How to Connect Elementor as Data Source

The integration will allow you to get form data from Elementor, passing it to other systems. For example, you can transfer new data to CRM or GoogleSheets, send it as notifications to a group of managers, so as not to miss a single response in the form. You can also send data in the form to the SMS or Email mailing service. So you can automate the process of processing data on forms as efficiently as possible using the different services that you use.
Let's go through the entire Elementor setup steps together!
Navigation:
1. What data can be get from Elementor?
2. How do I connect my Elementor account to ApiX-Drive?
3. Link to get data.
4. An example of data in the form.
Answers to frequently asked questions:
1. How to generate test data in Elementor?
To start setup a new connection, click "Create Connection".

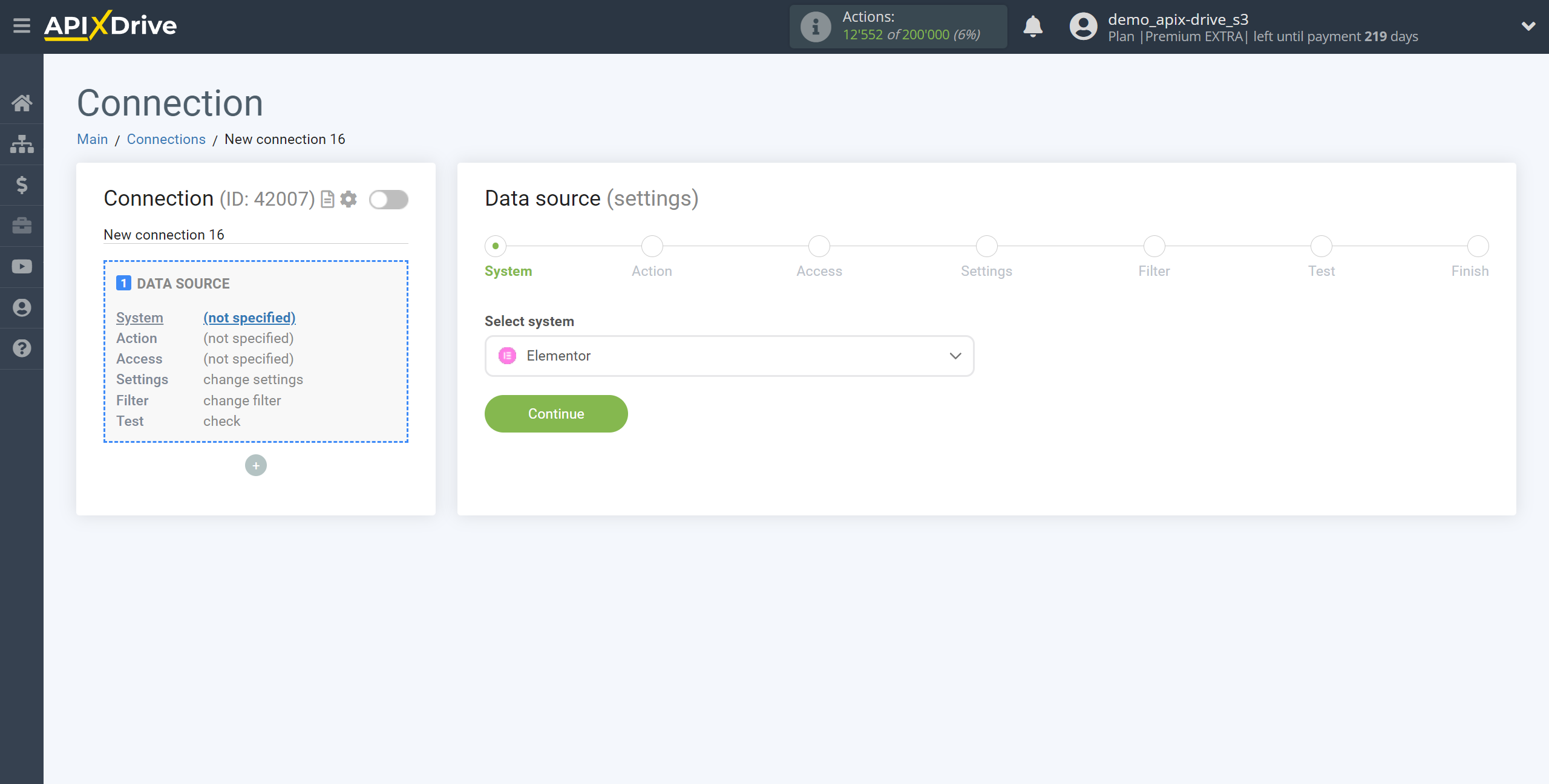
Select a system as the Data Source. In this case, you must specify Elementor.

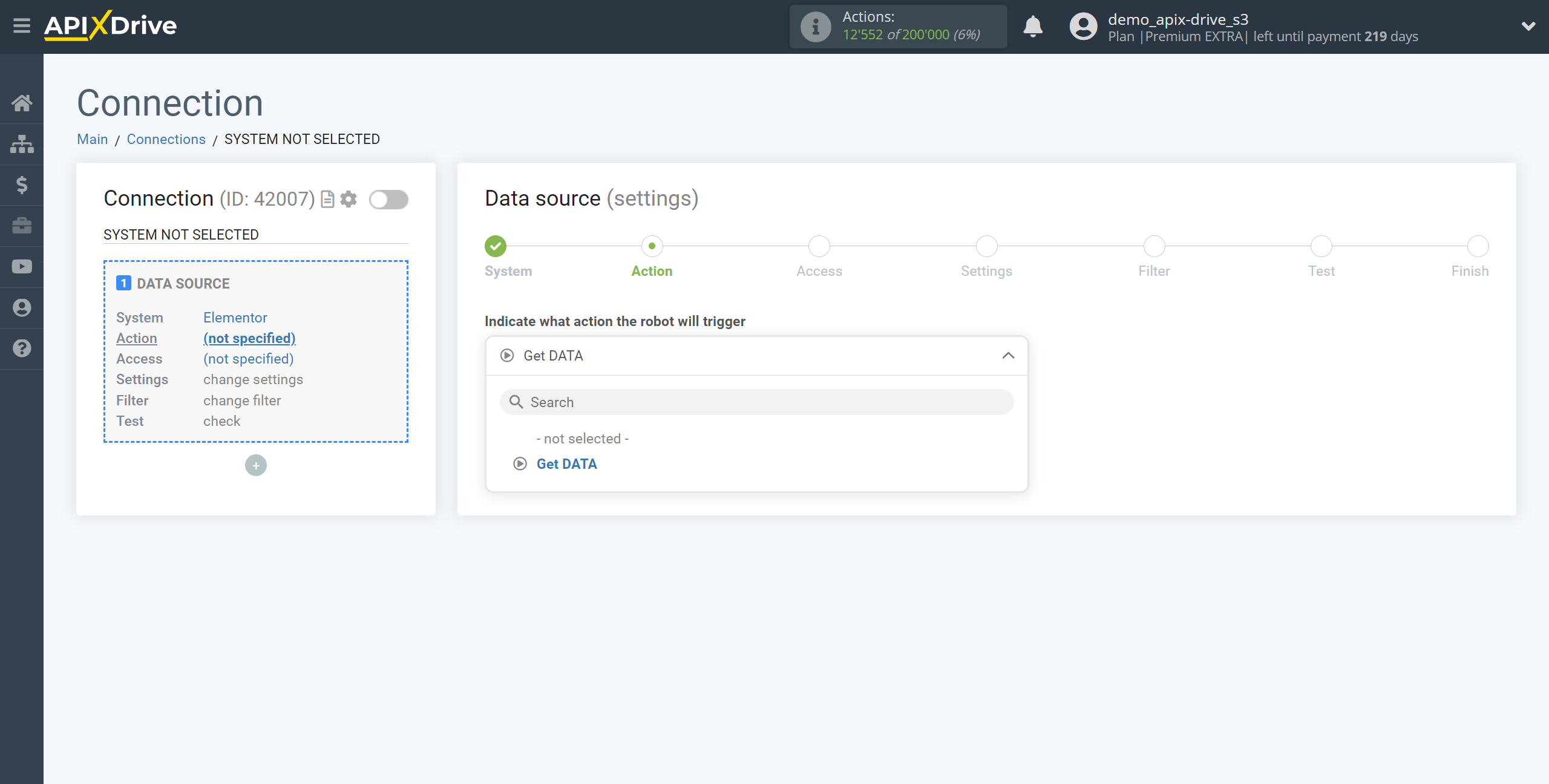
Next, you need to specify the action "Get DATA".

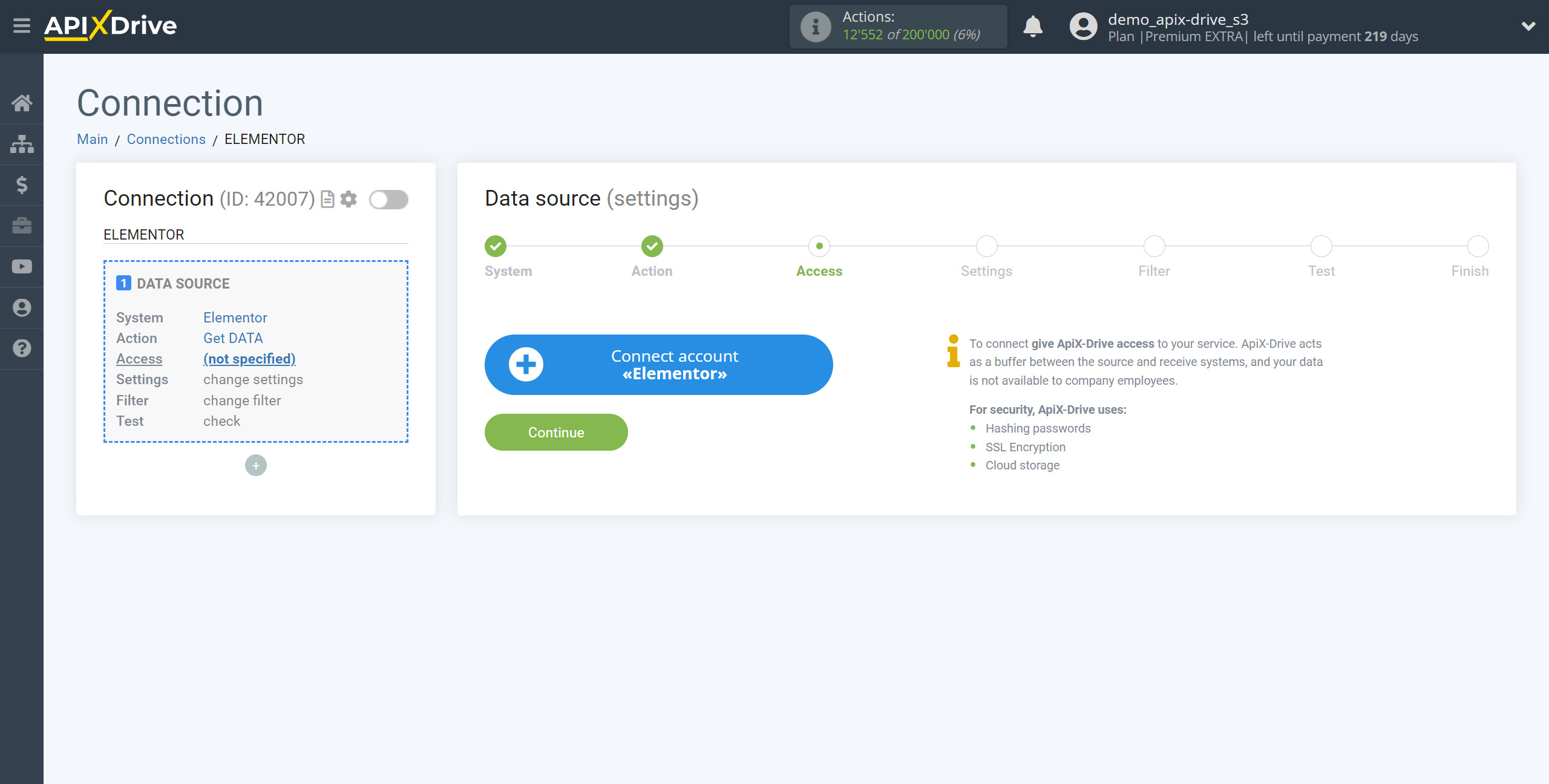
The next step is to select the Elementor account from which will get the data.
If there are no accounts connected to the system, click "Connect account".

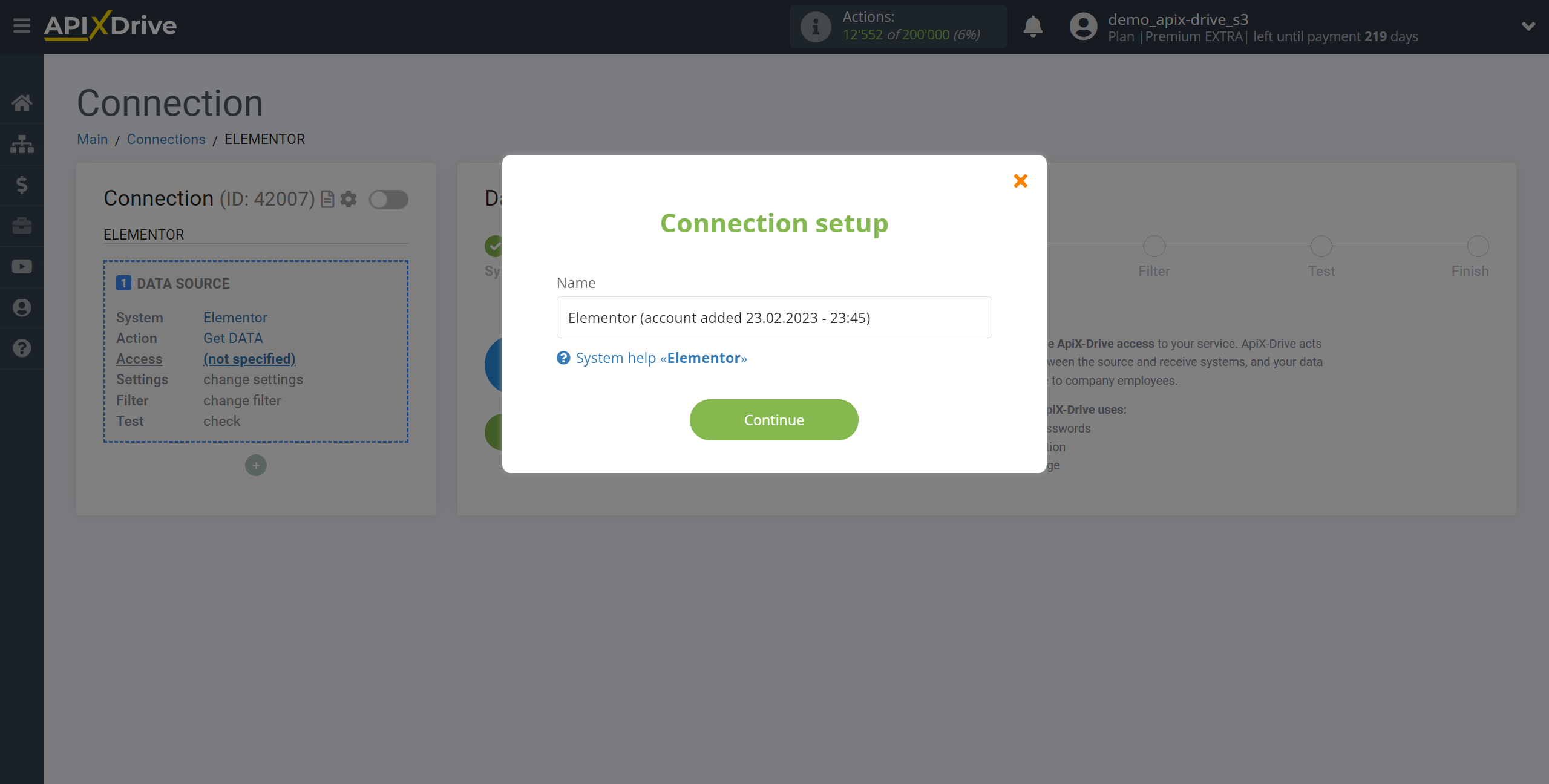
Specify the name of your account (if necessary) and click "Save".
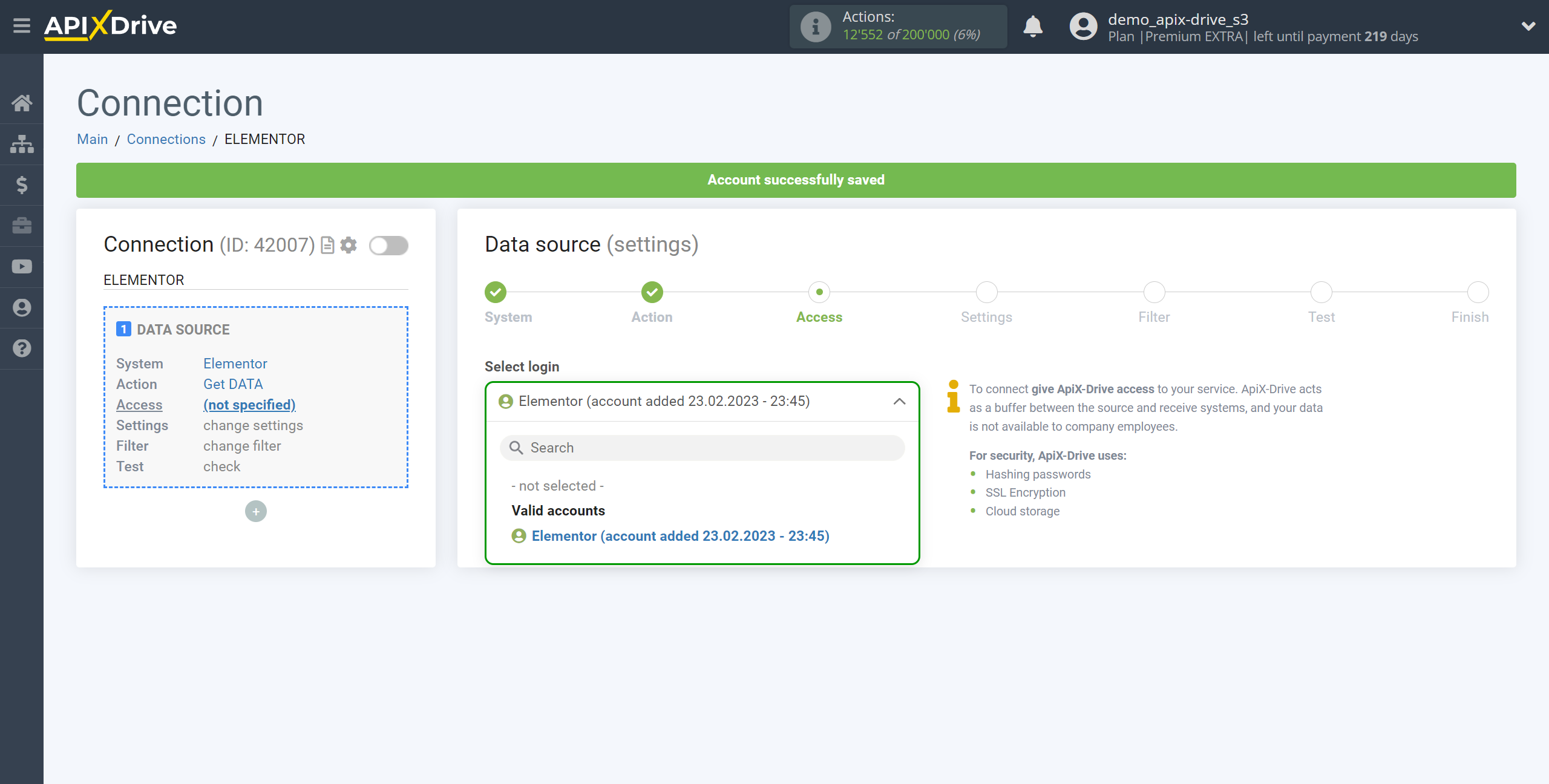
After that, the page will reload and the saved account will automatically selected.

If this does not happen, select the created account in the list.

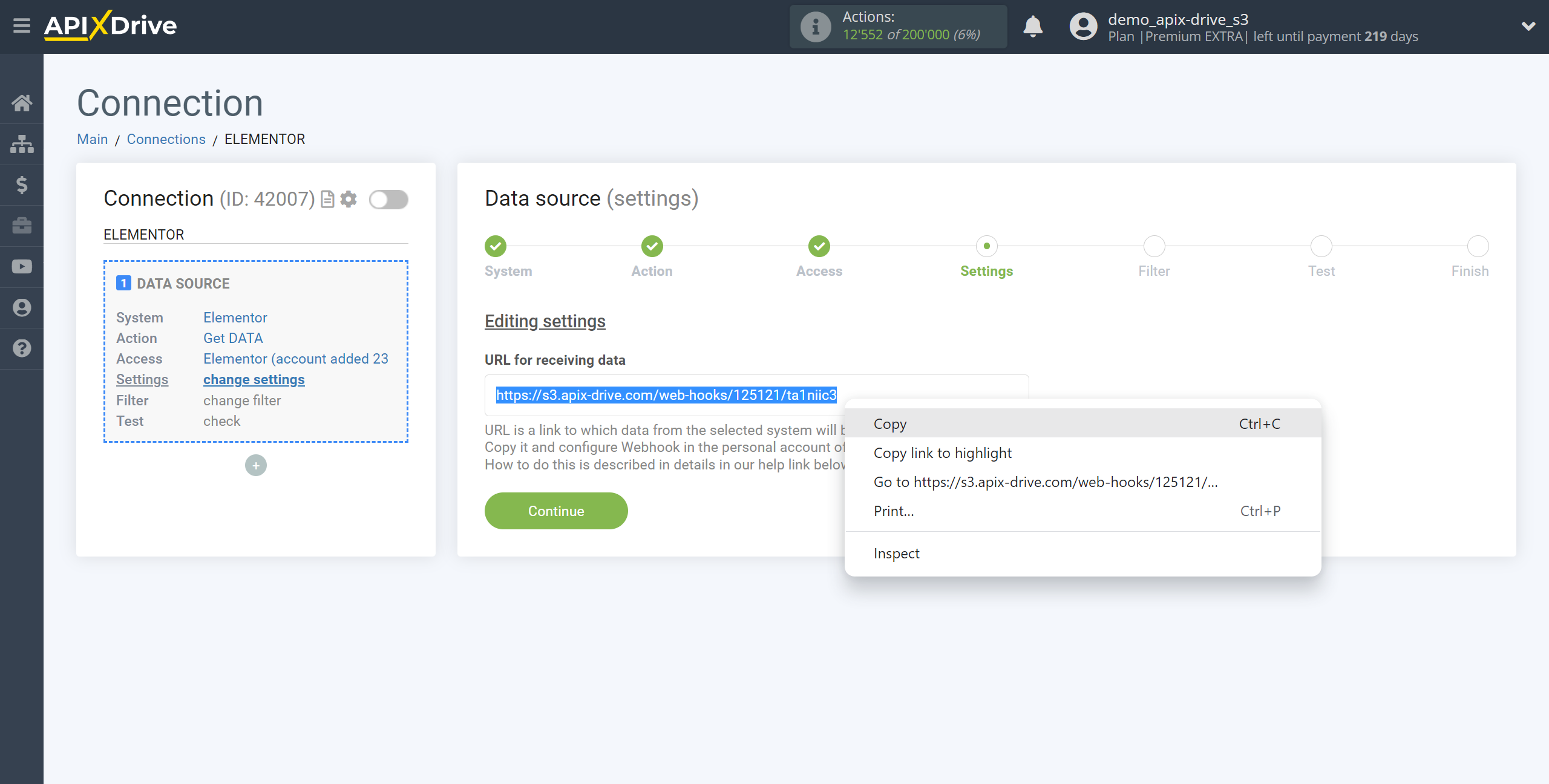
Copy the link in the "URL for receiving data" field and go to the admin panel of your WordPress site in the "Pages" section.

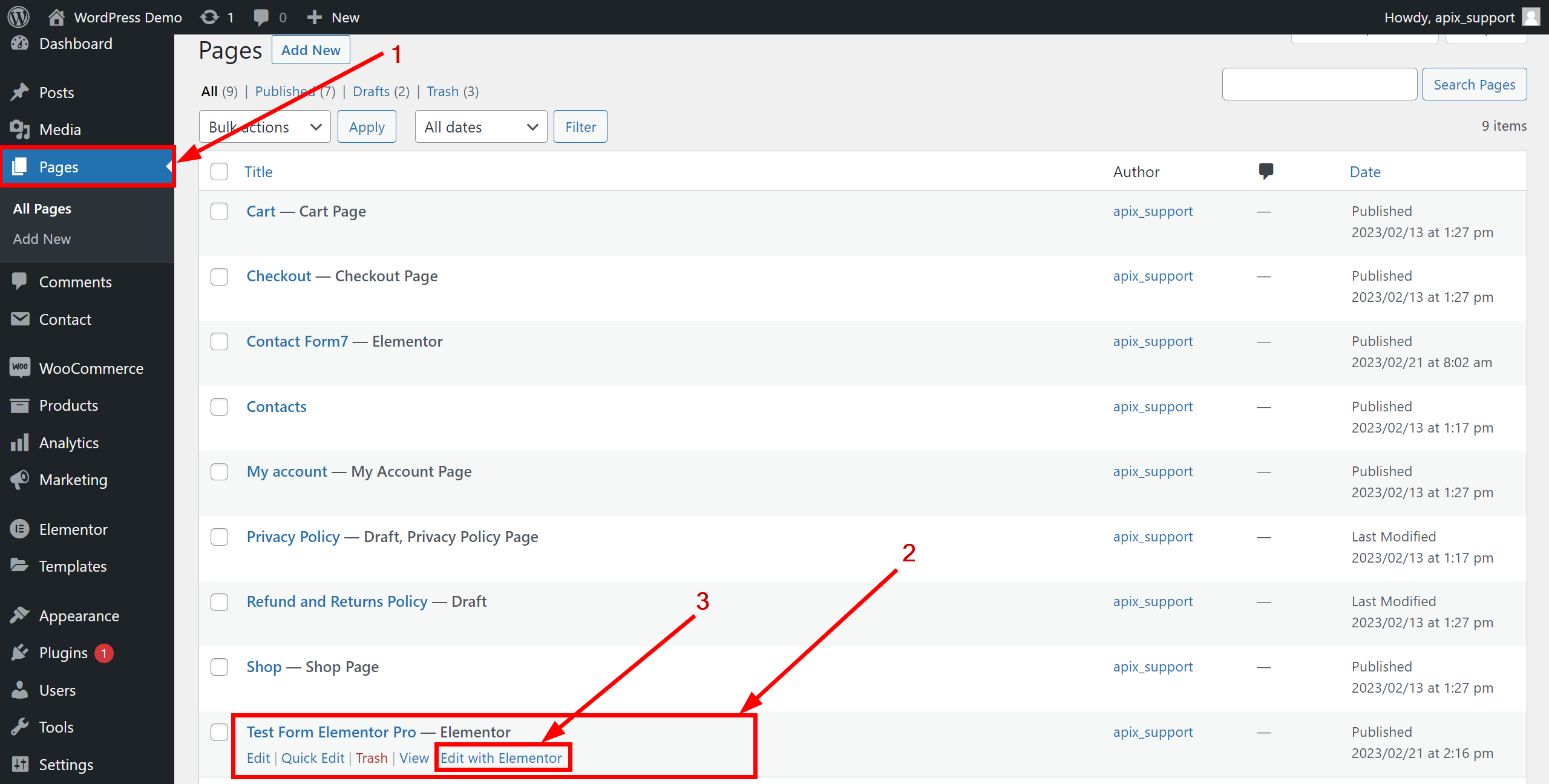
Find the page where the Elementor form is located and from which the data will be get and click "Edit with Elementor".

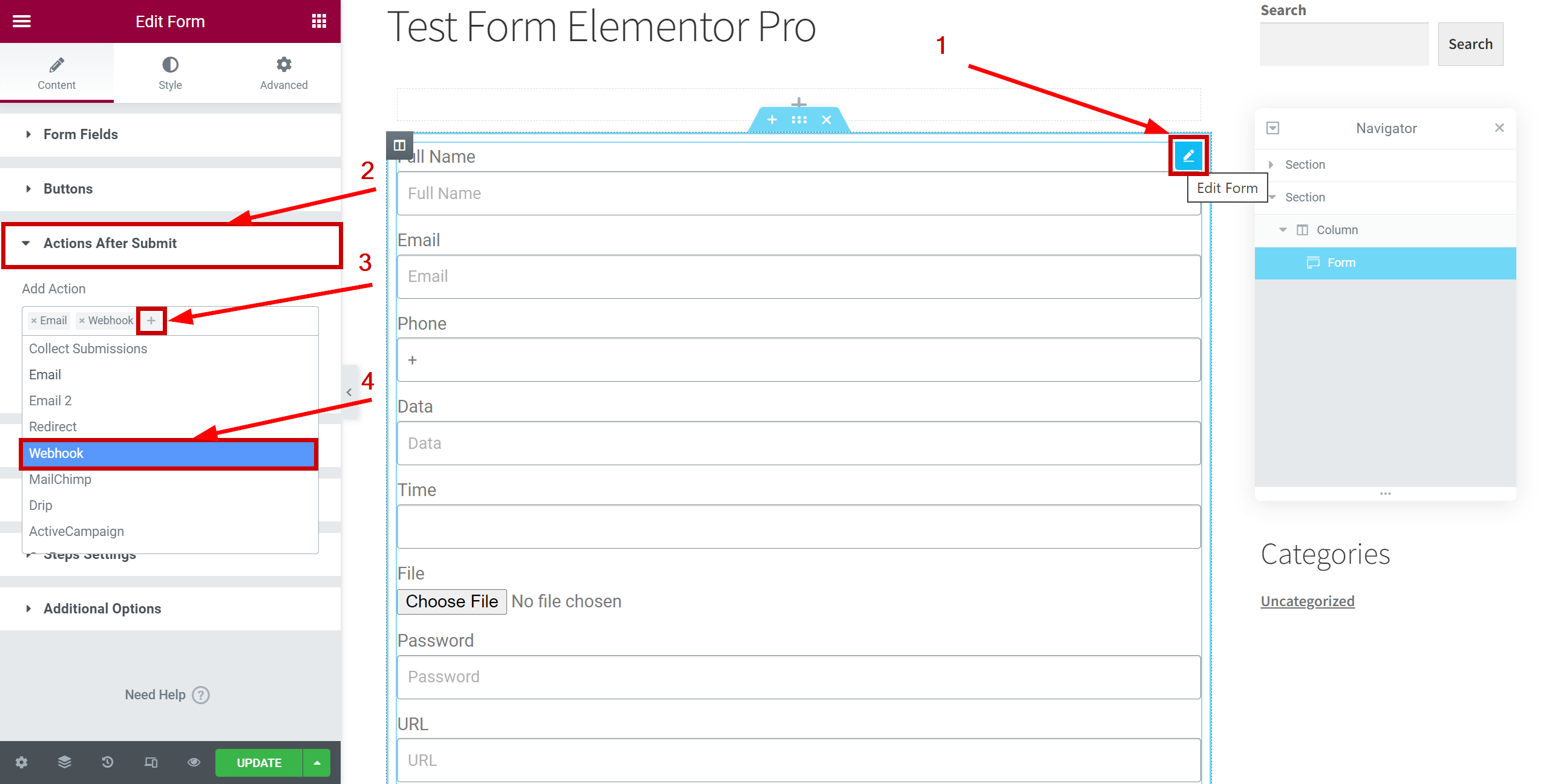
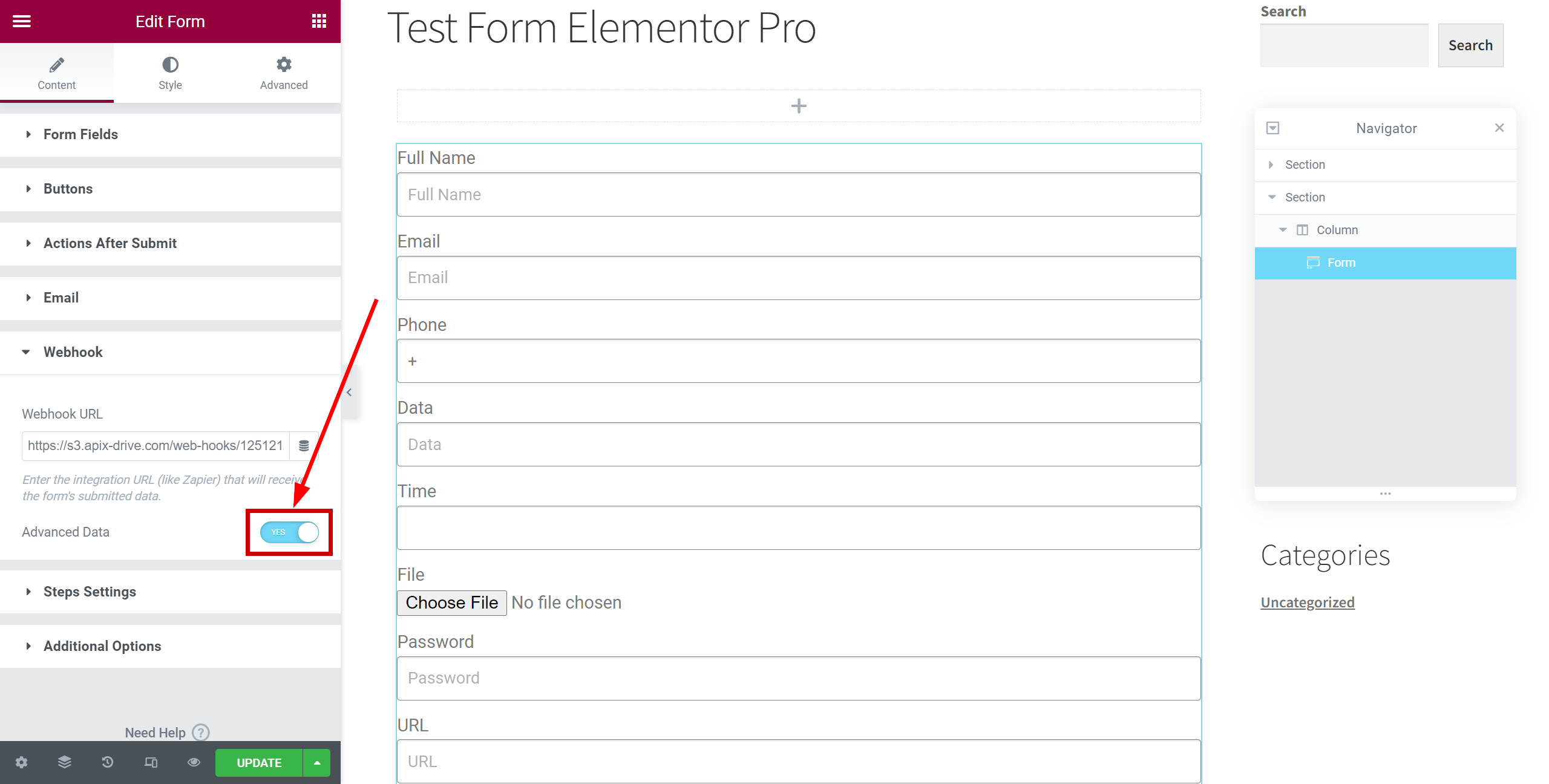
Click "Edit Form" , go to the "Actions After Submit" section, in the "Add Action" field, click "+" and select "Webhook" from the dropdown list.

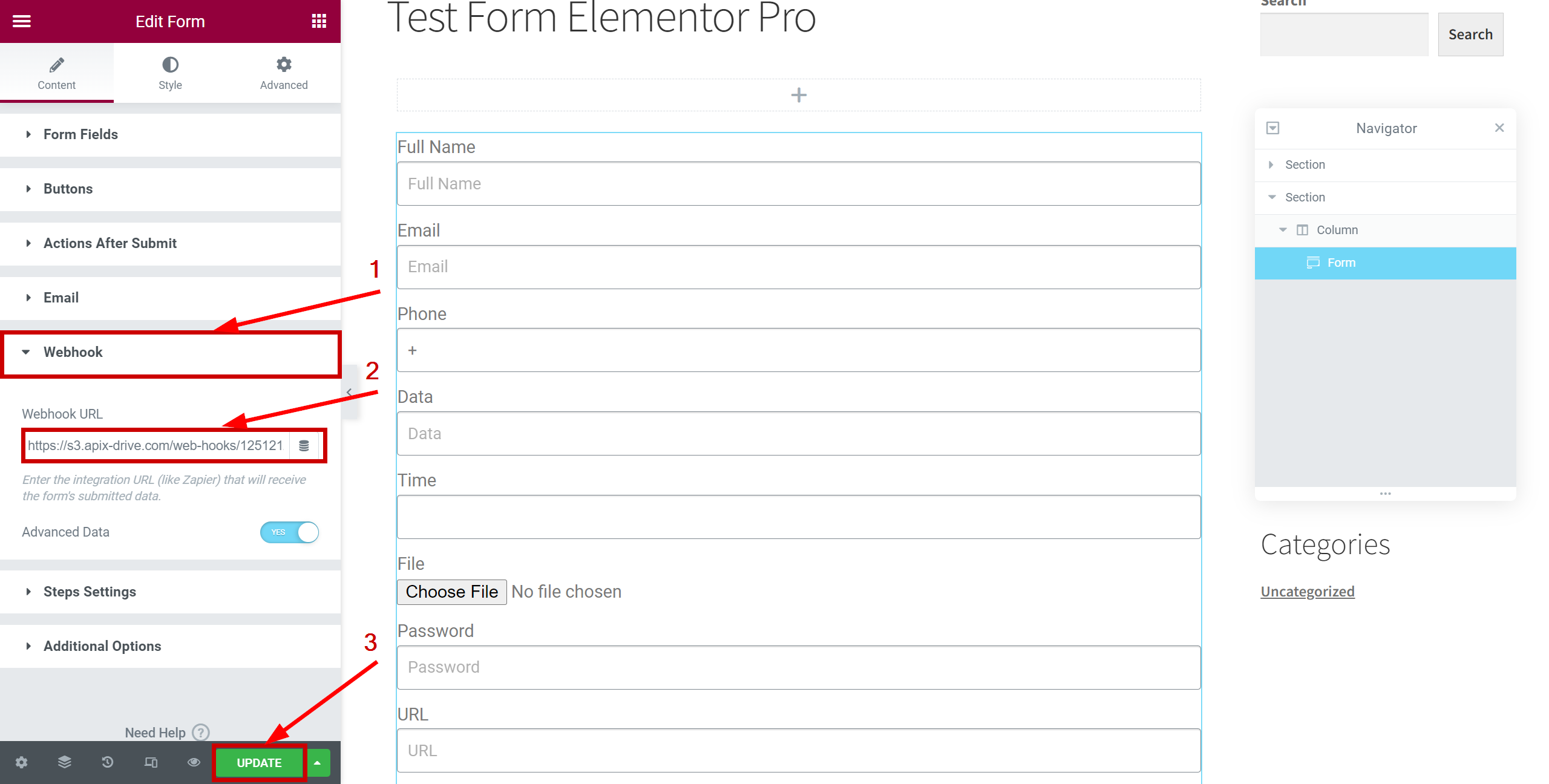
Go to the "Webhook" section, in the "Webhook URL" field, paste the link that you copied earlier in the ApiX-Drive system, the link to get data, then click "UPDATE" to save.

Note! You can use the "Advanced Data" feature.
Slide to YES to send Advanced Data to the webhook, which will include meta data such as Date and Time, Remote IP, etc. It will also send the data as an array, such as:[ ‘Name’ => ‘John Doe’, ‘Email’ => ‘[email protected]’, ‘Message’ => ‘Please contact me’ ]If Advanced Data is set to NO, the data will be sent in Simple form, which will send the form fields to the webhook as a text message, such as:“Name: John Doe, Email: [email protected], Message: Please contact me.”

Webhook data connection completed.
Note! After setup, our system will not immediately have test data and a list of fields, because nothing has come to the new URL yet.
It is necessary to perform an event, for example, to fill out a form.
After that, at the Test stage in the Data Source, fields with data will displayed.
If this does not happen, click "Load test data from Elementor" or repeat the test data generation, or wait for a while, the data does not come immediately, but within 1 minute.
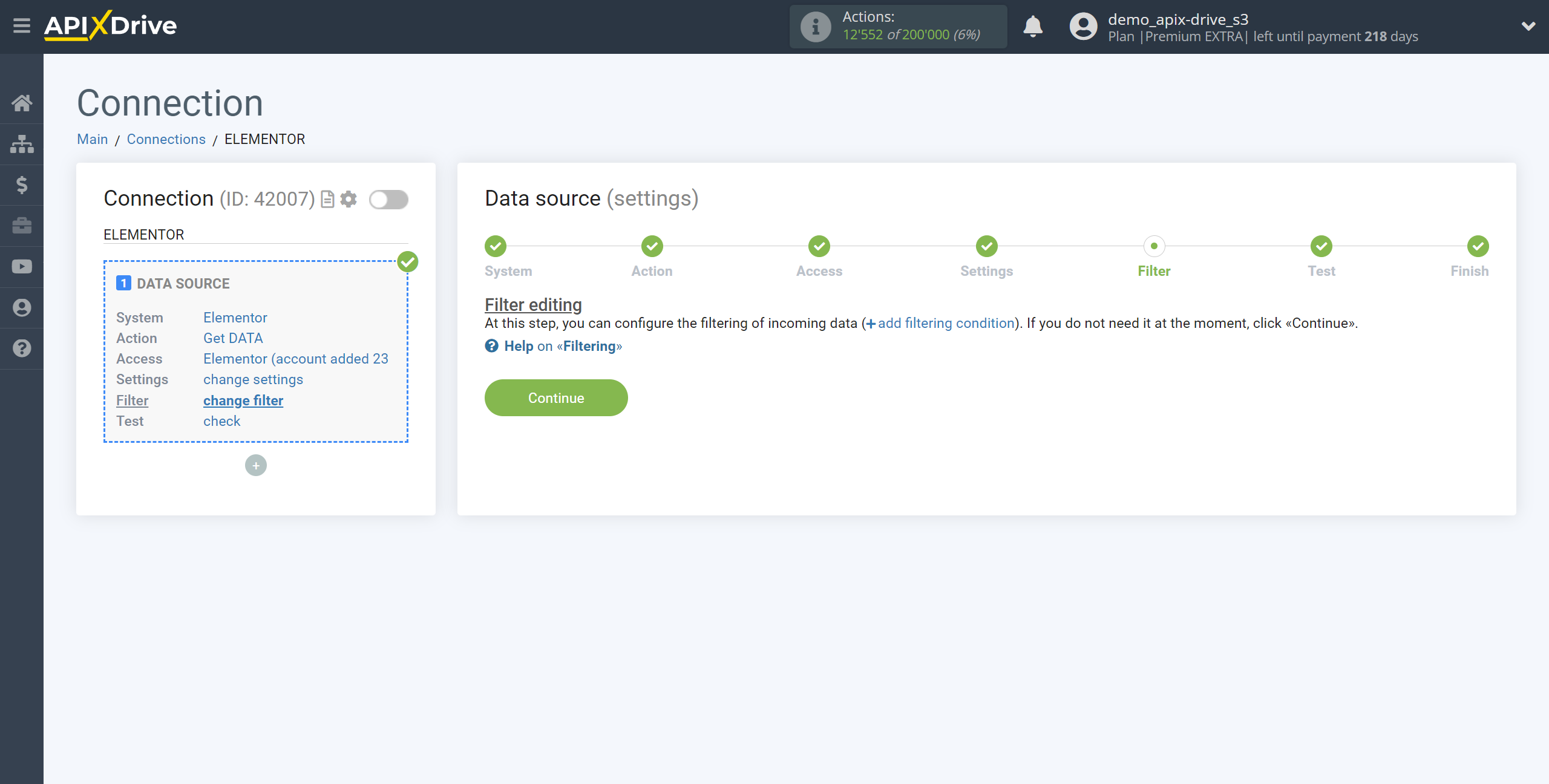
If necessary, you can set up a Data Filter, or click "Continue" to skip this step.
To find out how to configure the Data Filter, follow the link: https://apix-drive.com/en/help/data-filter

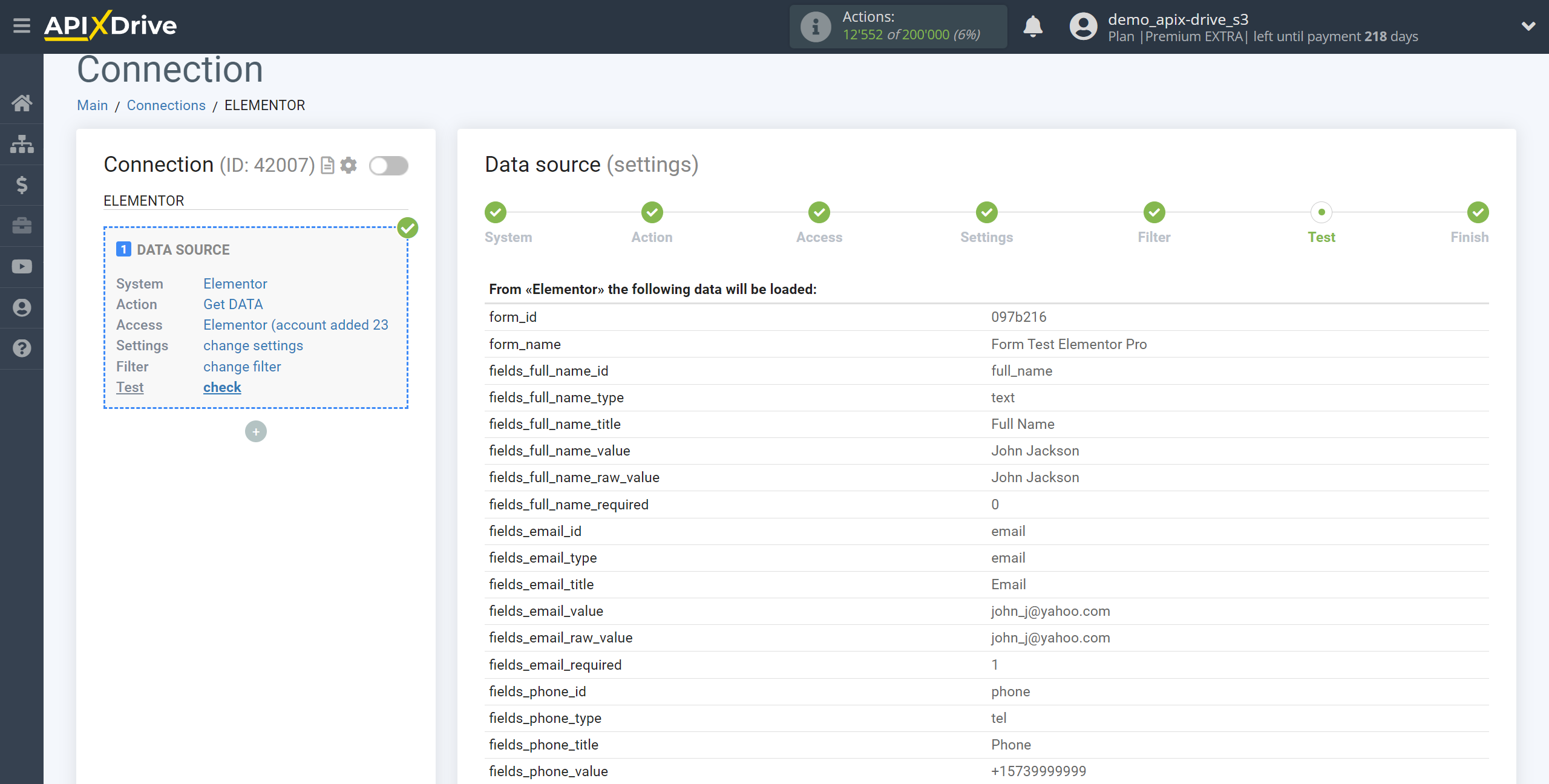
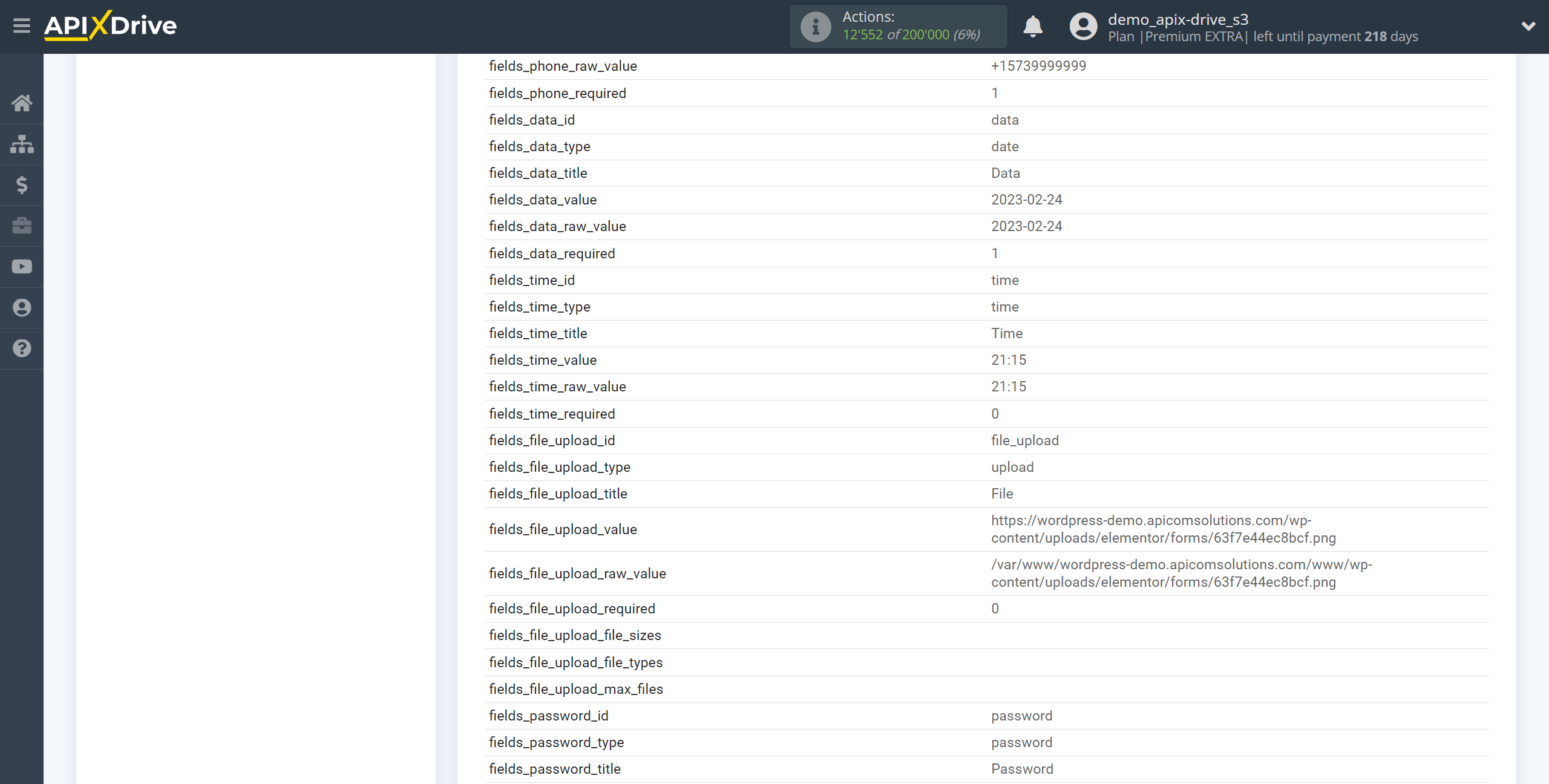
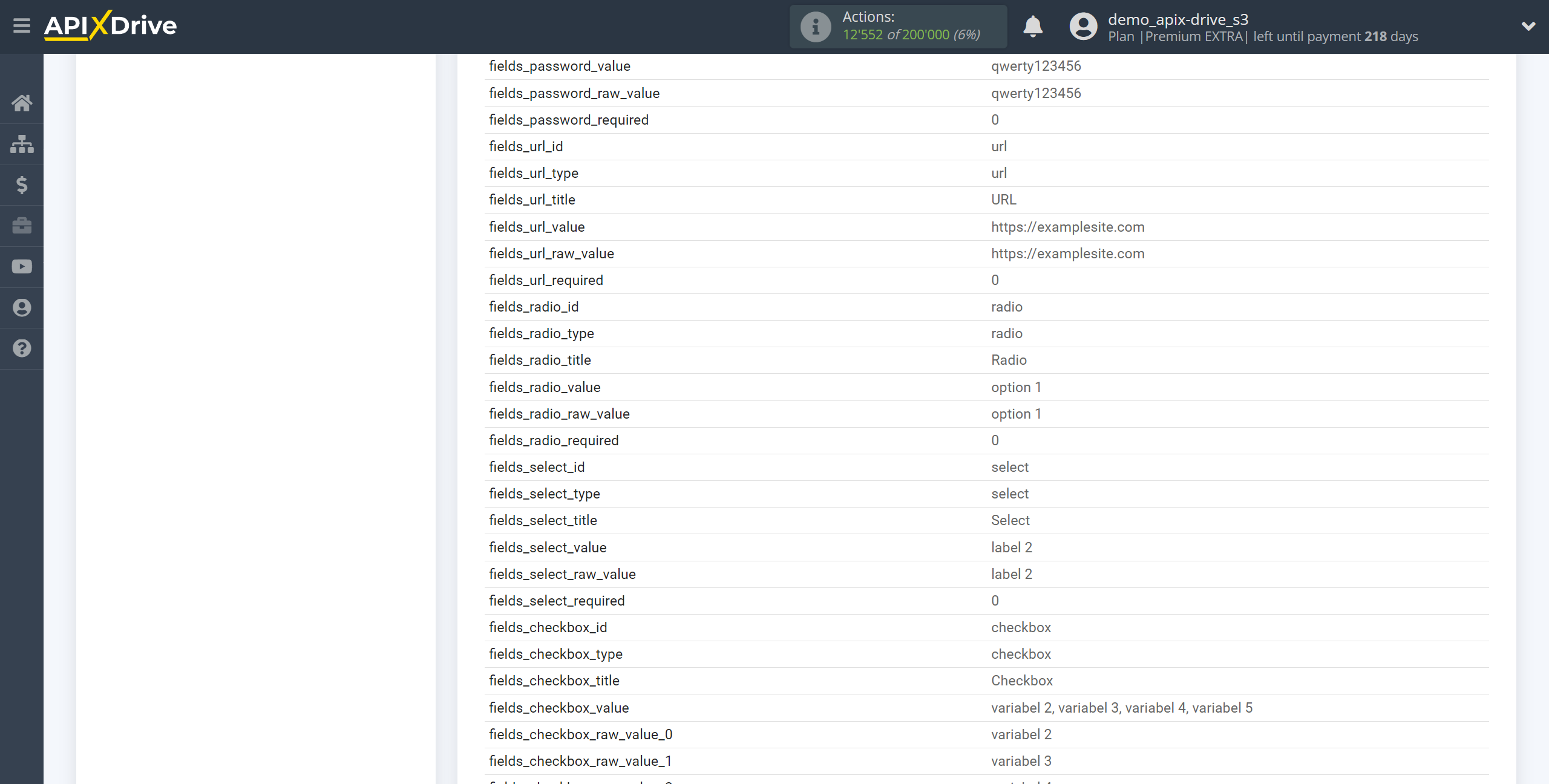
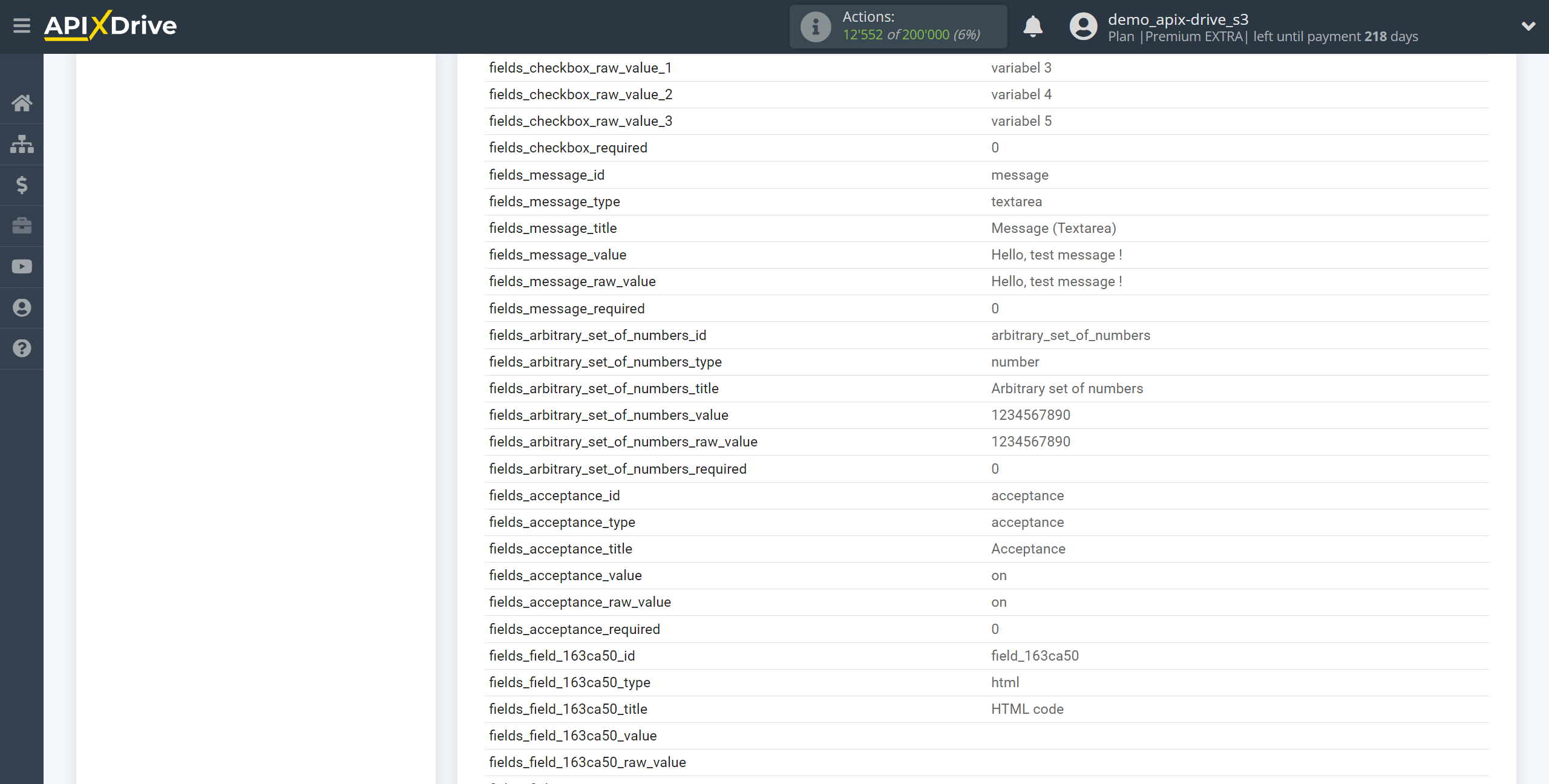
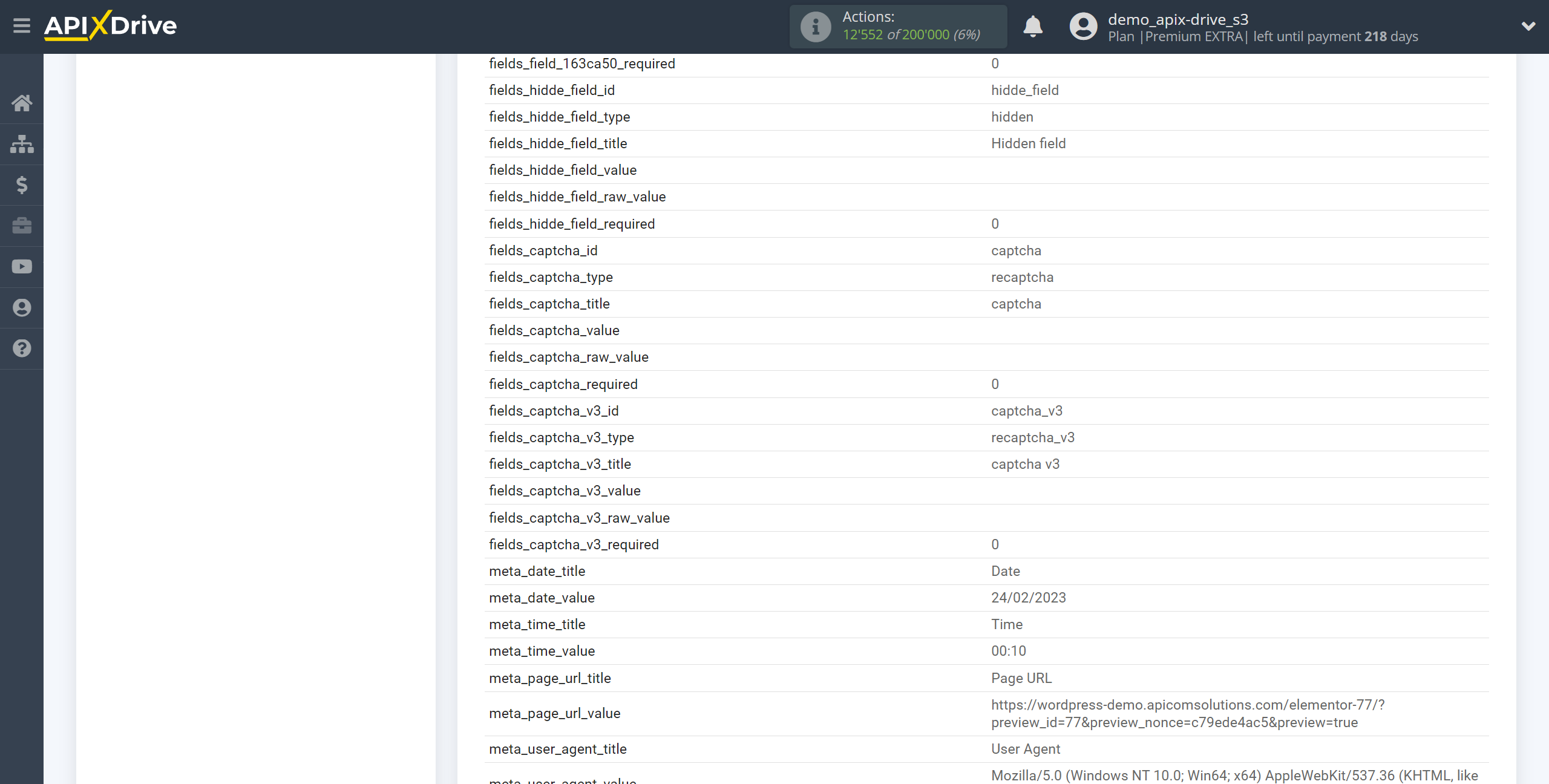
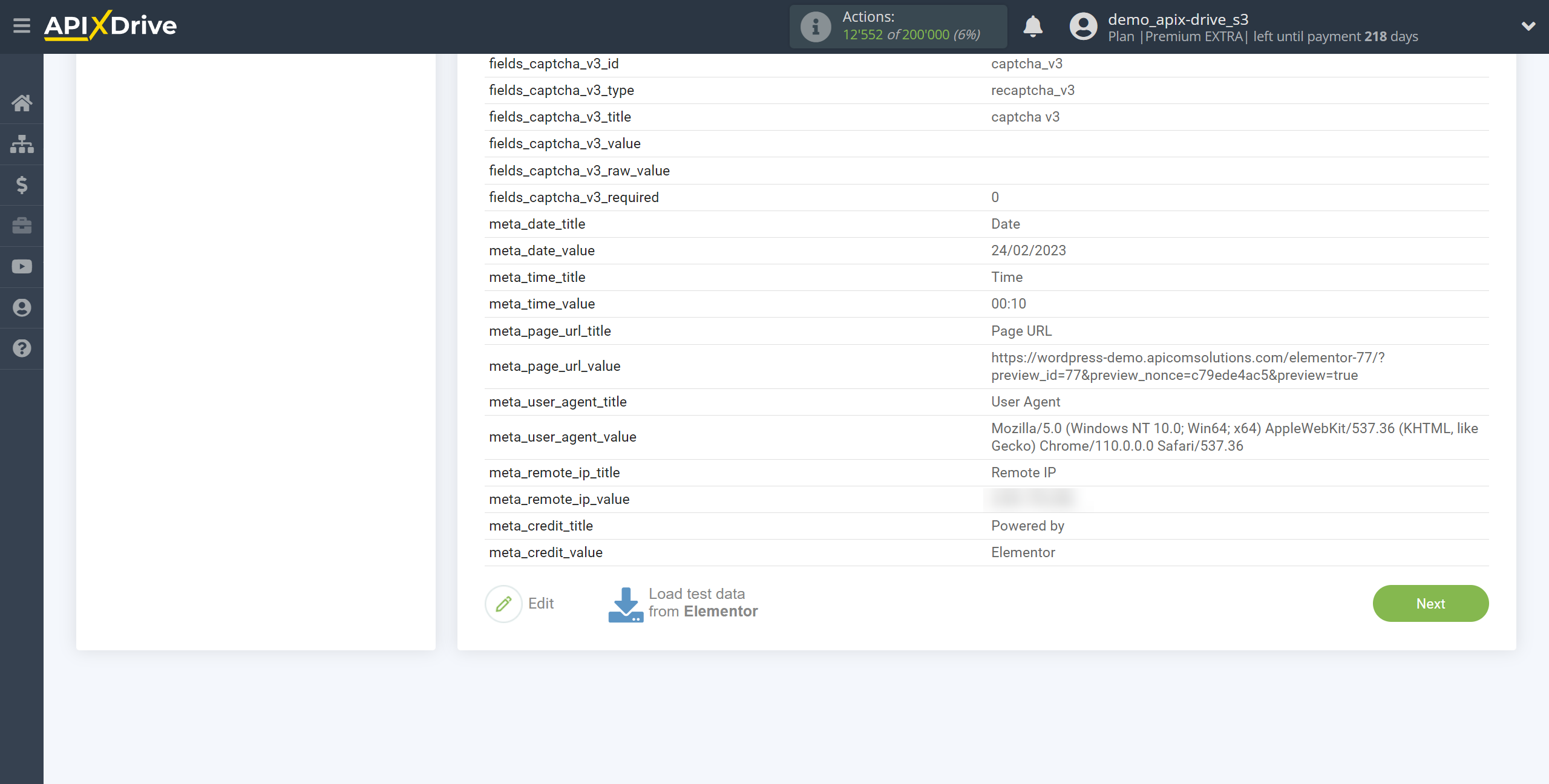
Now you can see the test data on the Form.
If the test data doesn't appear automatically, click "Load test data from Elementor" or try generating actions in your Elementor using testing.
If you are satisfied with everything, click "Next".
Note! After setup, our system will not immediately have test data and a list of fields, because nothing has come to the new URL yet.
It is necessary to perform an event, for example, to fill out a form.
After that, at the Test stage in the Data Source, fields with data will displayed.
If this does not happen, click "Load test data from Elementor" or repeat the test data generation, or wait for a while, the data does not come immediately, but within 1 minute.






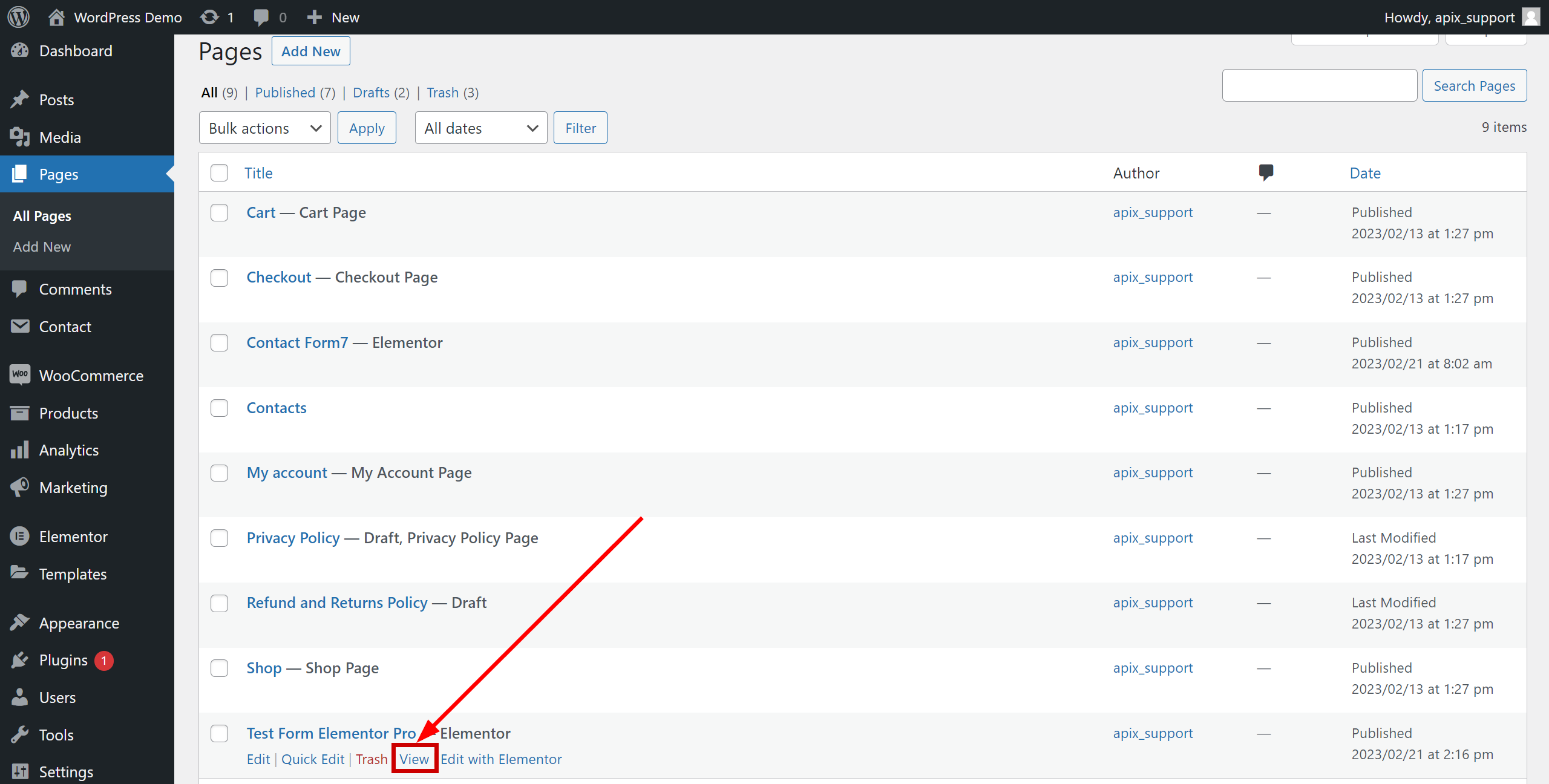
To generate test data, go to your page where the form is located by clicking "View" next to the page.

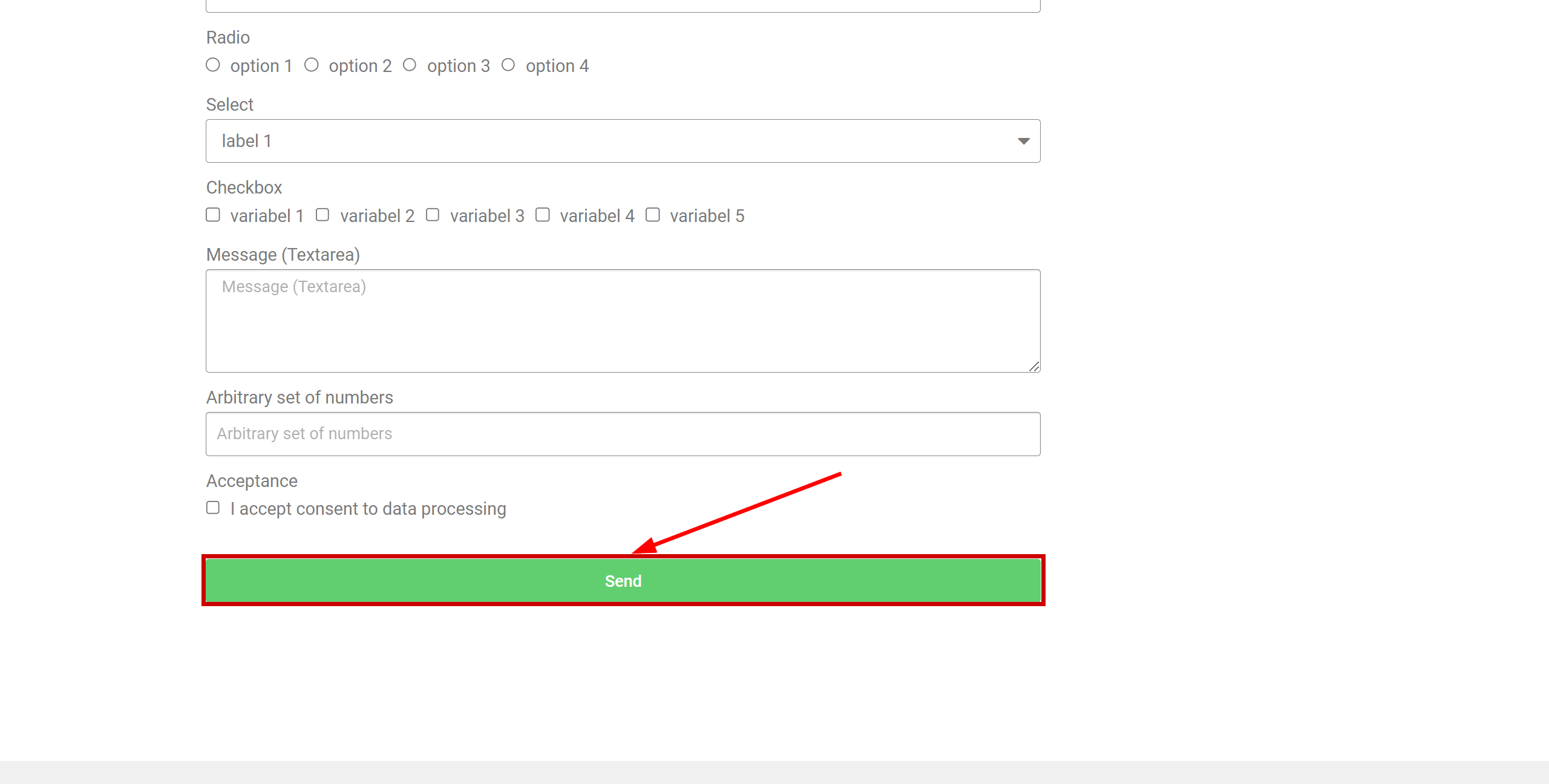
Fill out the form and click "Send".

This completes the entire Data Source setup! See how easy it is!?
Now you can start setup the Data Destination system.
To do this, setup it yourself or go to the help section "Data Destination", select the service you need as Data Destination, and follow the setup recommendations.
Good luck!