Настройка Bit Form

Интеграция позволит вам получать ответы по формам из Bit Form, передавая их в другие системы. Например, новые ответы вы можете передавать в CRM или GoogleSheets, отправлять в виде уведомлений в группу менеджеров, чтобы не пропускать ни один ответ. Еще вы можете отправлять данные по форме в сервис SMS- или Email-рассылок. Так вы сможете максимально эффективно автоматизировать процесс обработки ответов по формам с помощью разных сервисов, которые используете.
Давайте пройдем весь этап настройки Bit Form вместе!
Навигация:
1. Какие данные можно получать из Bit Form?
2. Как подключить аккаунт Bit Form к ApiX-Drive?
3. Ссылка для приема данных.
4. Пример данных по форме.
Ответы на часто задаваемые вопросы:
1. Как сгенерировать тестовые данные в Bit Form?
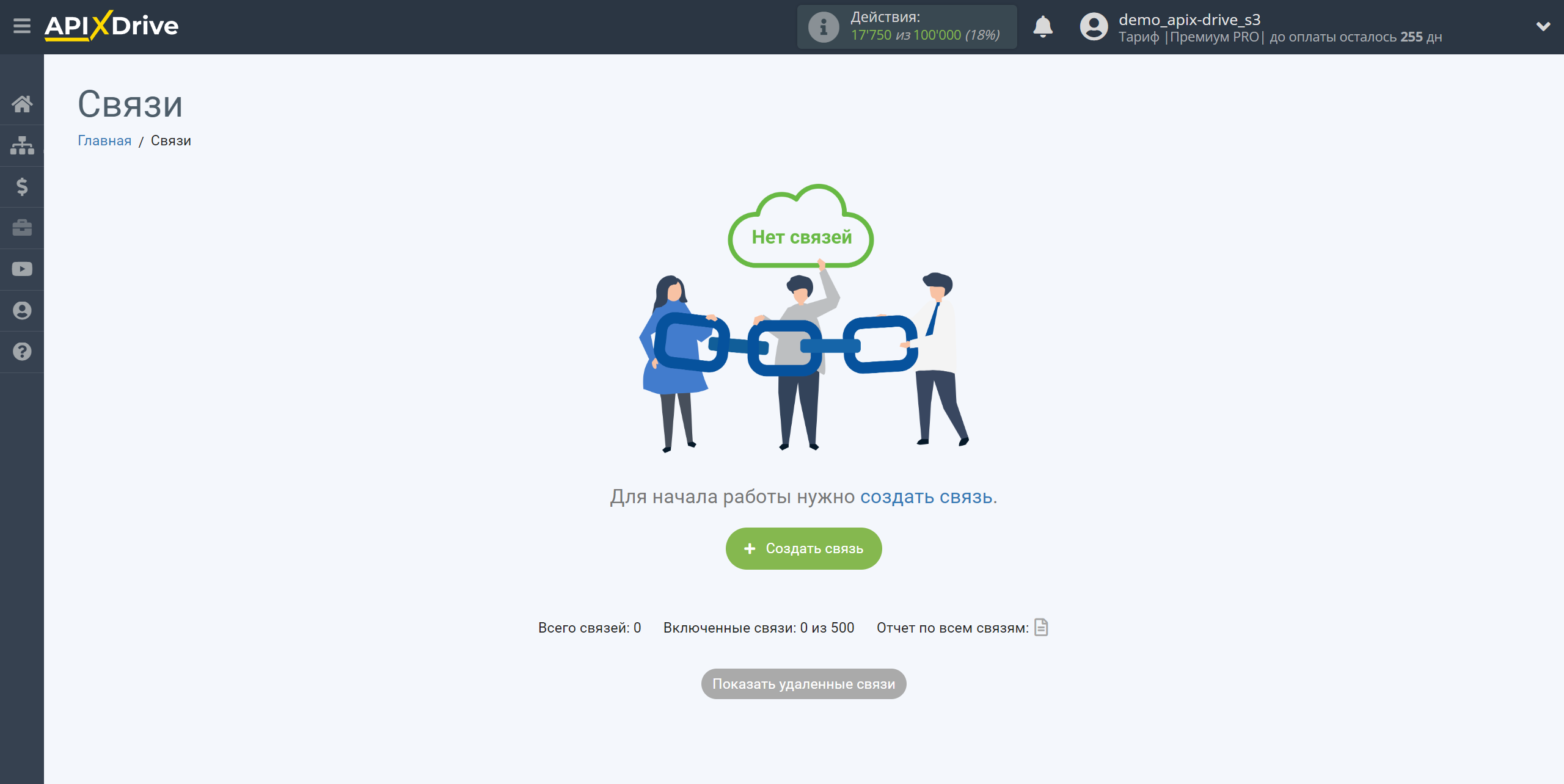
Для того чтобы начать настройку новой связи кликните "Создать связь".

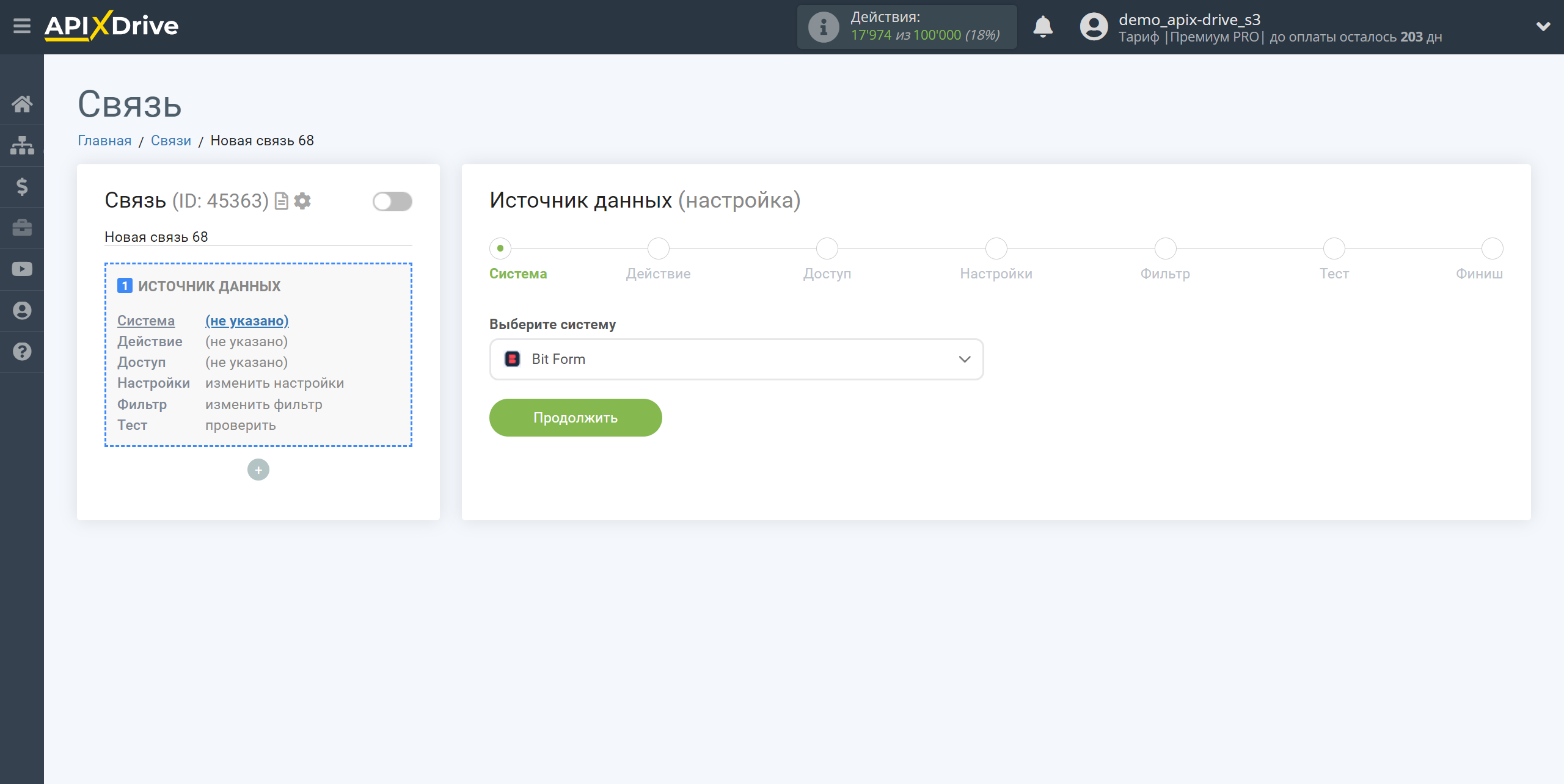
Выберите систему в качестве Источника данных. В данном случае, необходимо указать Bit Form.

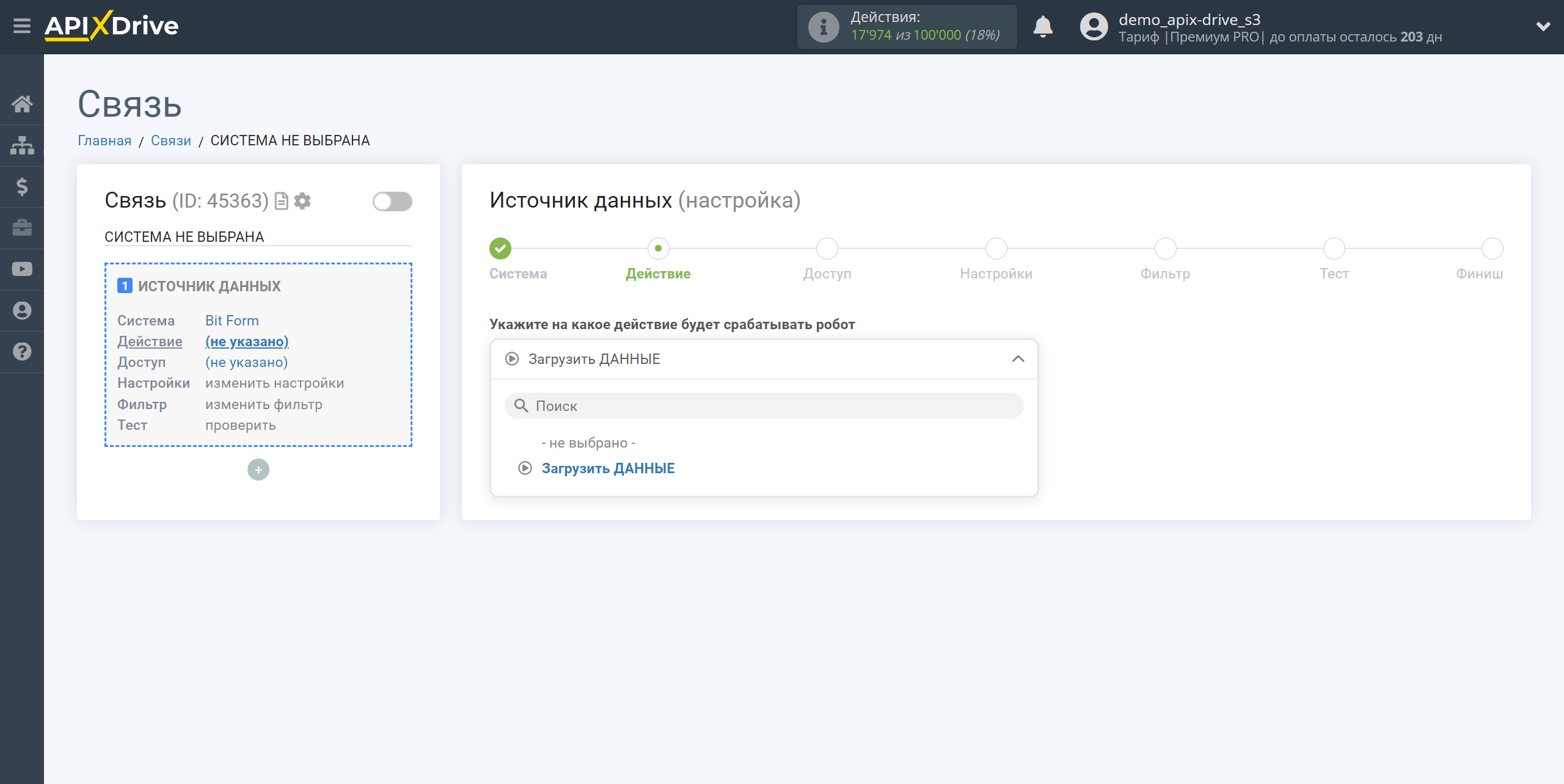
Далее, необходимо указать действие "Загрузить ДАННЫЕ".

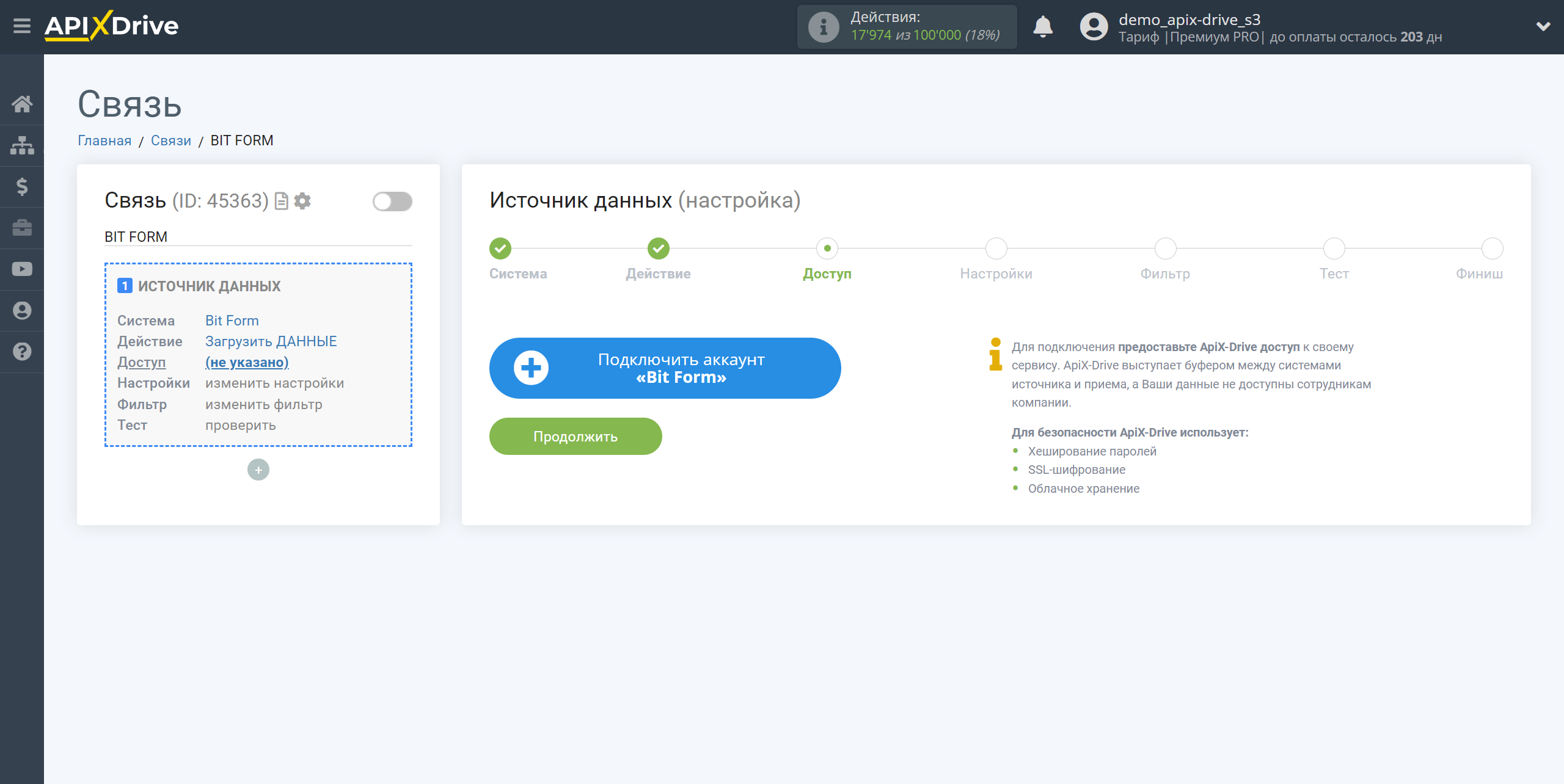
Следующий шаг - выбор аккаунта Bit Form, из которого будет происходить выгрузка данных.
Если нет подключенных логинов к системе кликните "Подключить аккаунт".

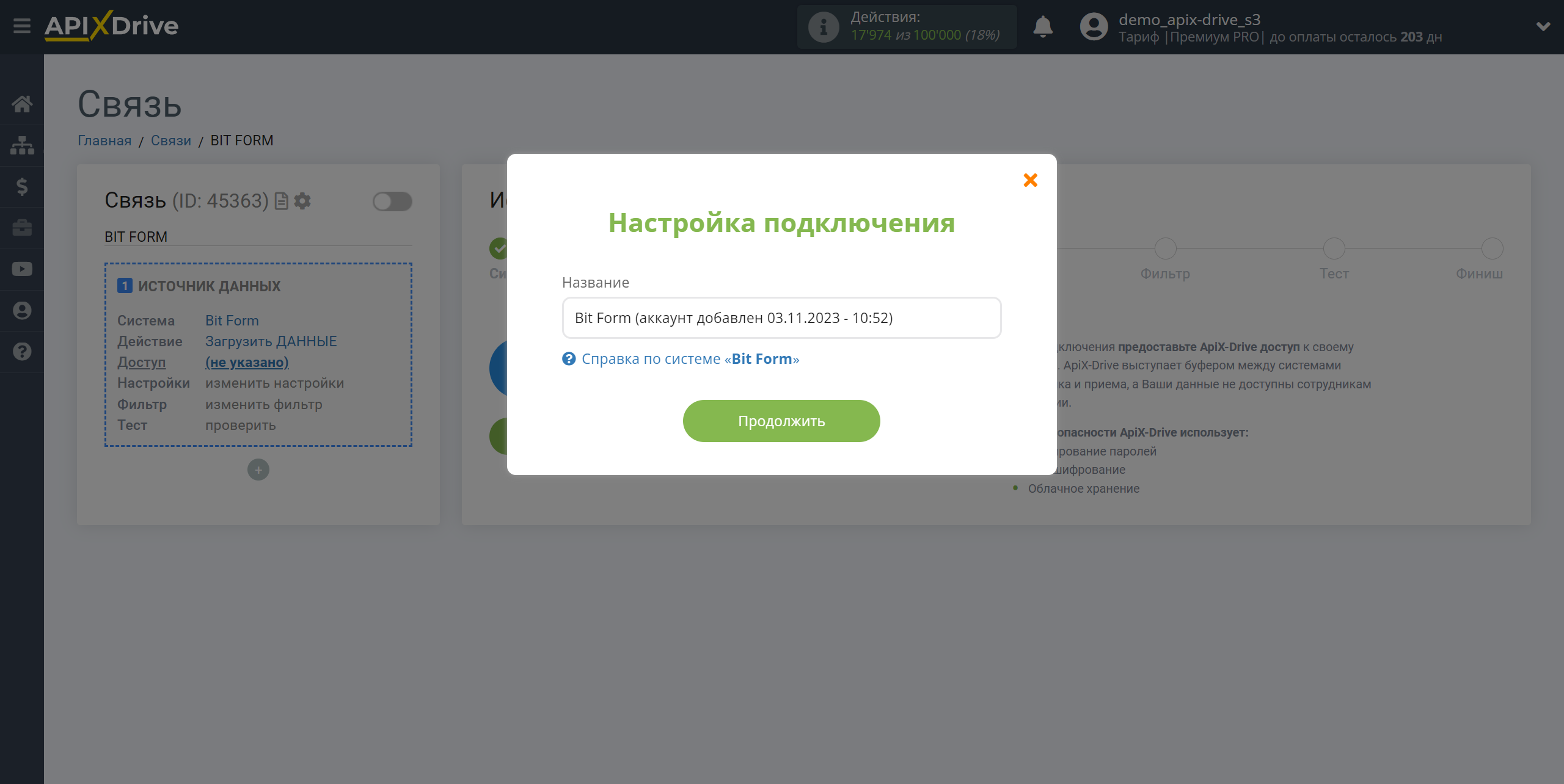
Укажите название вашего аккаунта (если необходимо) и кликните "Сохранить".
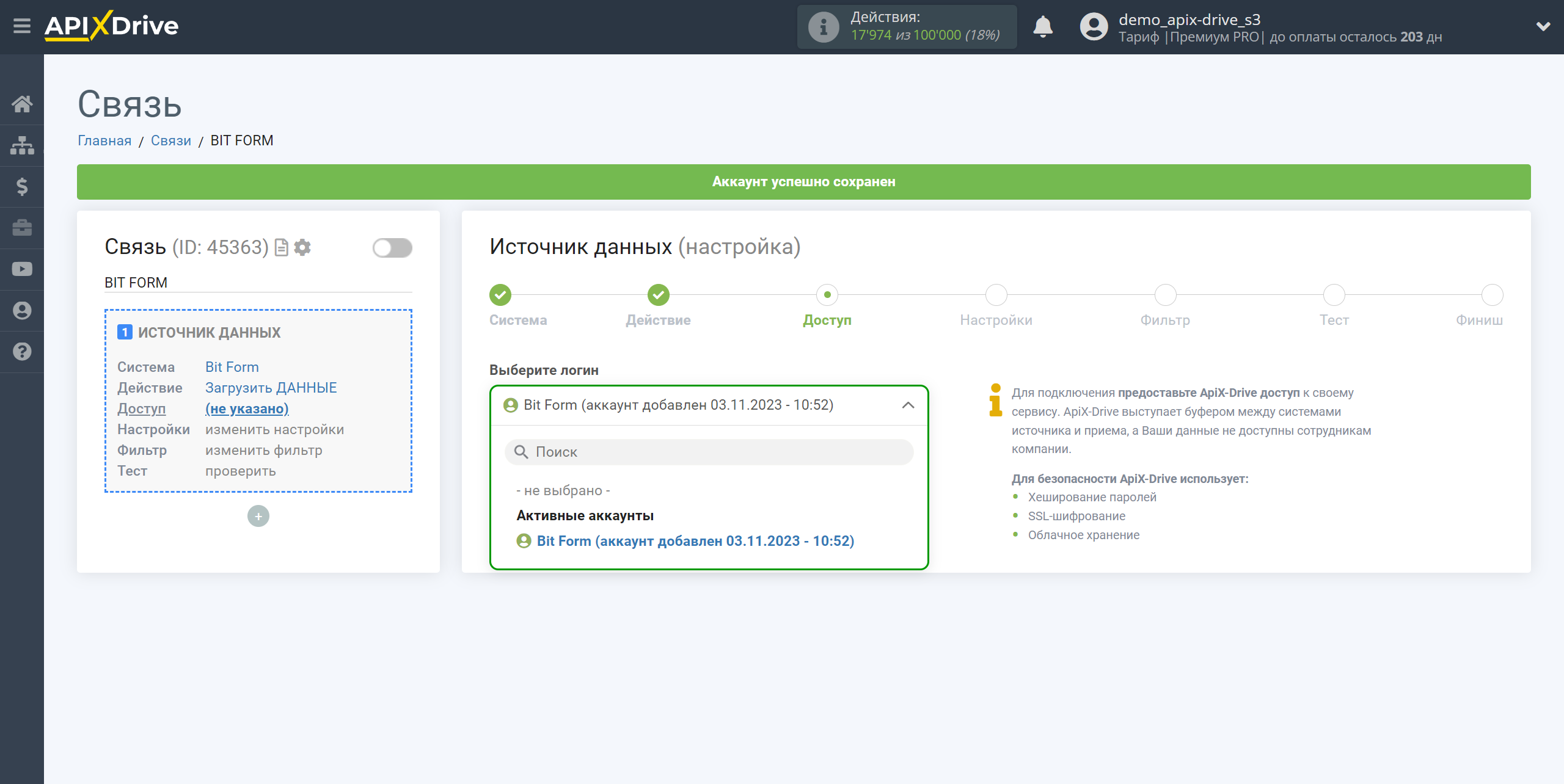
После этого произойдет перезагрузка страницы и сохраненный аккаунт автоматически будет выбран.

Если этого не произошло, выберите созданный аккаунт в списке.

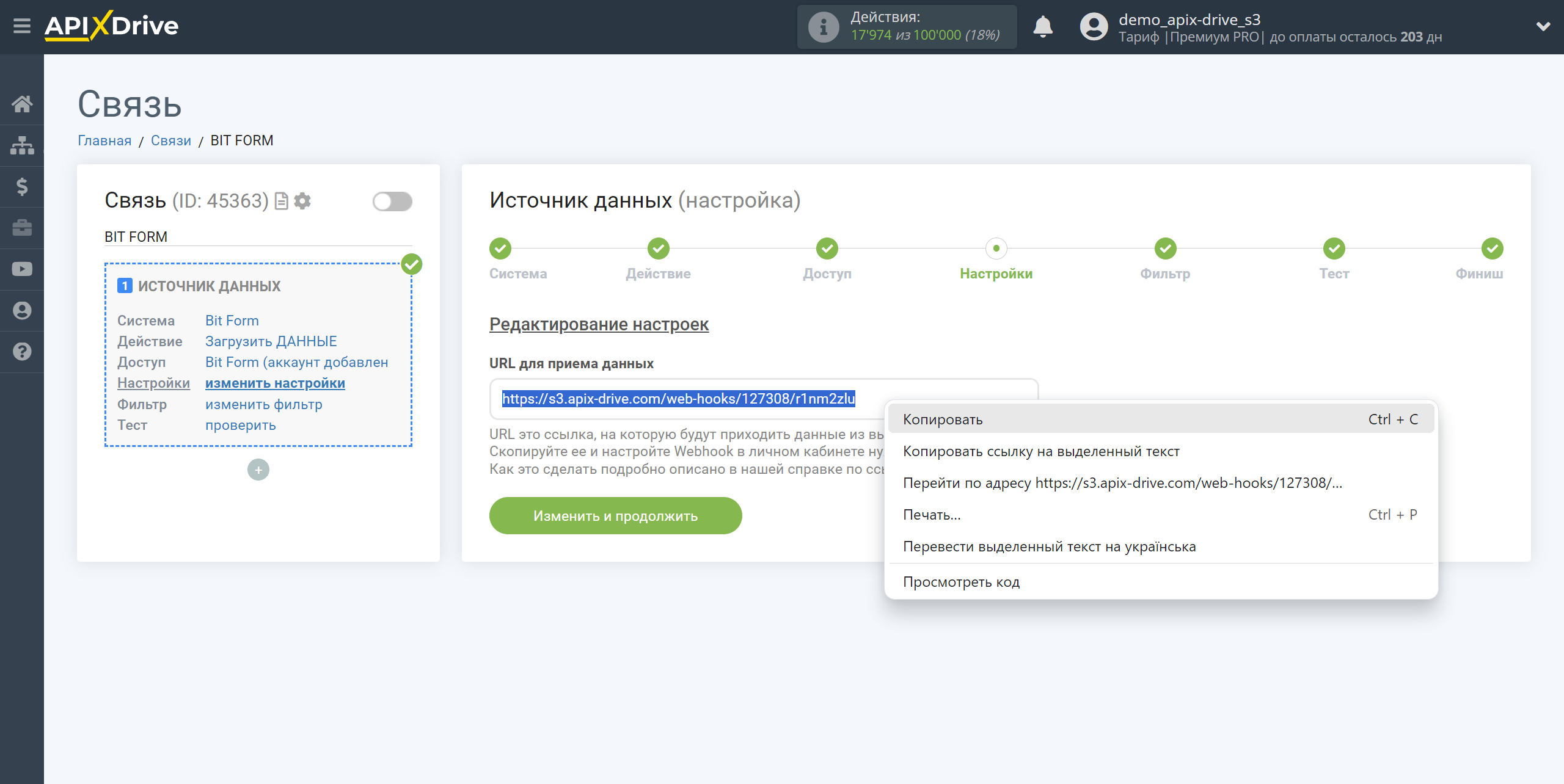
Скопируйте ссылку в поле "URL для приема данных" и перейдите в админ панель вашего сайта WordPress.

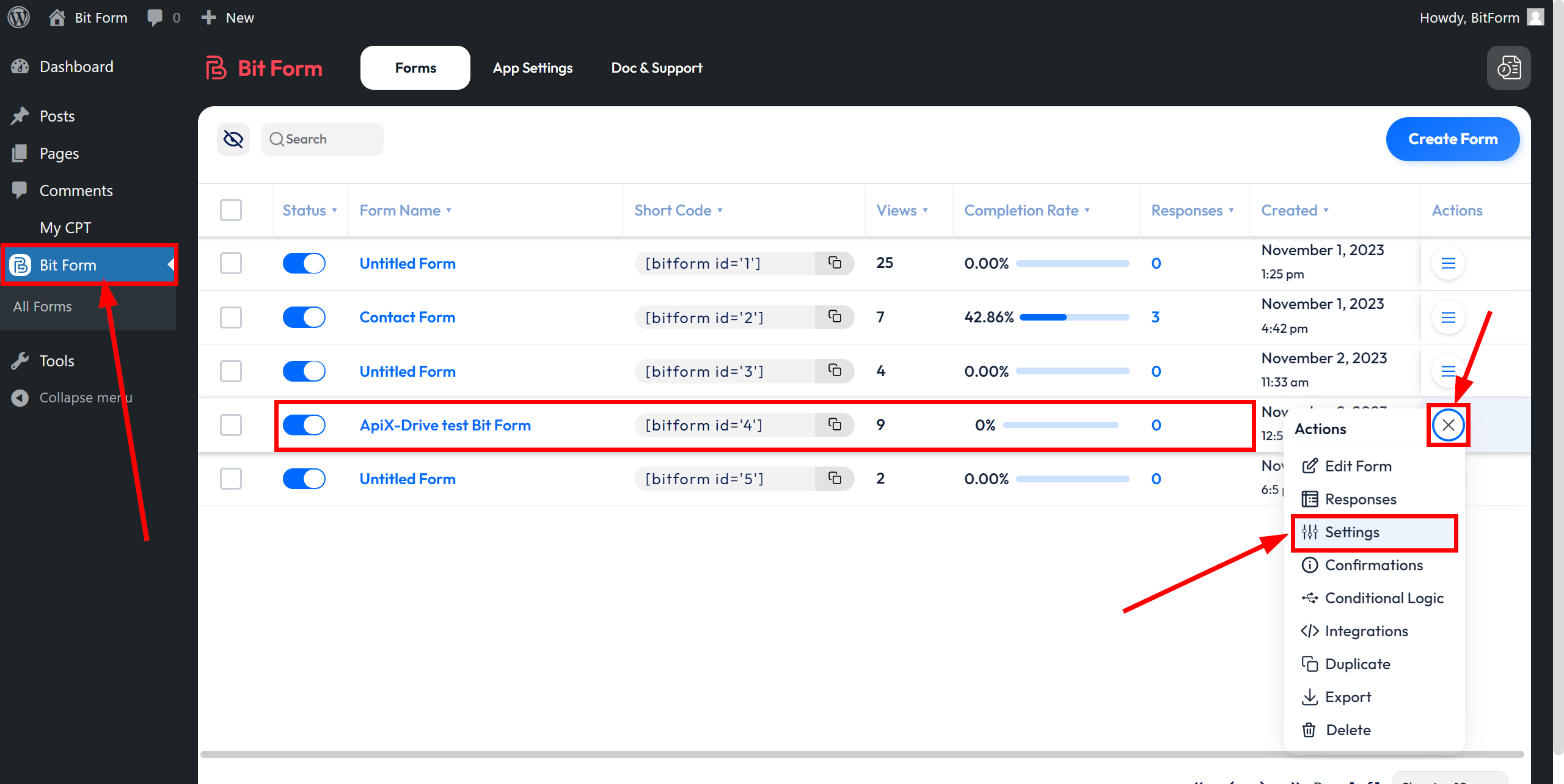
Найдите плагин Bit Form, перейдите в Настройки формы, для этого возле формы справа нажмите на три полосы и выберите Settings.

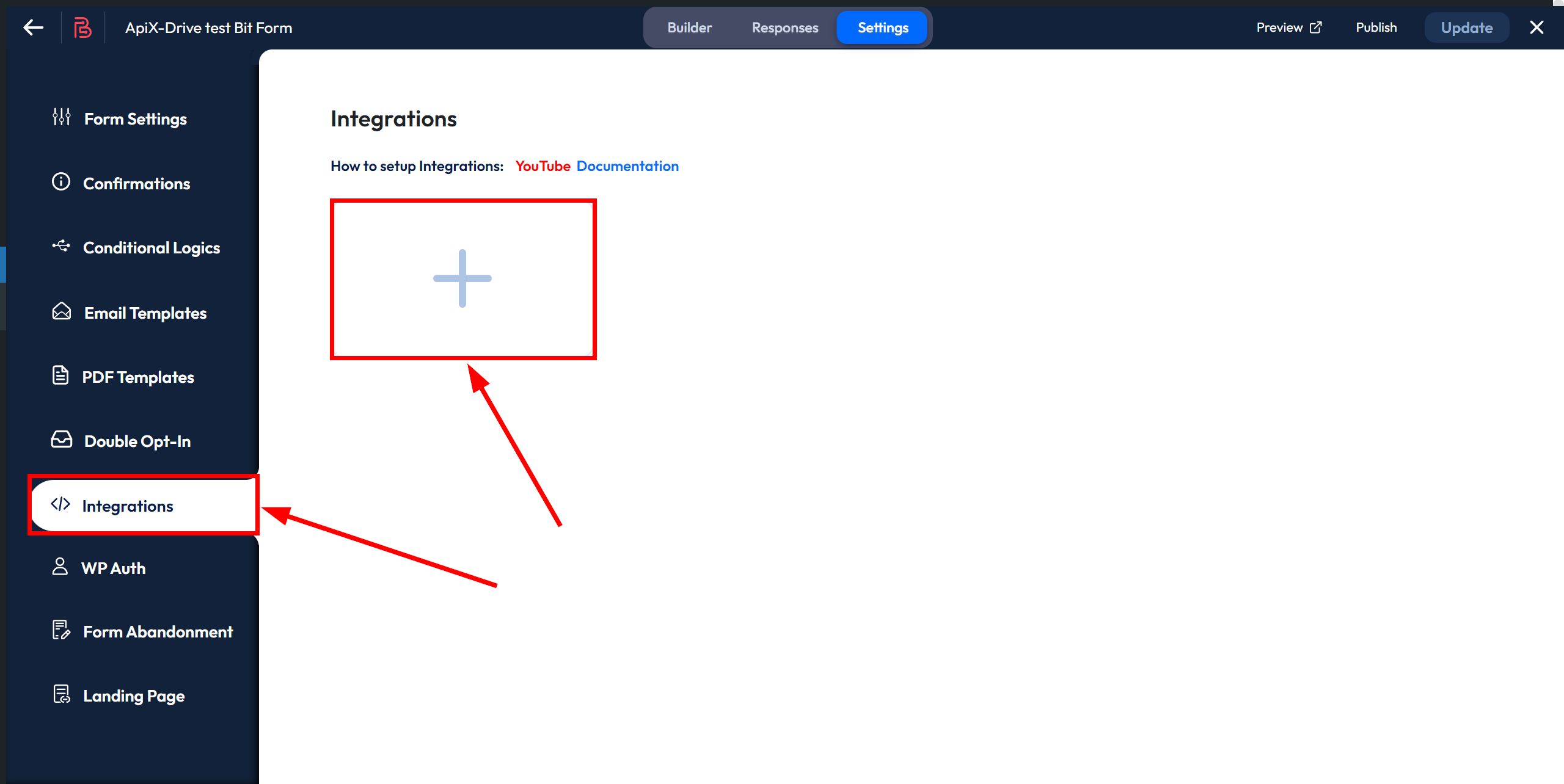
Перейдите в раздел Integrations и нажмите + для добавления новой интеграции.

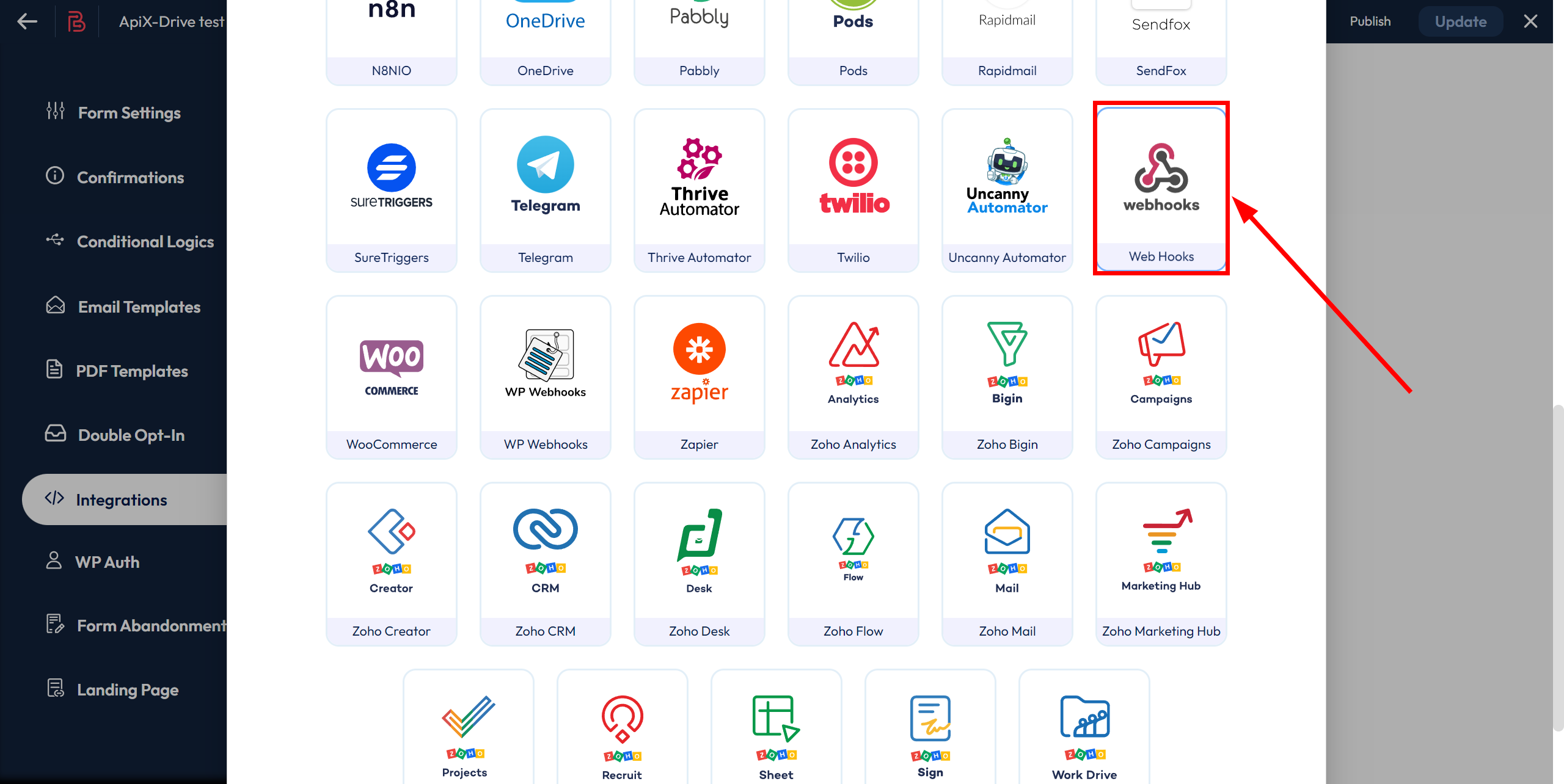
Найдите и выберите Web Hooks.

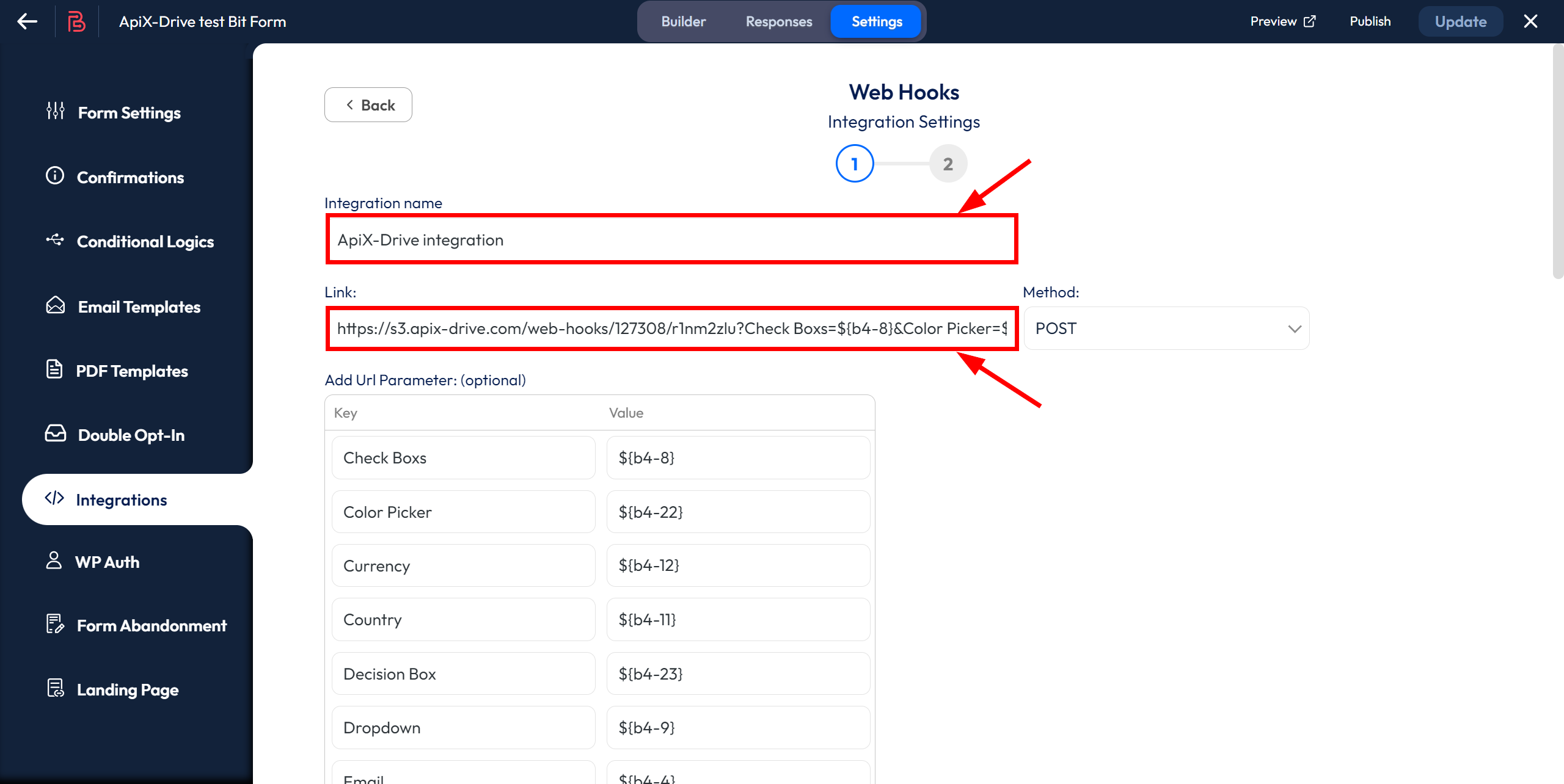
Укажите имя подключения при необходимости, далее в поле Link вставьте ранее скопированную ссылку из ApiX-Drive.
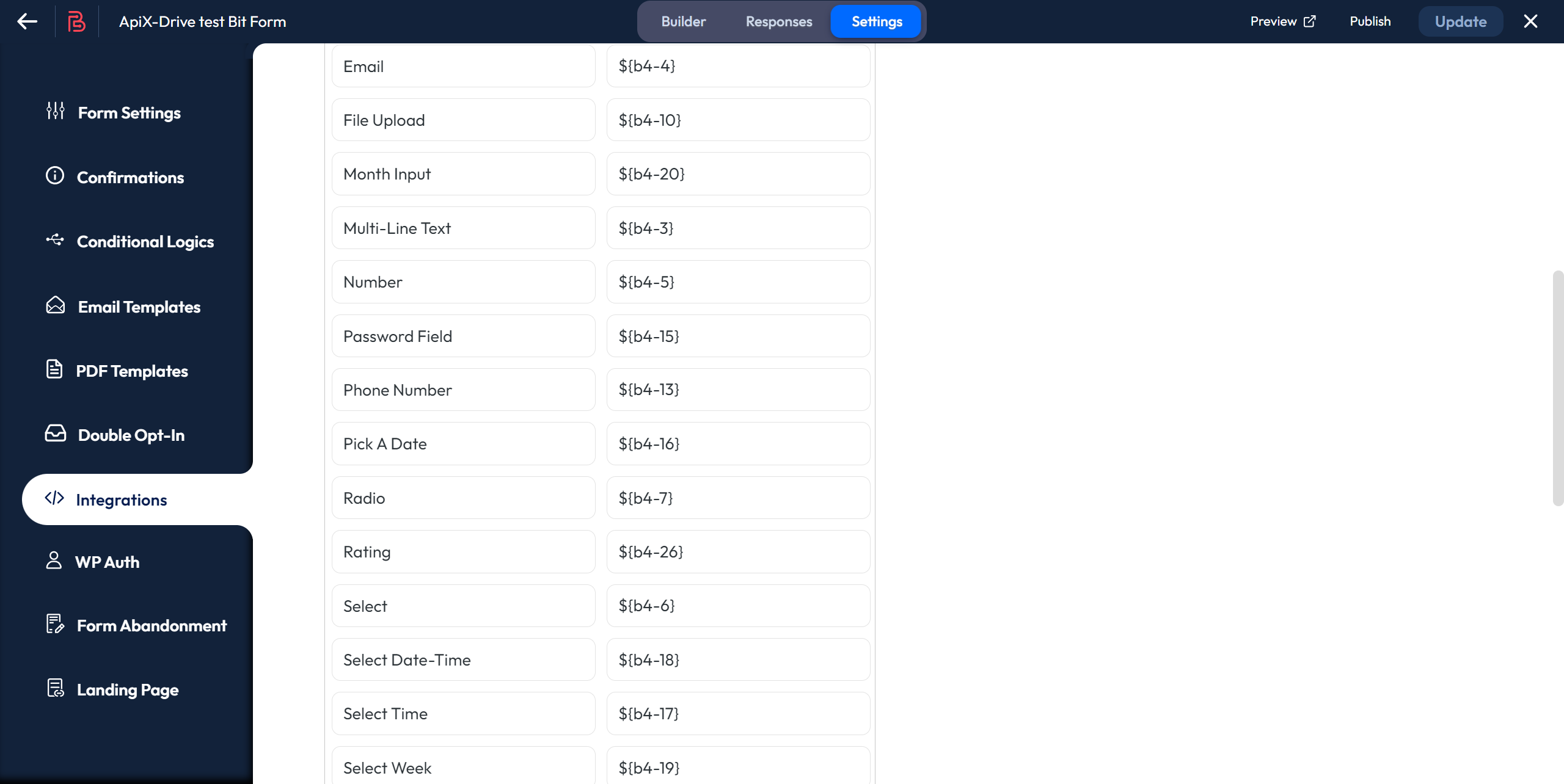
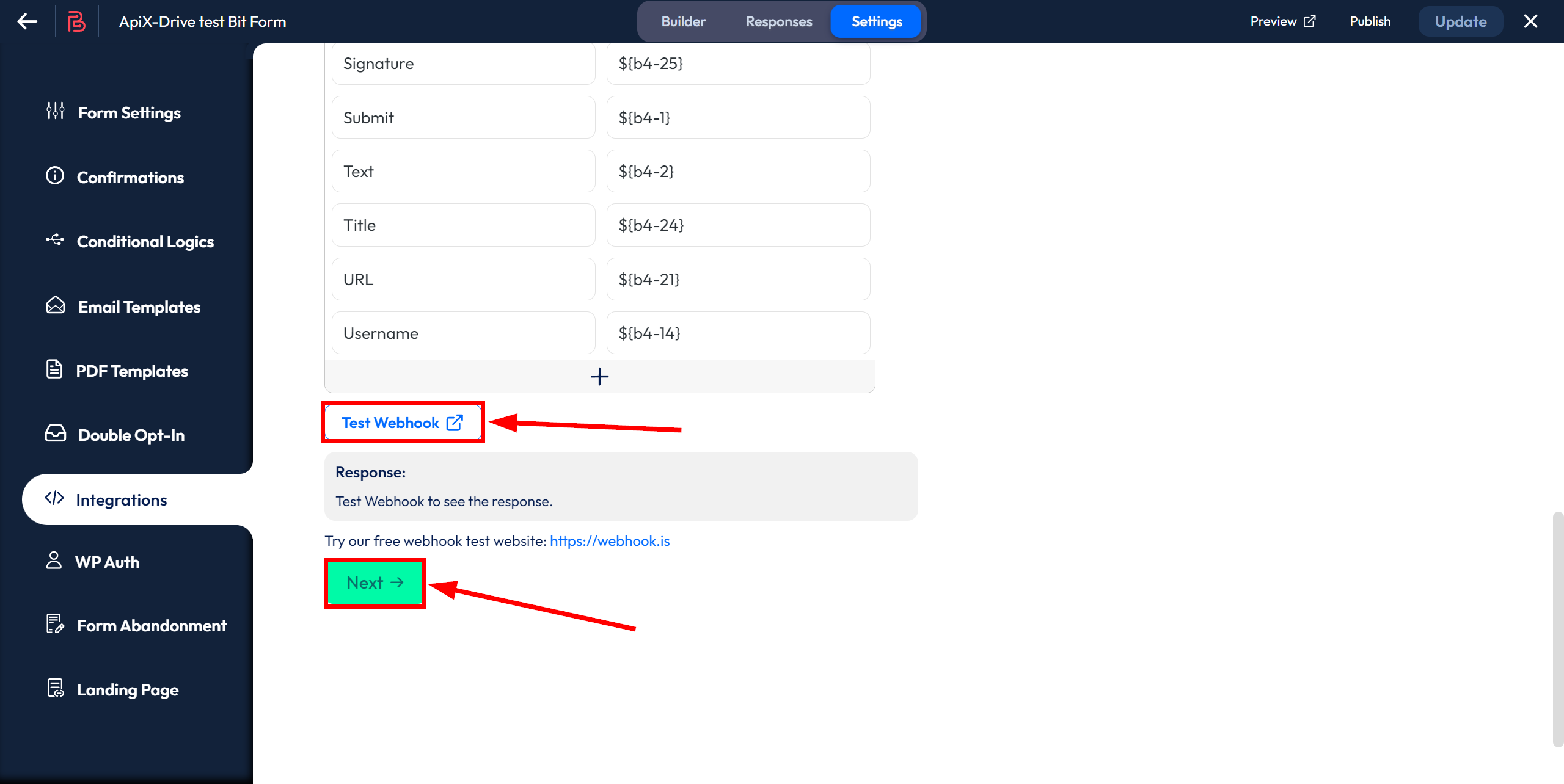
В разделе Add Url Parameter: (optional) заполните key и value поля по которым вы хотите получать данные по Вебхук, после этого нажмите Test Webhook если вы хотите отправить поля на ссылку Вебхук.
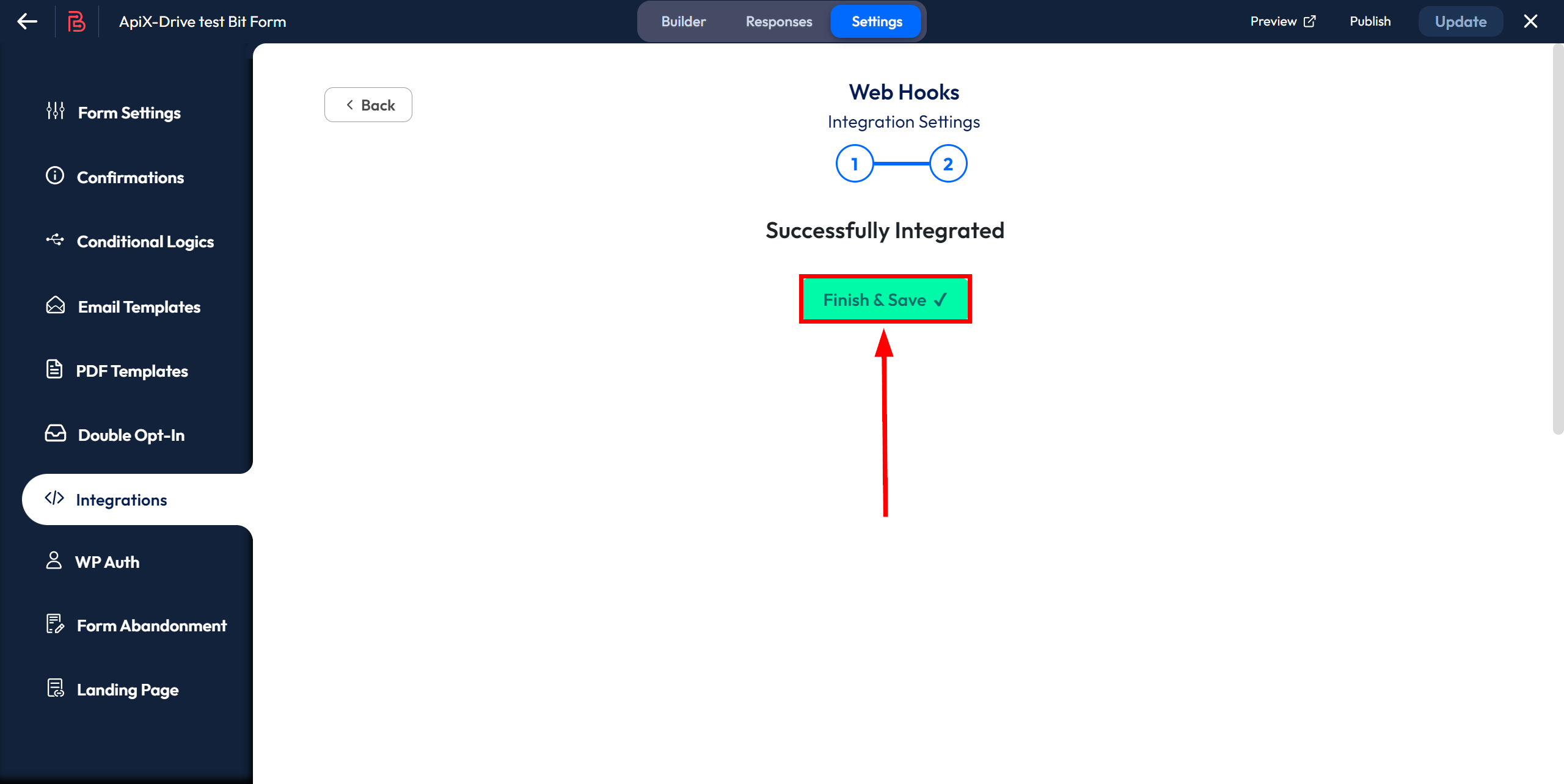
Далее нажмите Next и Finish & Save для сохранения.




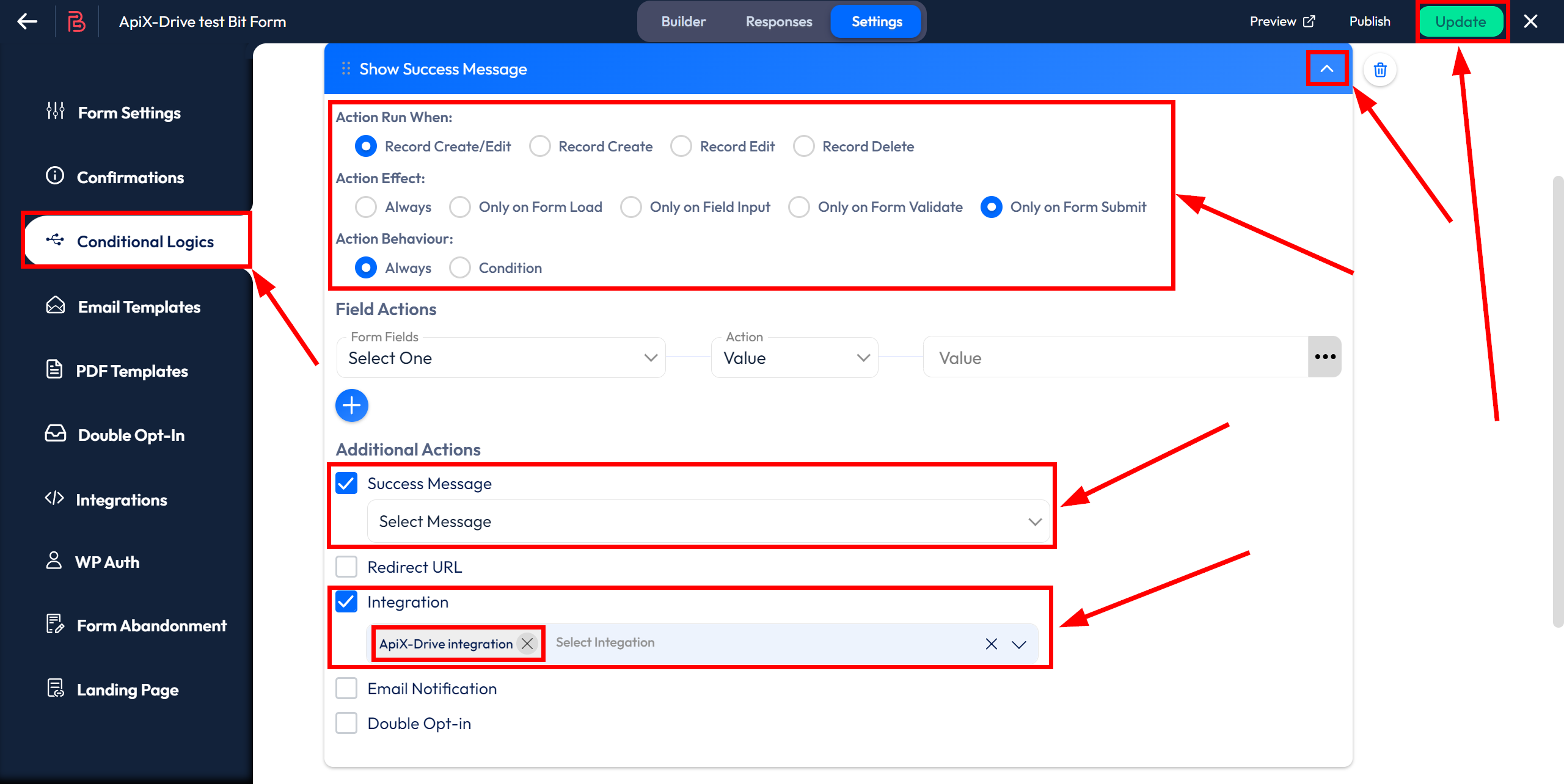
После этого перейдите в раздел Conditional Logic и откройте настройки. Произведите настройки по примеру, у вас должно быть выбрано:
- Action Run When - Record Create/Edit;
- Effect - Only on form Sumbit;
- Action Behaviour - Always;
Далее в разделе Additional Actions поставьте галочки напротив:
- Success Message, в выпадающем списке выберите Form Success Message;
- Integration, в выпадающем списке выберите созданый Вебхук.
Для сохранения нажмите Update в правом верхнем углу.
Подключение передачи по Webhook завершено.

Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике данных отобразятся поля с данными.
Если этого не произошло, нажмите "Загрузить тестовые данные из Bit Form" или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.
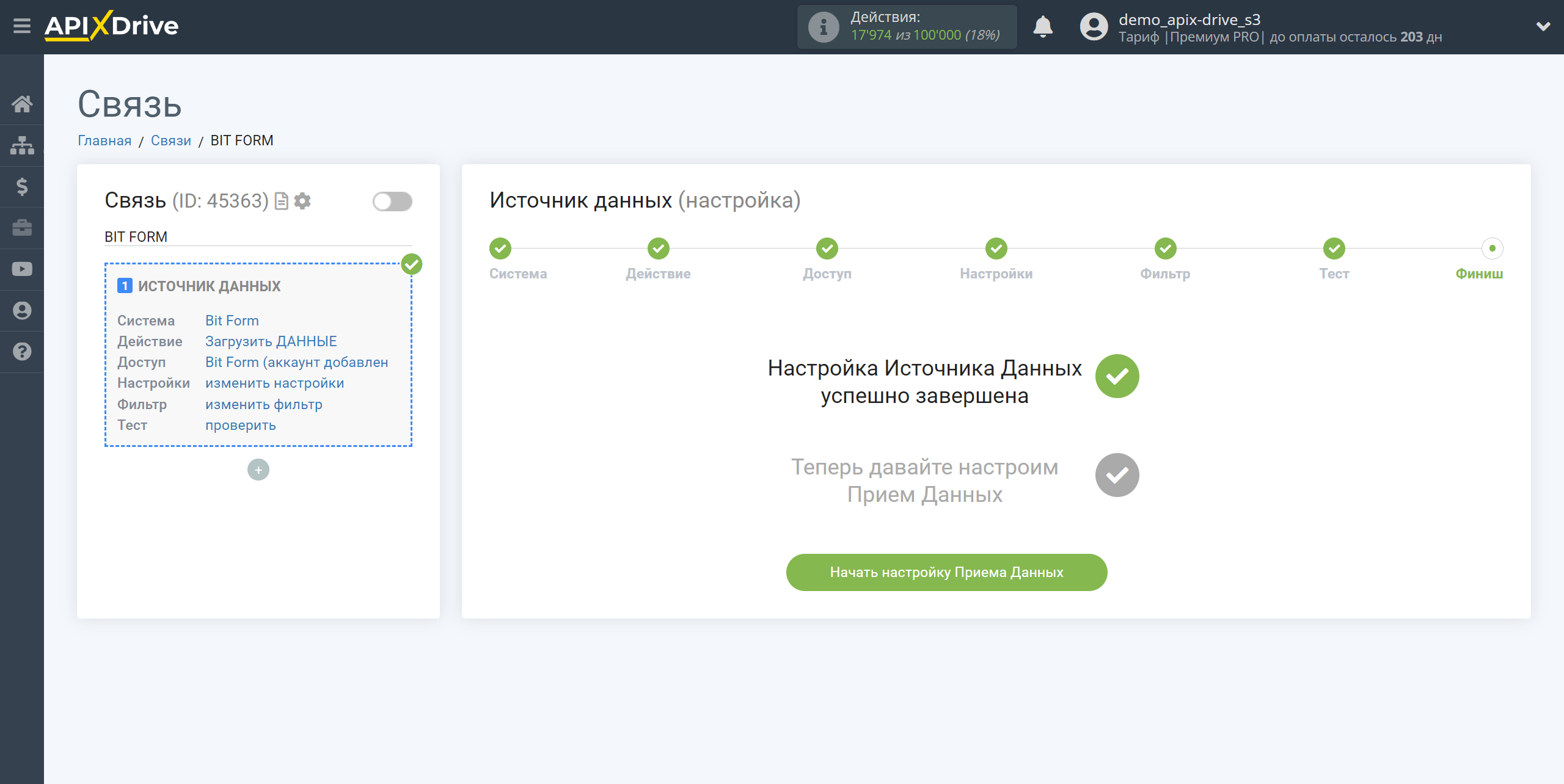
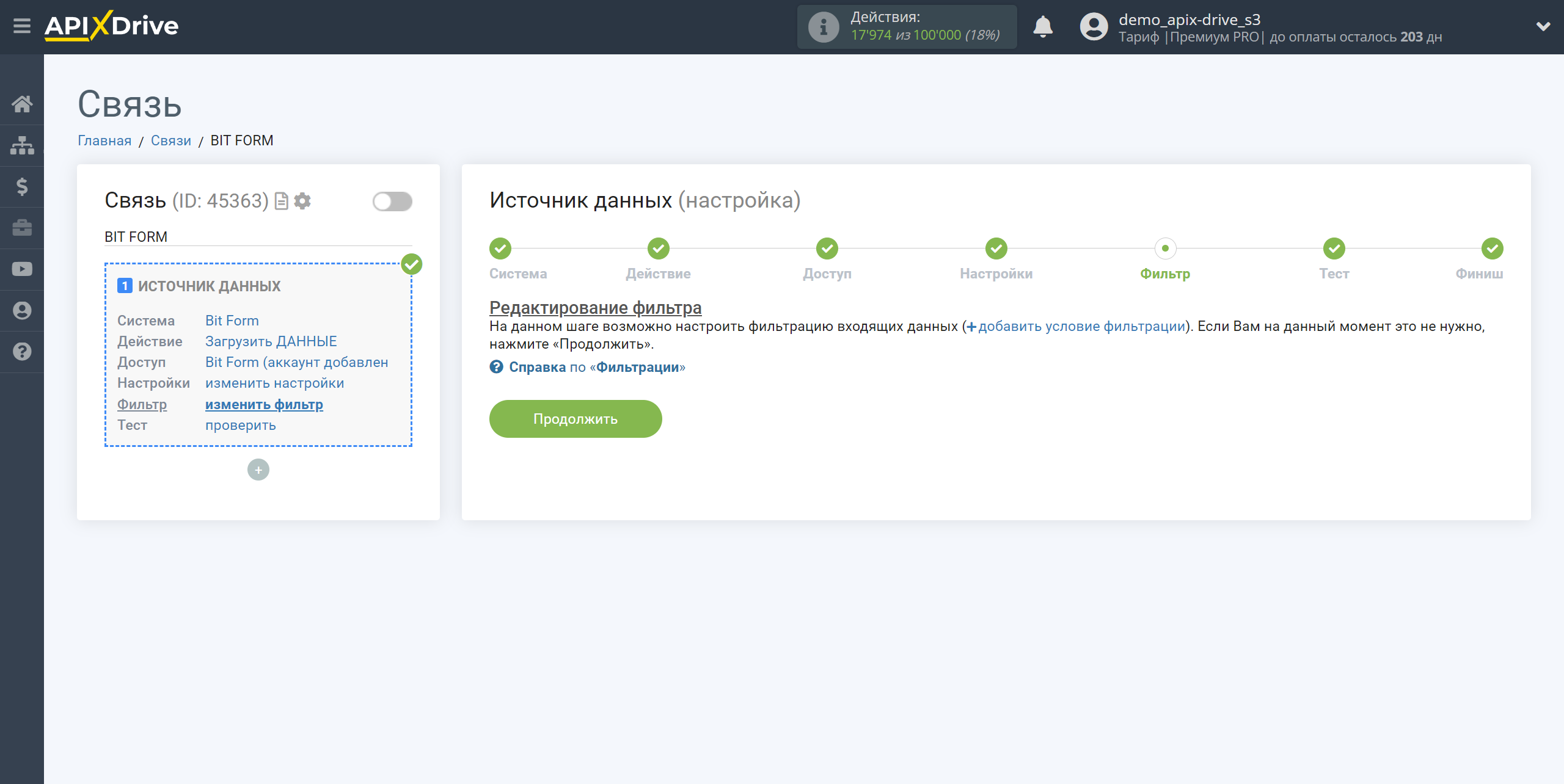
Если необходимо, вы можете настроить Фильтр данных, либо кликнуть "Продолжить", чтобы пропустить этот шаг.
Для того, чтобы узнать как настраивается Фильтр данных перейдите по ссылке: https://apix-drive.com/ru/help/filtr-dannyh

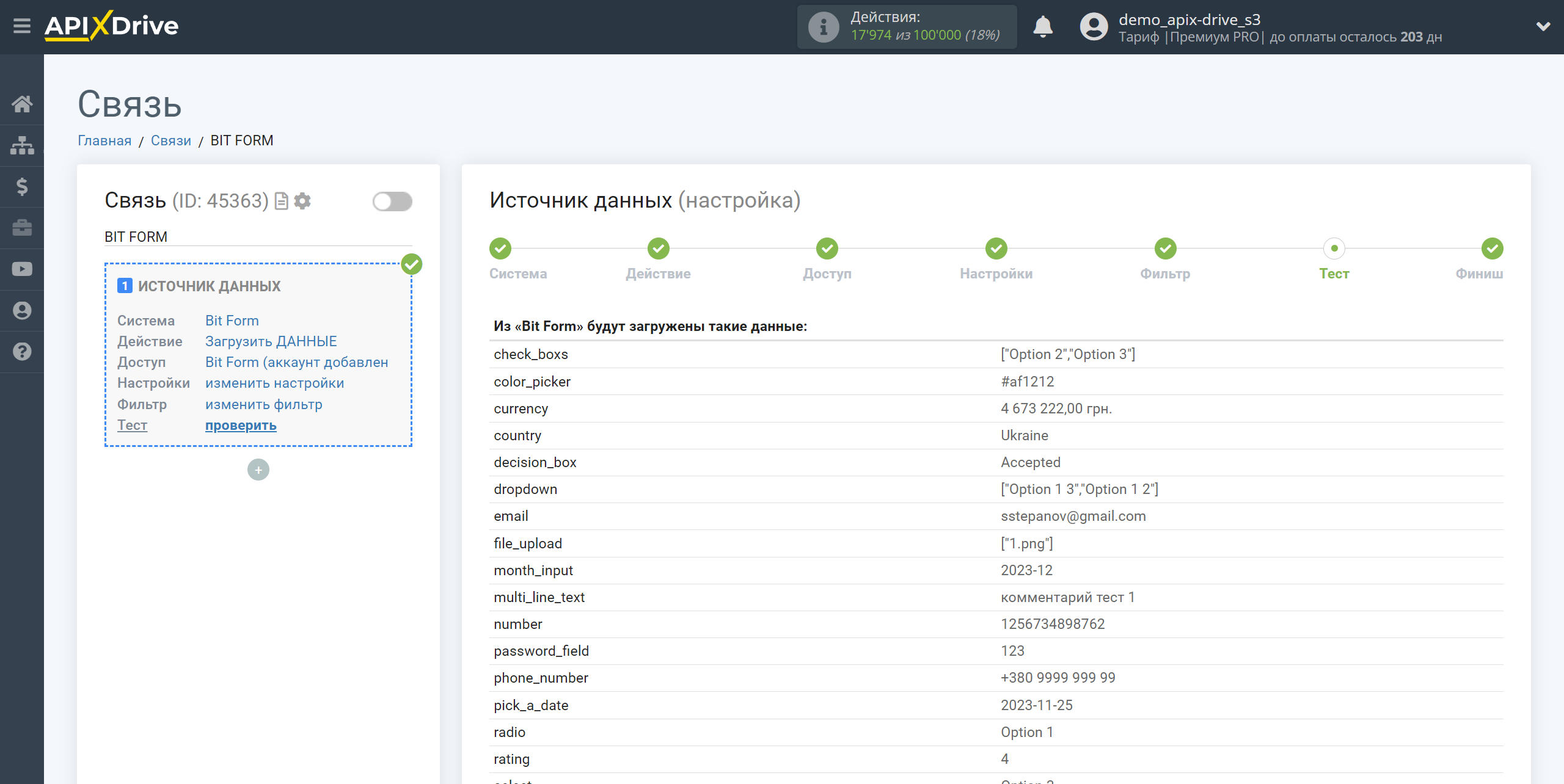
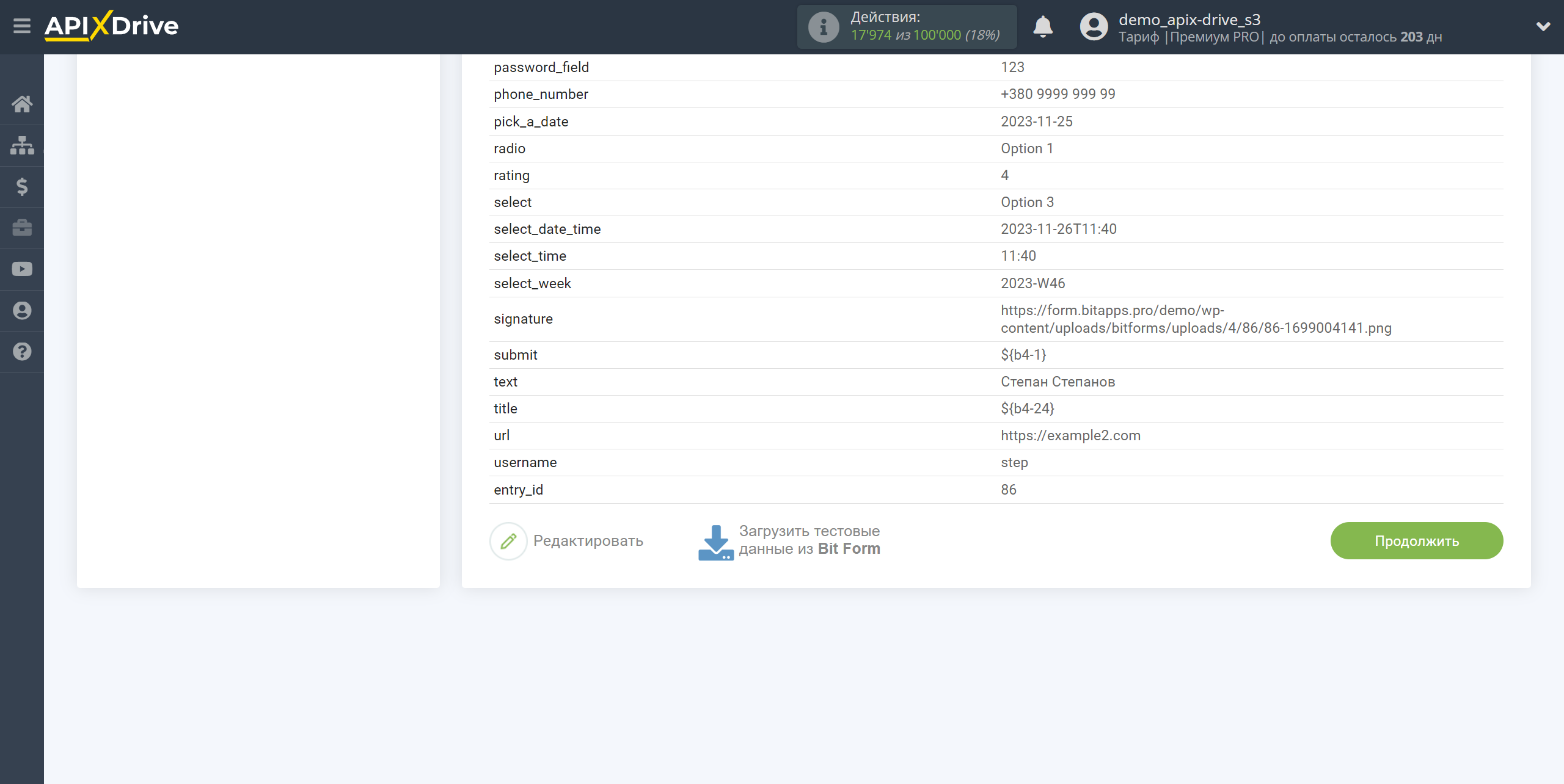
Теперь вы можете увидеть тестовые данные по Форме.
Если тестовые данные не появились автоматически, кликните "Загрузить тестовые данные из Bit Form" или попробуйте сгенерировать действия в вашем Bit Form при помощи тестирования.
Есть вас все устраивает кликните "Далее".
Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике данных отобразятся поля с данными.
Если этого не произошло, нажмите "Загрузить тестовые данные из Bit Form" или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.


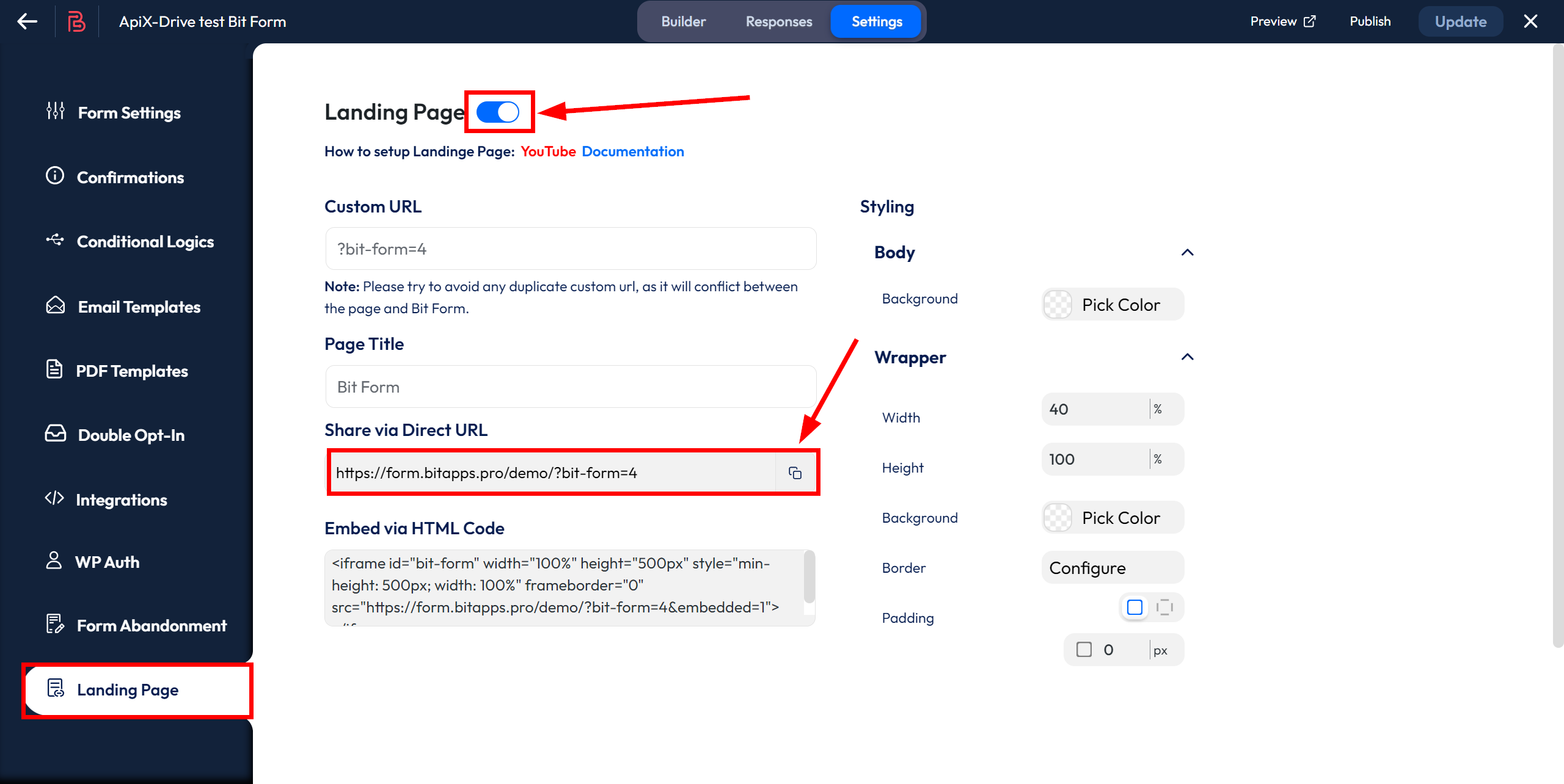
Для генерации тестовых данных перейдите в Настройки формы в раздел Landing Page и поставьте галочку напротив для включения. Далее скопируйте ссылку на вашу форму и вставьте ее в строке поиска вашего браузера и перейдите по ней. Или заполните форму другим удобным для вас способом.

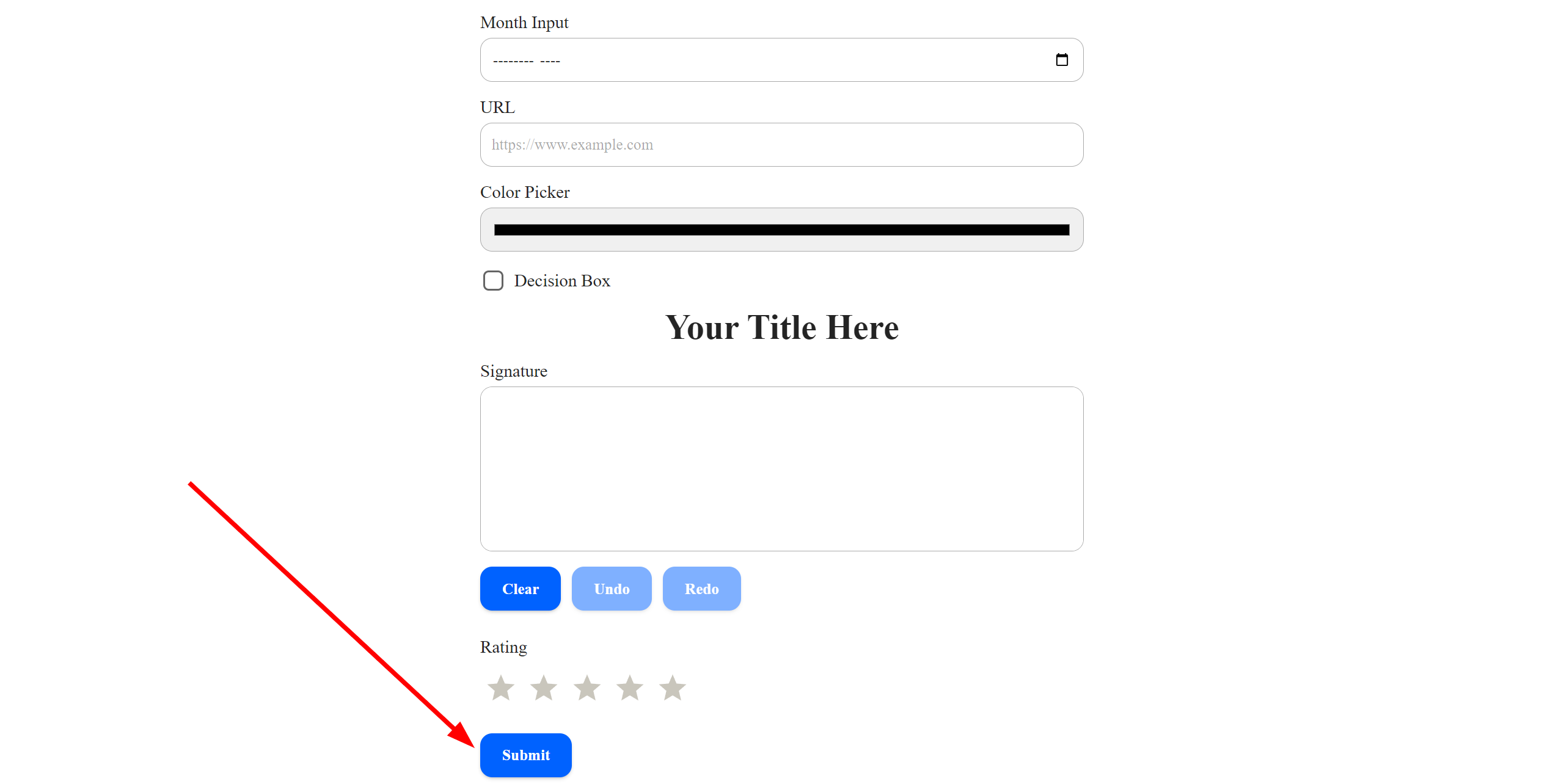
Заполните форму и нажмите "Submit".

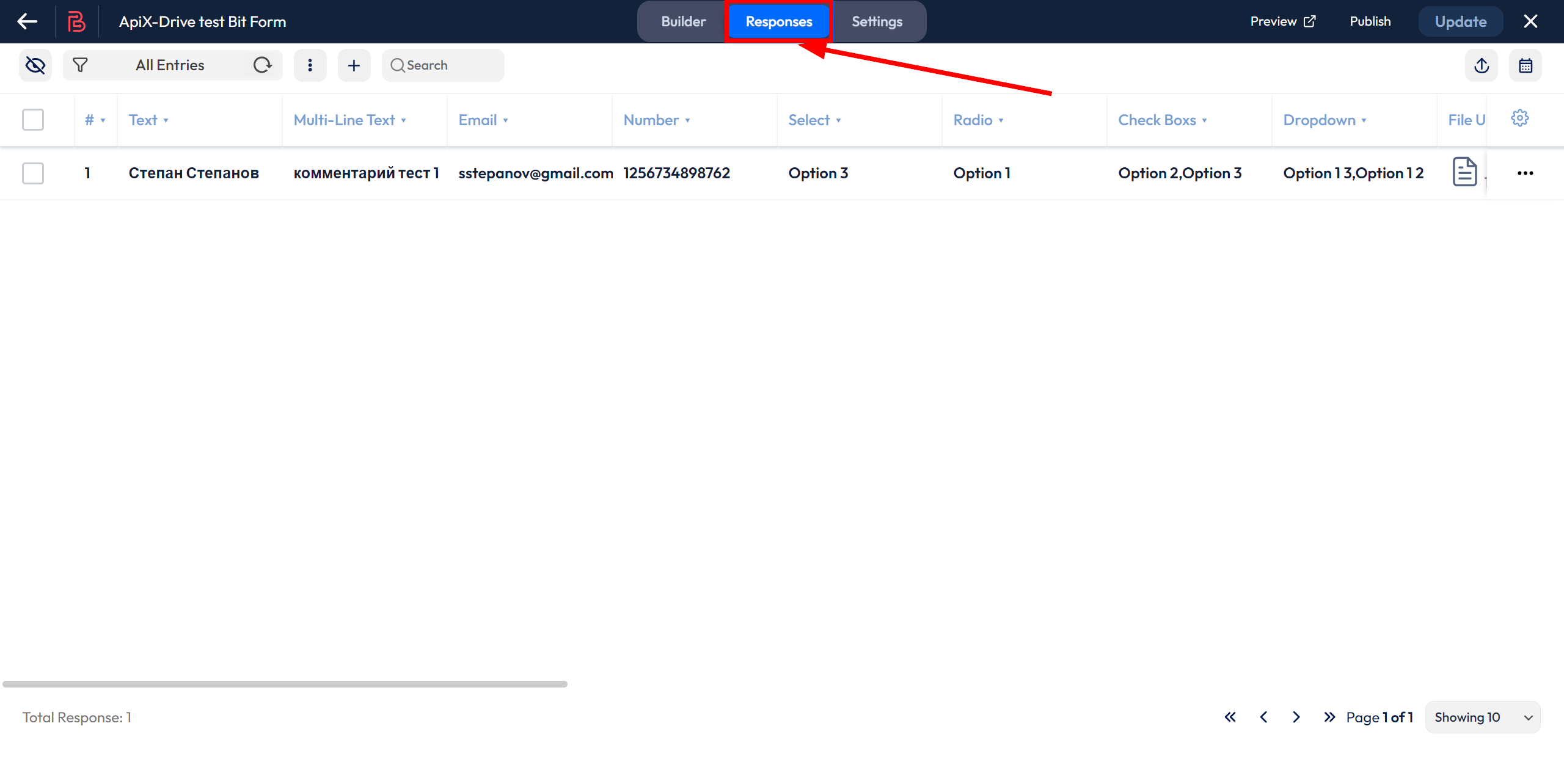
Ответы появятся в форме в разделе "Responses".

На этом вся настройка источника данных завершена! Видите как все просто!?
Теперь можете приступить к настройке системы приема данных.
Для этого проведите настройку самостоятельно или перейдите в раздел справки "Настройка сервисов", найдите необходимый вам сервис в качестве приема данных и следуйте рекомендациям по настройке.
Удачи!