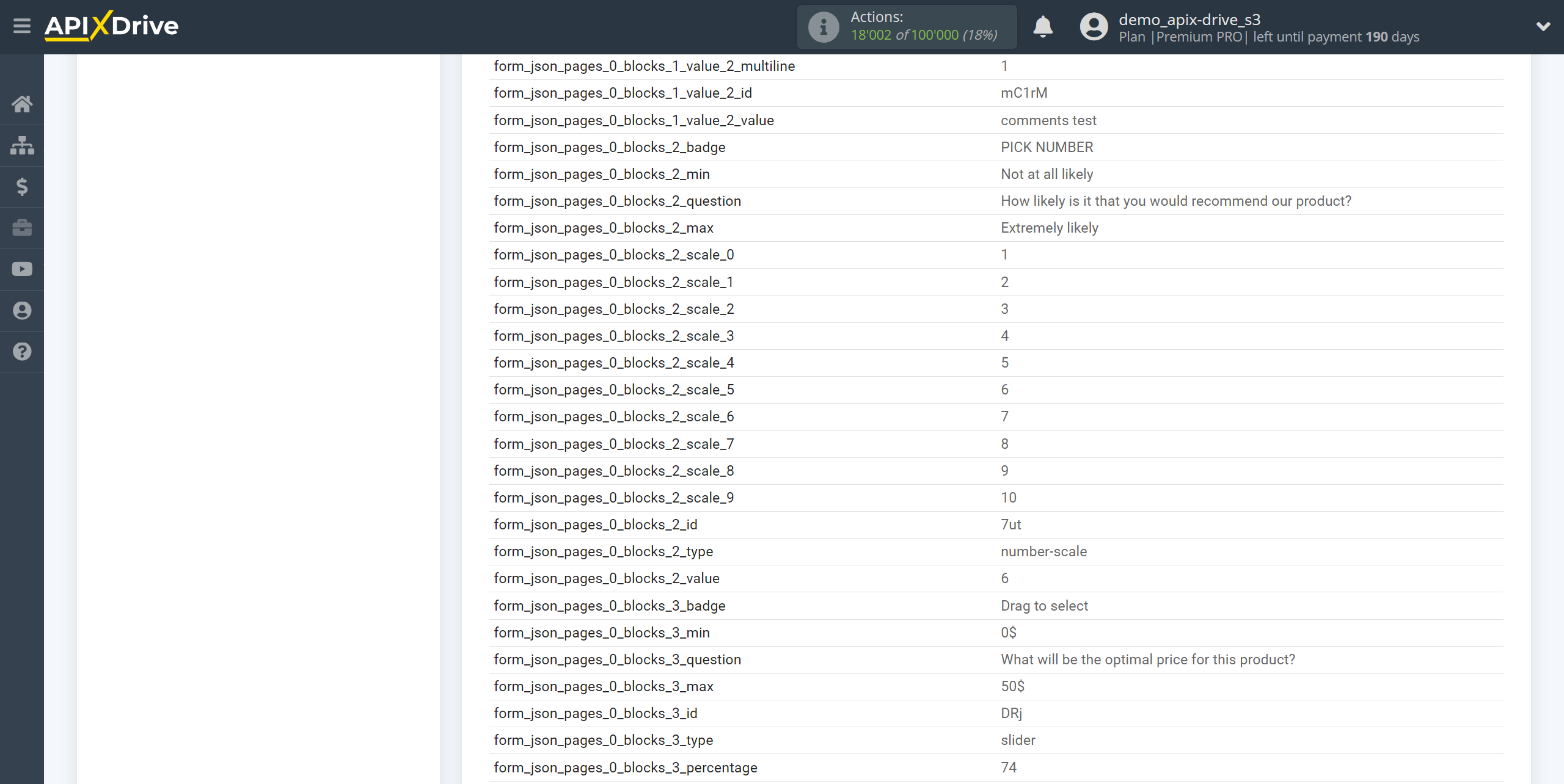
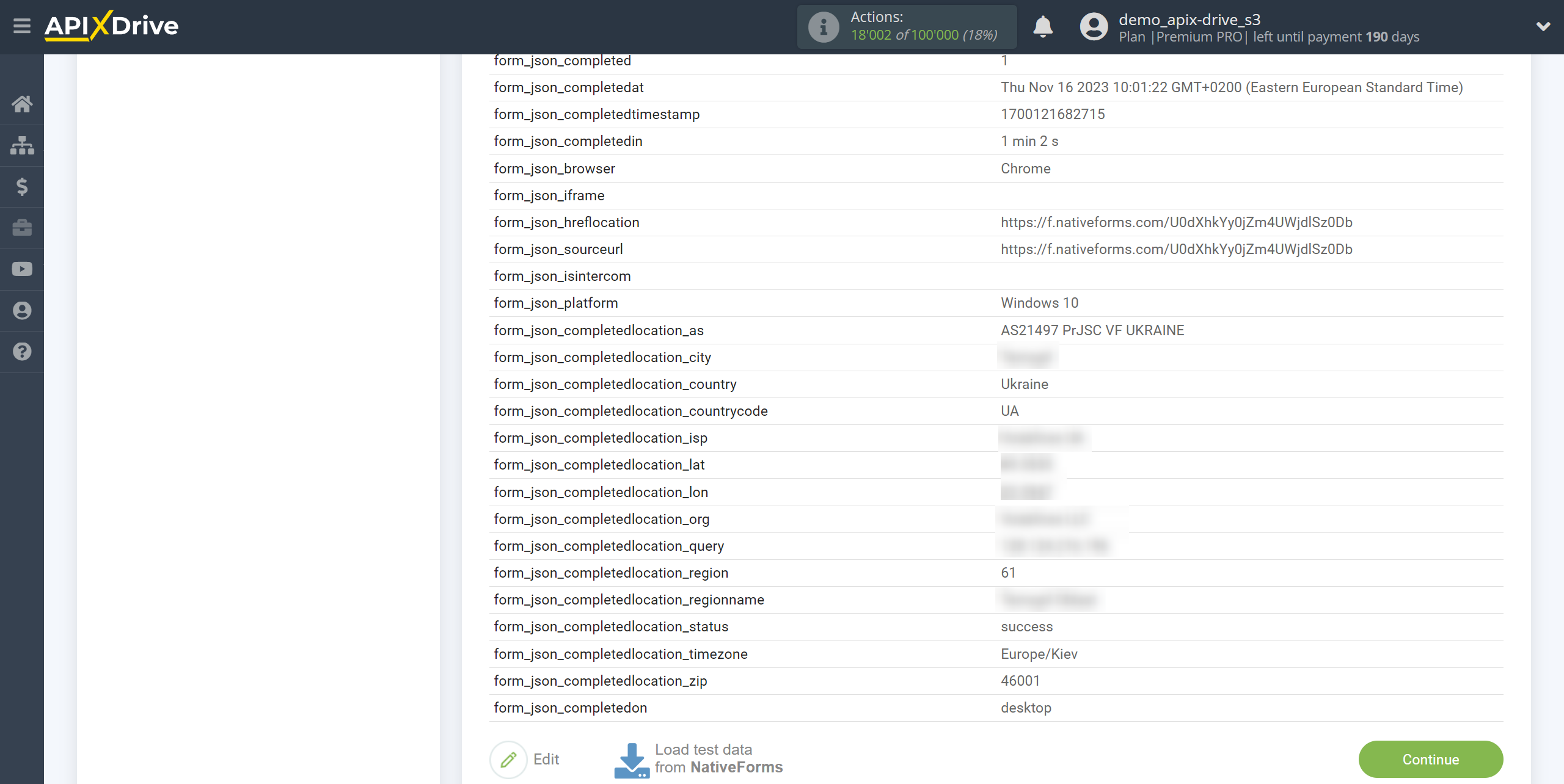
Now you can see the test data.
If the test data does not appear automatically, click "Load test data from NativeForms" or try to generate actions in your NativeForms for which the connection is configured.
If you are satisfied with everything, click “Next”.
Note! After setup, our system will not immediately have test data and a list of fields, because nothing has come to the new URL yet.
It is necessary, to make an event, for example, fill out a form.
After that, at the Test stage in the Data Source, fields with data will displayed.
If this does not happen, click "Load test data from NativeForms" or repeat the generation of test data, or wait for a while, the data does not come immediately, but within 1 minute.








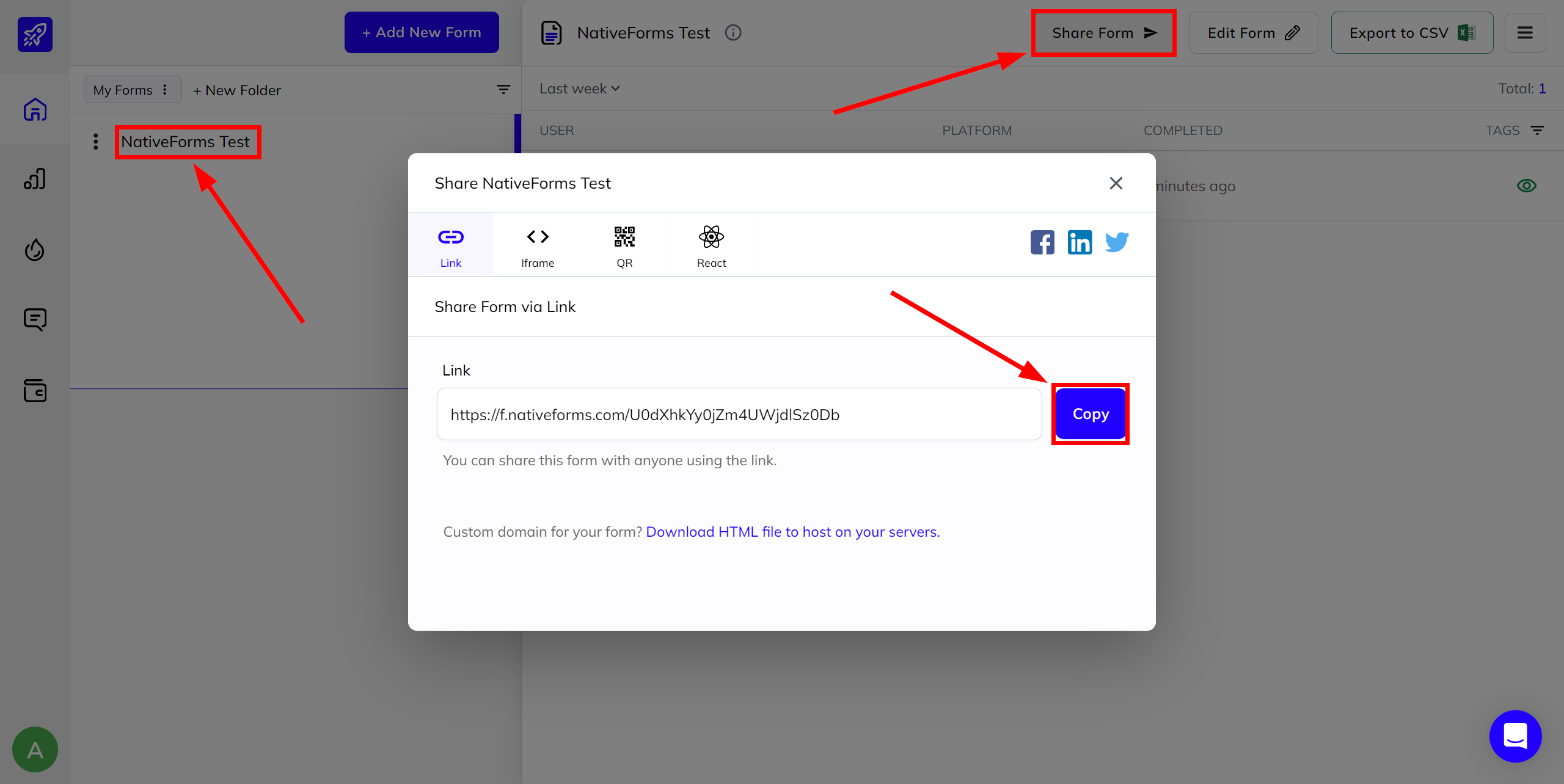
To generate test data, select your form, click Share Form. Next, copy and paste the link to your form into your browser's search bar and click on it.

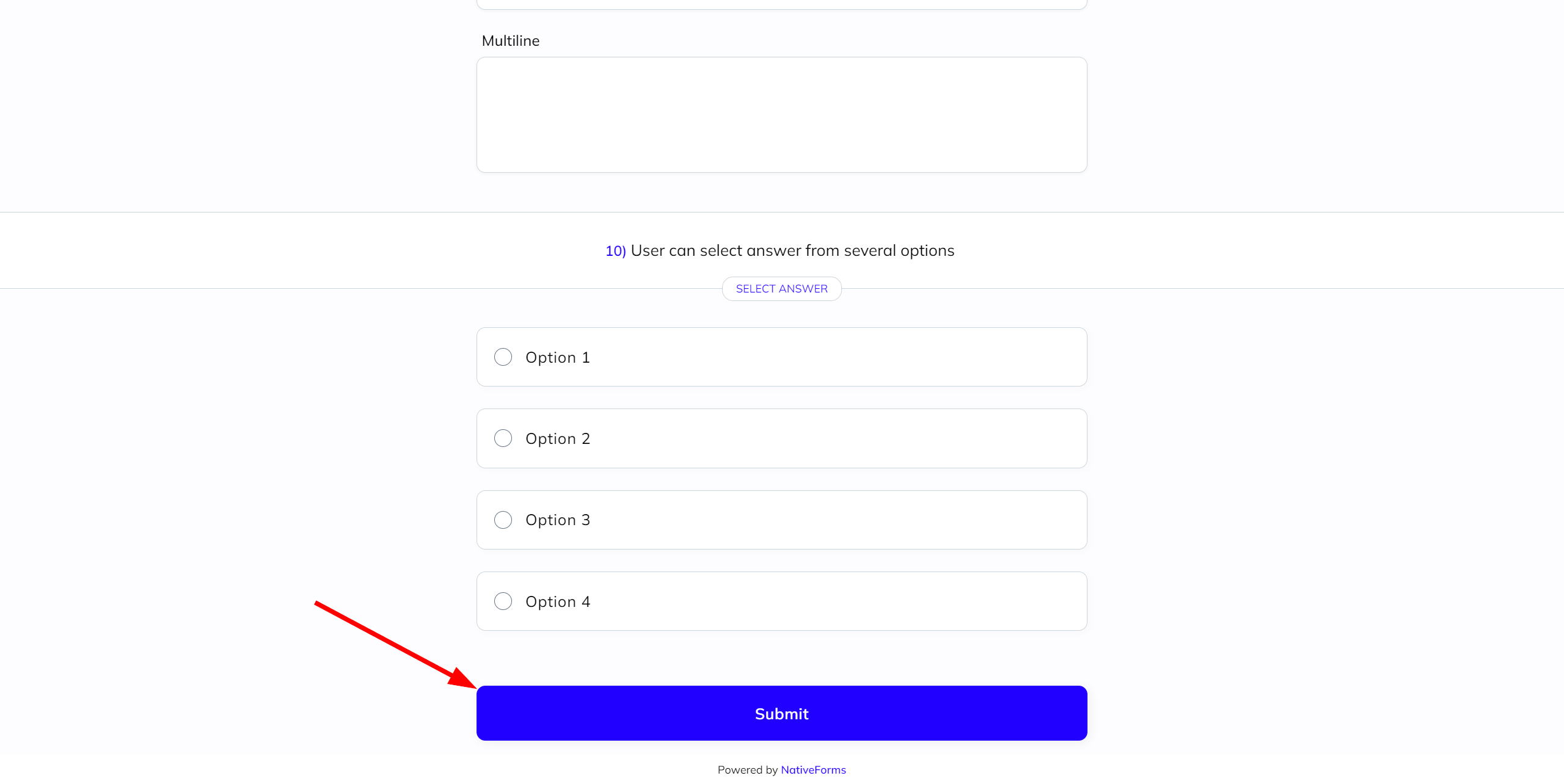
Fill out the form and click "Submit".

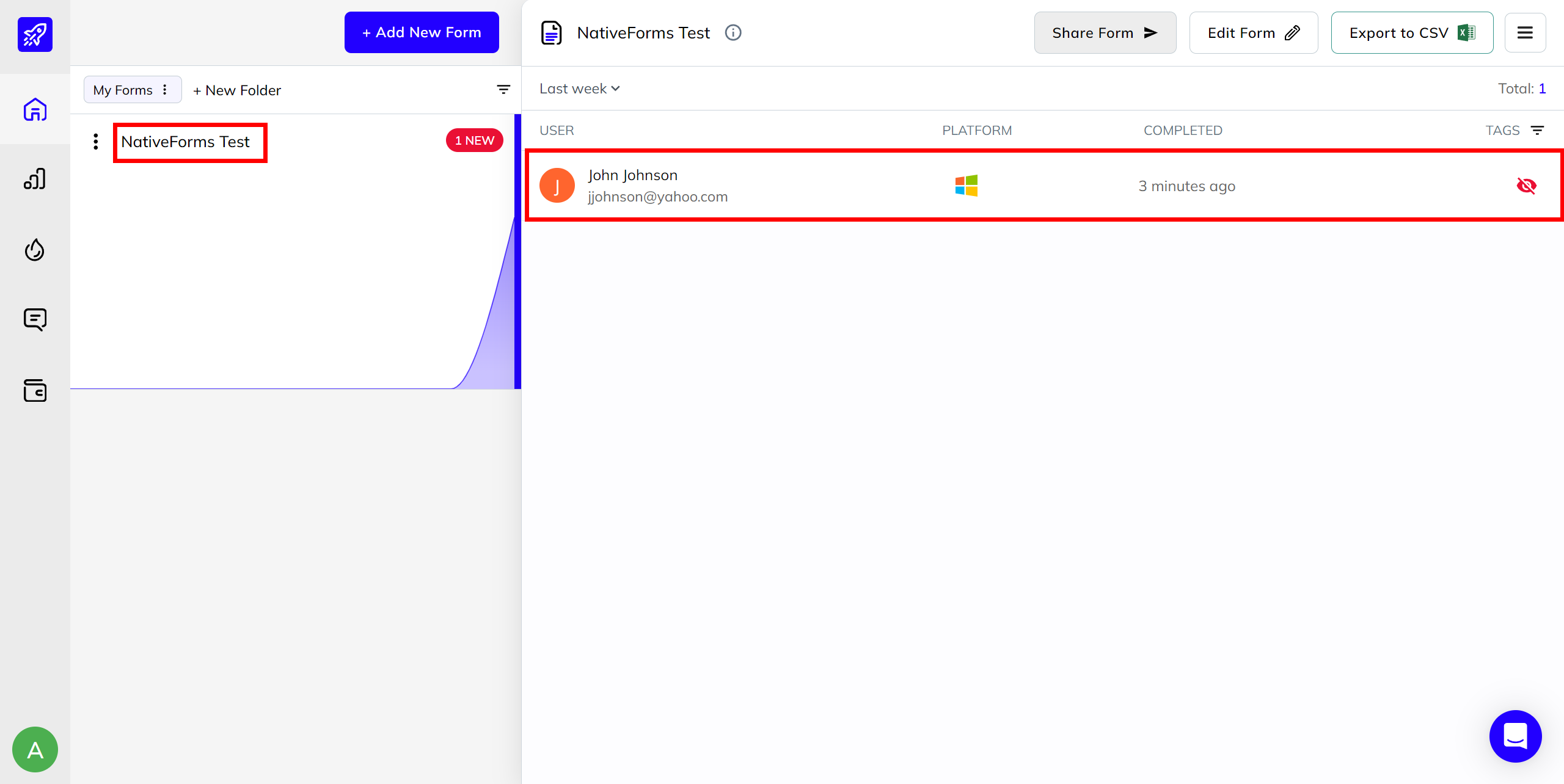
The answers will appear on the main page of your form.

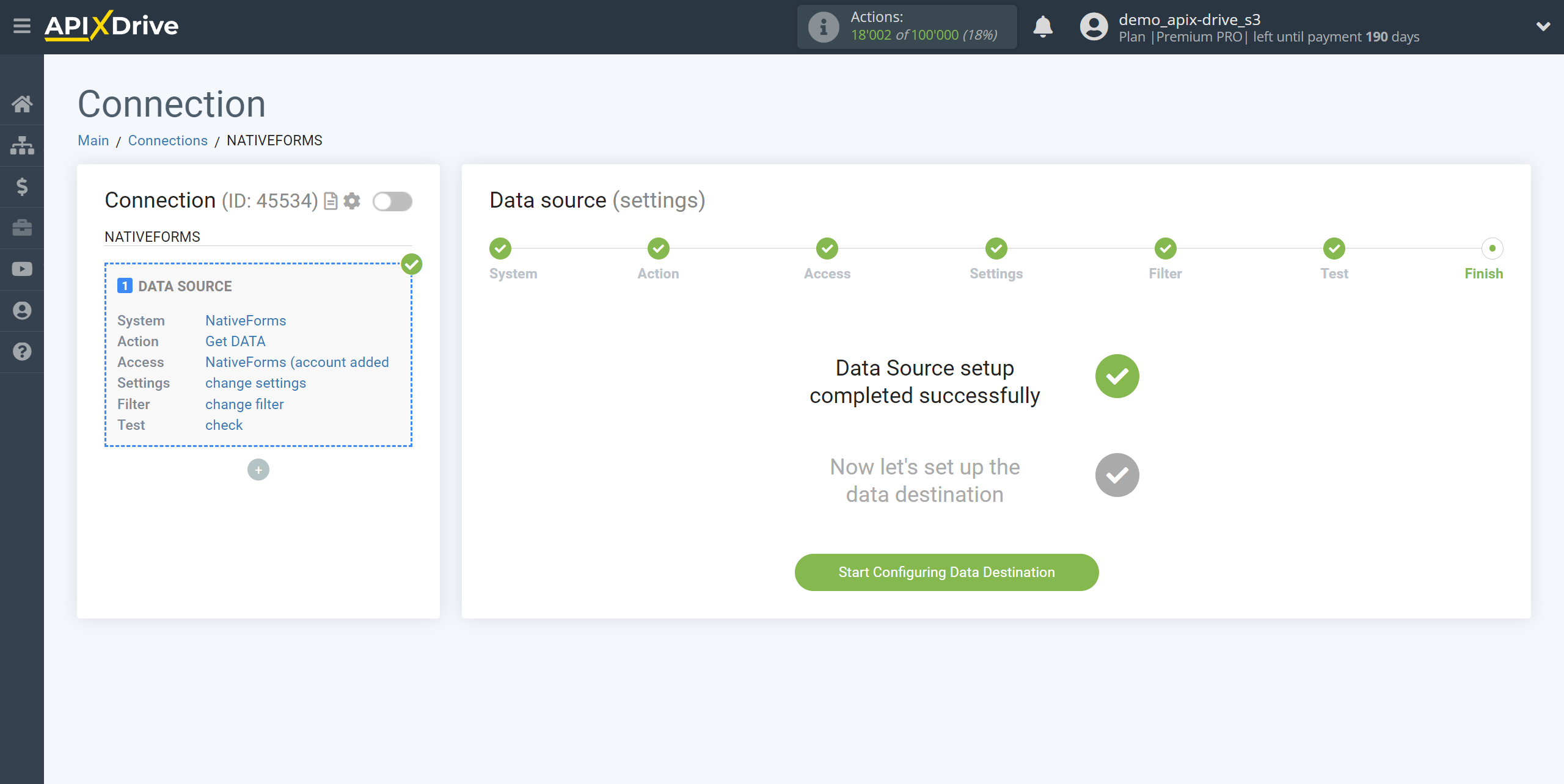
This completes the entire Data Source setup! See how easy it is!?
Now you can start setup the Data Destination system.
To do this, setup it yourself or go to the help section "Data Destination", select the service you need as Data Destination, and follow the setup recommendations.
Good luck!