Настройка Приема данных Webhooks

Интеграция позволит вам передавать данные из разных систем в нужную вам систему, если она поддерживает передачу по Webhooks. Например, вы можете передавать данные по заказам с CRM или Google Sheets в нужную вам систему. Так вы сможете максимально эффективно автоматизировать процесс обработки данных, например заказов, с помощью разных сервисов, которые используете.
Давайте пройдем весь этап настройки Webhooks вместе!
Навигация:
1. Что будет делать интеграция с Webhooks?
2. Как подключить аккаунт Webhooks к ApiX-Drive?
3. Как настроить в выбранном действии передачу данных в Webhooks?
Отправить ДАННЫЕ
Отправить ДАННЫЕ (Пользовательский)
4. Пример данных, которые будут отправлены в ваш Webhooks.
5. Автообновление и интервал срабатывание связи.
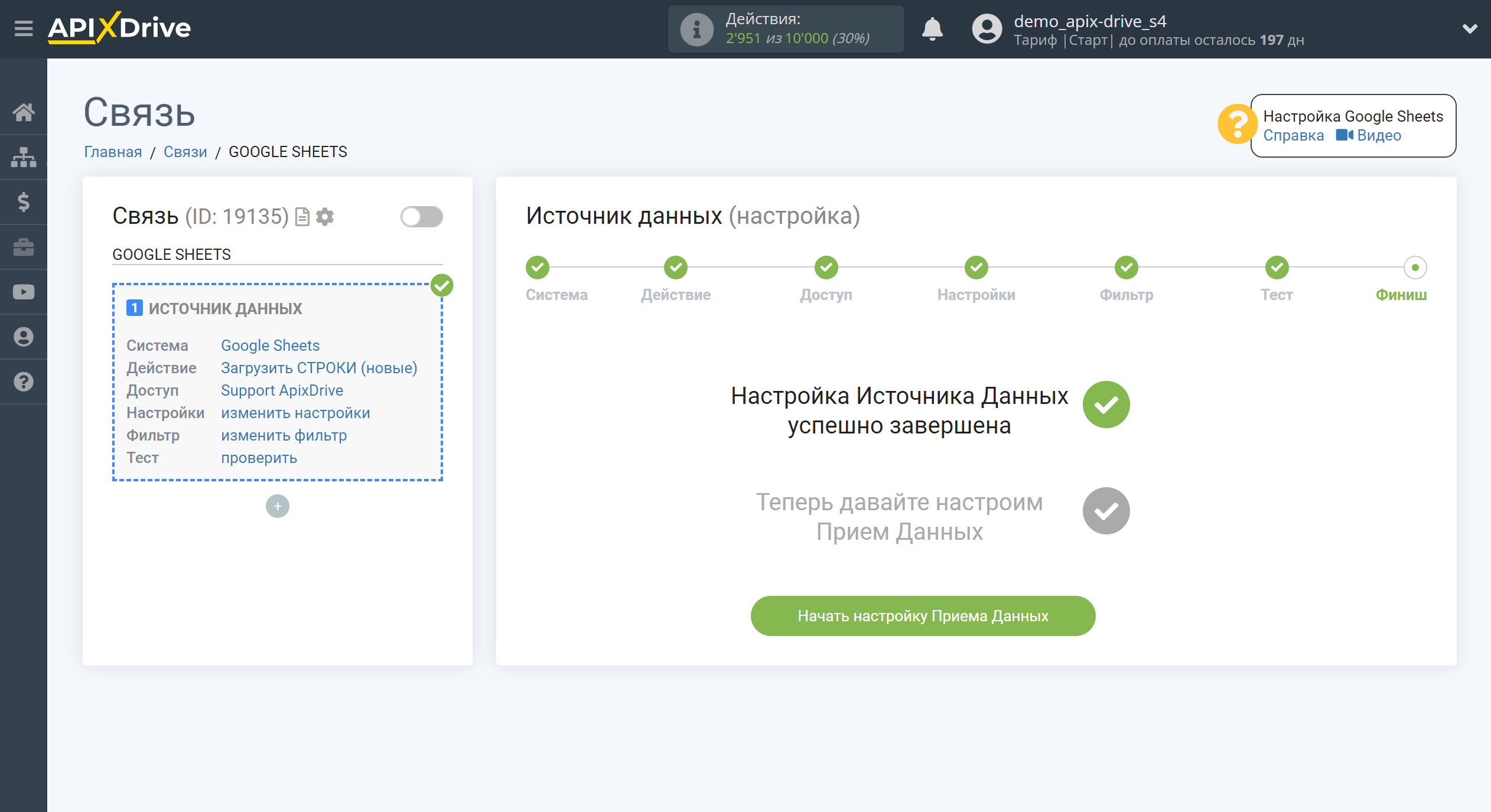
После того, как вы настроили систему Источника данных, например, Google Sheets, можно приступить к настройке Webhooks в качестве Приема данных.
Для этого кликаем "Начать настройку Приема данных".

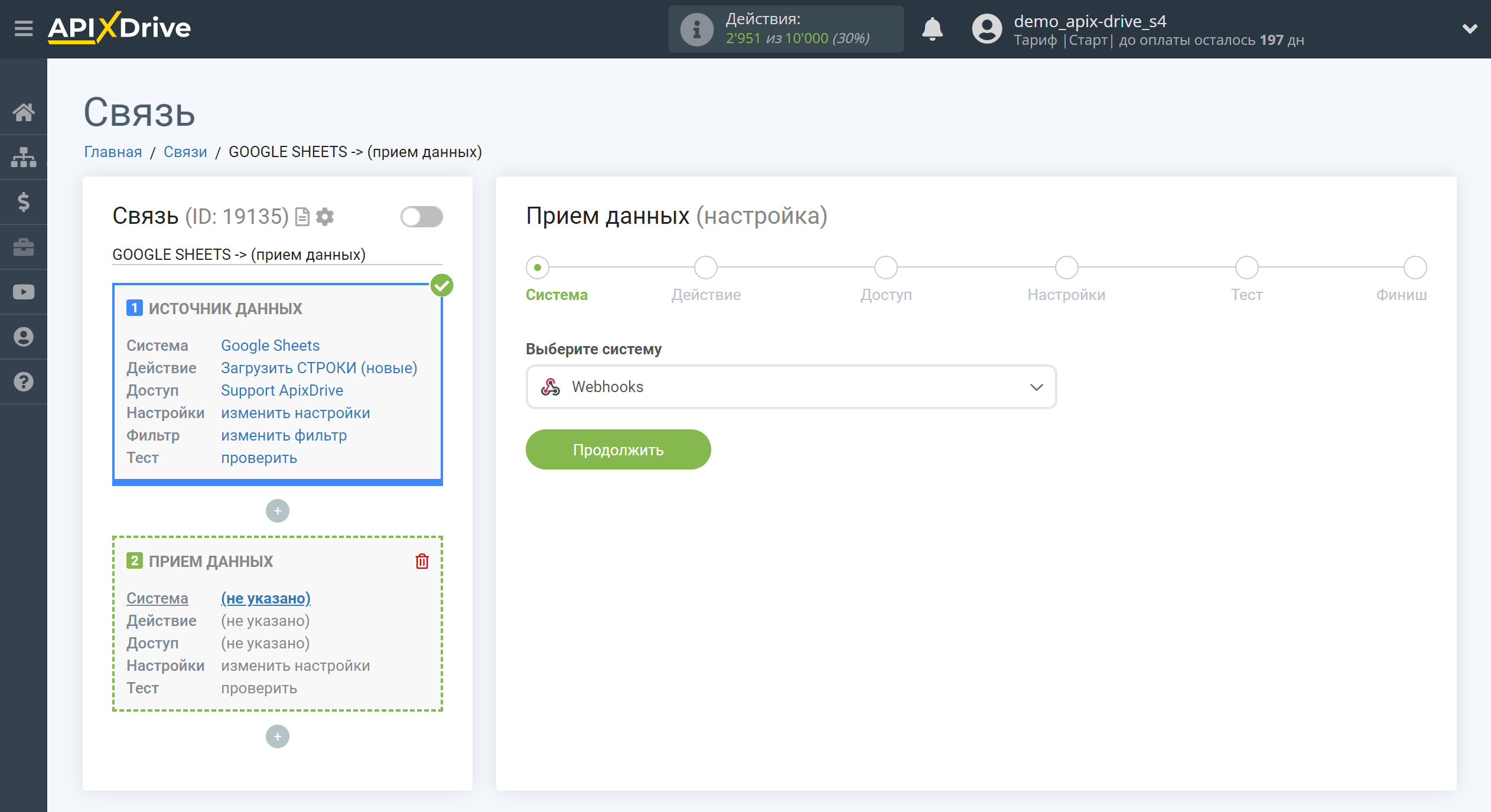
Выберите систему в качестве Приема данных. В данном случае, необходимо указать Webhooks.

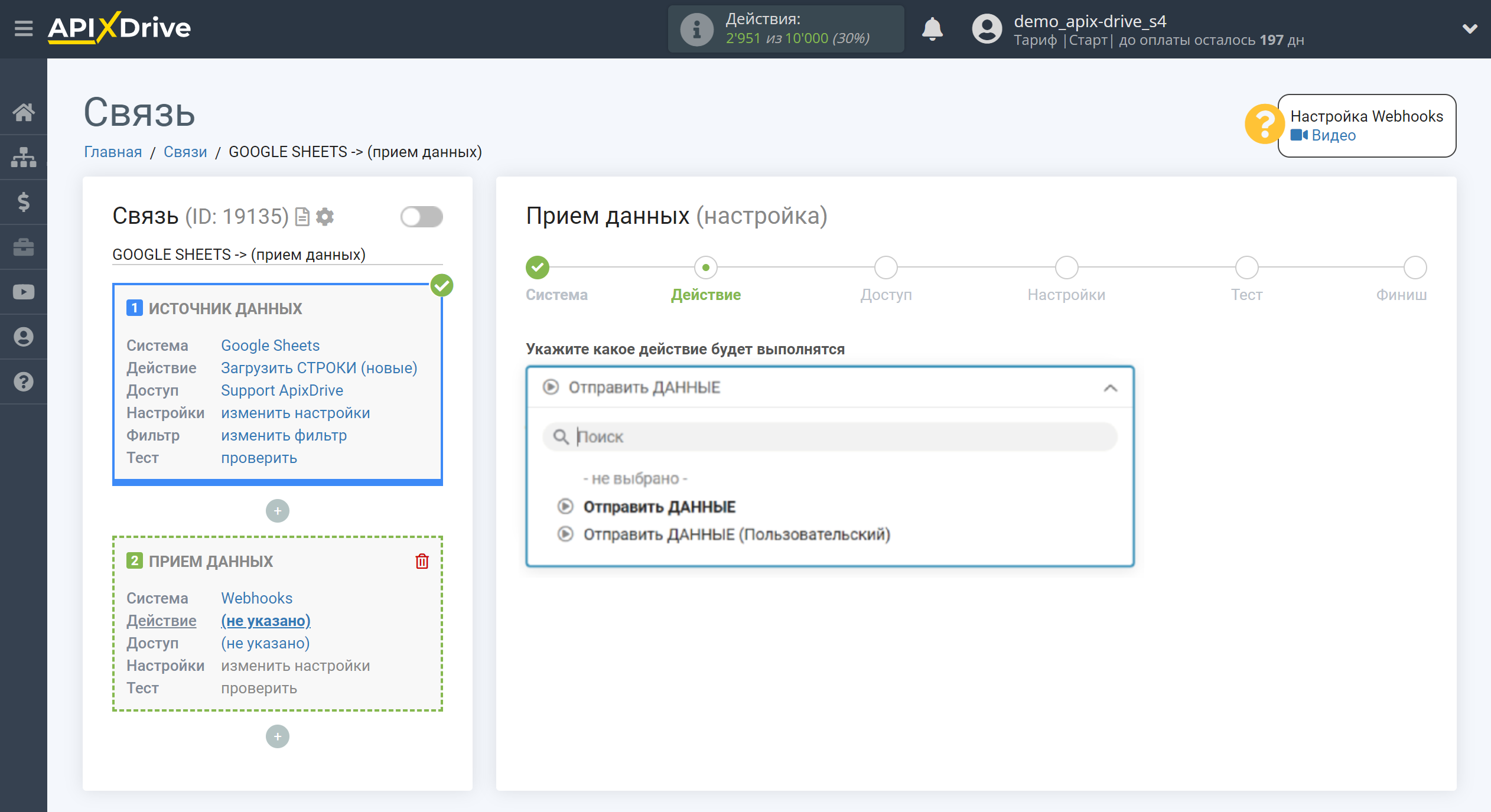
Далее, необходимо указать действие - Отправить ДАННЫЕ.

- Отправить ДАННЫЕ - на указанный вами url будут отправлены данные согласно указанным настройкам.
- Отправить ДАННЫЕ (Пользовательский) - на указанный вами url будут отправлены данные согласно указанным настройкам, действие позволяет указать расширенные настройки, а именно Заголовок. так же действие позволяет получить ответ на отправленный запрос.
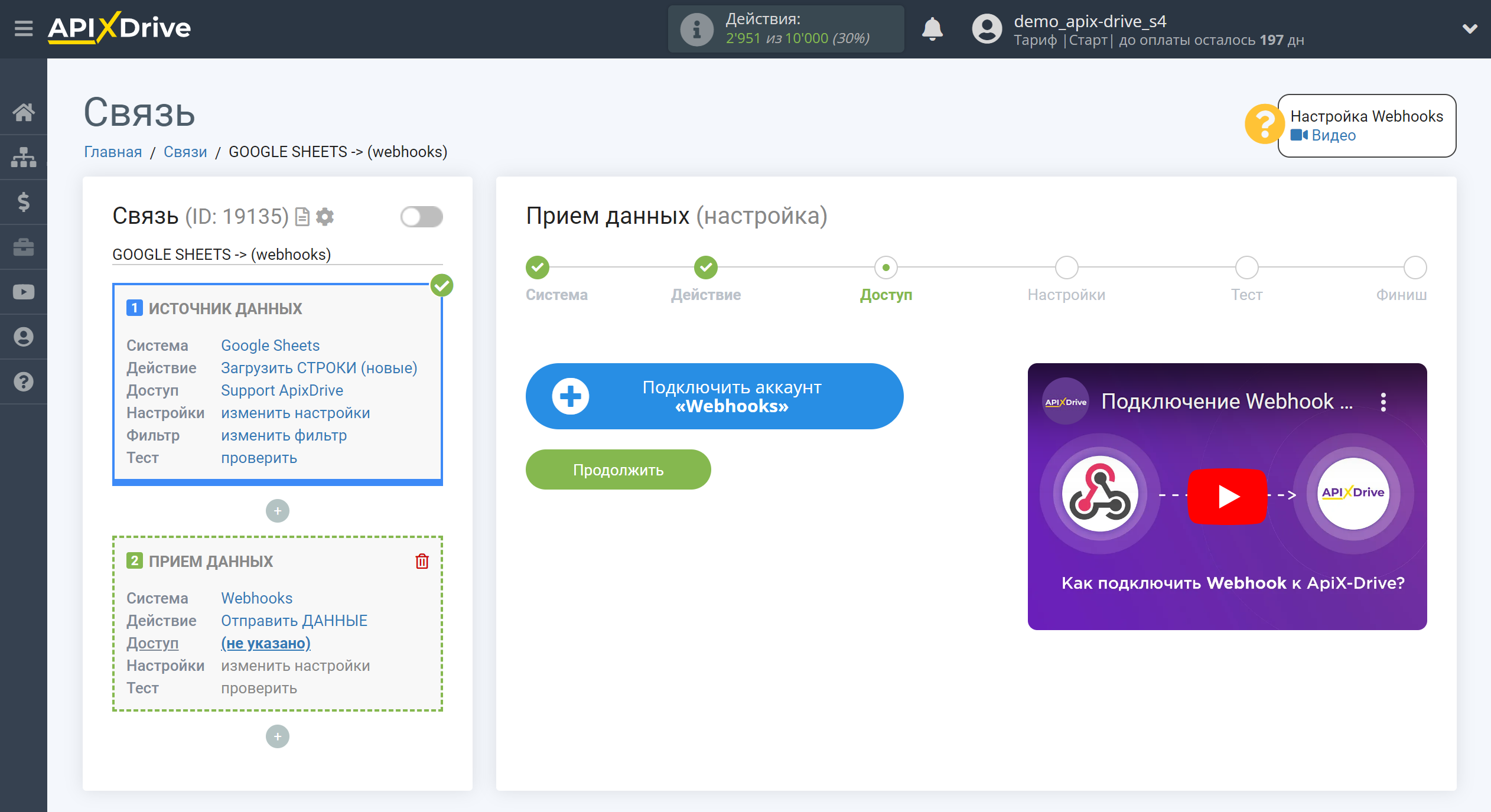
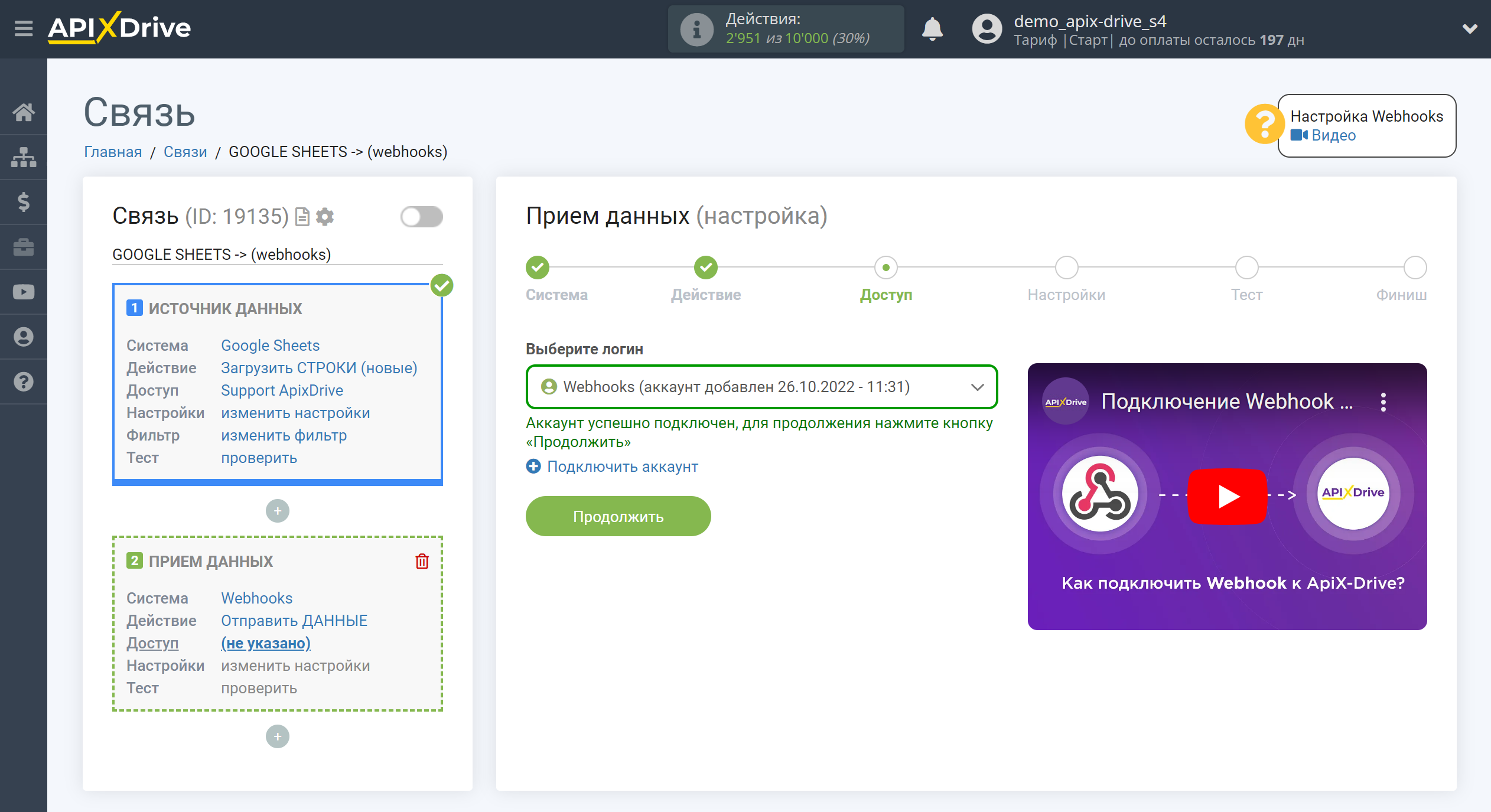
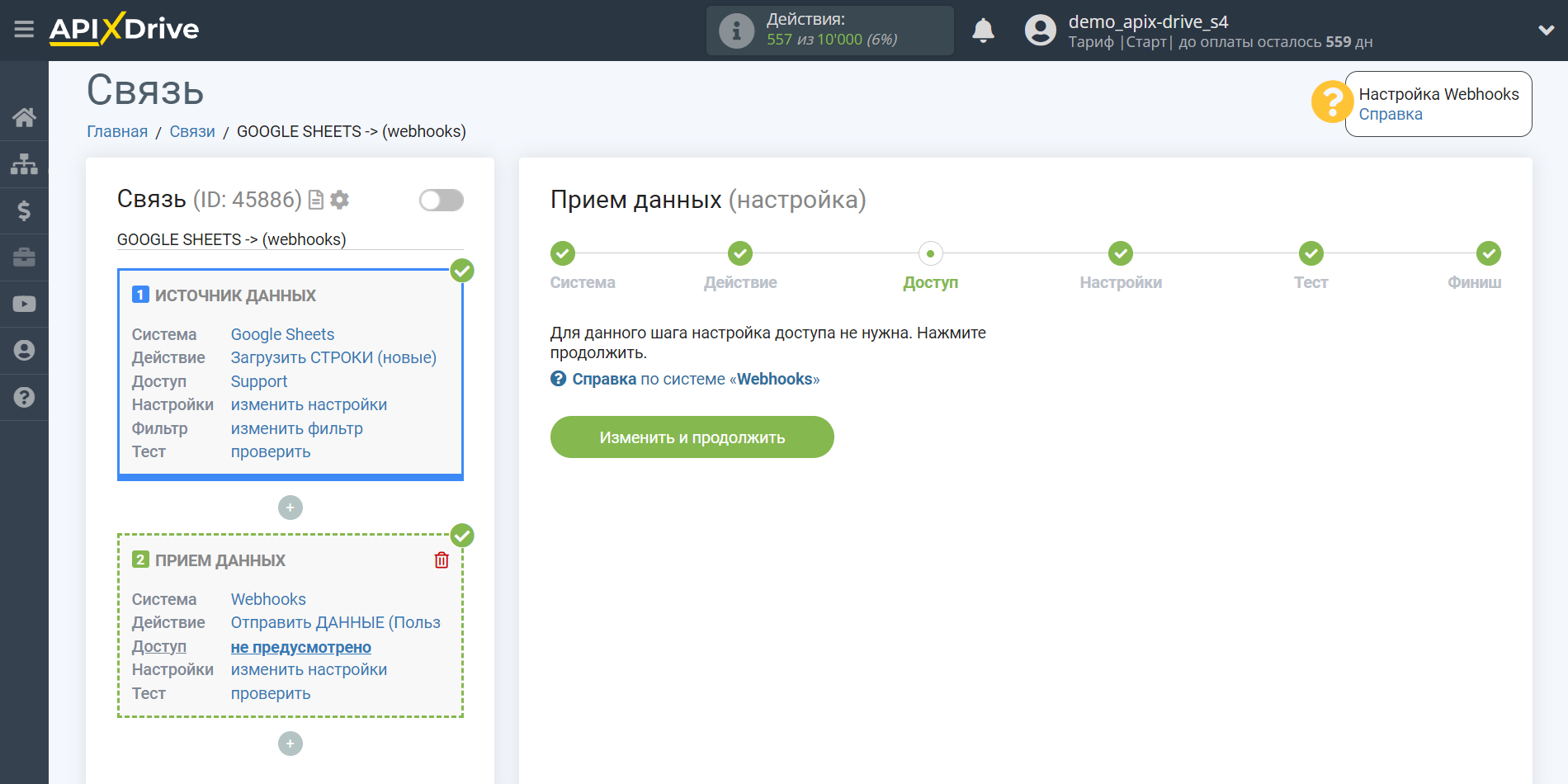
Следующий шаг - выбор аккаунта Webhooks в который будет происходить отправка данных.
Если нет подключенных логинов к системе ApiX-Drive кликните "Подключить аккаунт".

Пример настройки полей и тестовые данные действия "Отправить ДАННЫЕ"
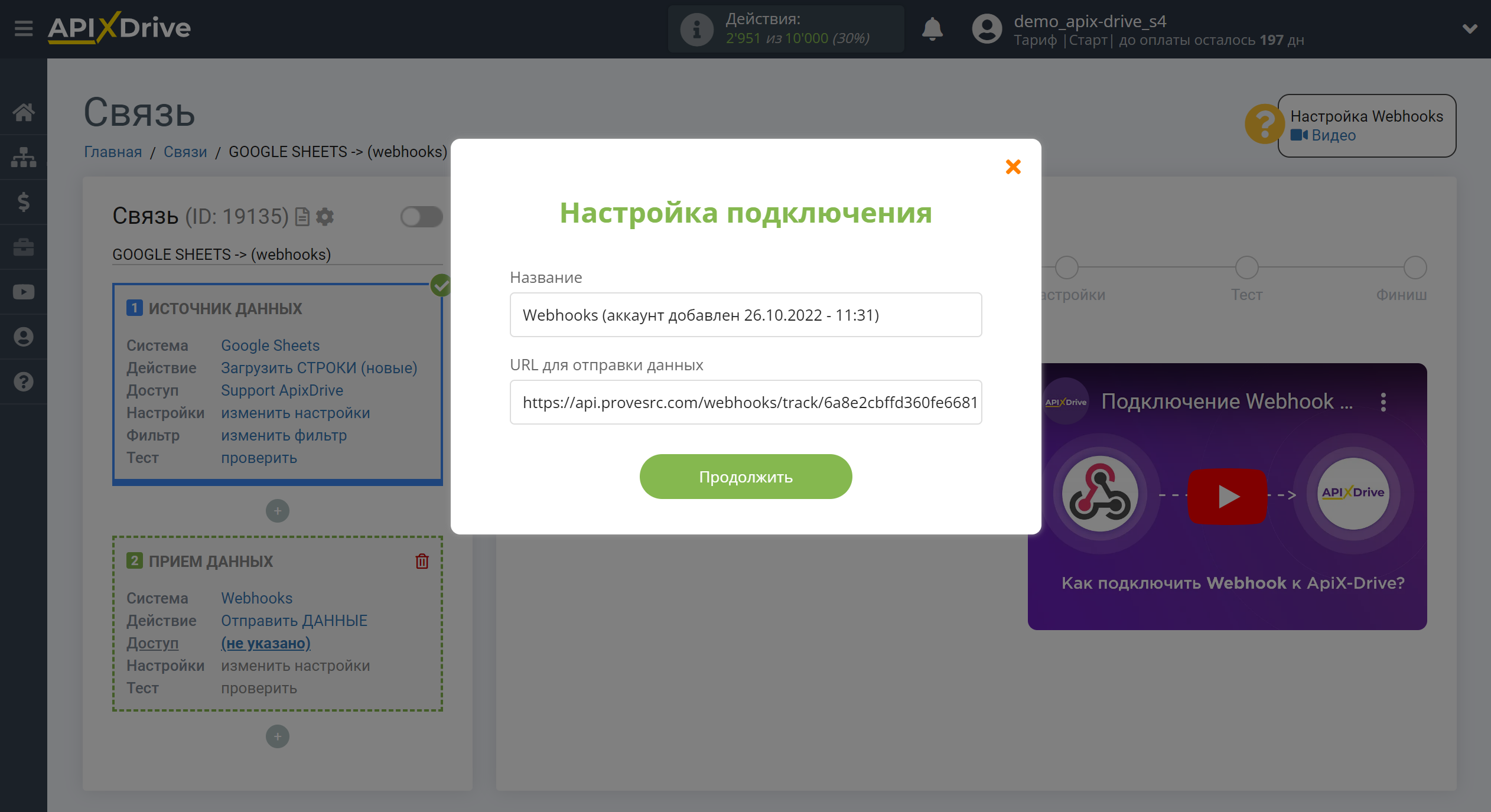
В открывшимся окне необходимо заполнить поле "URL для отправки данных".
URL для отправки данных - находится в вашем личном кабинете выбранной системы.
Для примера работы, используем систему ProveSource.
Вы можете сделать тоже самое в любой другой системе, которая поддерживает Webhooks.

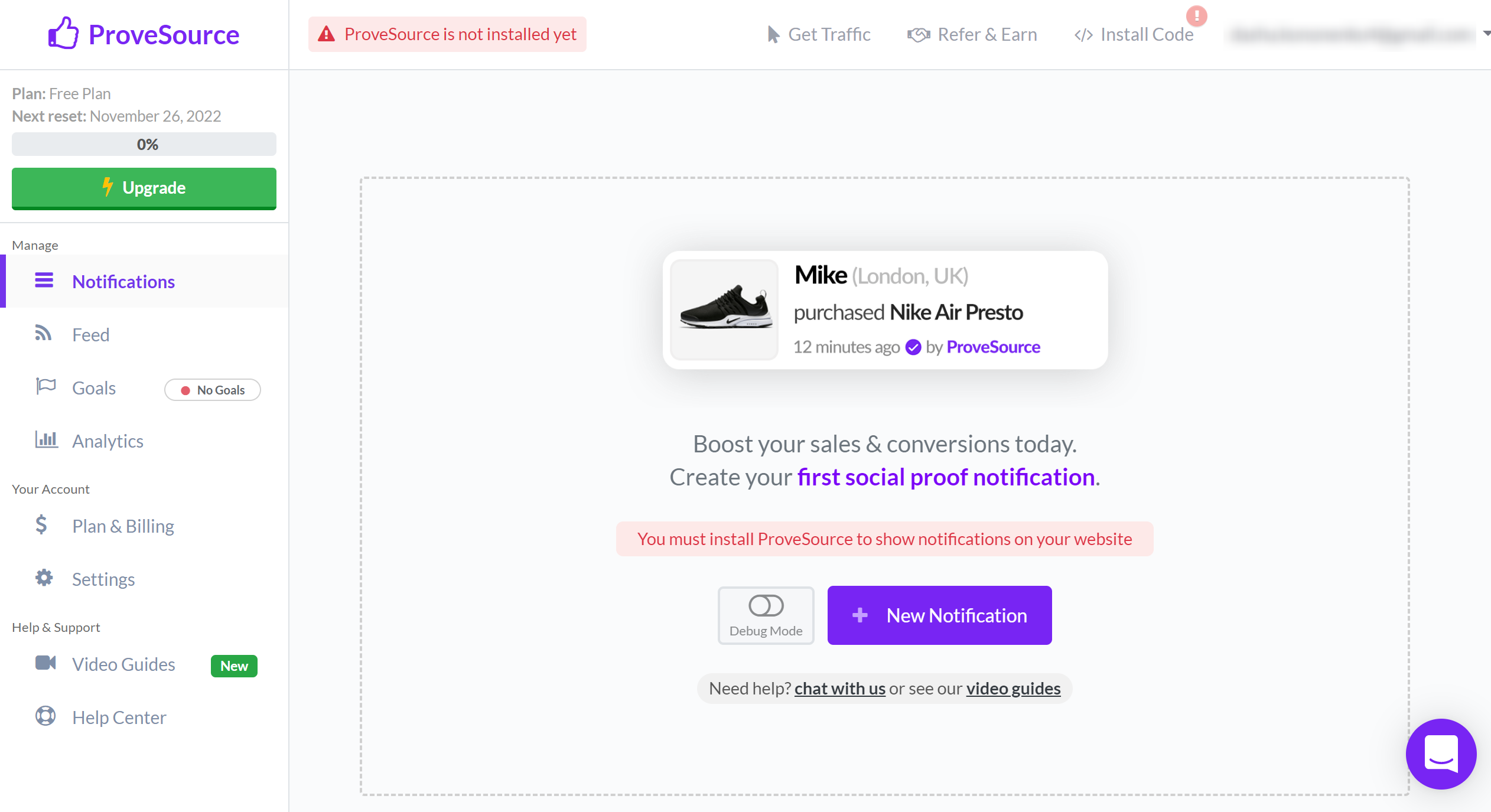
Перейдем в личный кабинет ProveSource, во вкладку "Notifications" и нажмем кнопку "New Notification".

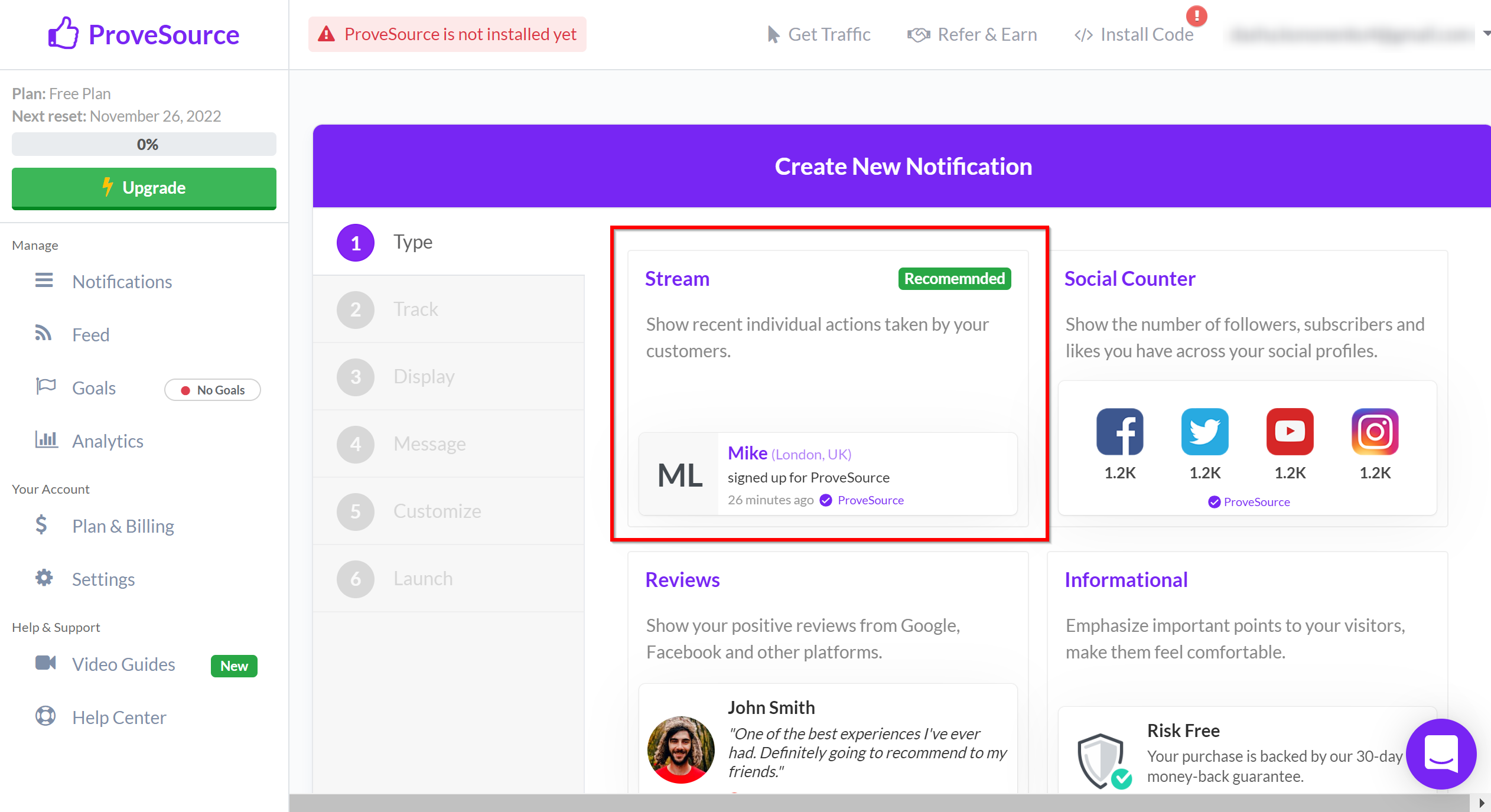
Далее, выбираем "Stream".

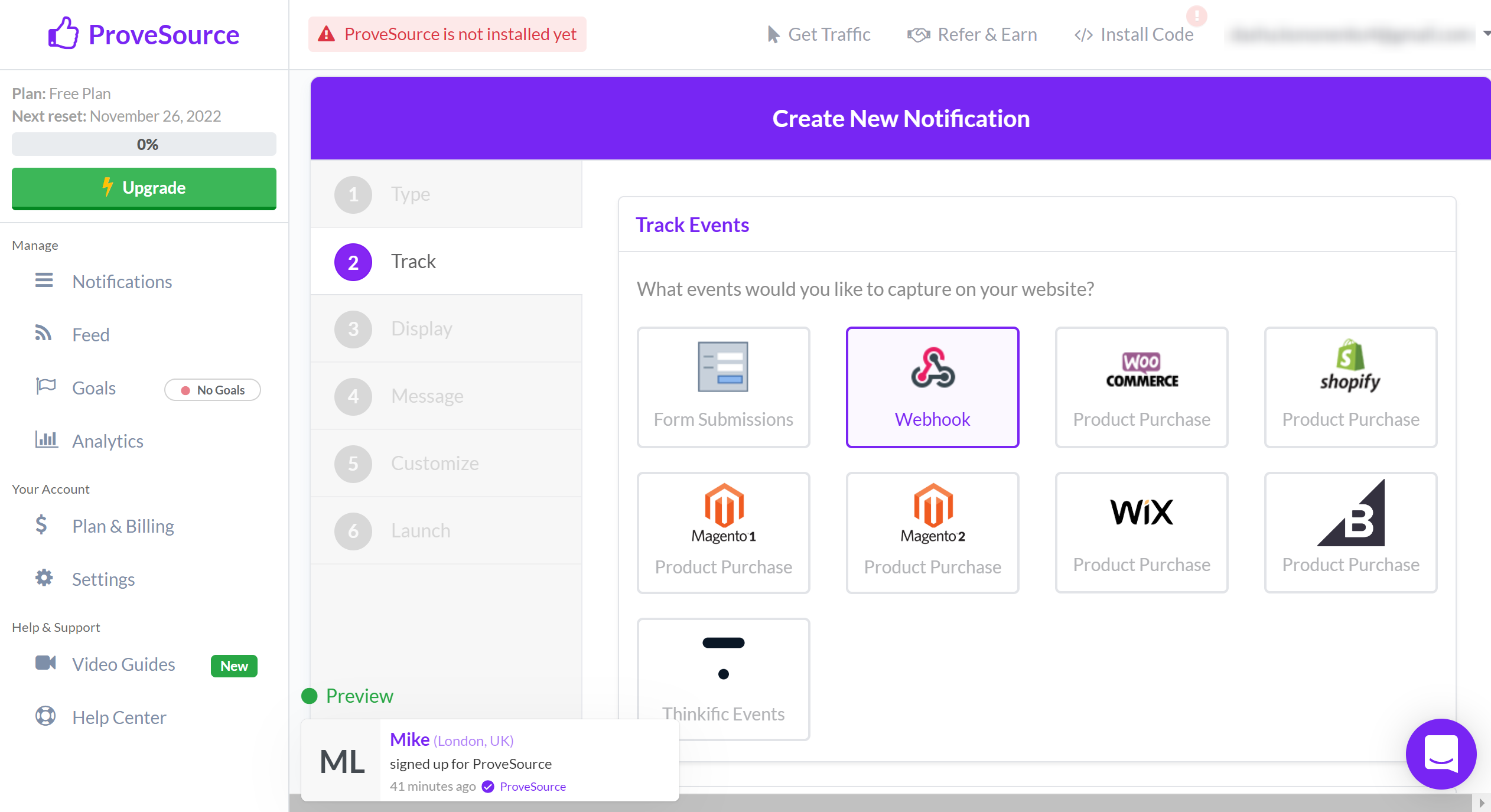
Затем, выбираем "Webhook".

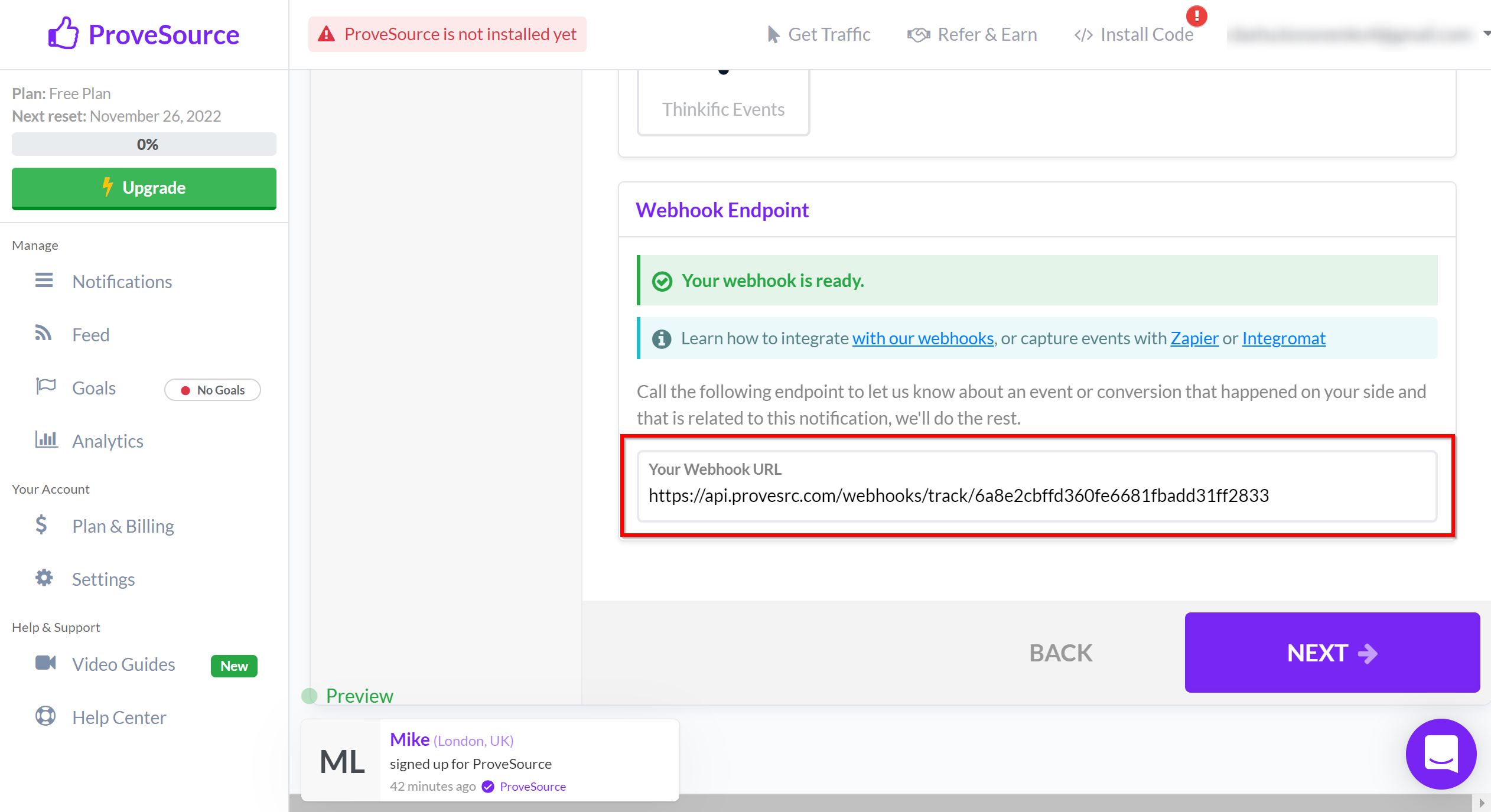
В поле "Your Webhook URL" находится ссылка Webhook. Необходимо скопировать URL и вставить его в соответствующее поле в системе ApiX-Drive.
После этого, возвращаемся в личный кабинет ProveSource нажимаем на кнопку "Next".

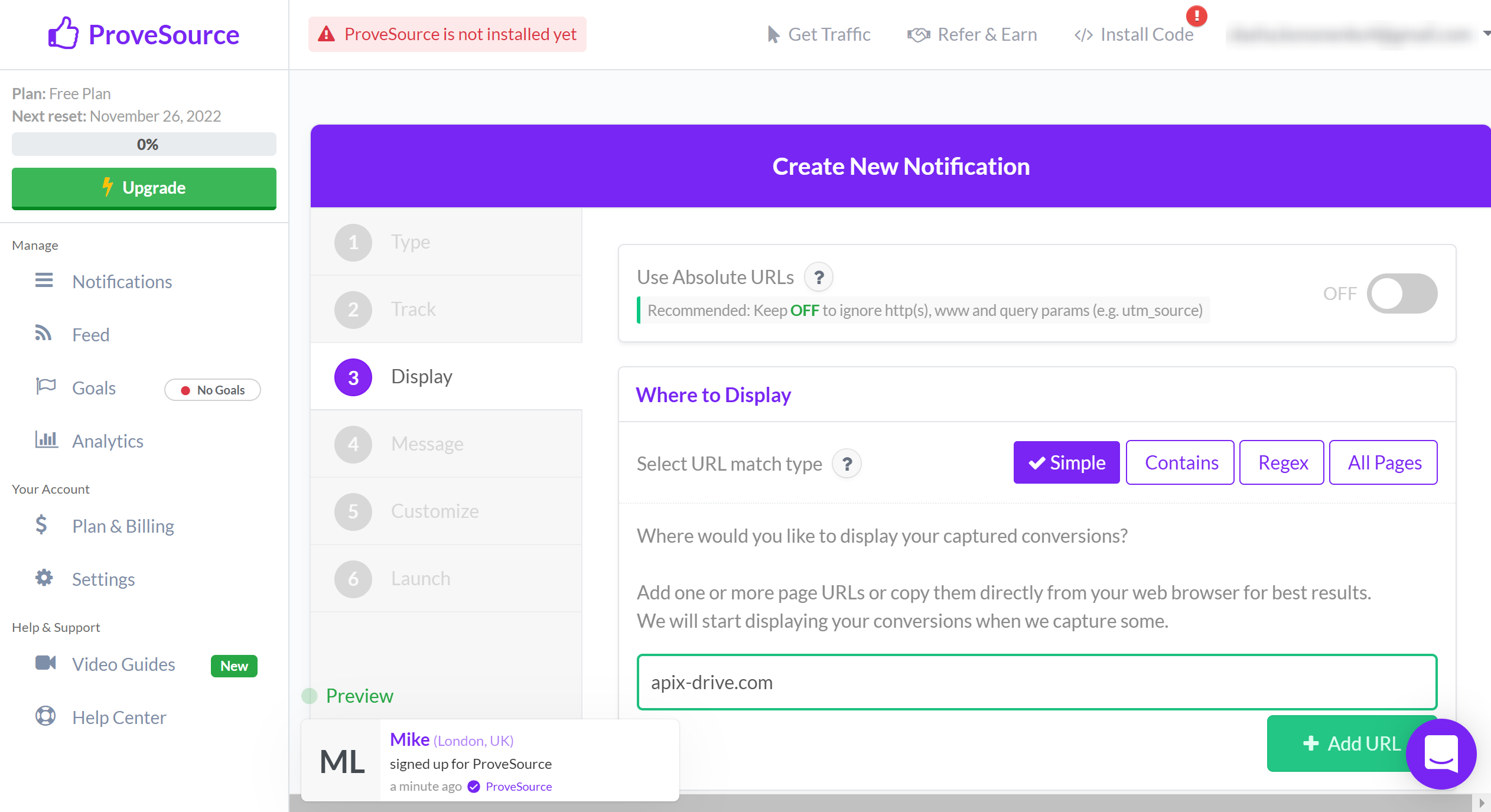
В поле "Select URL match type", вписываем "apix-drive.com".

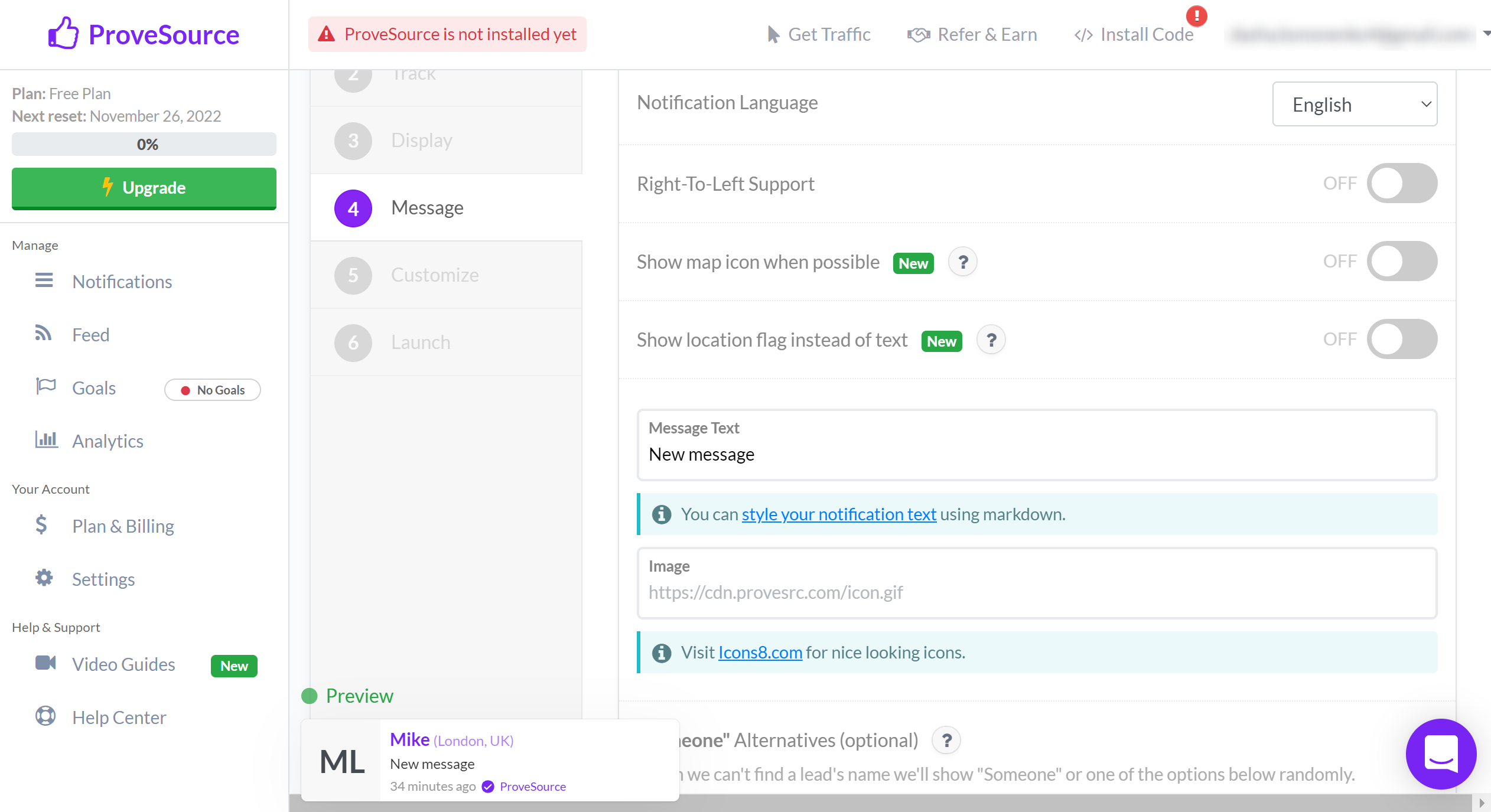
Далее необходимо заполнить поле "Message Text", в данном поле необходимо прописать текст сообщения.

Выбираем нужный вам стиль и настройку.

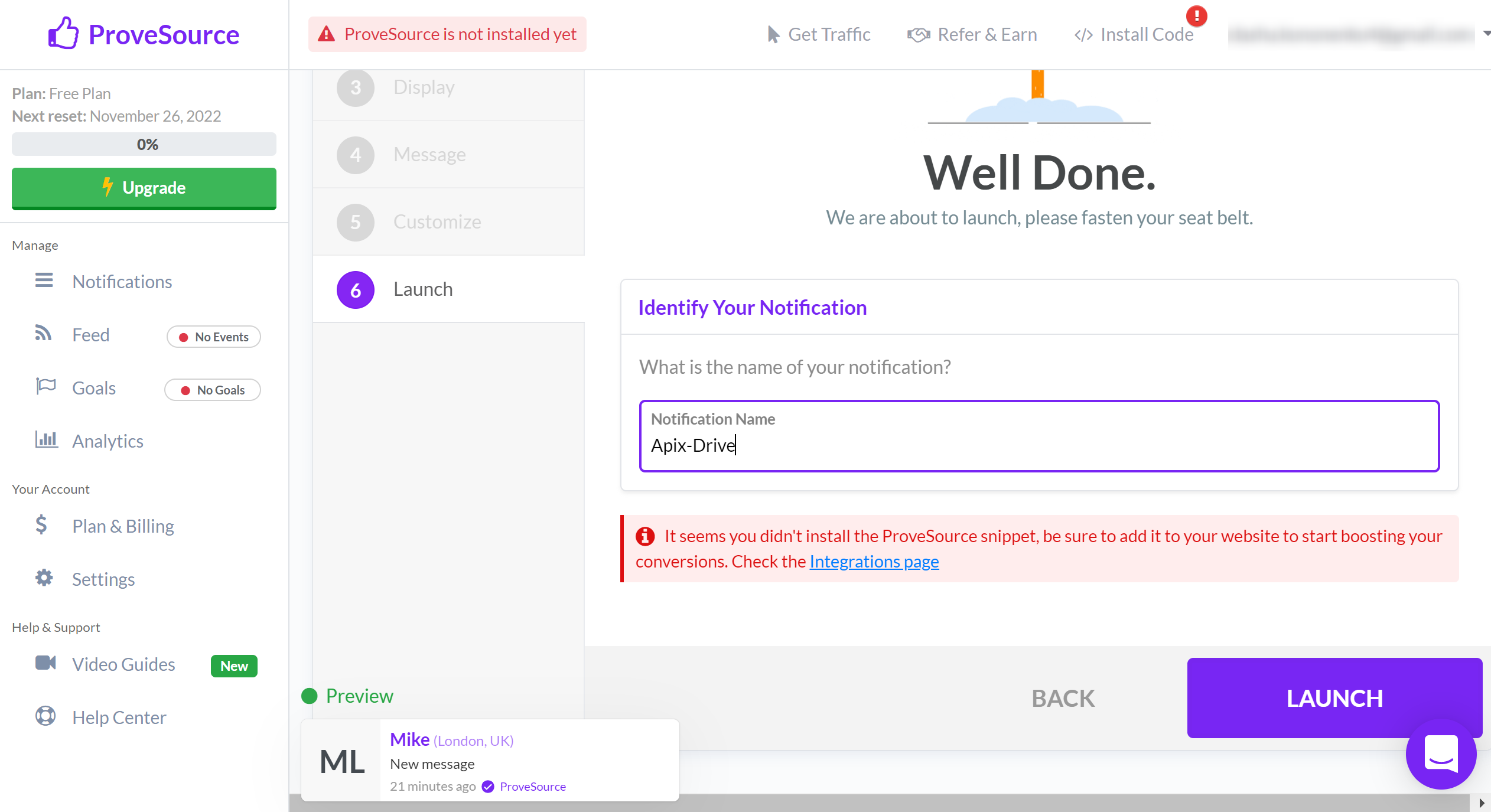
Вписываем название данного уведомления, в поле "Notification Name" и нажимаем кнопку "Launch".

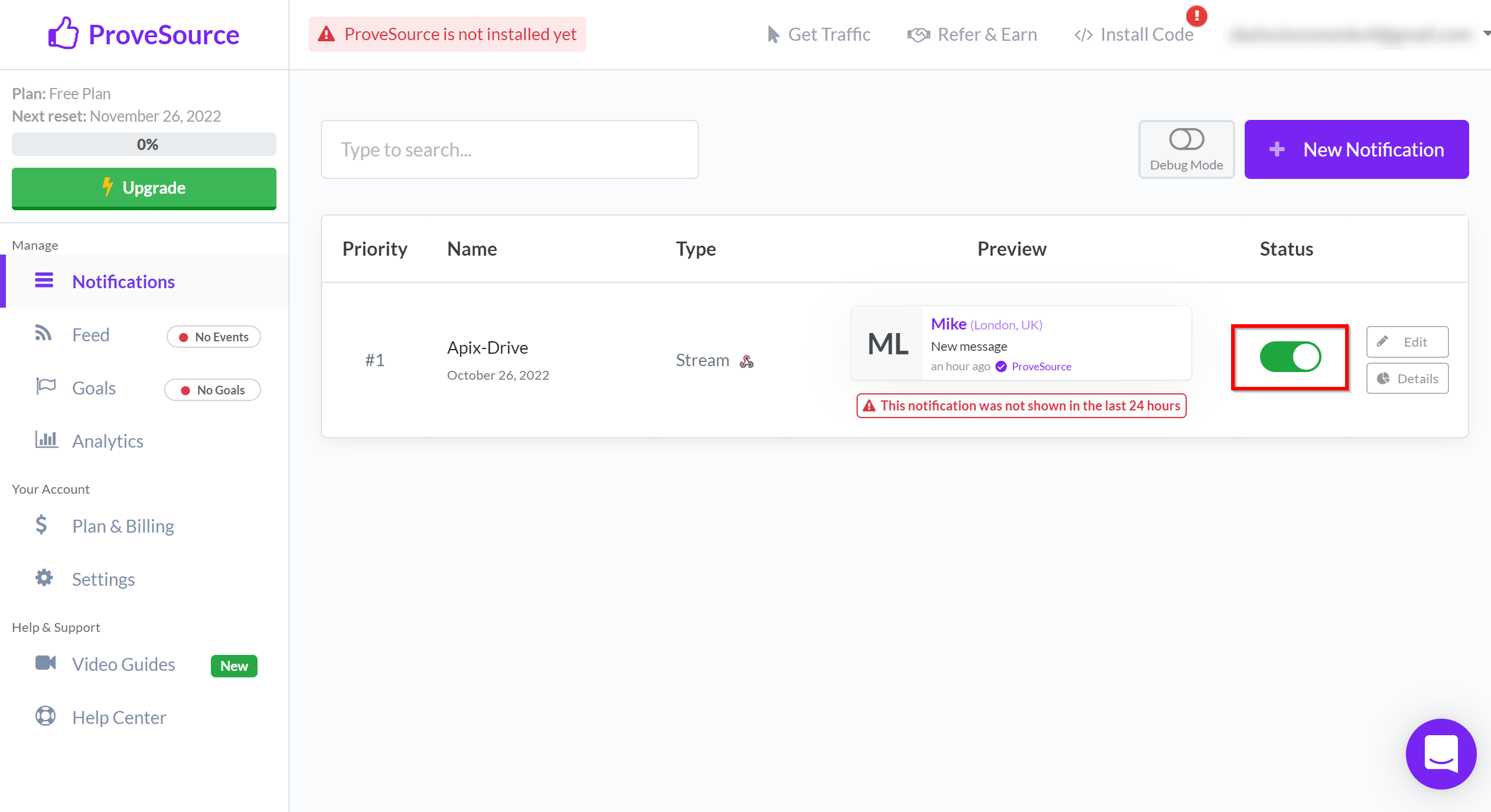
Переходим во вкладку "Notifications", находим только что созданное уведомление и проверяем, что оно включено.

Когда подключенный аккаунт отобразился в списке "активные аккаунты" выберете его для дальнейшей работы.
Внимание! Если ваш аккаунт находится в списке "неактивные аккаунты" проверьте свой доступ к этому логину!

Теперь необходимо произвести настройку связи полей Источника данных на примере Google Sheets с соответствующими полями в ProveSource.
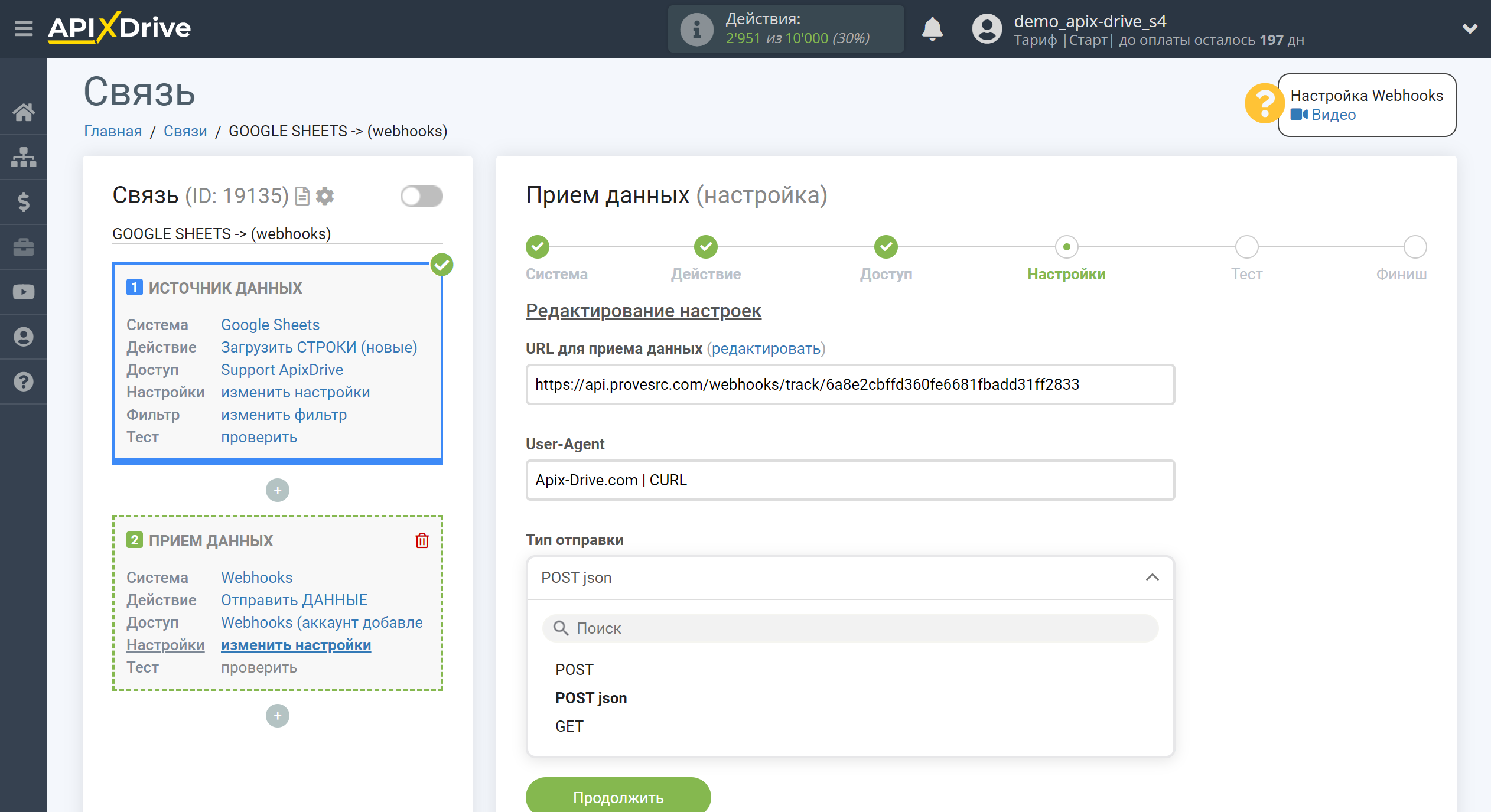
Для начала необходимо выбрать "Тип отправки" POST Json.

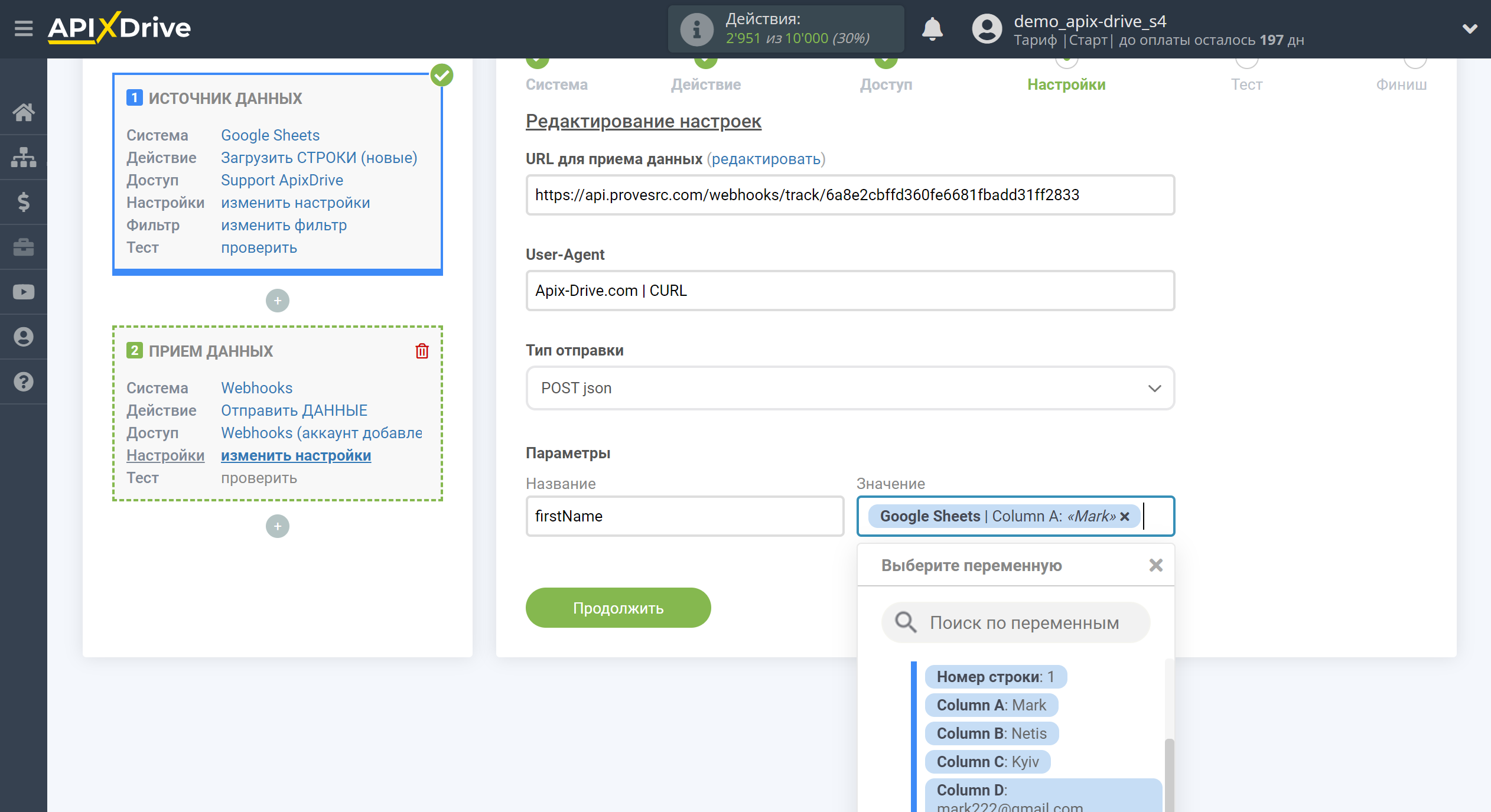
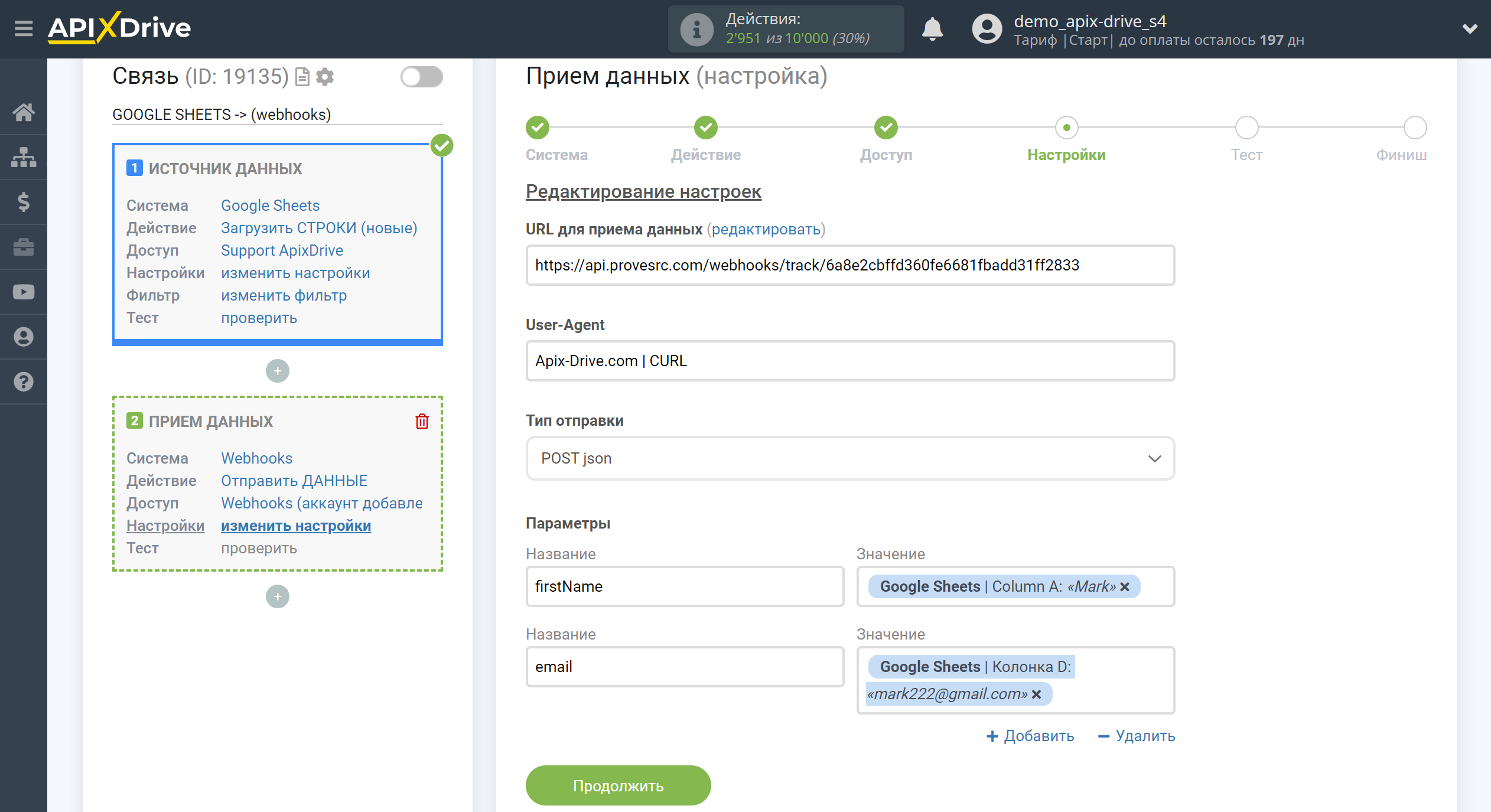
Далее, необходимо указать названия полей, под которыми вы будете передавать в ProveSource данные. В данном случае, вам необходимо прописать значения, которые доступны в сервисе ProveSource.
Ознакомится со списком доступных значений, вы сможете по данной ссылке - https://help.provesrc.com/en/articles/3474258-setup-a-custom-webhook
В поле Значение вы назначаете переменную из Источника данных. Как результат, у вас будет называться поле "firstName" и в него будет приходить значение, которое содержится в колонке А из Google Sheets.


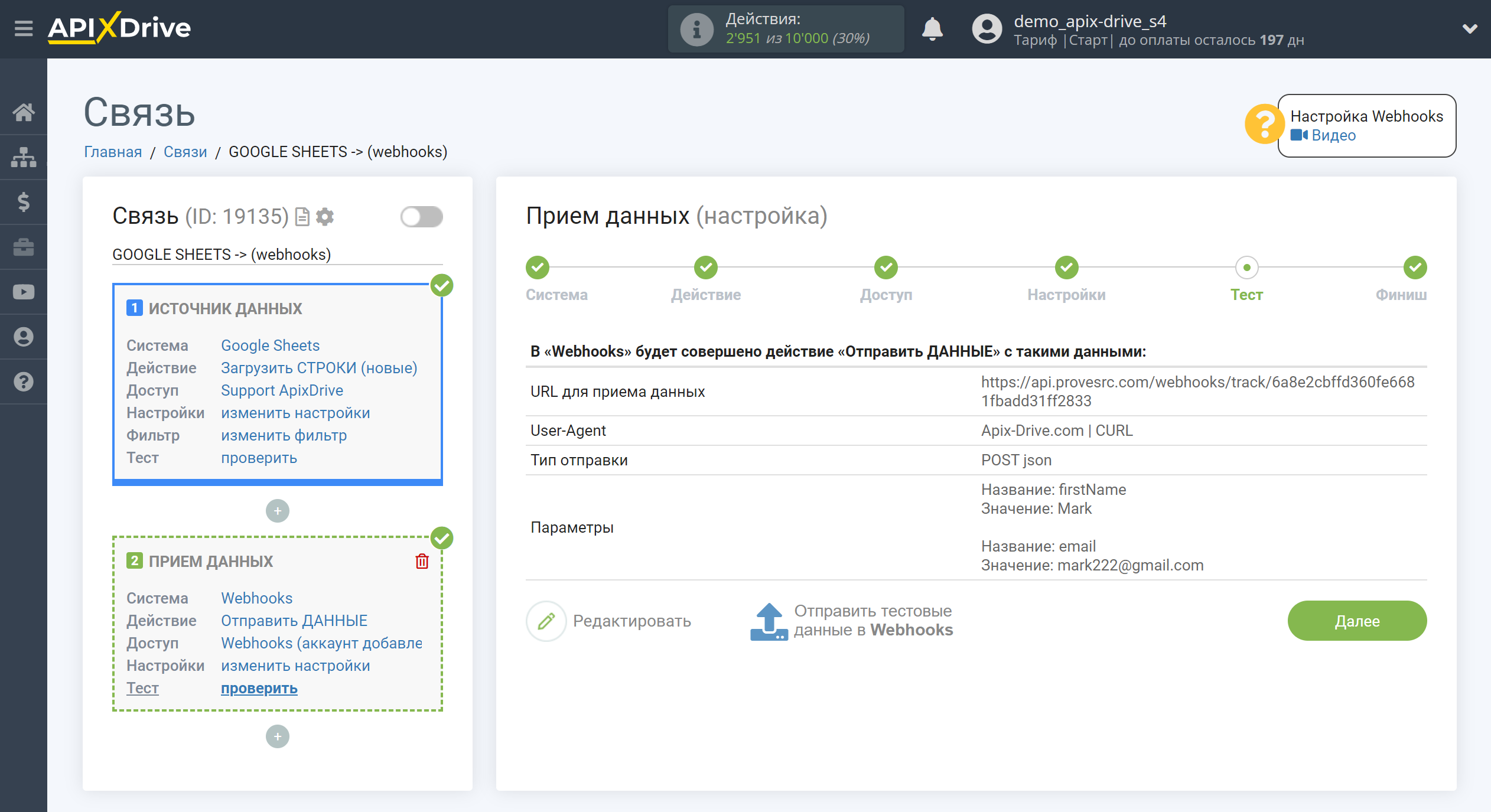
Теперь вы можете увидеть тестовые данные.
Если вы хотите отправить тестовые данные в ProveSource для того, чтобы проверить корректность настройки, кликните "Отправить тестовые данные в ProveSource" и перейдите в ваш ProveSource, чтобы проверить результат.
Результат отправки данных, находится в вашем личном кабинете ProveSource, во вкладке "Feed".
Если вы хотите изменить настройки - кликните "Редактировать" и вы вернетесь на шаг назад.
Если вас все устраивает - кликните "Далее".

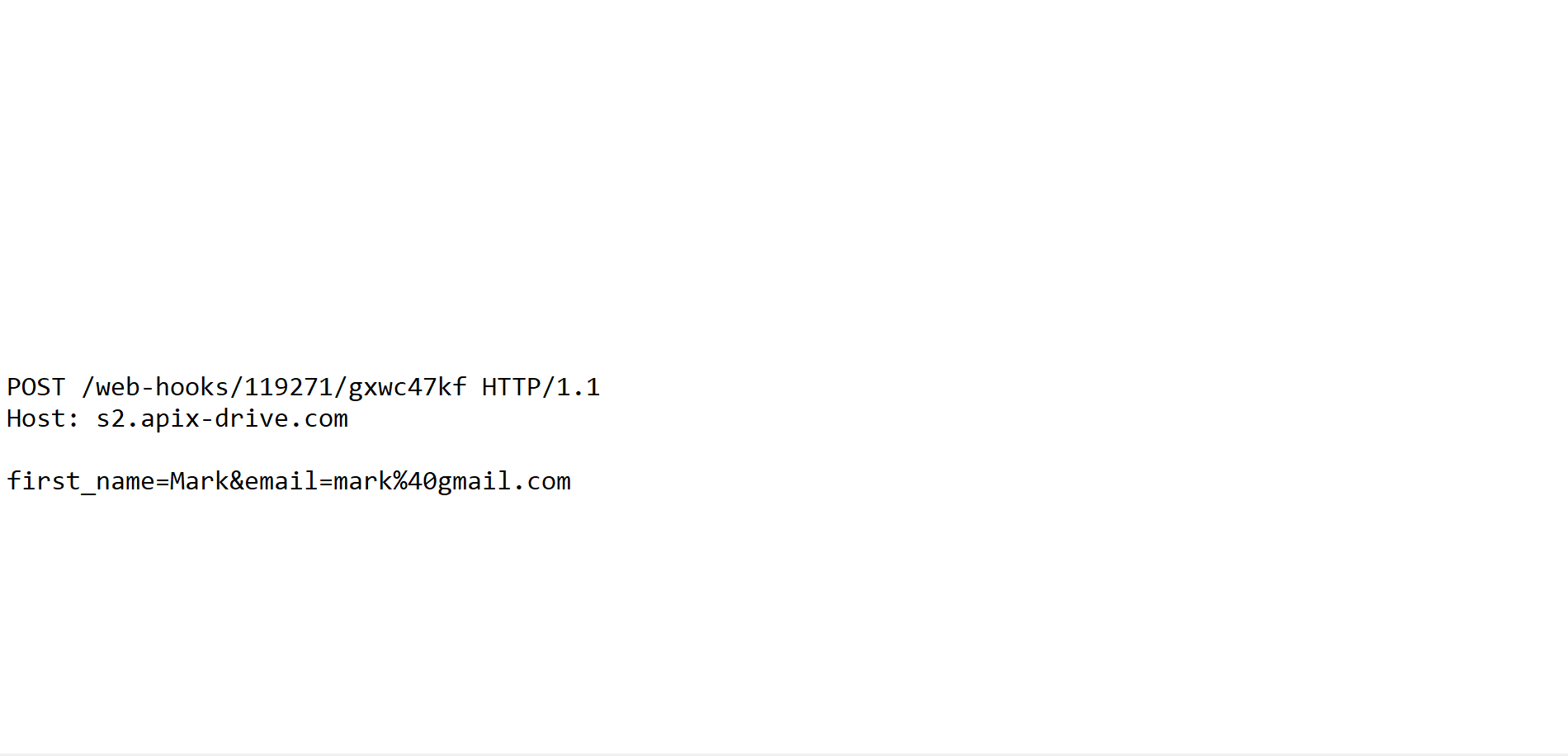
Пример лога отправляемых данных:

Пример настройки полей и тестовые данные действия "Отправить ДАННЫЕ (Пользовательский)"
Для примера работы, используем систему Click Send.
Вы можете сделать тоже самое в любой другой системе, которая поддерживает Webhooks.

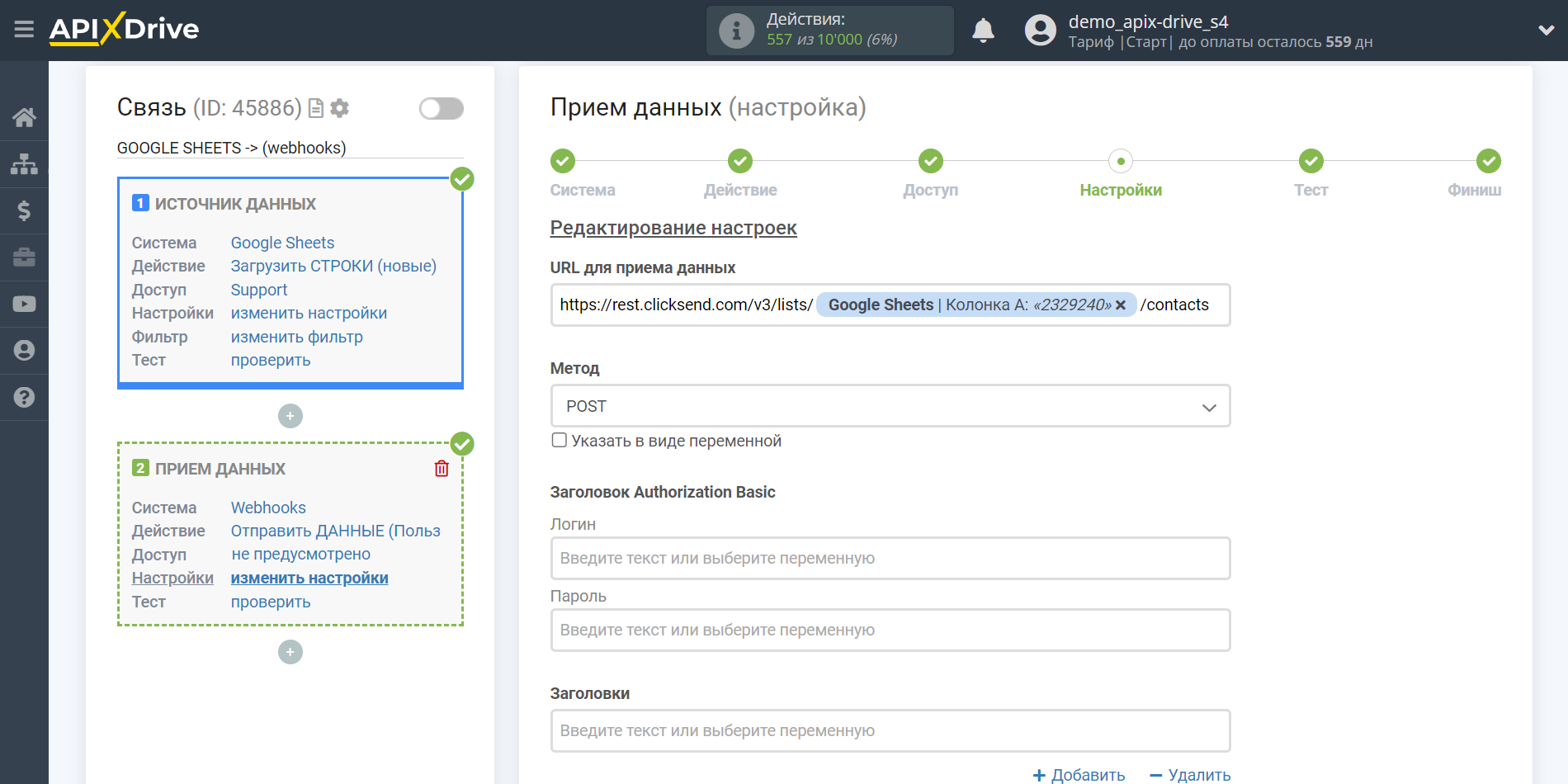
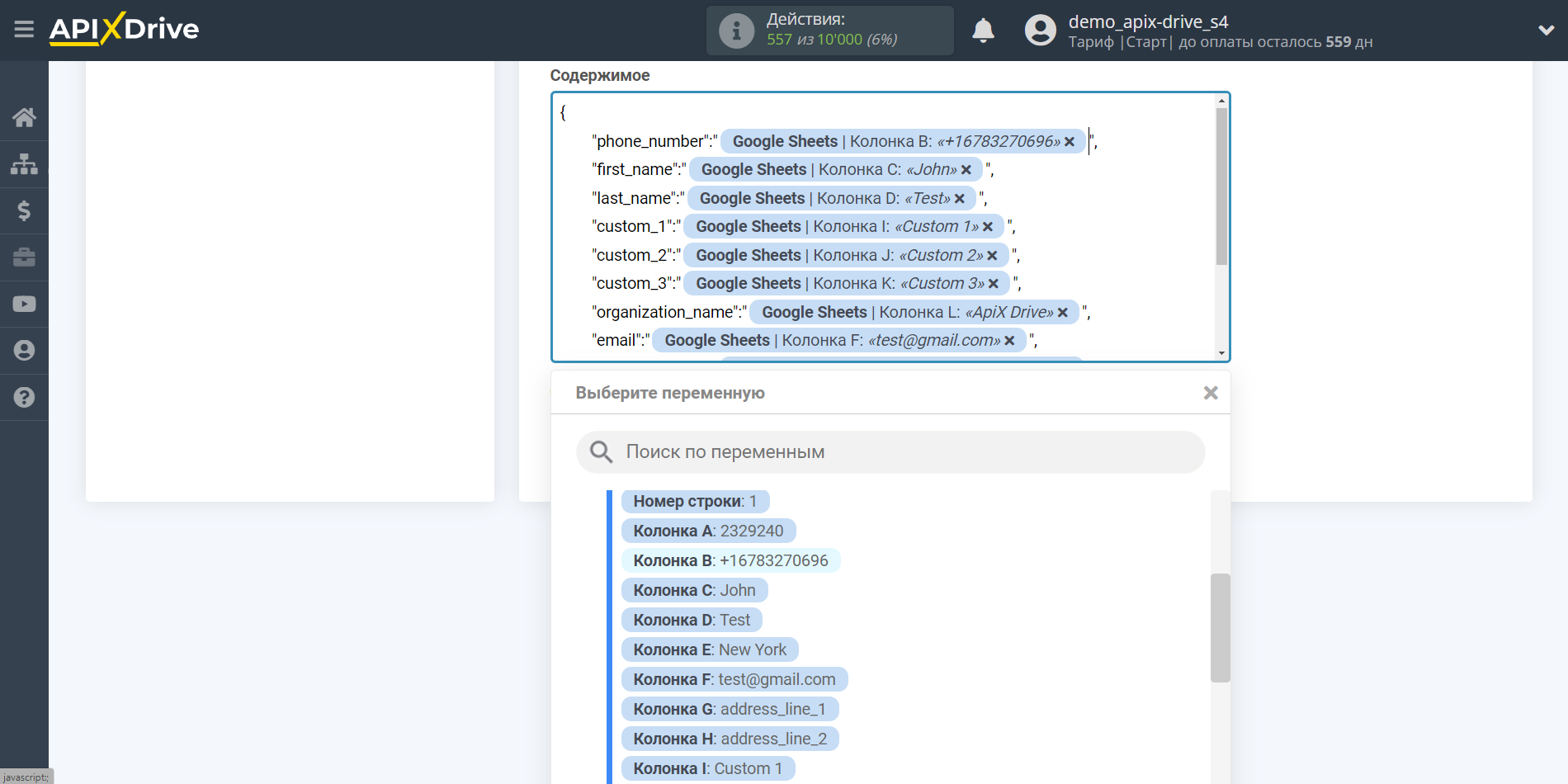
Теперь необходимо произвести настройку связи полей Источника данных на примере Google Sheets с соответствующими полями в Click Send.
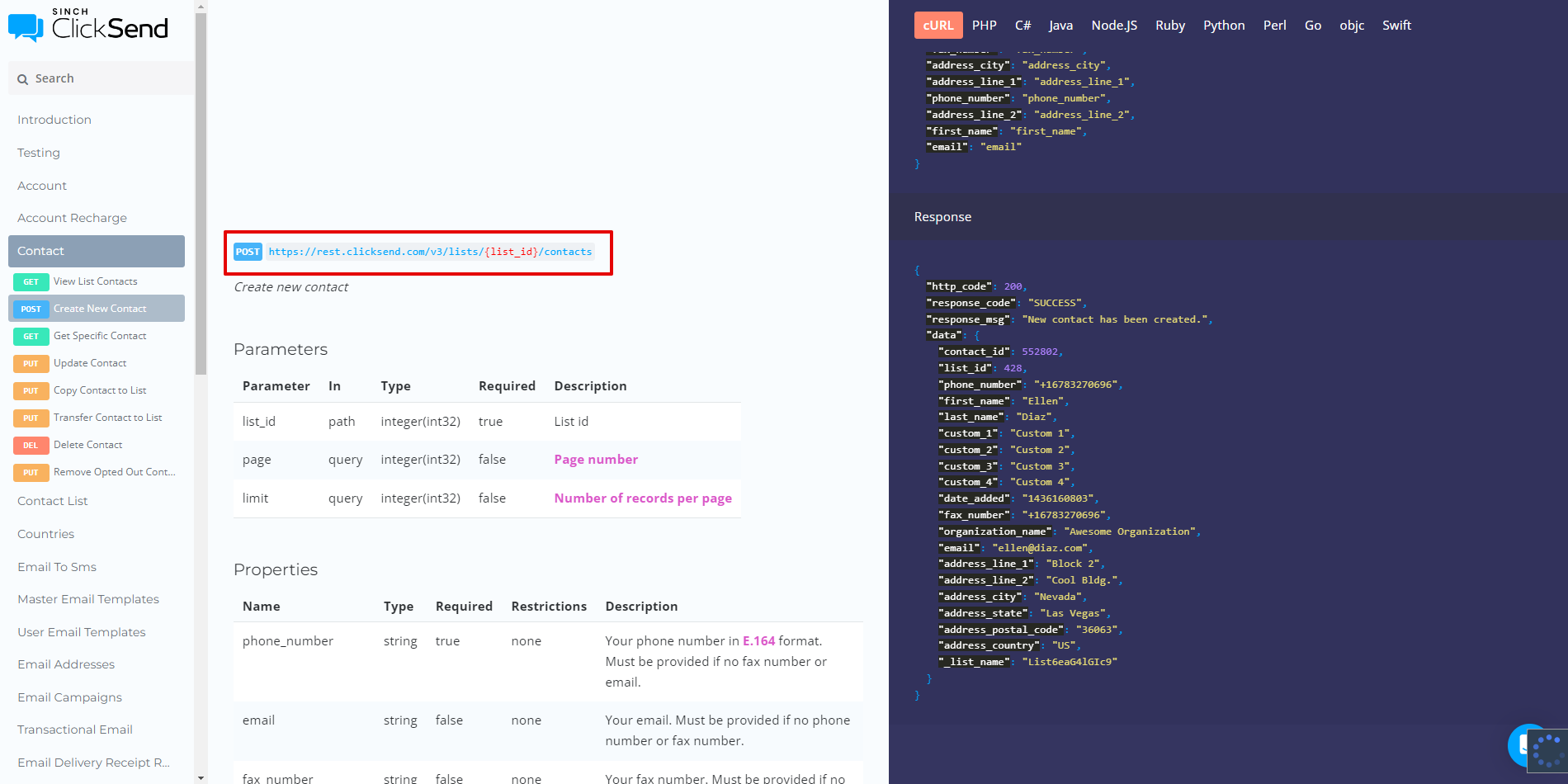
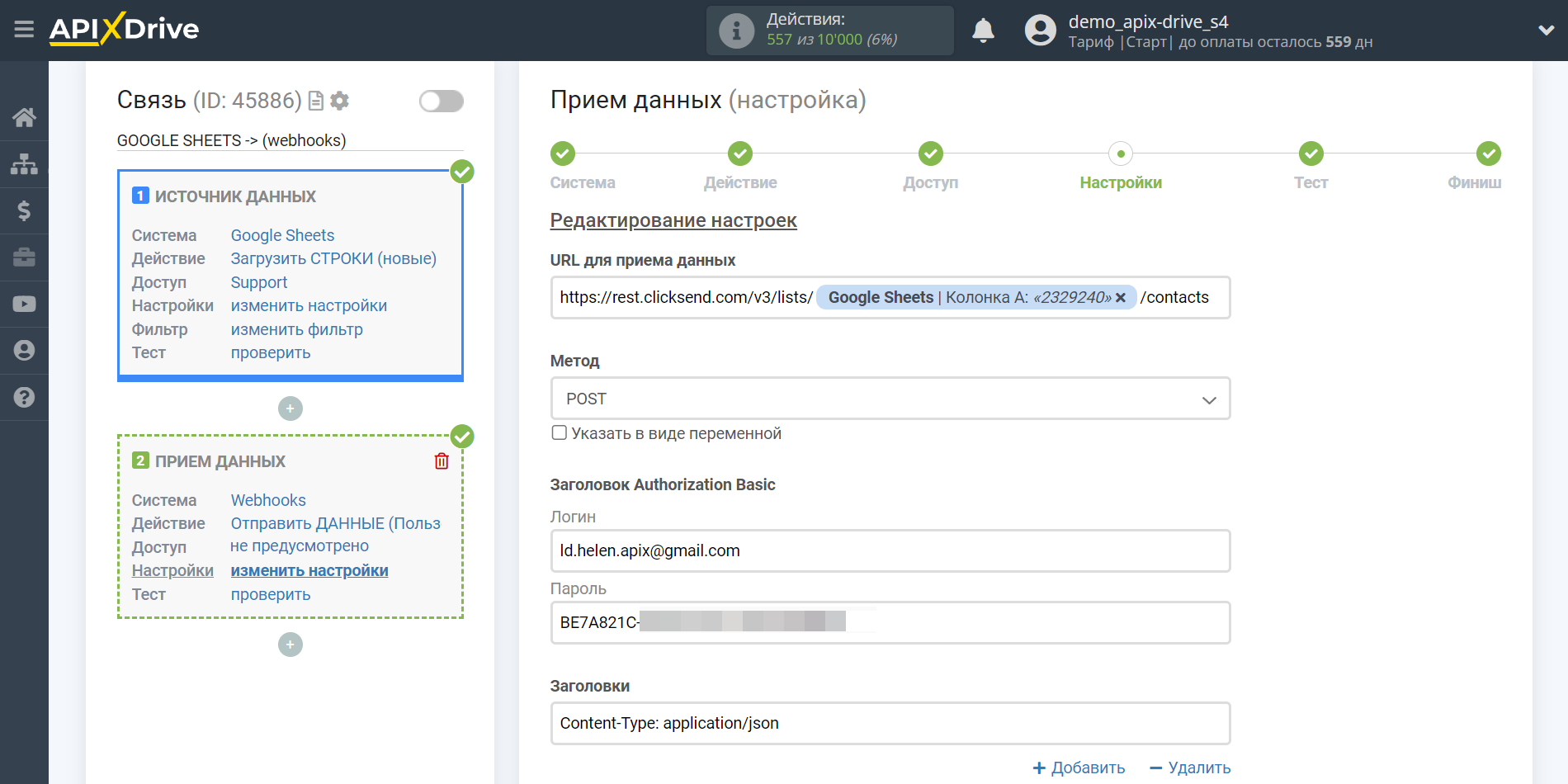
Для начала необходимо указать URL для приема данных согласно документации сервиса и выбранного вами действия. Для примера мы возьмем Создание контакта в Click Send.


Далее выберите указанный в документации Метод, а так же укажите Логин и Пароль.
В данном случае мы указываем логин от аккаунта Click Send и ключ API. Заполните Заголовок так же согласно документации.


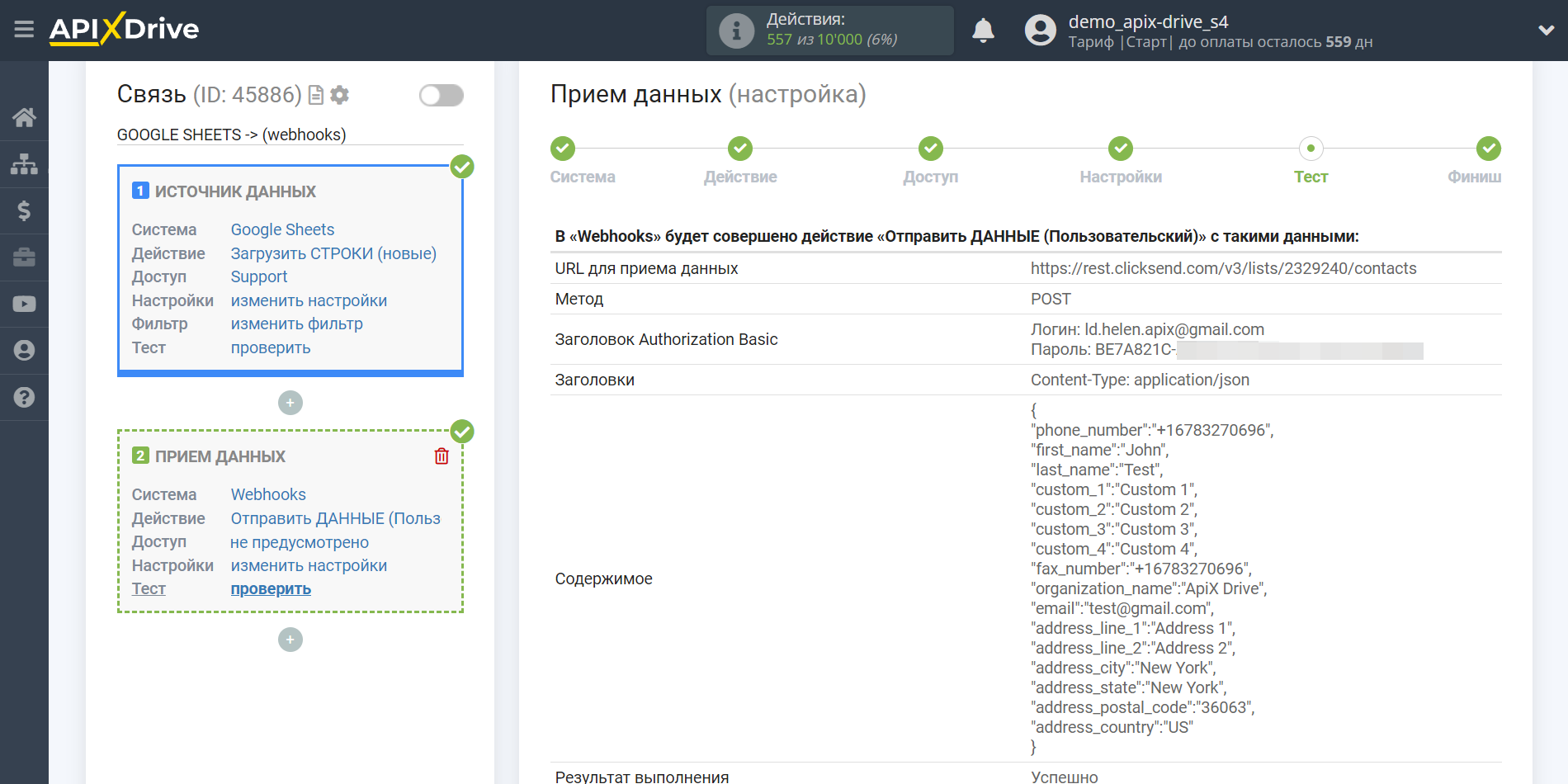
Теперь вы можете увидеть тестовые данные.
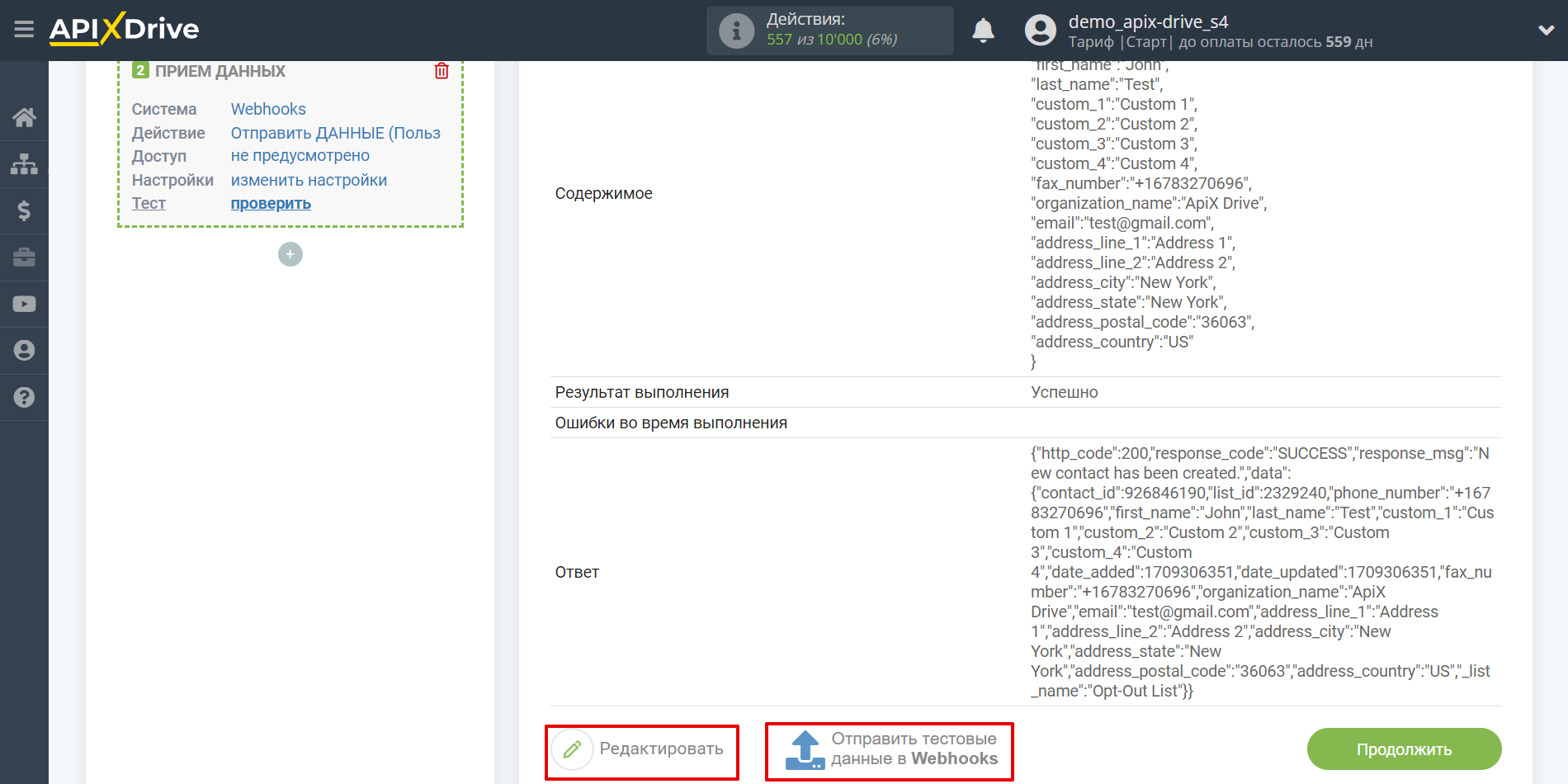
Если вы хотите отправить тестовые данные в Click Send для того, чтобы проверить корректность настройки, кликните "Отправить тестовые данные в Webhooks " и перейдите в ваш Click Send, чтобы проверить результат.
Результат отправки данных, находится в вашем личном кабинете Click Send.
Если вы хотите изменить настройки - кликните "Редактировать" и вы вернетесь на шаг назад.
Если вас все устраивает - кликните "Далее".


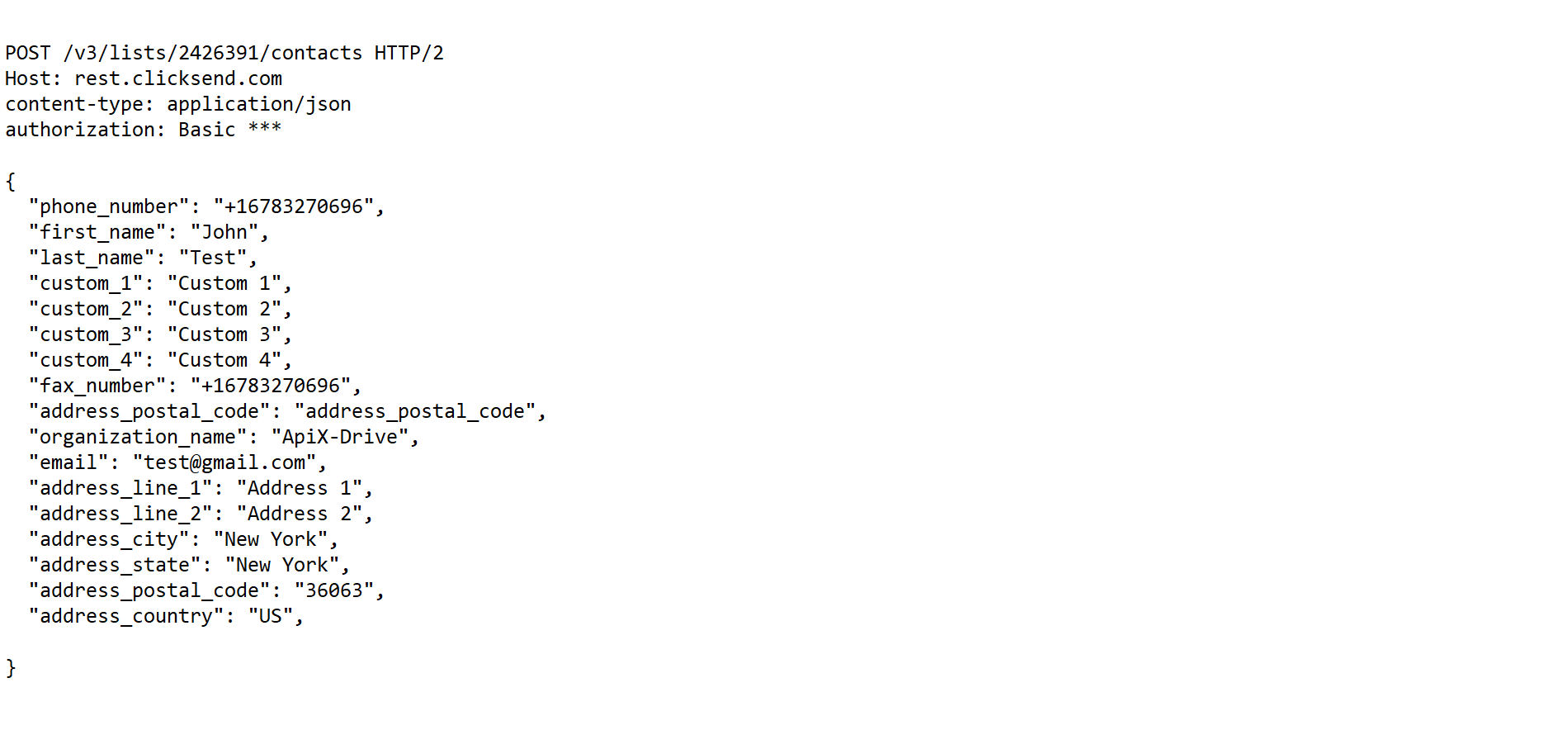
Пример лога отправляемых данных:

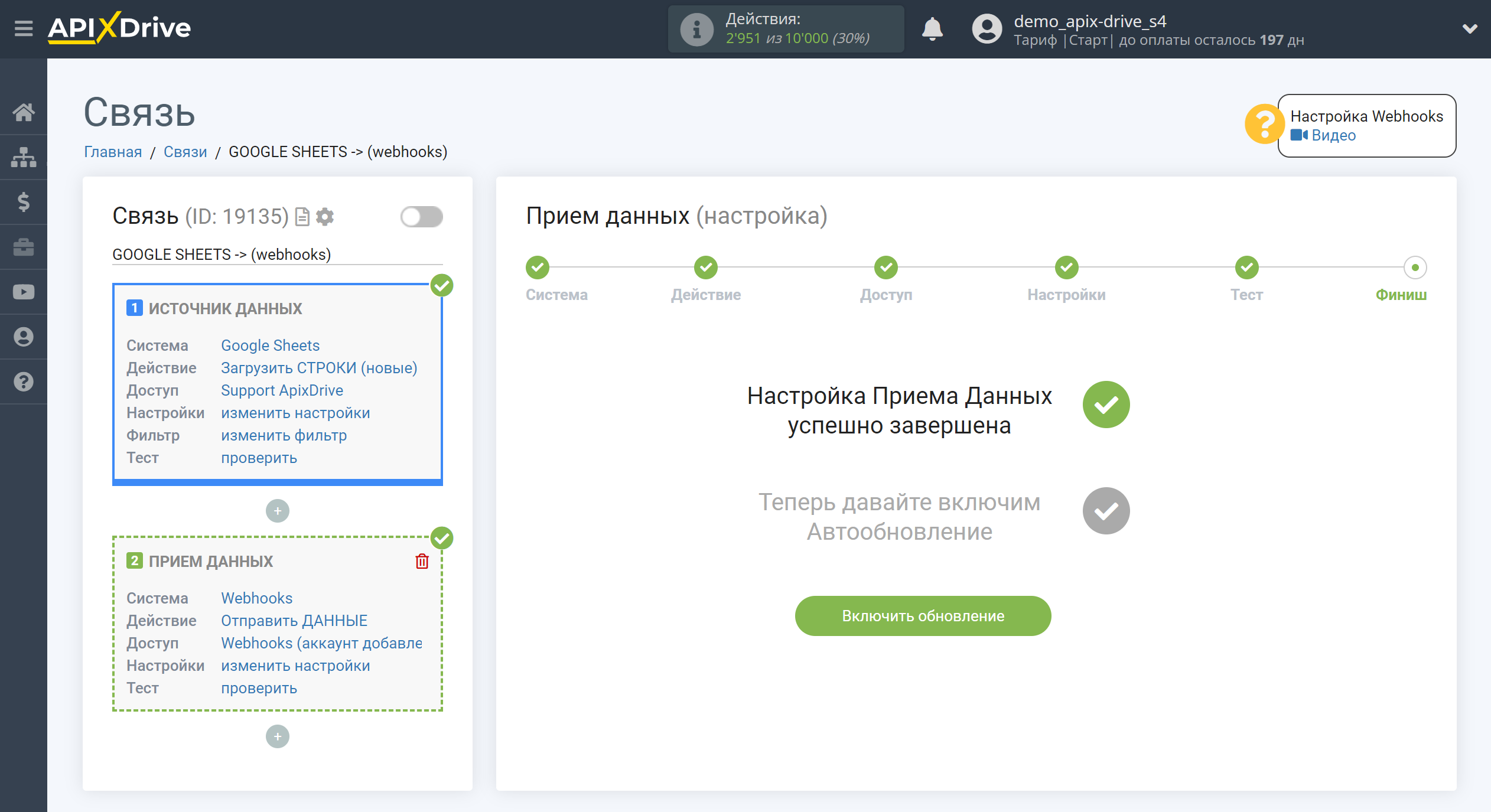
На этом настройка Приема данных завершена!
Теперь можете приступить к выбору интервала обновления и включению автообновления.
Для этого кликните "Включить обновление".

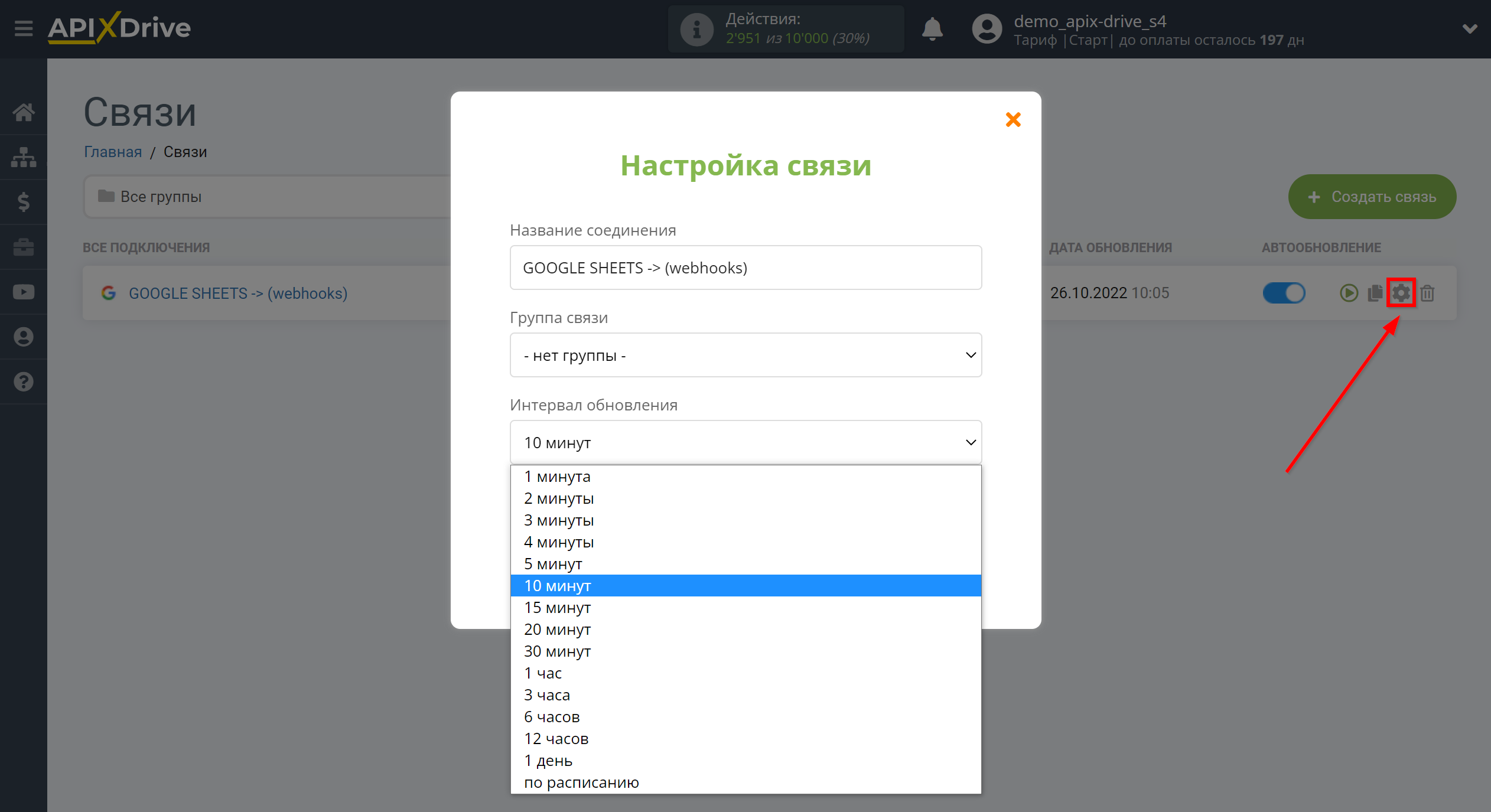
На главном экране кликните на иконку шестеренки, чтобы выбрать необходимый интервал обновления или настройте Запуск по расписанию. Для того чтобы запускать связь по времени выберите Запуск по расписанию и укажите желаемое время срабатывания обновления связи или добавьте сразу несколько вариантов времени, когда нужно, чтобы срабатывала связь.
Внимание! Чтобы Запуск по расписанию сработал в указанное время необходимо, чтобы интервал между текущим временем и указанным временем был более 5 минут. Например, вы выбираете время 12:10 и текущее время 12:08 - в этом случае автообновление связи произойдет в 12:10 на следующий день. Если вы выбираете время 12:20 и текущее время 12:13 - автообновление связи сработает сегодня и далее каждый день в 12:20.

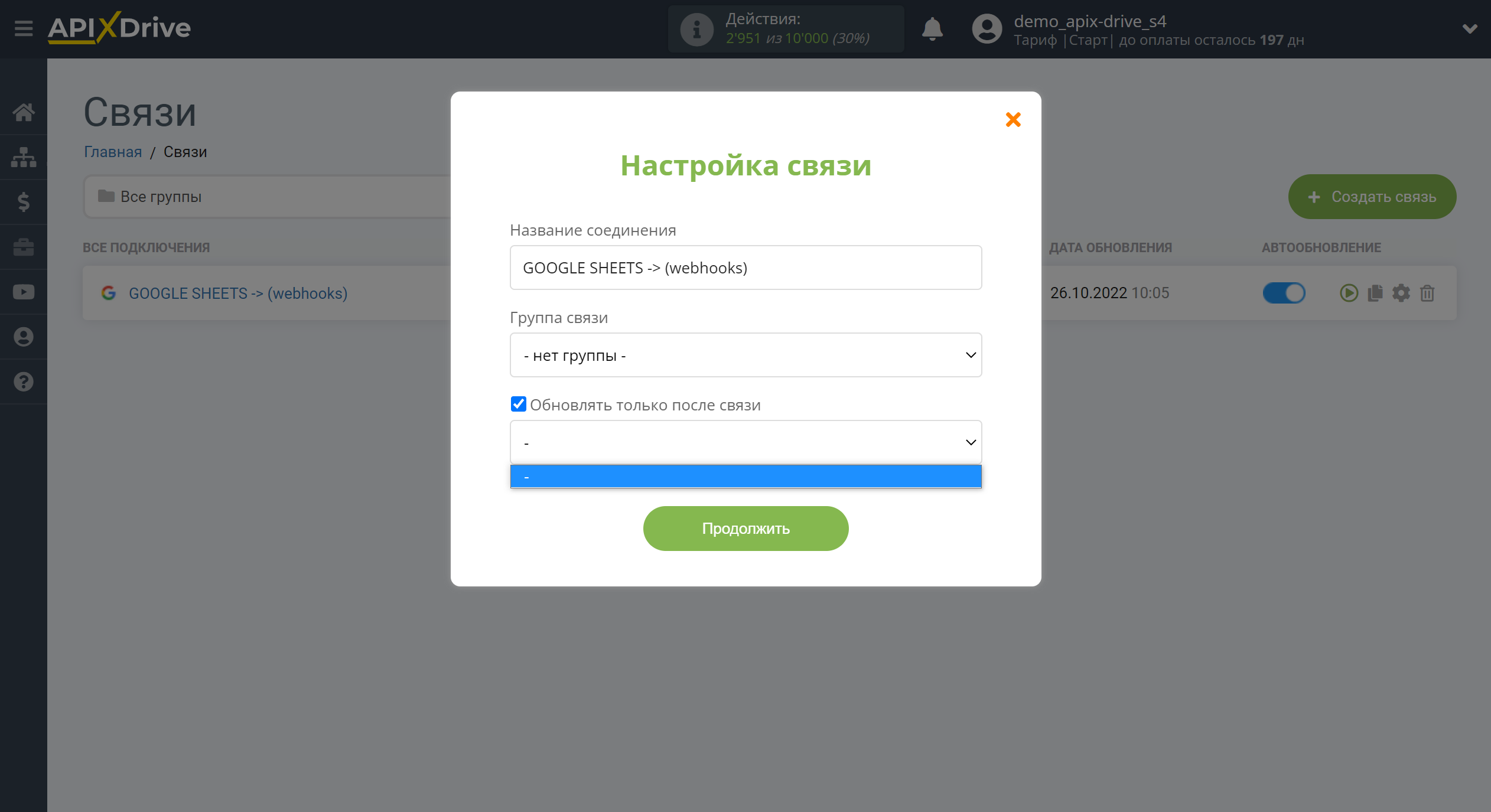
Для того чтобы текущая связь срабатывала после другой связи, поставьте галочку "Обновлять только после связи" и укажите связь, после которой будет срабатывать текущая.

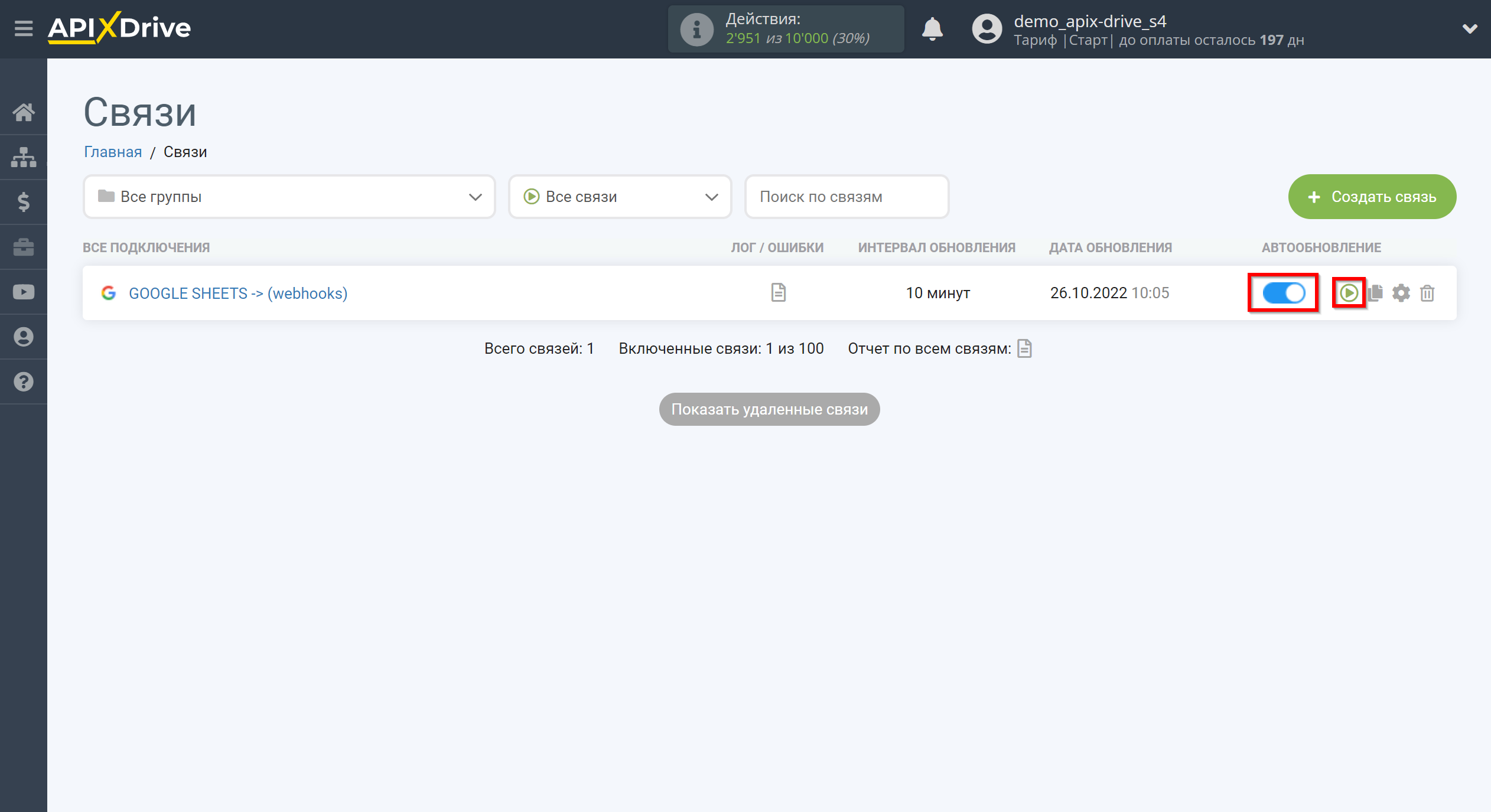
Для включения автообновления переключите ползунок в положение как показано на картинке.
Для того чтобы выполнить разовое срабатывание связи, кликните по иконке в виде стрелки.

На этом настройка Webhooks в качестве Приема данных завершена! Видите как все просто!?
Теперь можете не беспокоиться, дальше ApiX-Drive сделает всё самостоятельно!