How to Connect Formester as Data Source

The integration will allow you to get form responses from Formester, passing them to other systems. For example, you can transfer new responses to CRM or GoogleSheets, send them as notifications to a group of managers, so as not to miss a single response. You can also send data in the form to the SMS or Email mailing service. So you can automate the process of processing responses to forms as efficiently as possible using the different services that you use.
Let's go through the entire Formester setup steps together!
Navigation:
1. What data can I get from Formester?
2. How do I connect my Formester account to ApiX-Drive?
3. Link to get data.
4. An example of data in the form.
Answers to frequently asked questions:
1. How to generate test data in Formester?
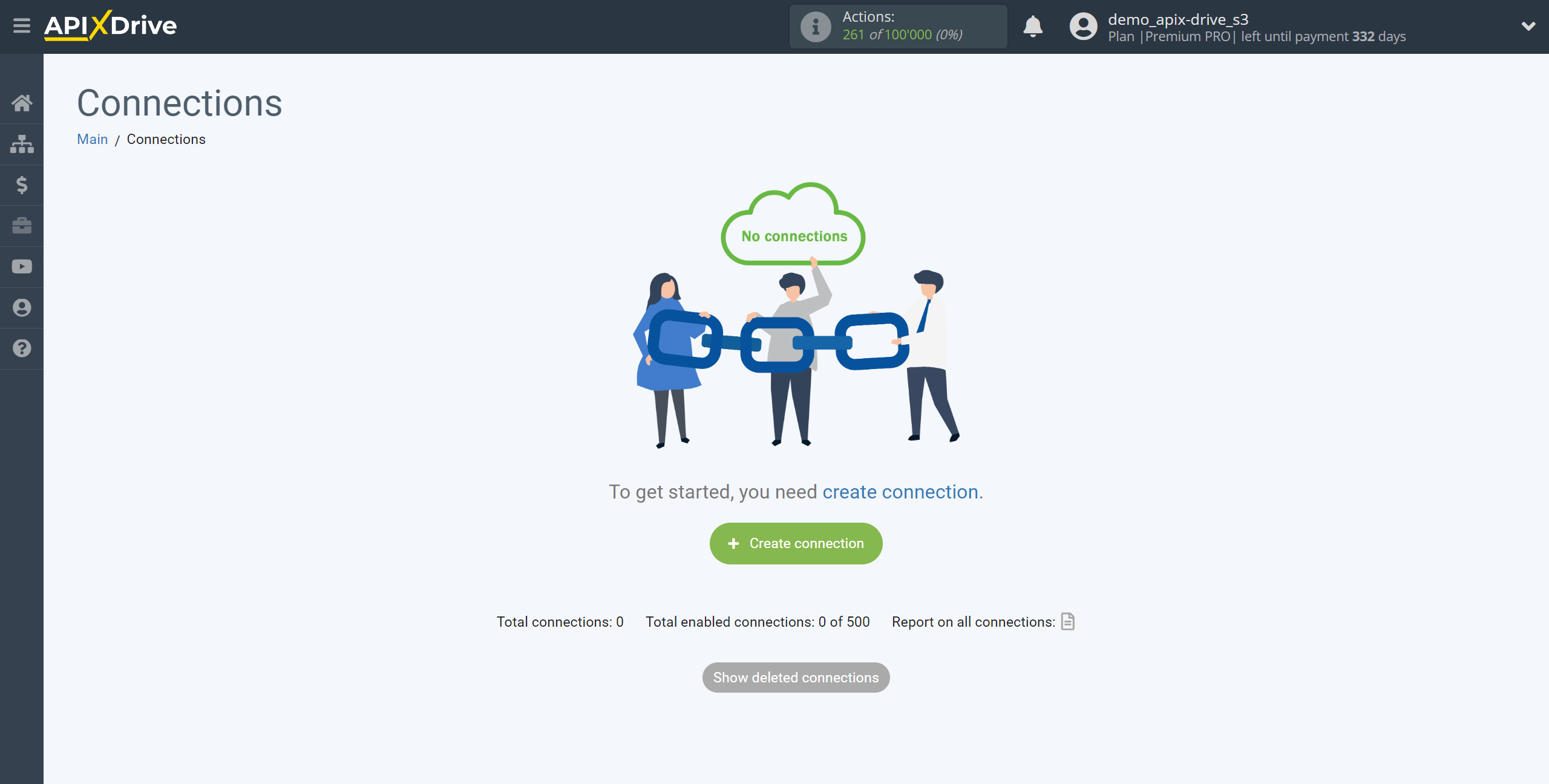
To start setup a new connection, click "Create Connection".

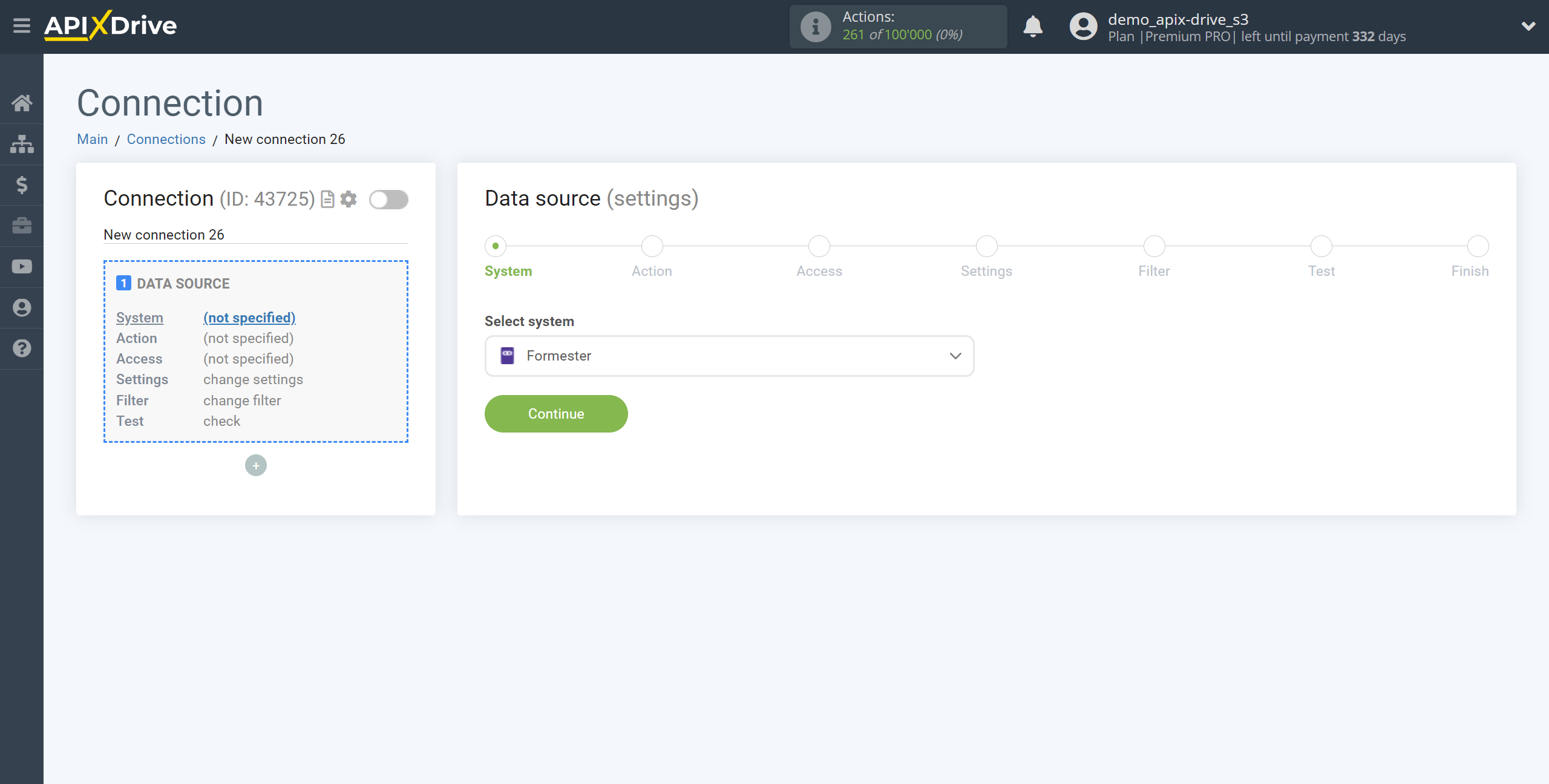
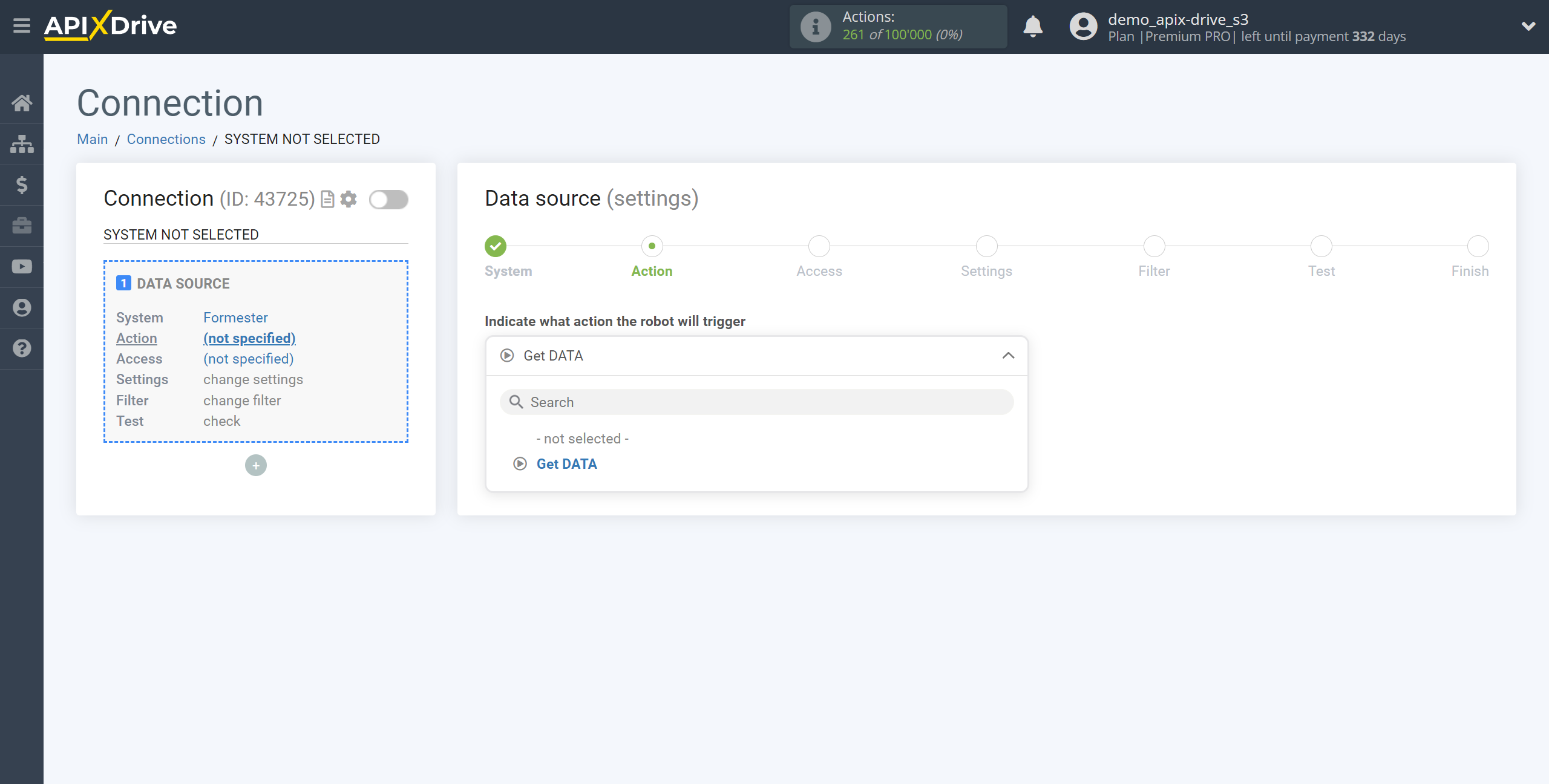
Select a system as the Data Source. In this case, Formester must be specified.

Next, you need to specify the action "Get DATA".

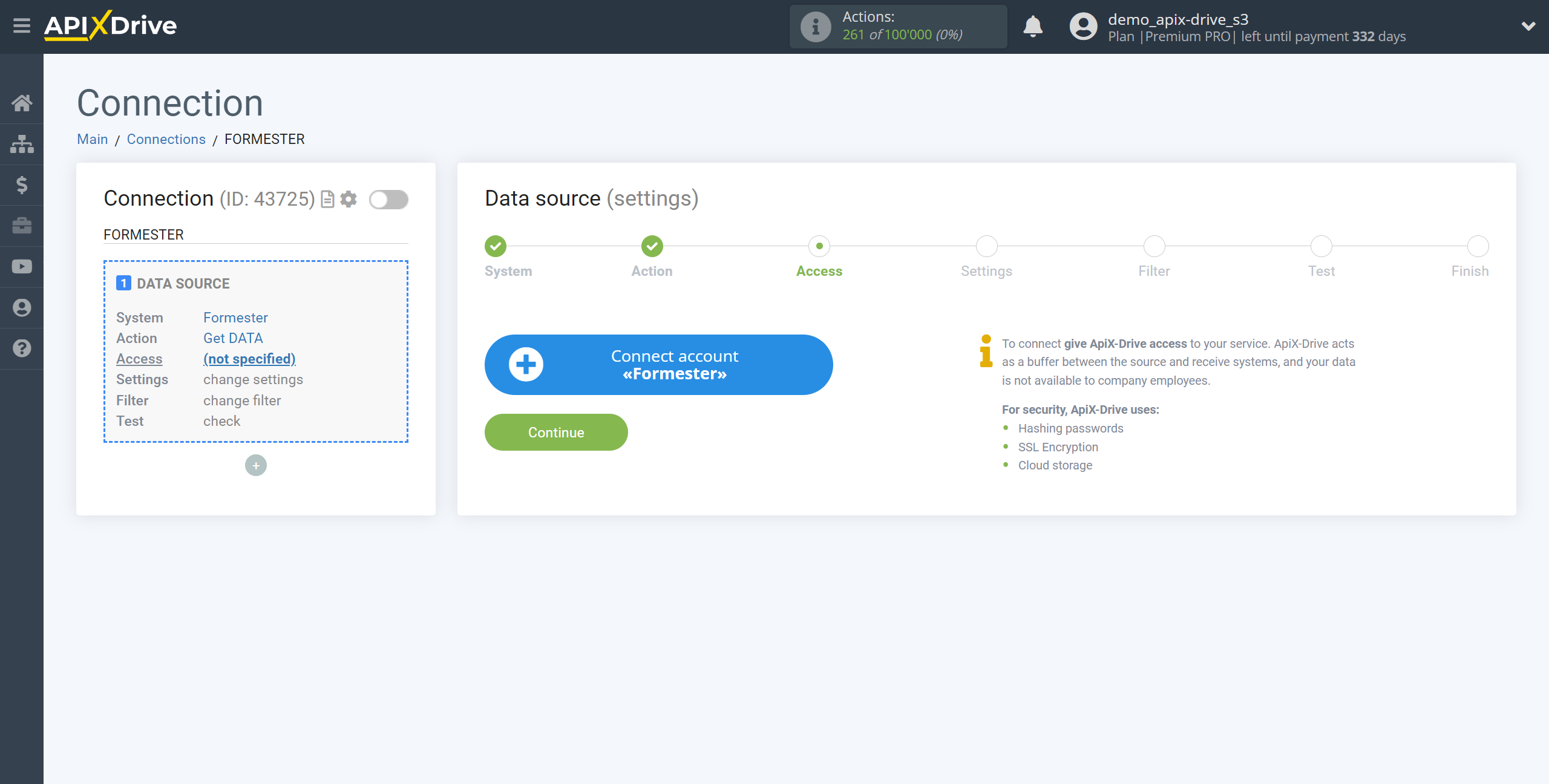
The next step is to select the Formester account from which will get the data.
If there are no accounts connected to the system, click "Connect account".

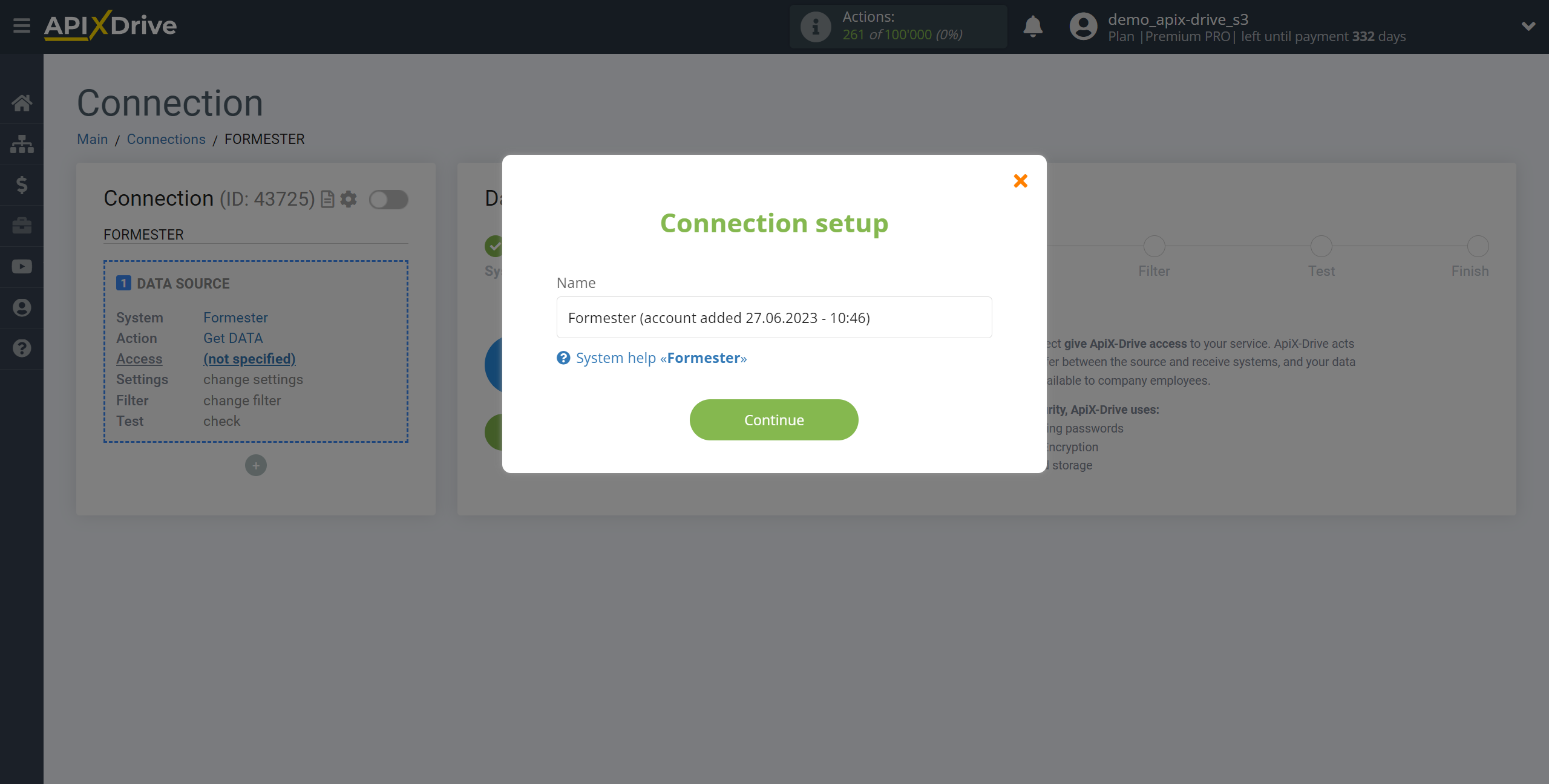
Specify the name of your account (if necessary) and click "Save".
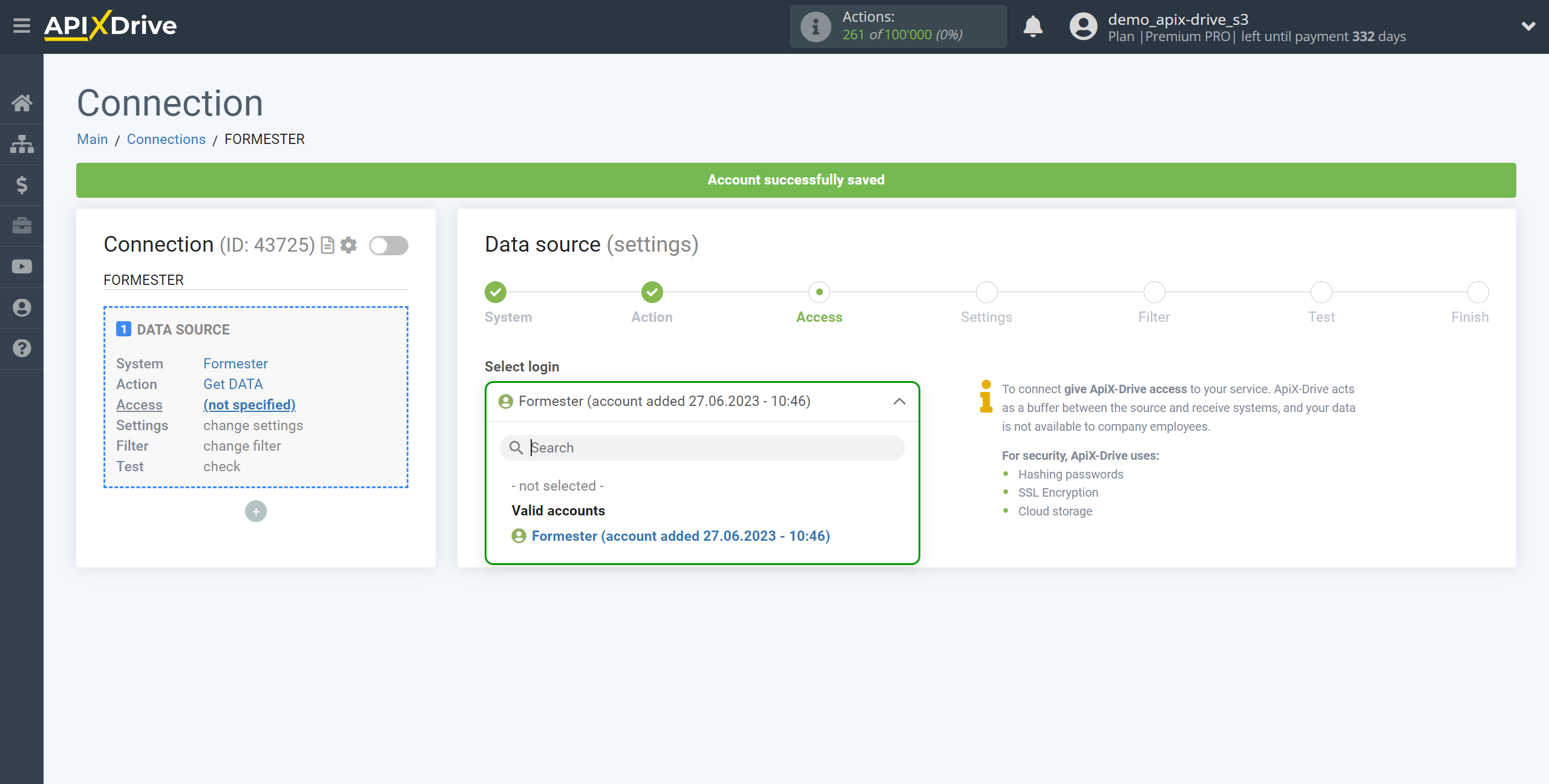
After that, the page will reload and the saved account will automatically selected.

If this does not happen, select the created account in the list.

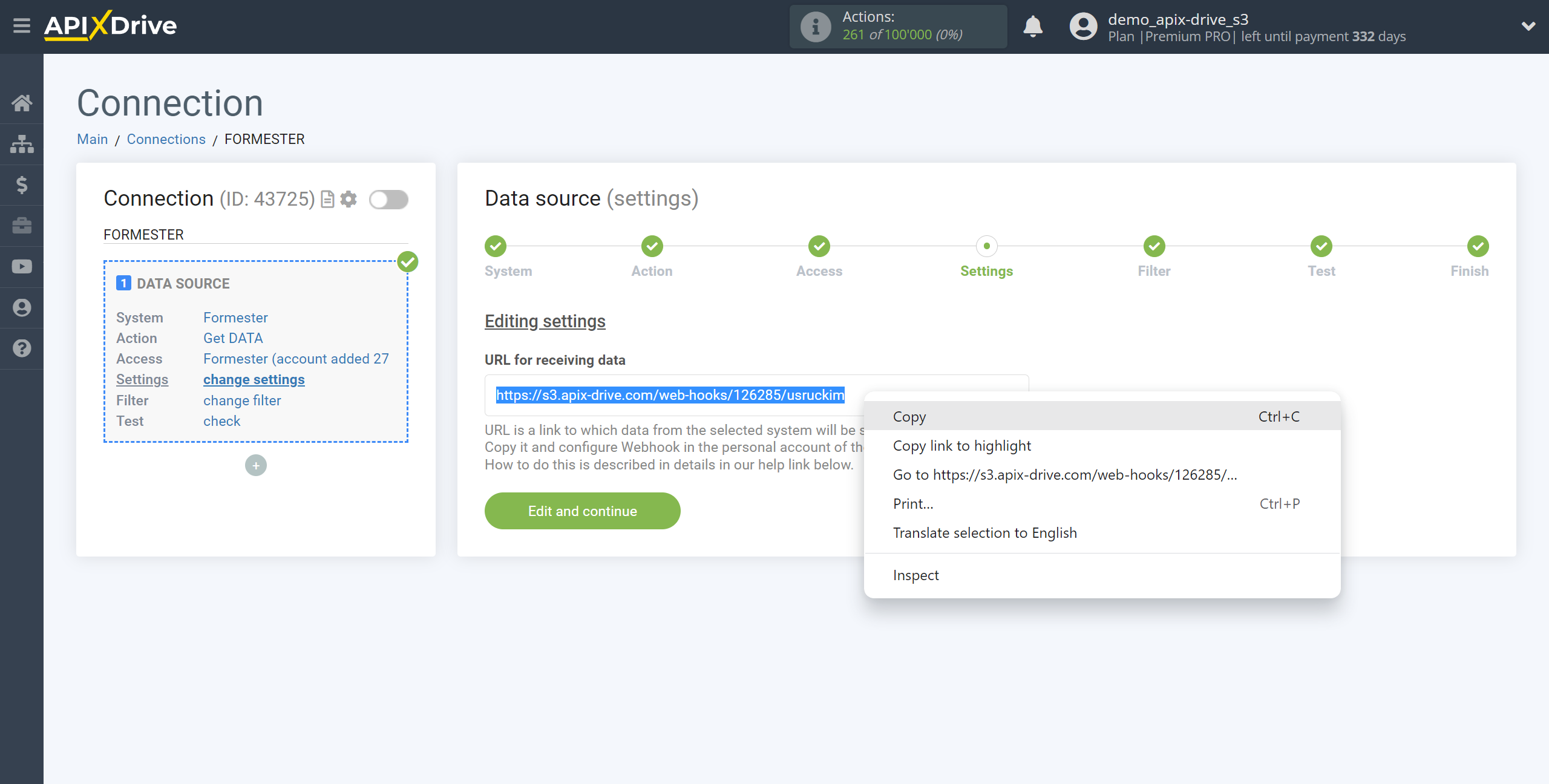
Copy the link in the "URL for receiving data" field and go to your Formester account.

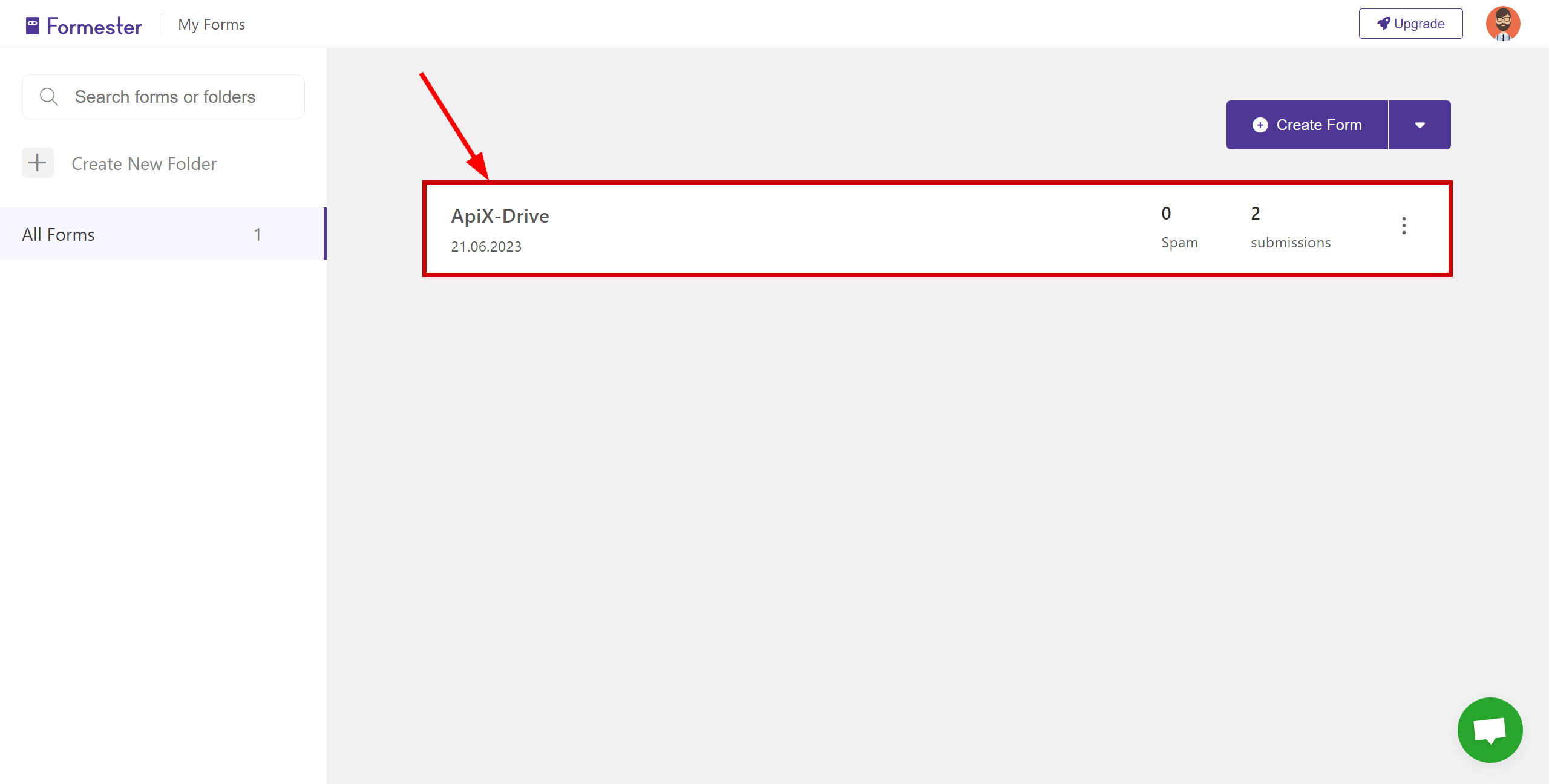
Go to your personal Formester account in the form from which will get the data.

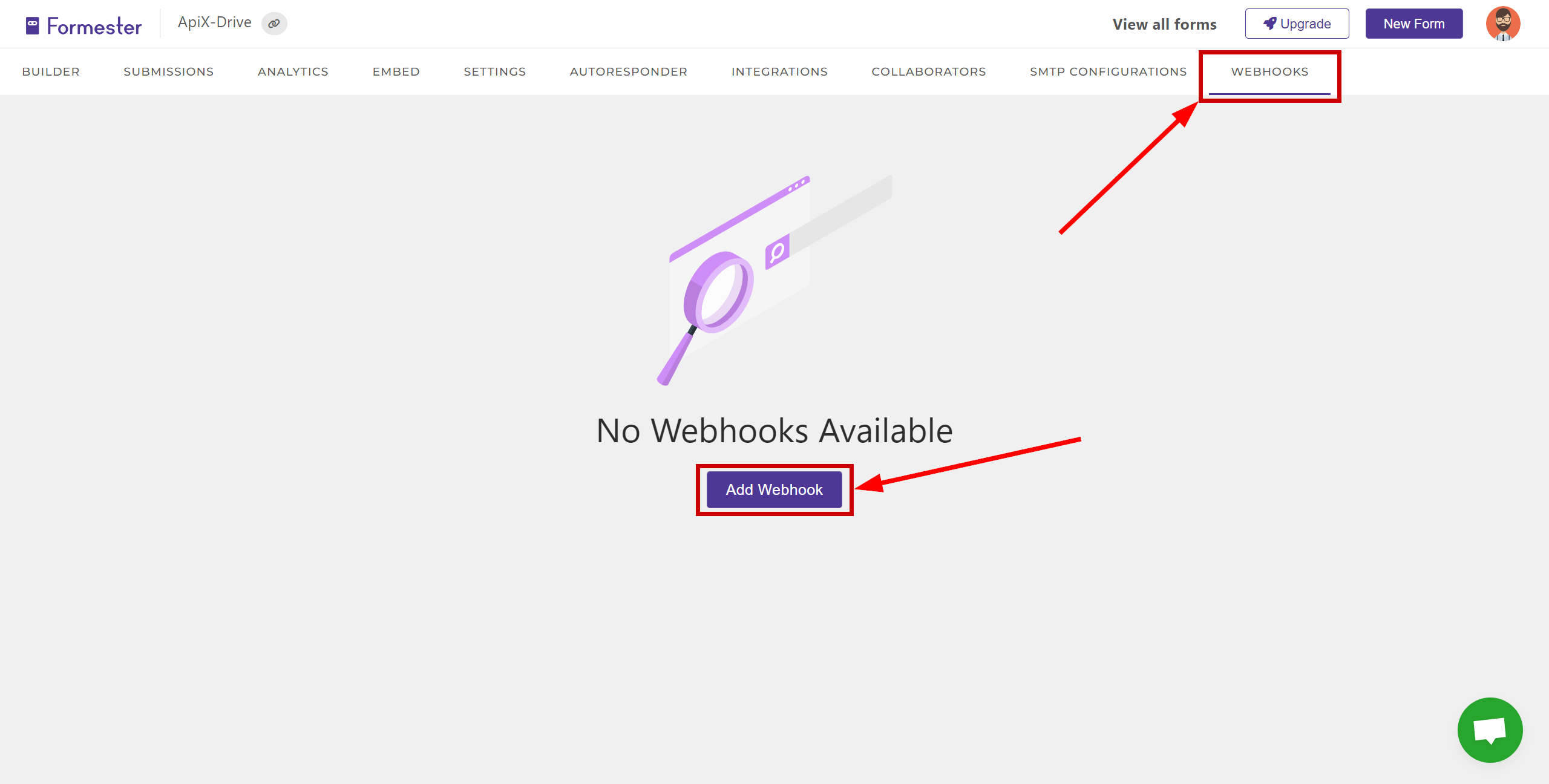
Select the "Webhooks" section and click Add Webhook.

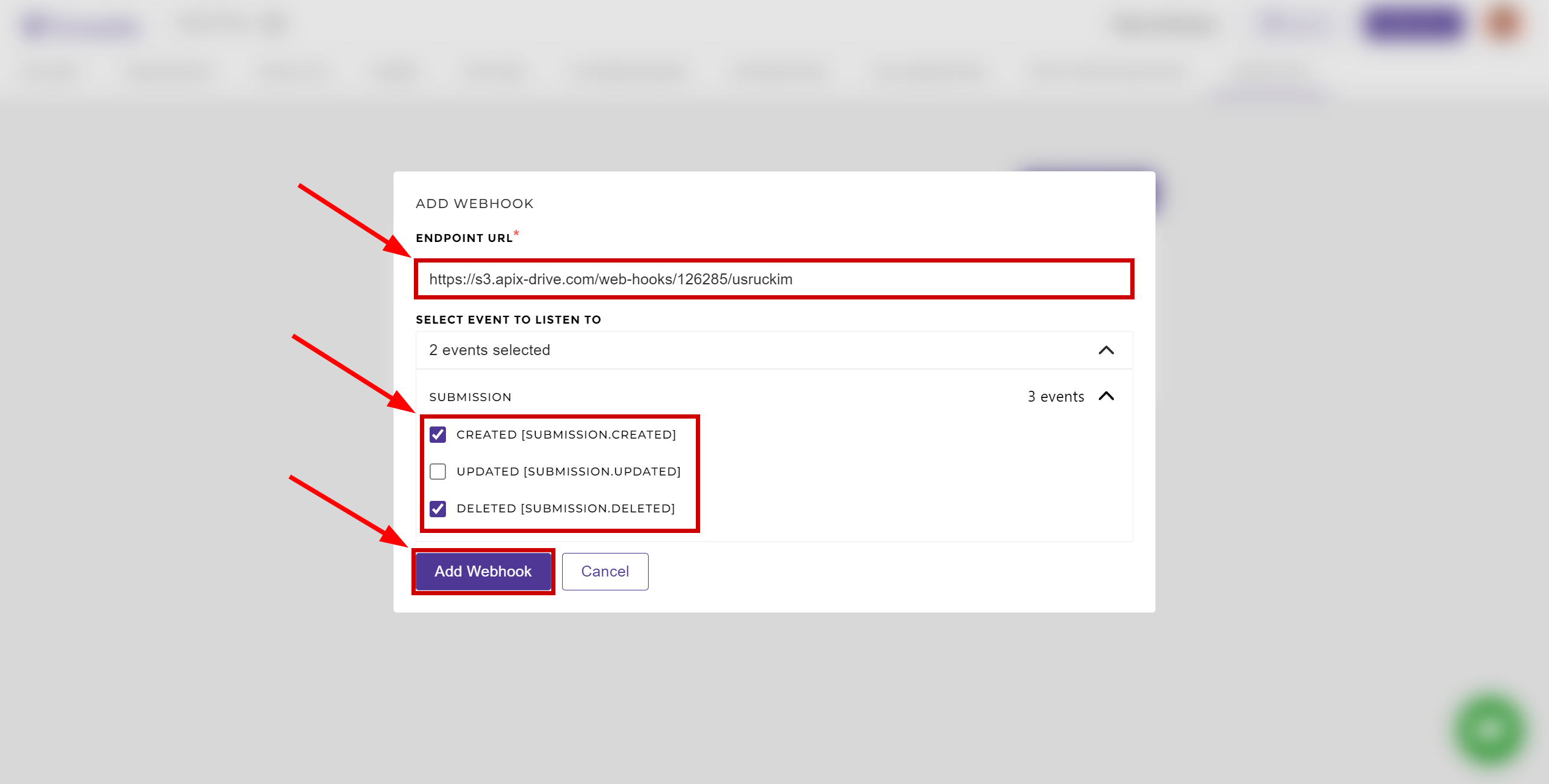
Now paste the previously copied Webhook link into the "ENDPOINT URL" field, select the event at which the data will be sent and click "Add Webhook". Webhook transmission connection completed.

Note! After setup, our system will not immediately have test data and a list of fields, because nothing has come to the new URL yet.
It is necessary to perform an event, for example, to fill out a form.
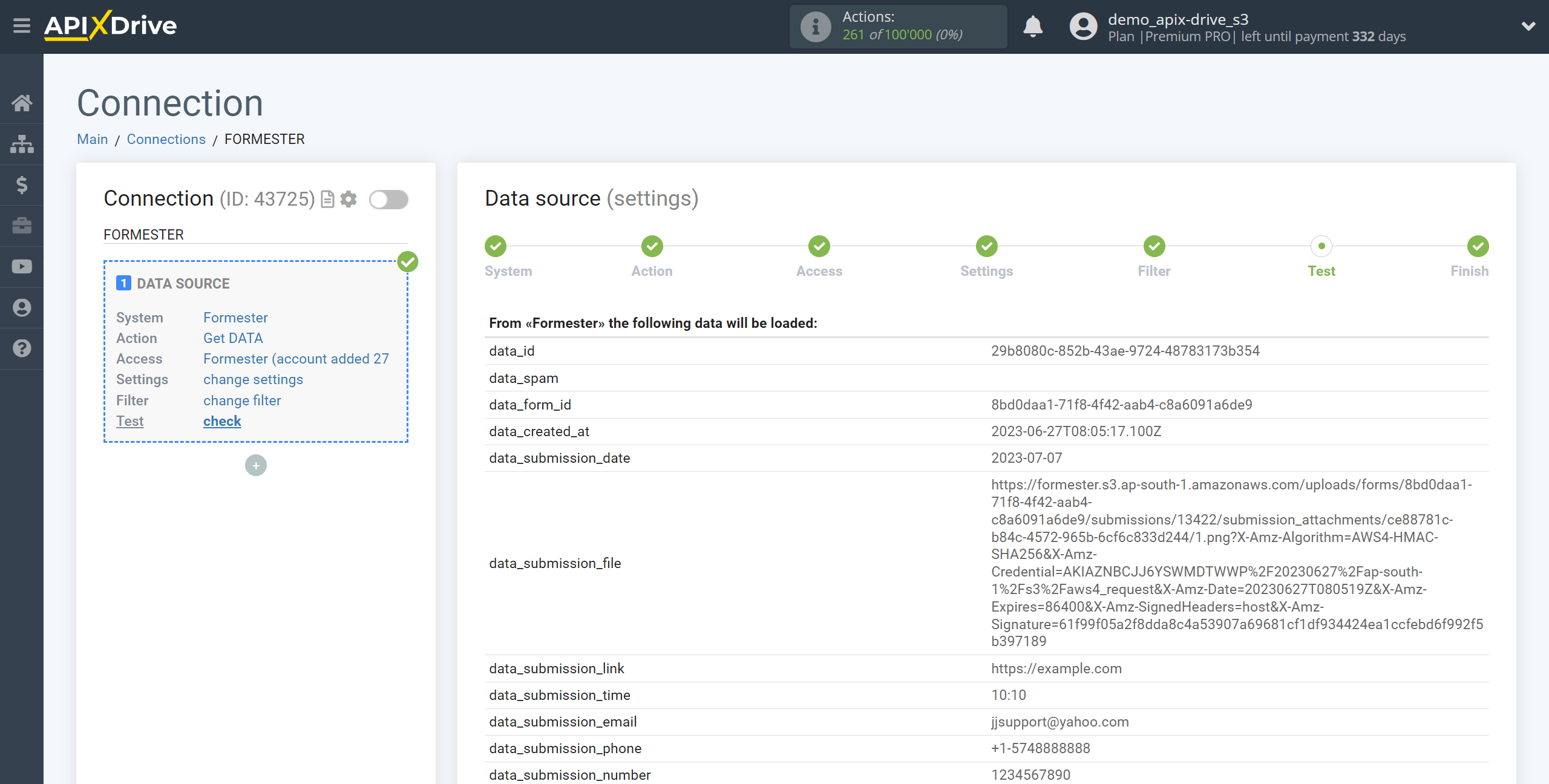
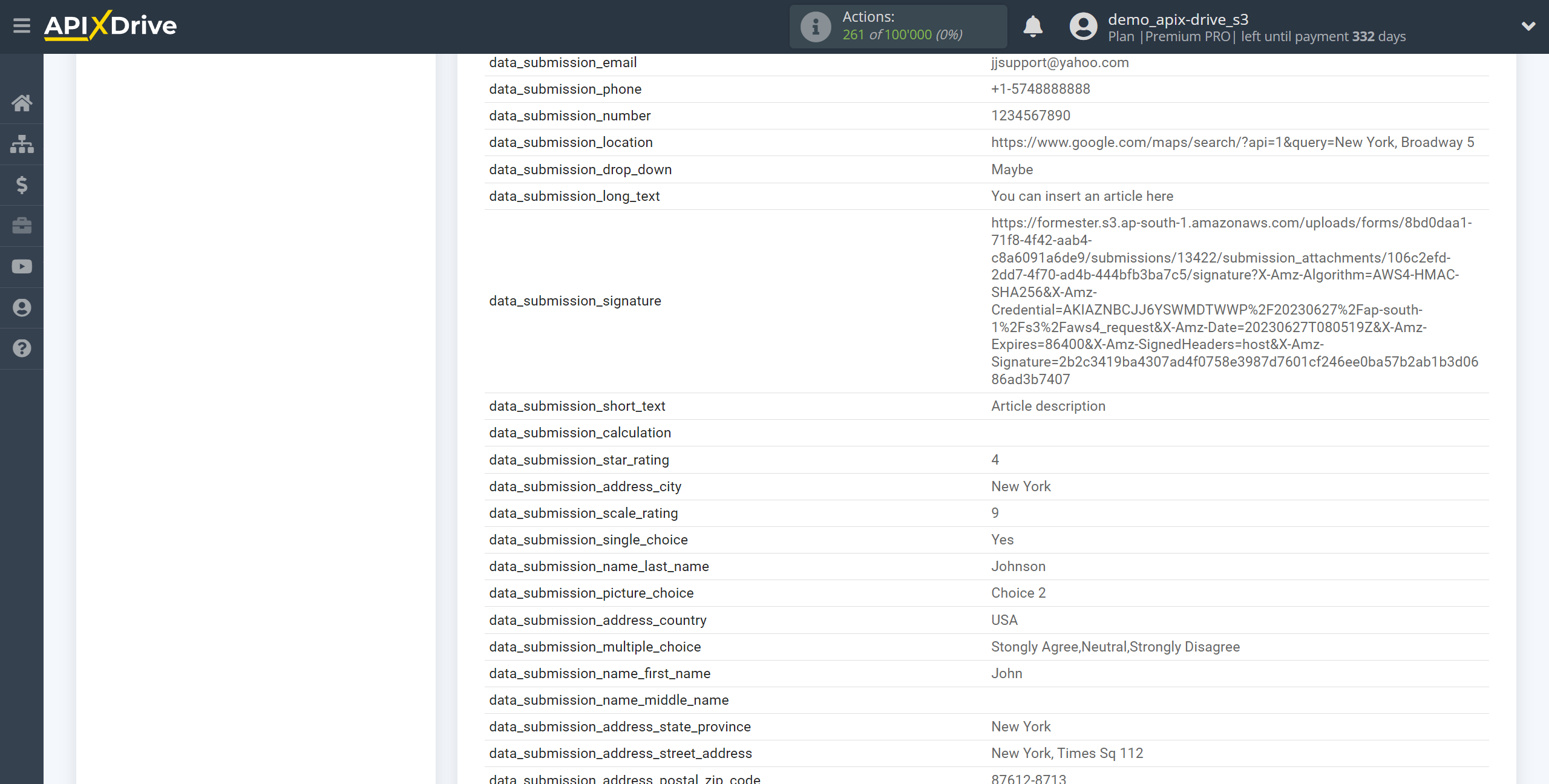
After that, at the Test stage in the Data Source, fields with data will displayed.
If this does not happen, click "Load test data from Formester" or repeat the generation of test data, or wait for a while, the data does not come immediately, but within 1 minute.
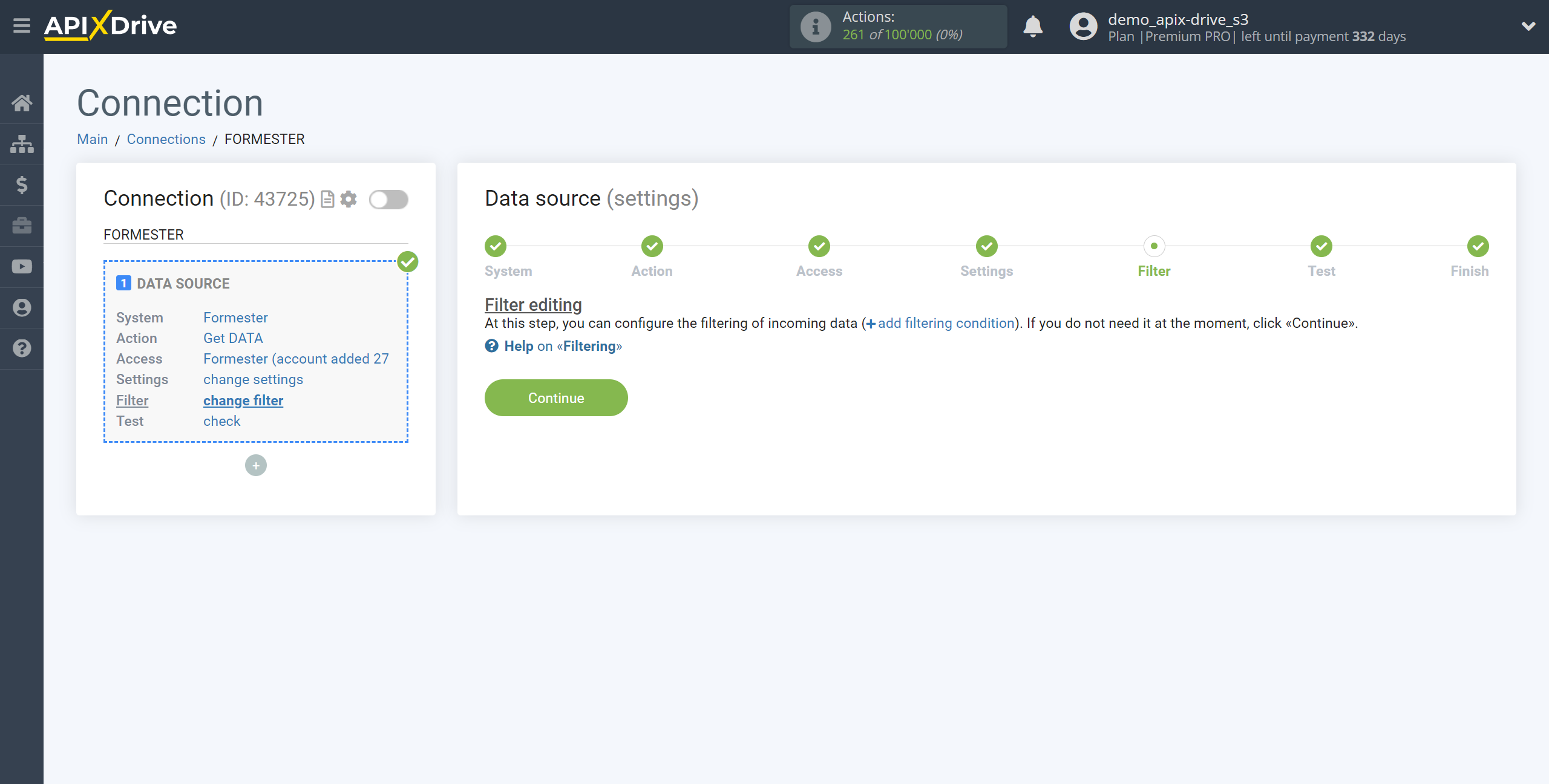
If necessary, you can set up a Data Filter, or click "Continue" to skip this step.
To find out how to configure the Data Filter, follow the link: https://apix-drive.com/en/help/data-filter

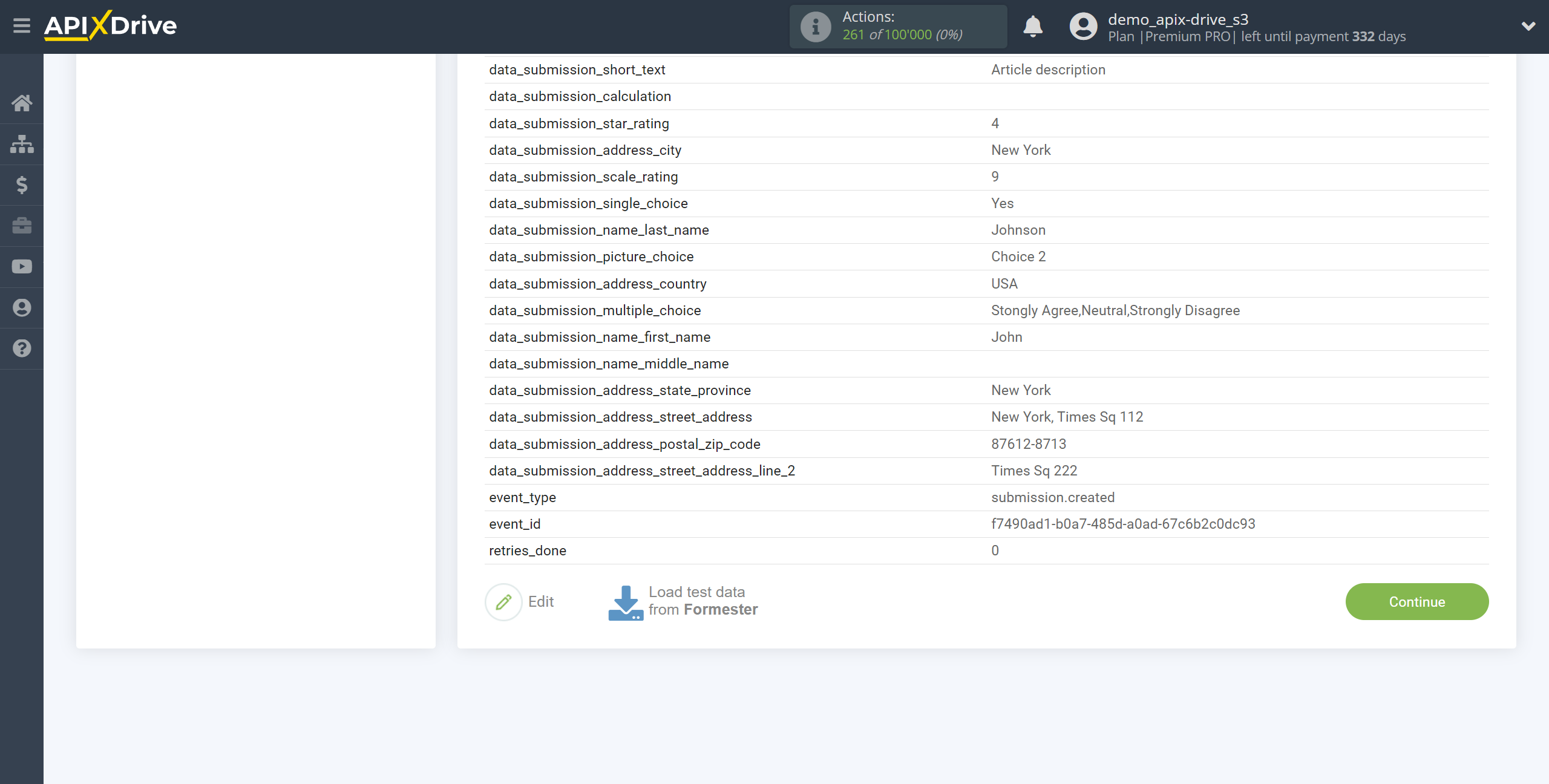
Now you can see the test data on the Form.
If the test data doesn't appear automatically, click "Load test data from Formester" or try generating actions in your Formester using testing.
If you are satisfied with everything, click "Next".
Note! After setup, our system will not immediately have test data and a list of fields, because nothing has come to the new URL yet.
It is necessary to perform an event, for example, to fill out a form.
After that, at the Test stage in the Data Source, fields with data will displayed.
If this does not happen, click "Load test data from Formester" or repeat the generation of test data, or wait for a while, the data does not come immediately, but within 1 minute.



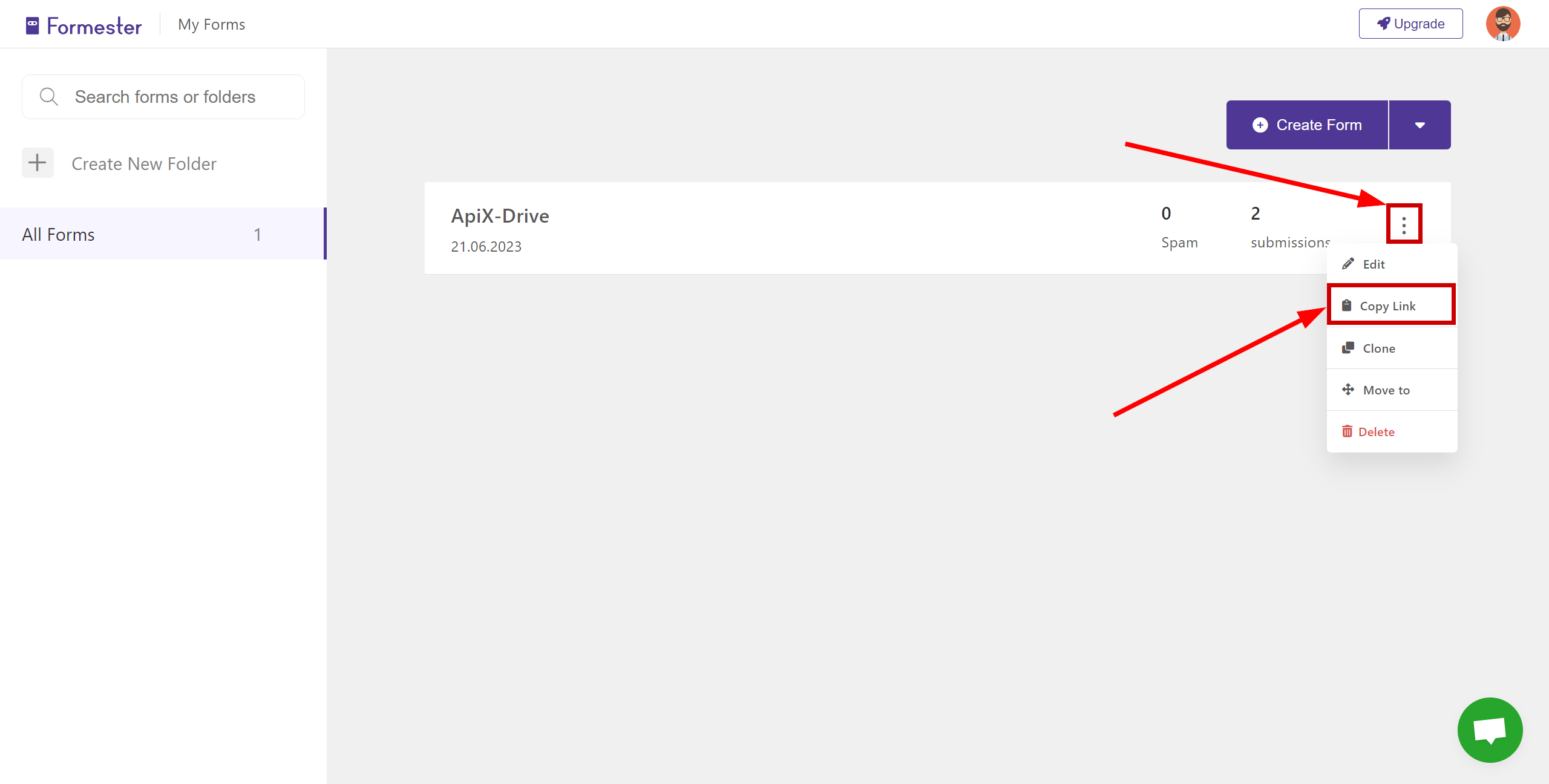
To generate test data, click on the three dots next to the form, copy the link by clicking "Copy Link", paste it in the search bar of your browser and follow it.

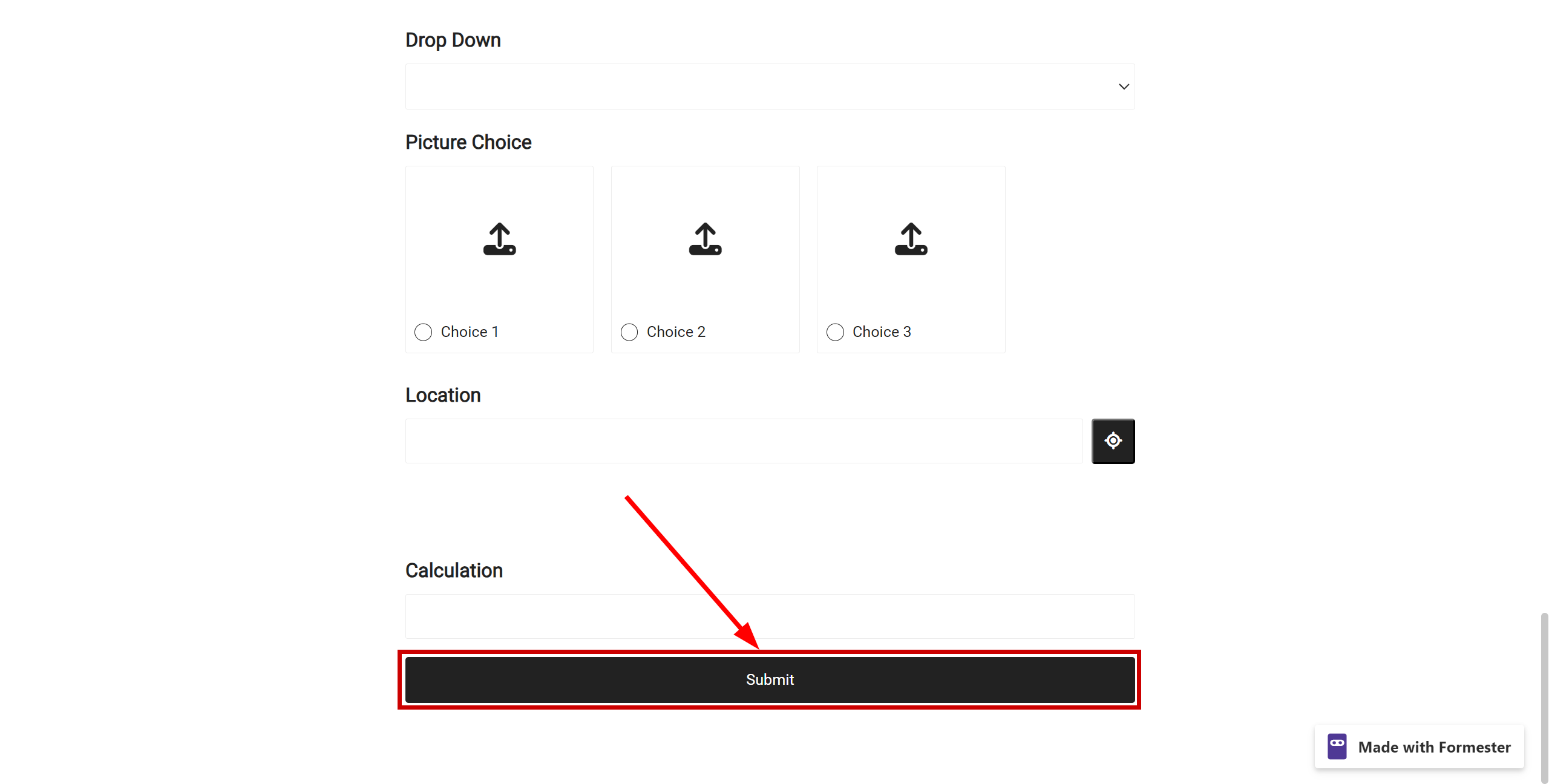
Fill out the form and click "Submit".

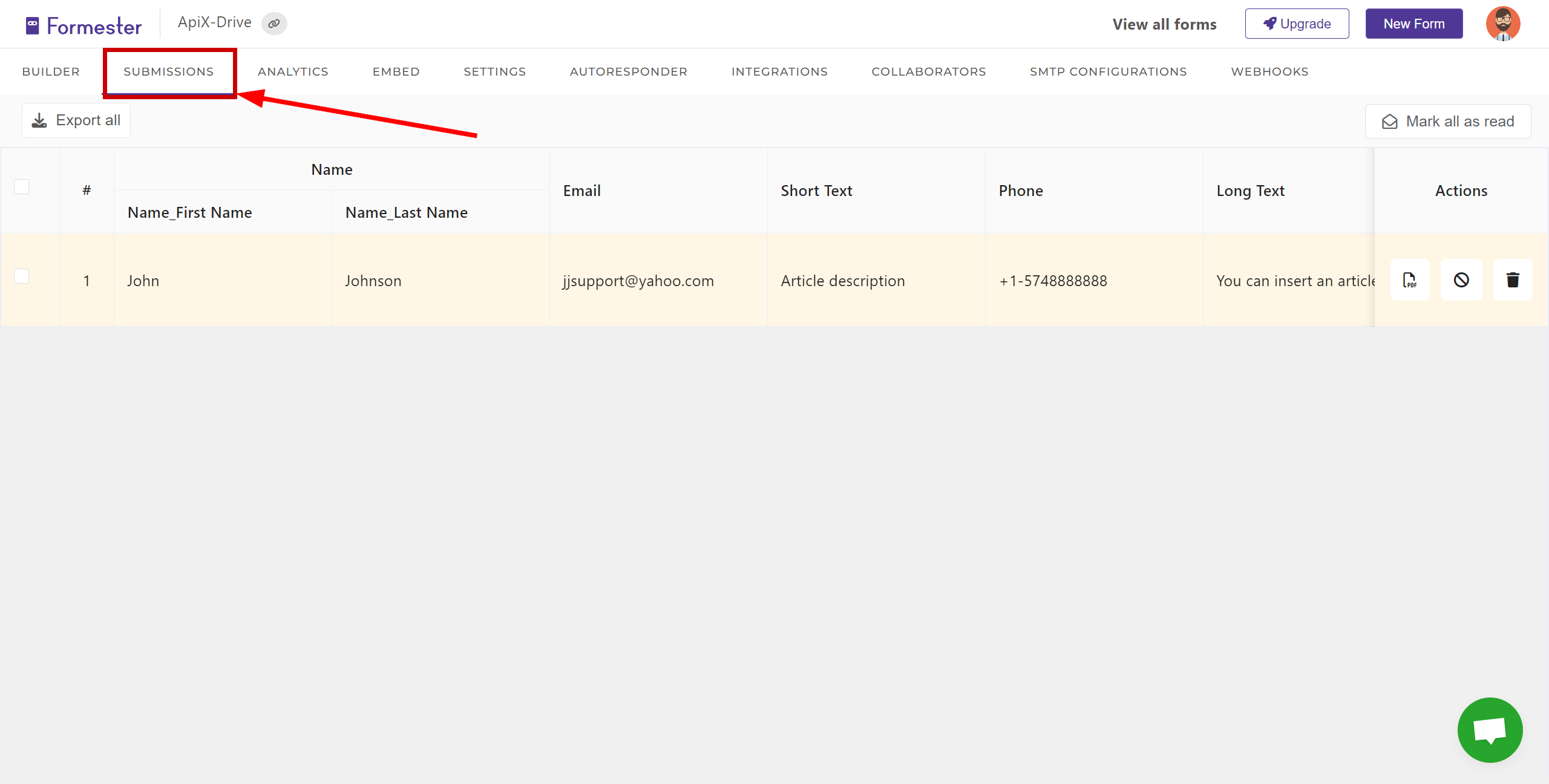
The answers will appear in the form settings in the "Submissions" section.

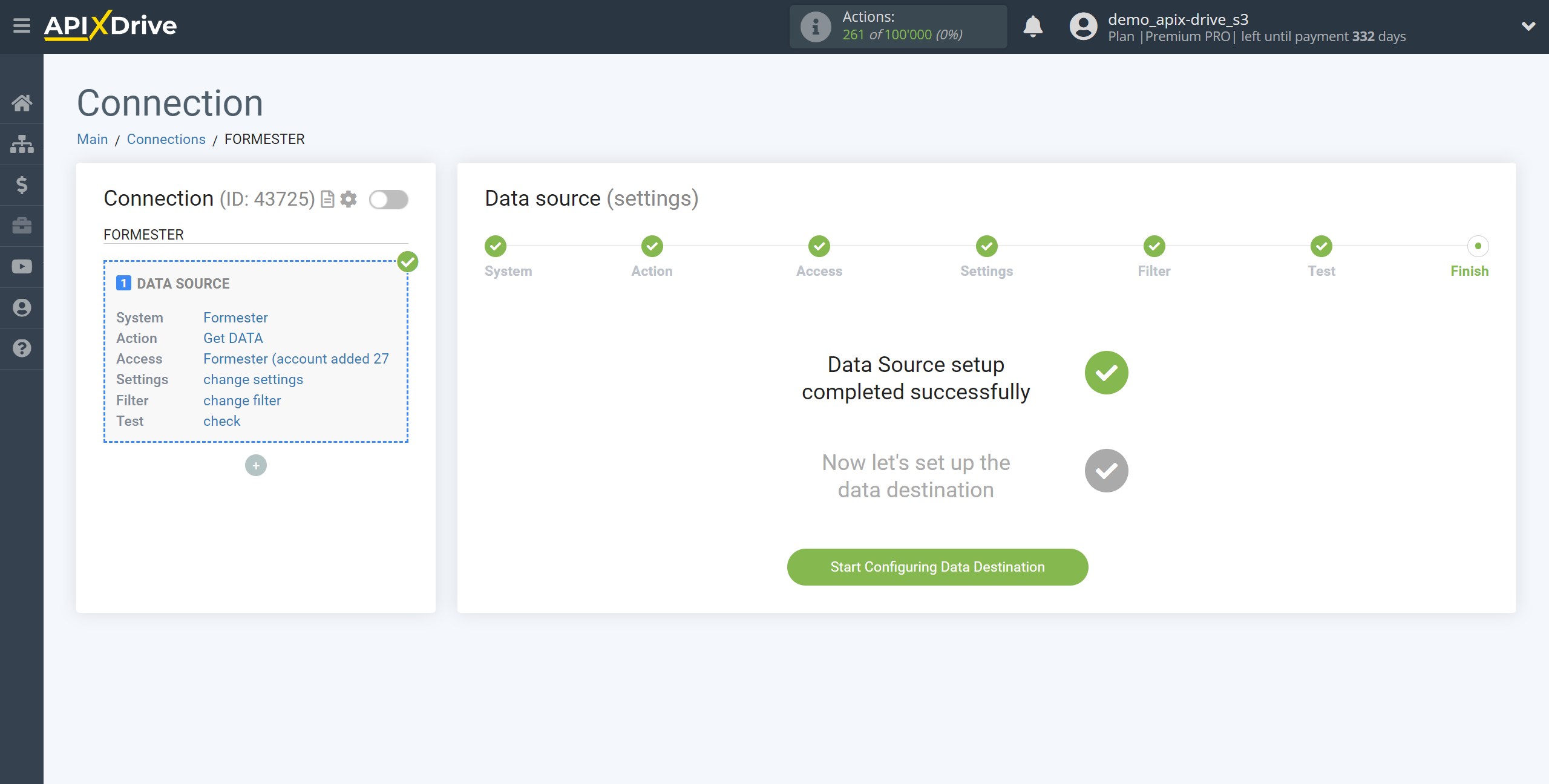
This completes the entire Data Source setup! See how easy it is!?
Now you can start setup the Data Destination system.
To do this, setup it yourself or go to the help section "Data Destination", select the service you need as Data Destination, and follow the setup recommendations.
Good luck!