Настройка Webflow

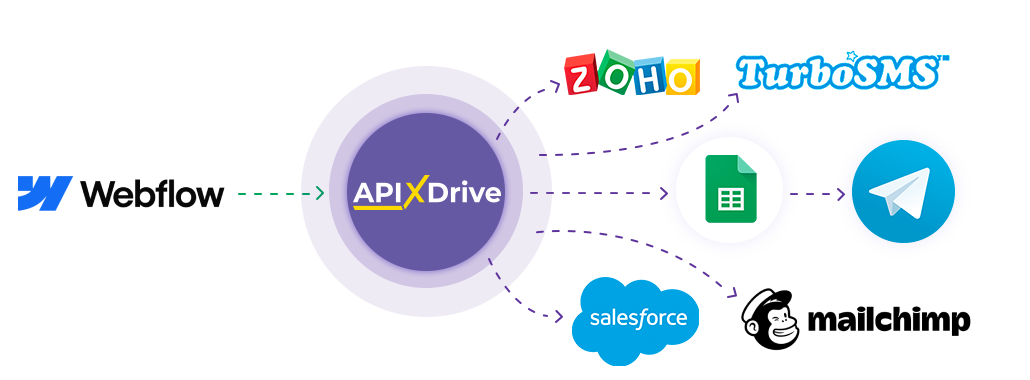
Интеграция позволит вам получать данные форм из Webflow, передавая их в другие системы. Например, вы можете передавать данные в CRM или Google Sheets, отправлять их в виде уведомлений группе менеджеров, чтобы не пропустить ни одного ответа. Вы также можете отправить данные из формы в сервис SMS или Email-рассылок. Так вы сможете максимально эффективно автоматизировать процесс обработки ответов на формы, используя разные сервисы, которыми пользуетесь.
Давайте пройдем весь этап настройки Webflow вместе!
Навигация:
1. Какие данные можно получать из Webflow?
2. Как подключить аккаунт Webflow к ApiX-Drive?
3. Ссылка для приема данных.
4. Пример данных по форме.
Для того чтобы начать настройку новой связи кликните "Создать связь".

Выберите систему в качестве Источника данных. В данном случае, необходимо указать Webflow.

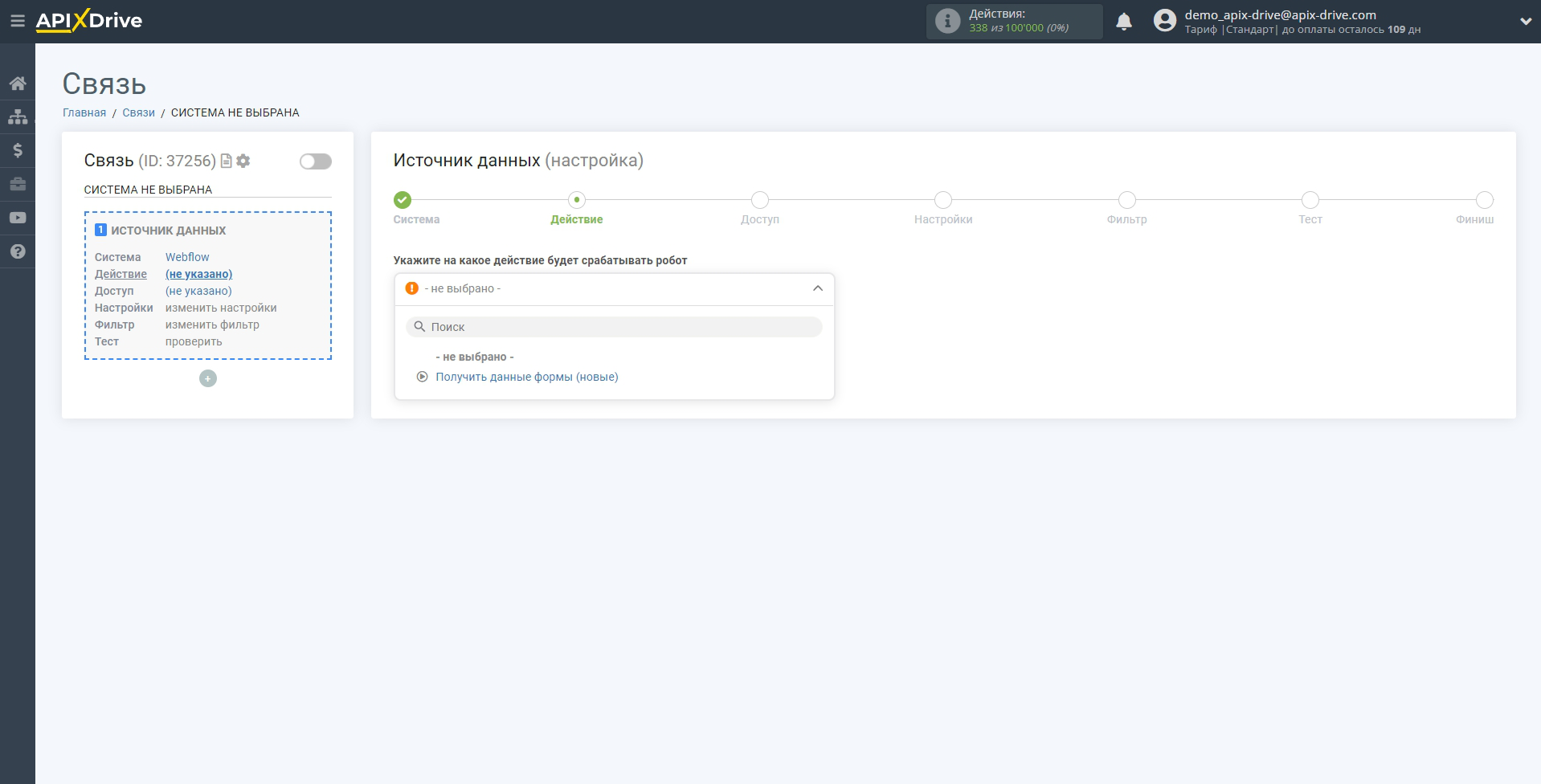
Далее, необходимо указать действие, "Получить данные формы (новые)".

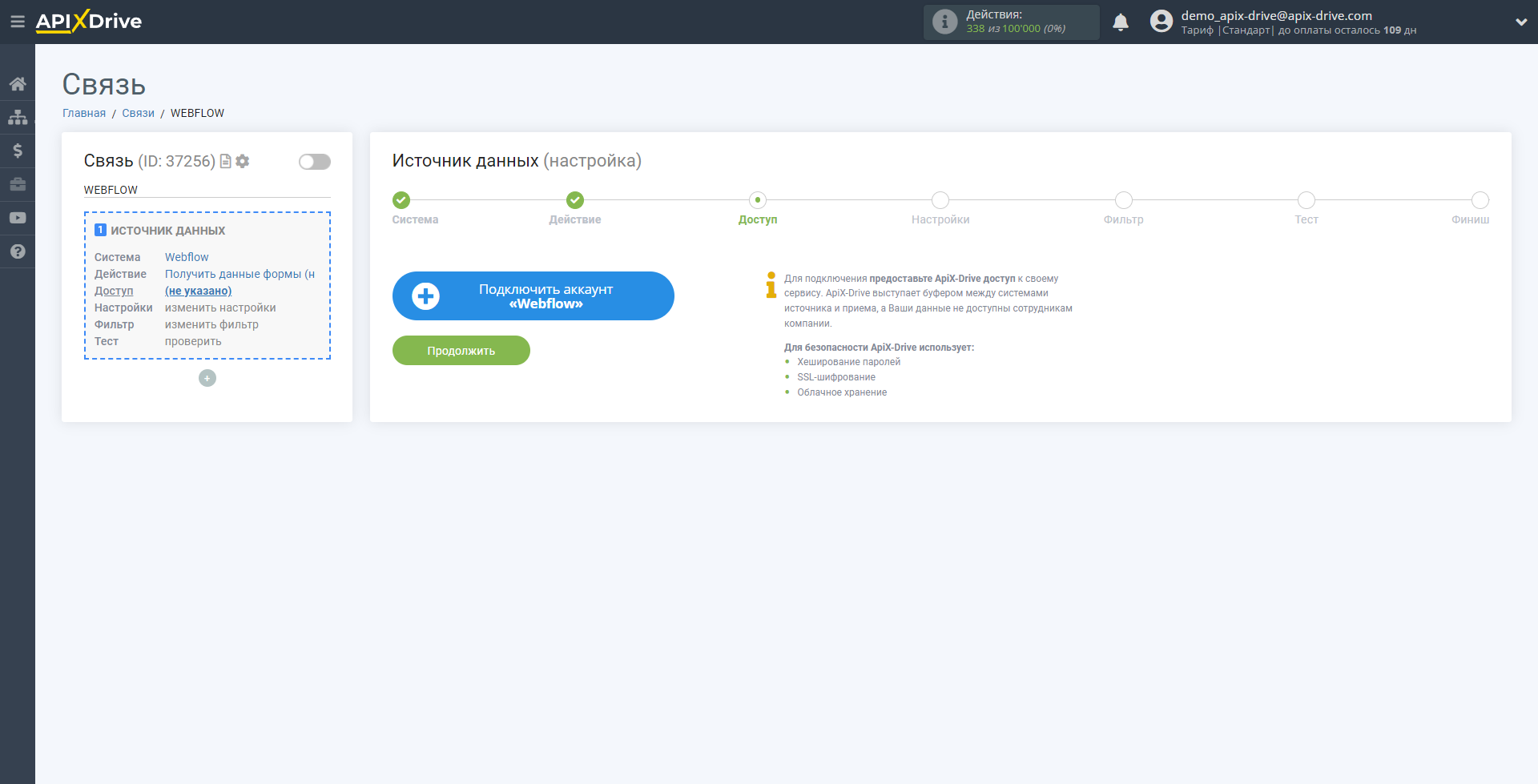
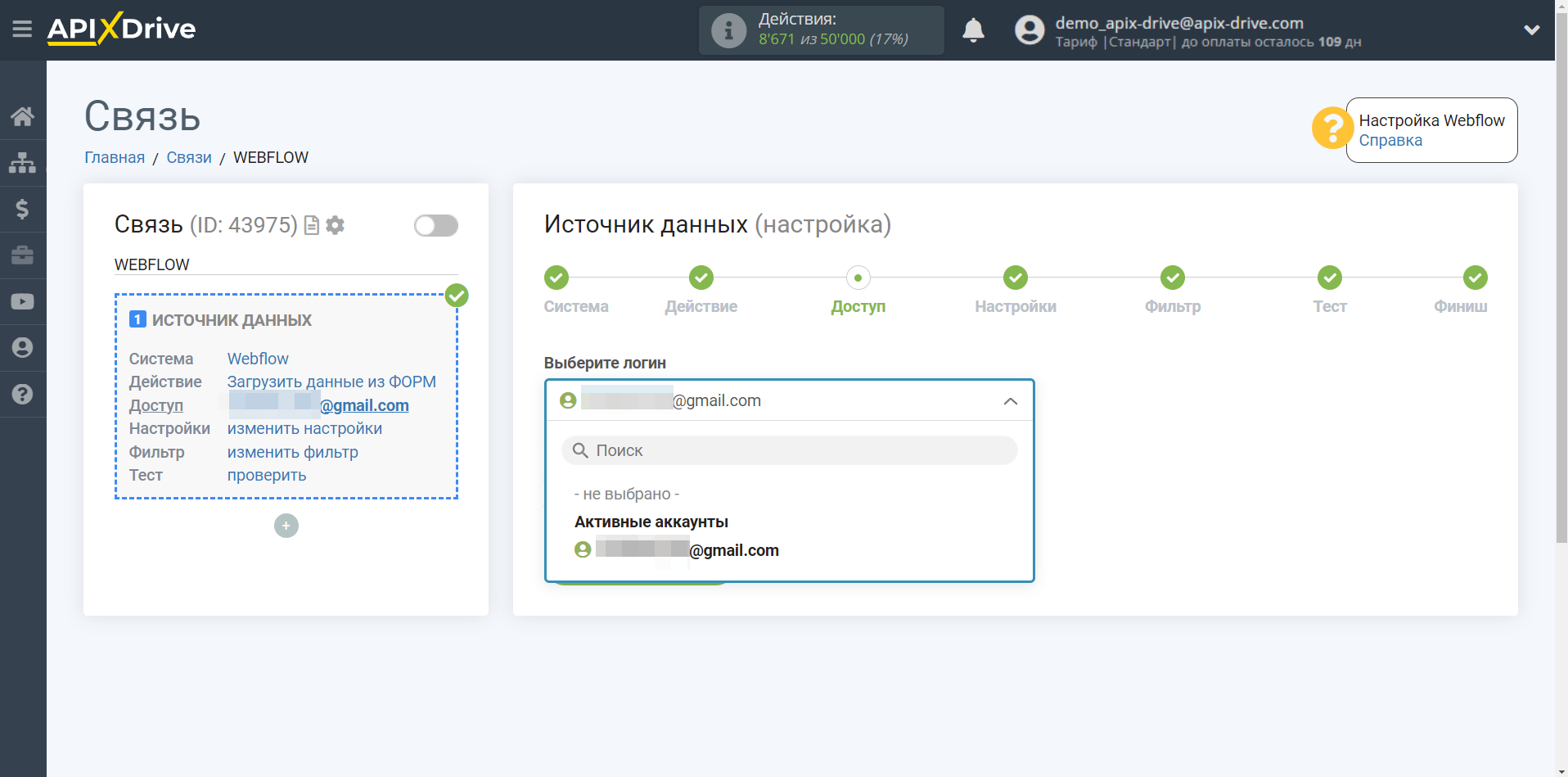
Следующий шаг - выбор аккаунта Webflow, из которого будет происходить выгрузка данных.
Если нет подключенных логинов к системе кликните "Подключить аккаунт".

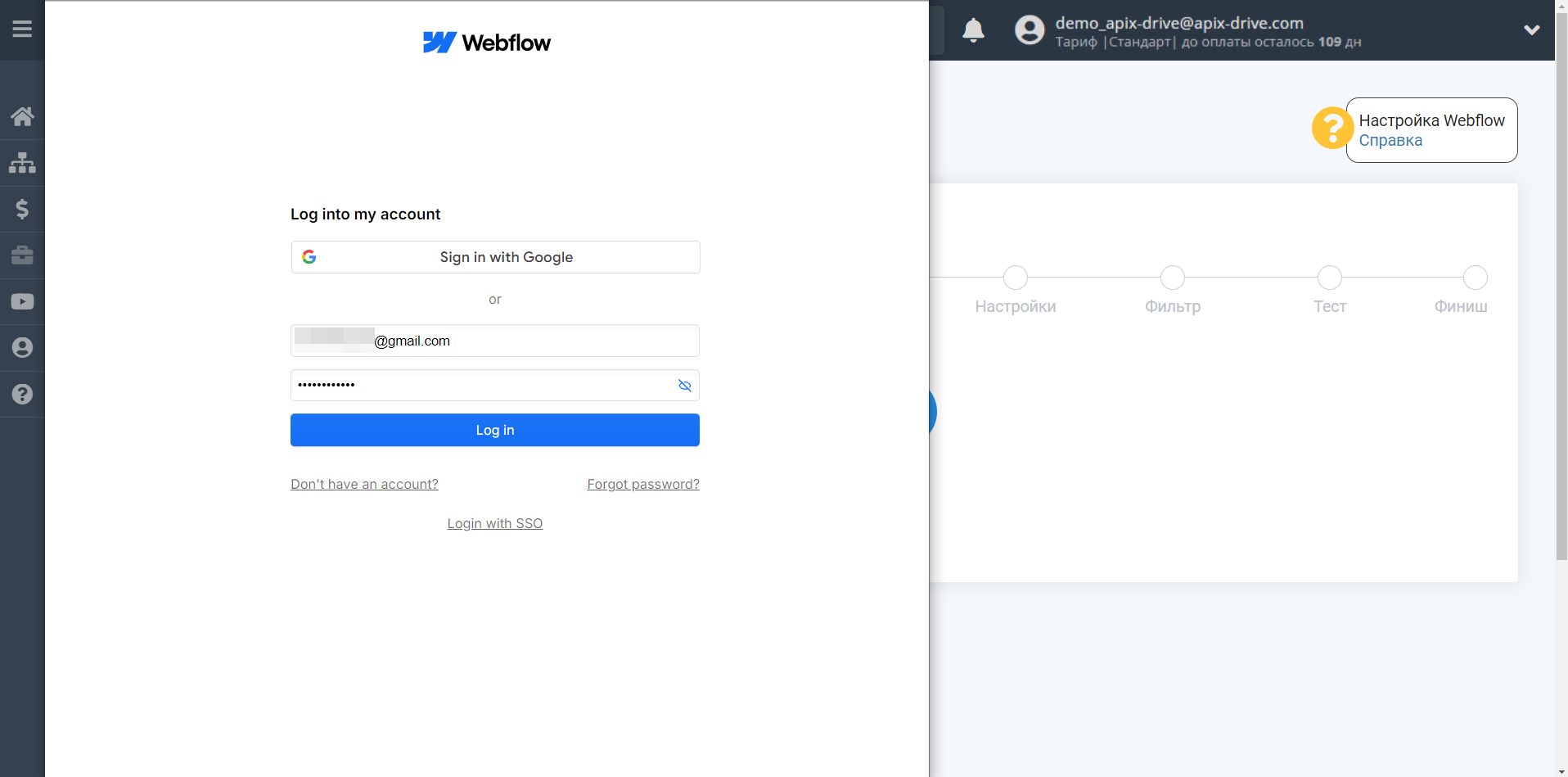
В открывшемся окне войдите в свой аккаунт Webflow.

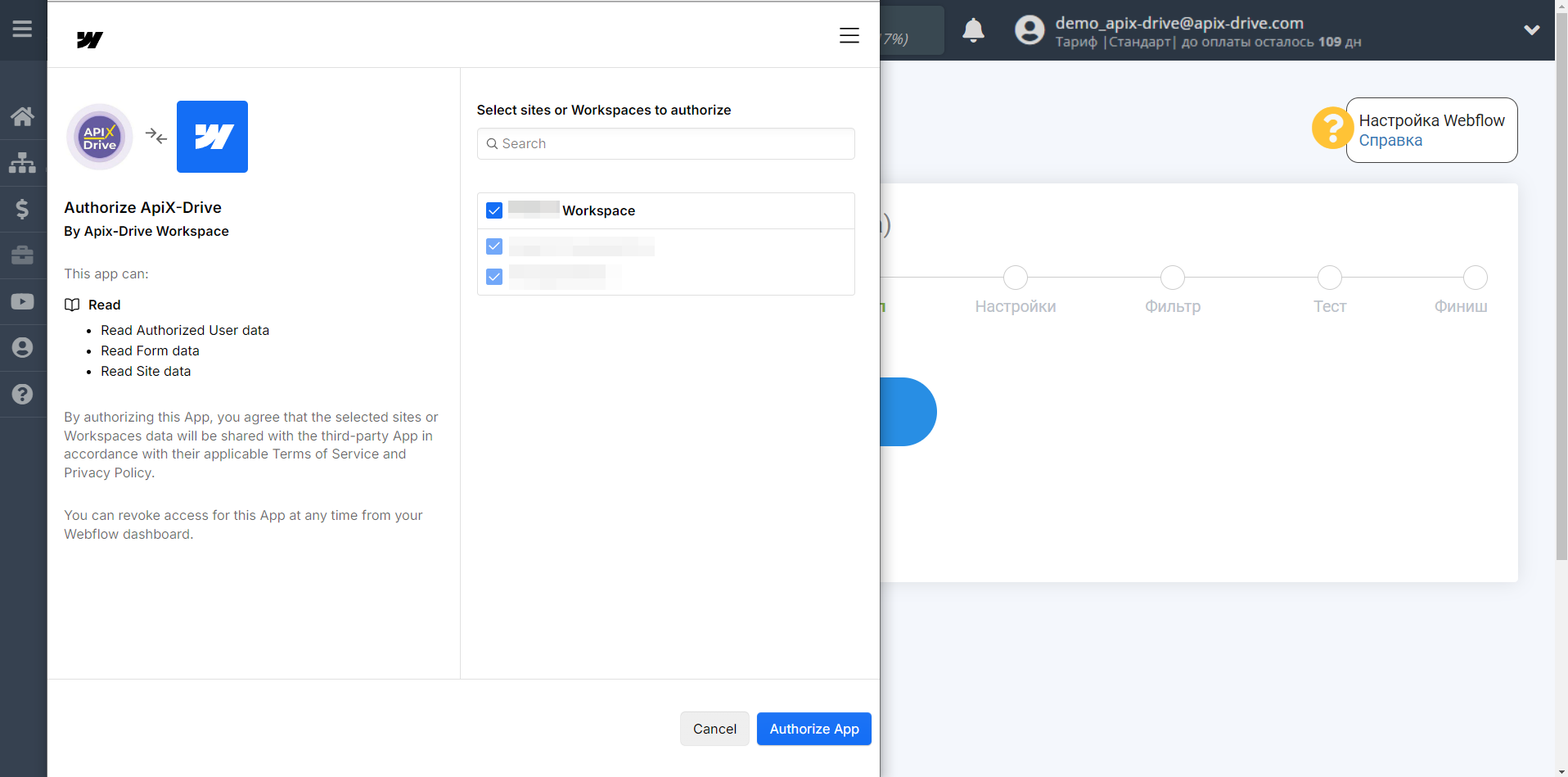
Дайте свое разрешение ApiX-Drive на работу с этим аккаунтом.
Рекомендуем выдавать доступ сразу ко всем имеющимся веб-сайтам, чтобы в будущем иметь возможность работать с ними и получать из них данные.

Когда подключенный аккаунт отобразился в списке "активные аккаунты" выберете его для дальнейшей работы.
Внимание! Если ваш аккаунт находится в списке "неактивные аккаунты" проверьте свой доступ к этому логину!

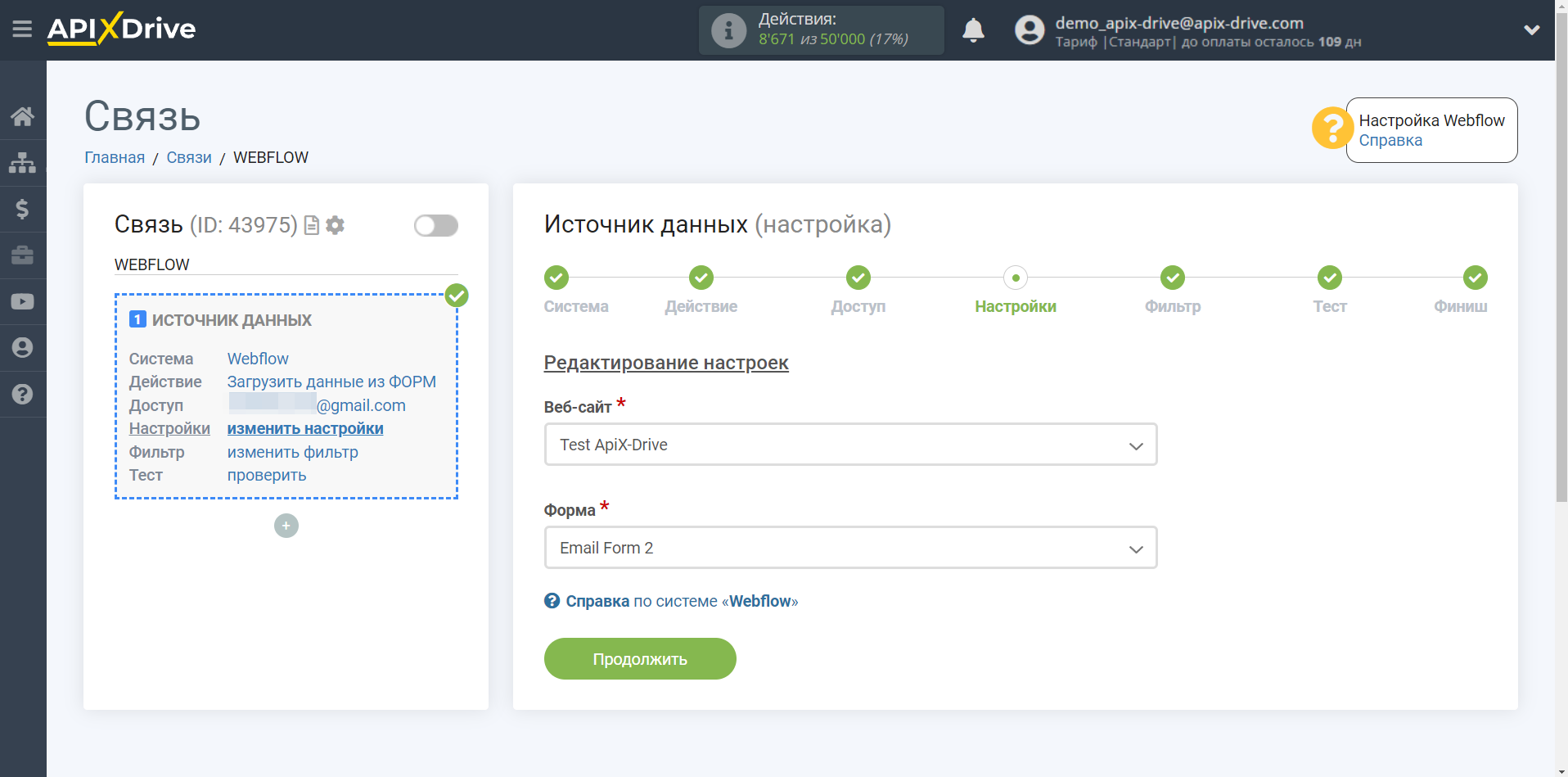
Укажите веб-сайт и форму, из которого будет происходить выгрузка данных.

Если необходимо, вы можете настроить Фильтр данных, либо кликнуть "Продолжить", чтобы пропустить этот шаг.
Для того, чтобы узнать как настраивается Фильтр данных перейдите по ссылке: https://apix-drive.com/ru/help/filtr-dannyh

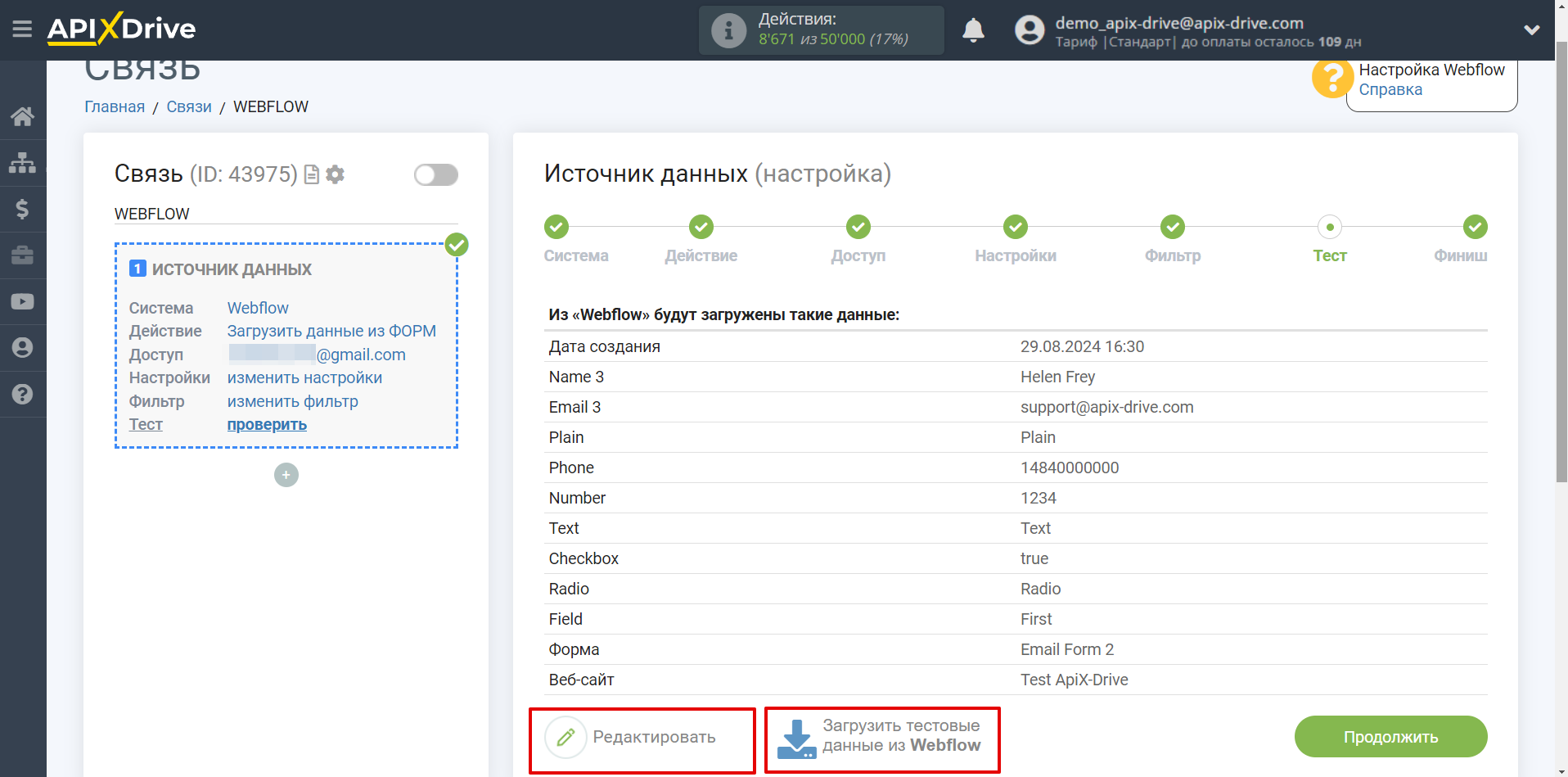
Теперь вы можете увидеть тестовые данные по Формам.
Если тестовые данные не появились автоматически, кликните "Загрузить тестовые данные из Webflow" или попробуйте сгенерировать действия в вашем Webflow, заполнив форму на вашем веб-сайте.
Есть вас все устраивает кликните "Далее".
Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. Webflow ещё ничего не отправил.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике данных отобразятся поля с данными.
Если этого не произошло, нажмите Загрузить тестовые данные из Webflow или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.

На этом вся настройка источника данных завершена! Видите как все просто!?
Теперь можете приступить к настройке системы приема данных.
Для этого проведите настройку самостоятельно или перейдите в раздел справки "Настройка сервисов", найдите необходимый Вам сервис в качестве приема данных и следуйте рекомендациям по настройке.
Удачи!