Настройка Elementor

Интеграция позволит вам получать данные по формам из Elementor, передавая их в другие системы. Например, новые данные вы можете передавать в CRM или GoogleSheets, отправлять в виде уведомлений в группу менеджеров, чтобы не пропускать ни один ответ по форме. Еще вы можете отправлять данные по форме в сервис SMS- или Email-рассылок. Так вы сможете максимально эффективно автоматизировать процесс обработки данных по формам с помощью разных сервисов, которые используете.
Давайте пройдем весь этап настройки Elementor вместе!
Навигация:
1. Какие данные можно получать из Elementor?
2. Как подключить аккаунт Elementor к ApiX-Drive?
3. Ссылка для Приема Данных.
4. Пример данных по форме.
Ответы на часто задаваемые вопросы:
1. Как сгенерировать тестовые данные в Elementor?
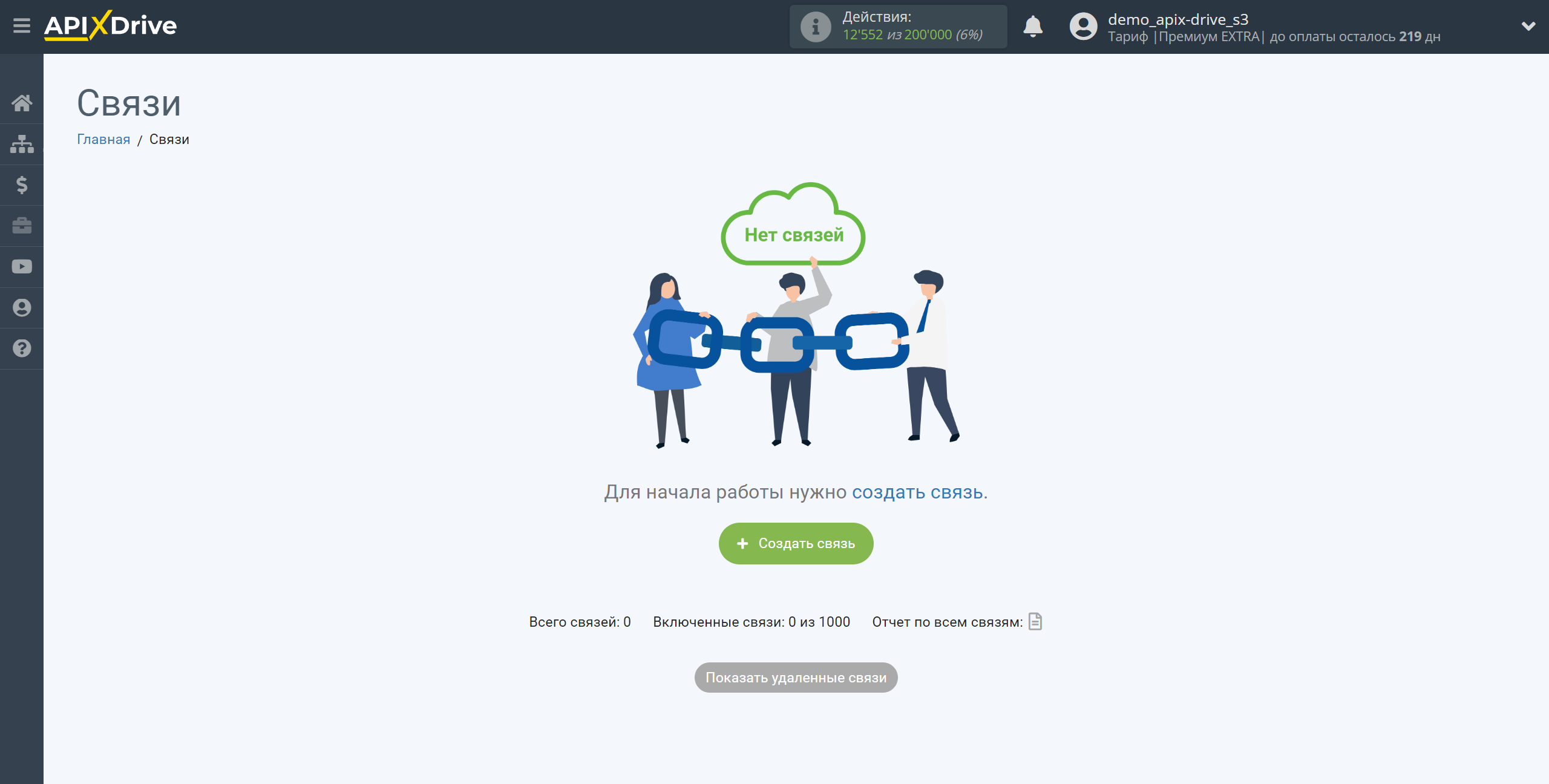
Для того чтобы начать настройку новой связи кликните "Создать связь".

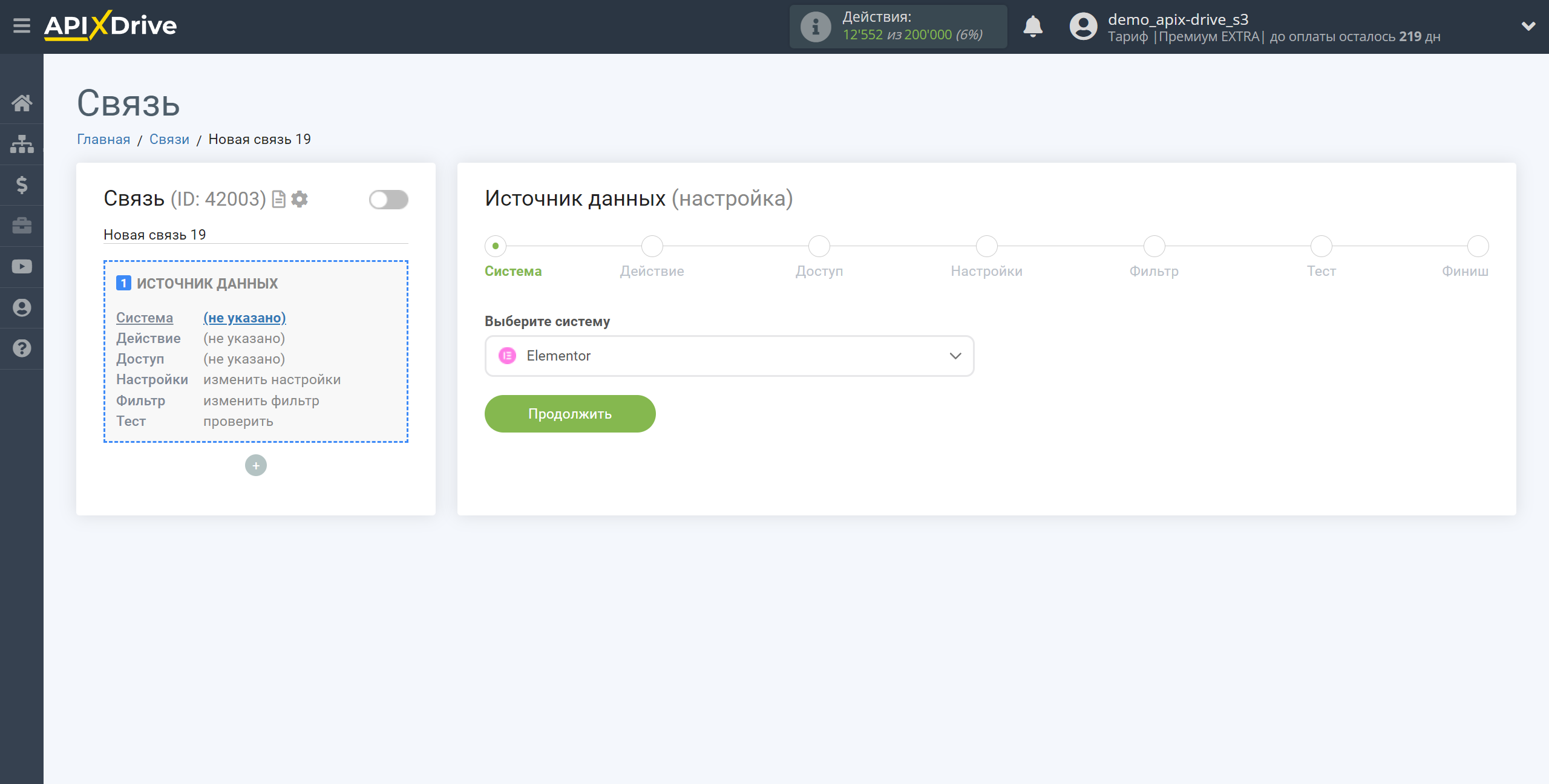
Выберите систему в качестве Источника Данных. В данном случае, необходимо указать Elementor.

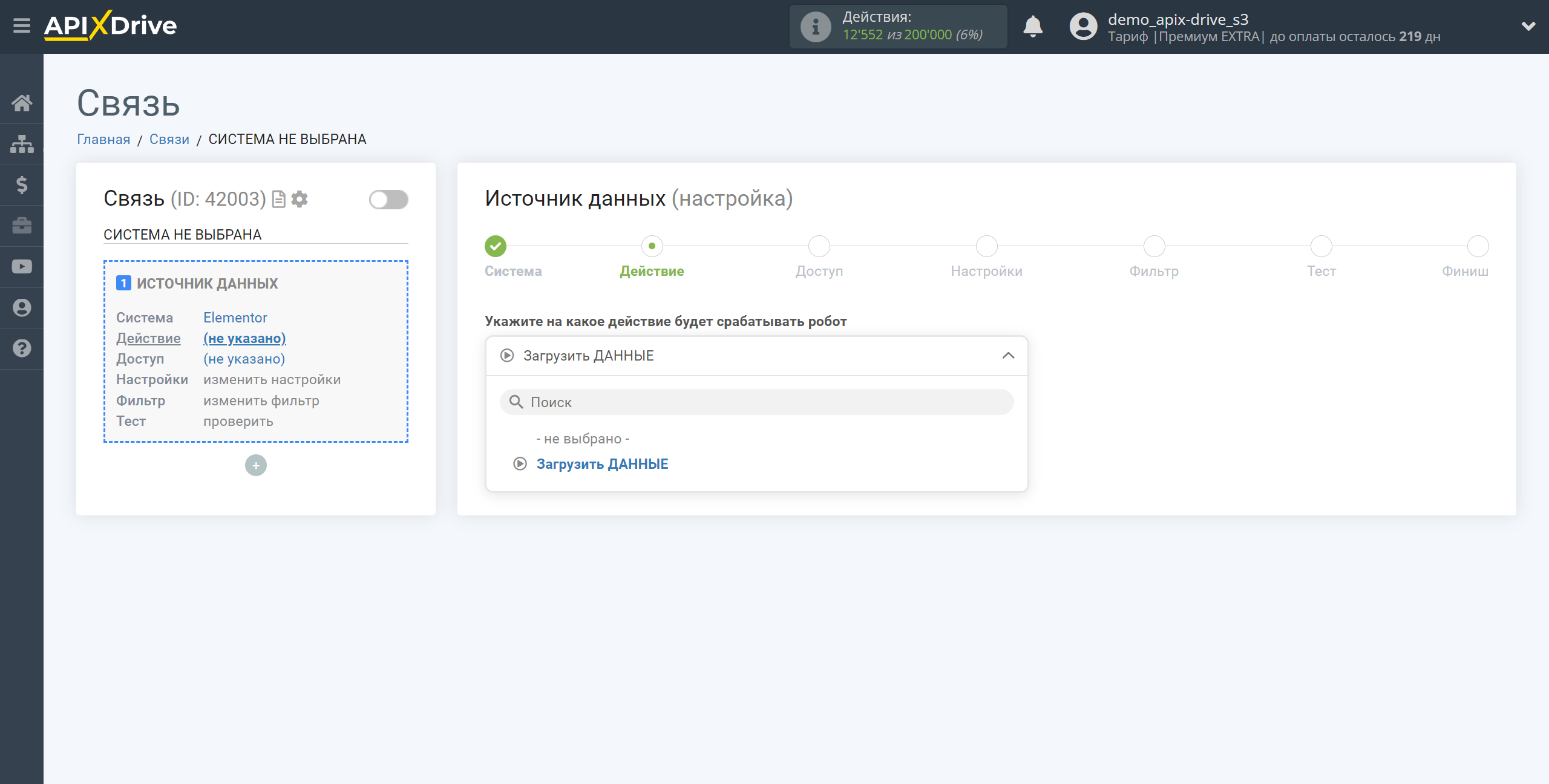
Далее, необходимо указать действие "Загрузить ДАННЫЕ".

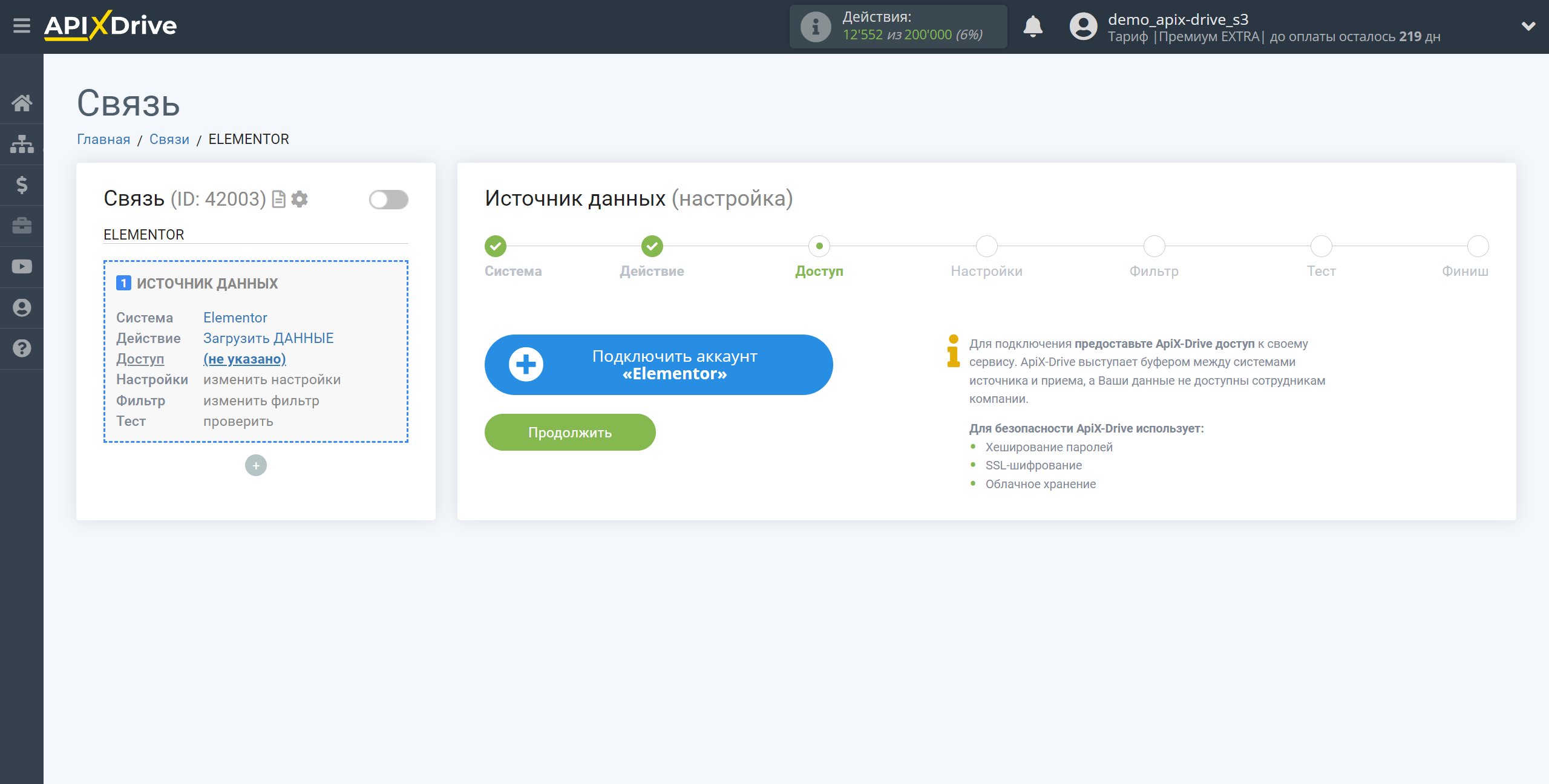
Следующий шаг - выбор аккаунта Elementor, из которого будет происходить выгрузка данных.
Если нет подключенных логинов к системе кликните "Подключить аккаунт".

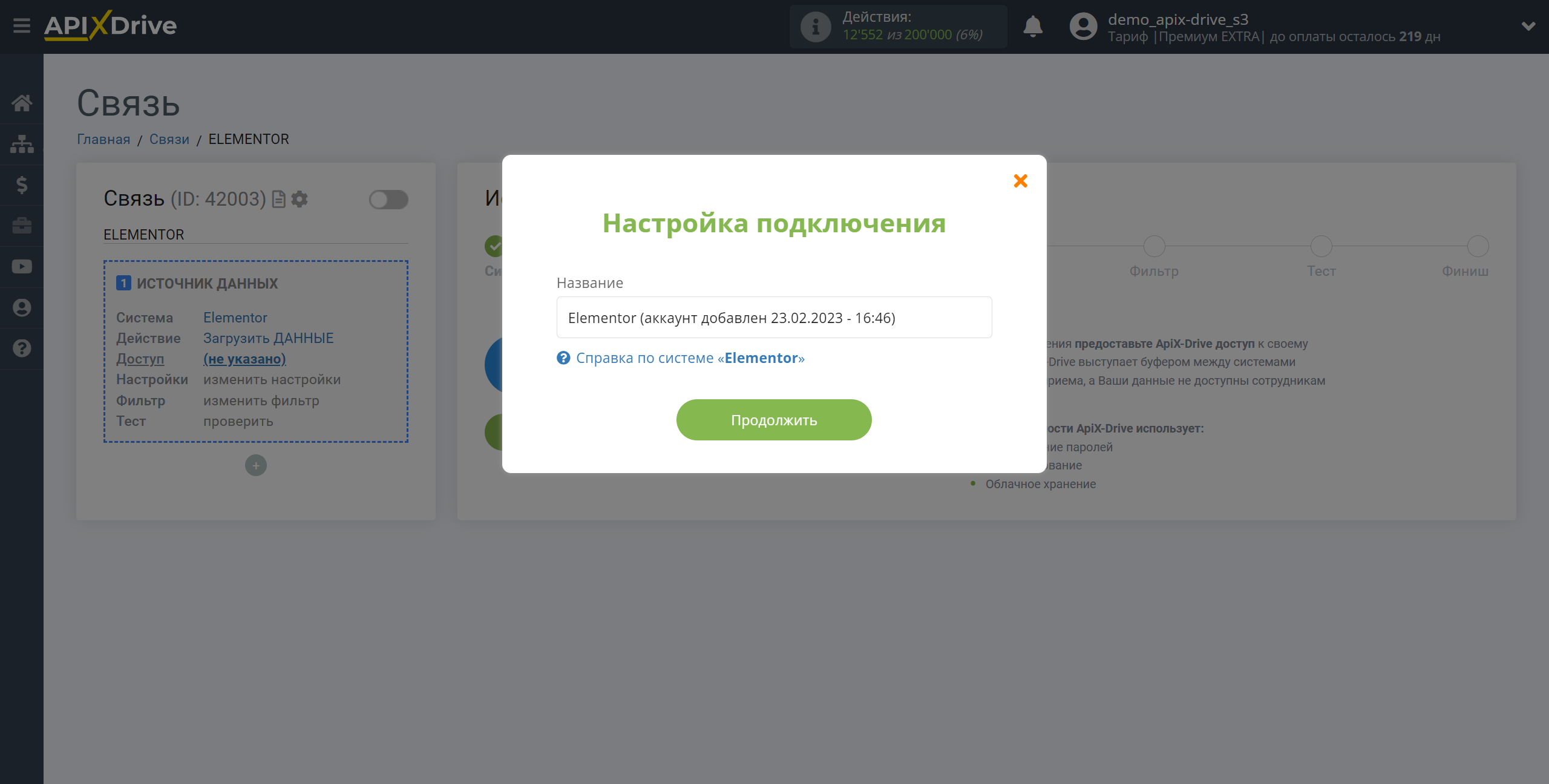
Укажите название вашего аккаунта (если необходимо) и кликните "Сохранить".
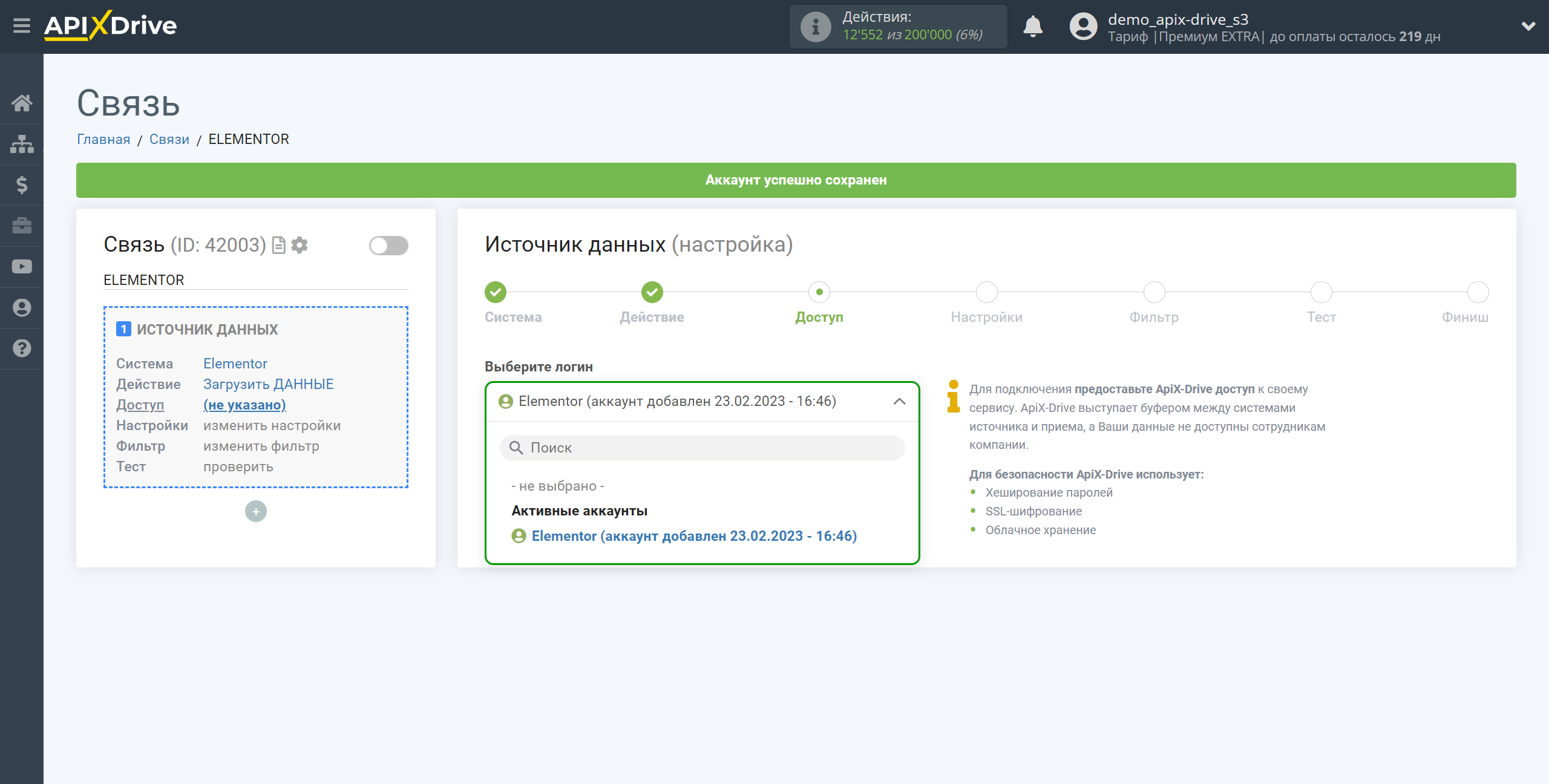
После этого произойдет перезагрузка страницы и сохраненный аккаунт автоматически будет выбран.

Если этого не произошло, выберите созданный аккаунт в списке.

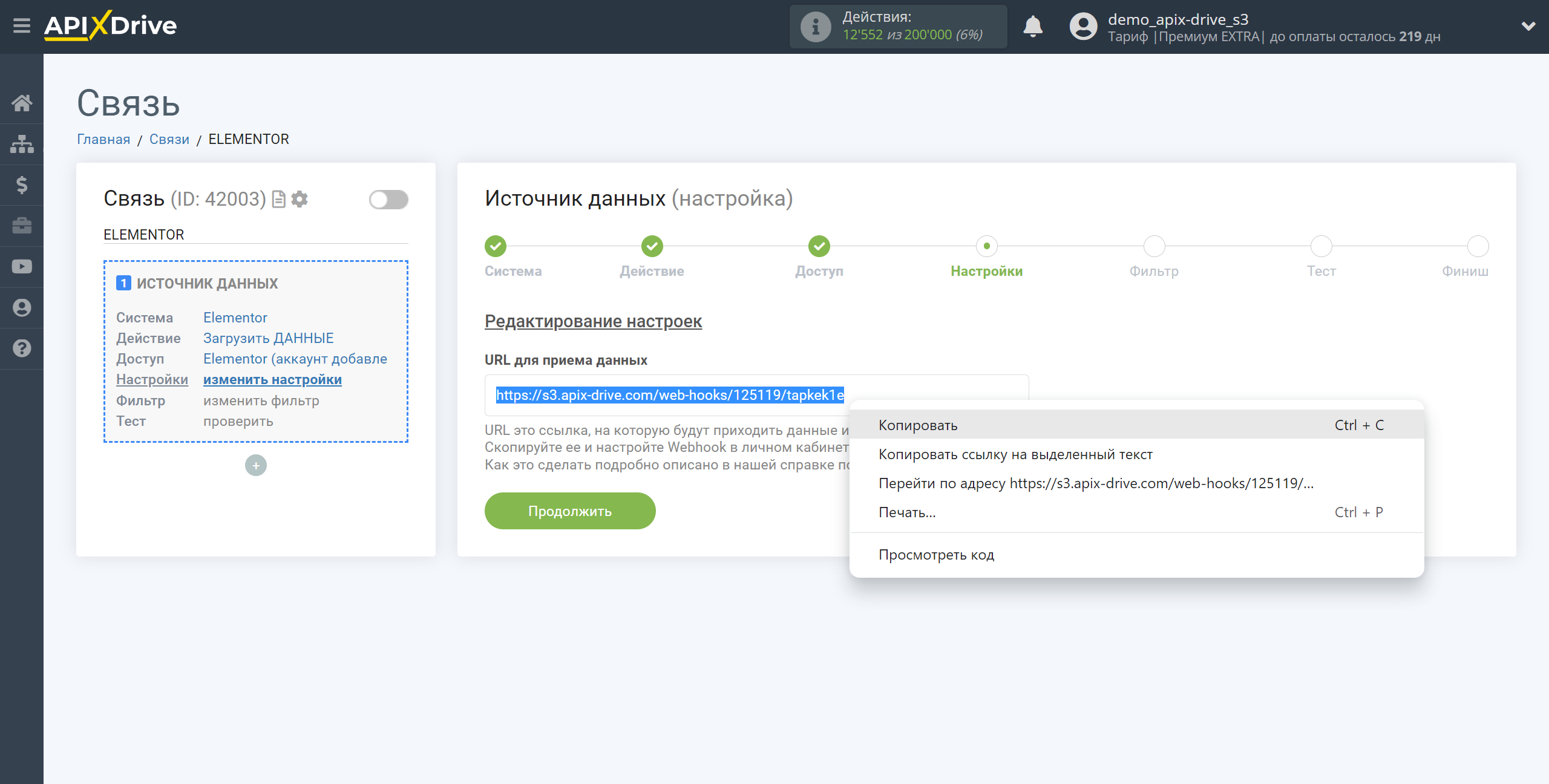
Скопируйте ссылку в поле "URL для приема данных" и перейдите в админ панель вашего сайта WordPress в раздел "Pages".

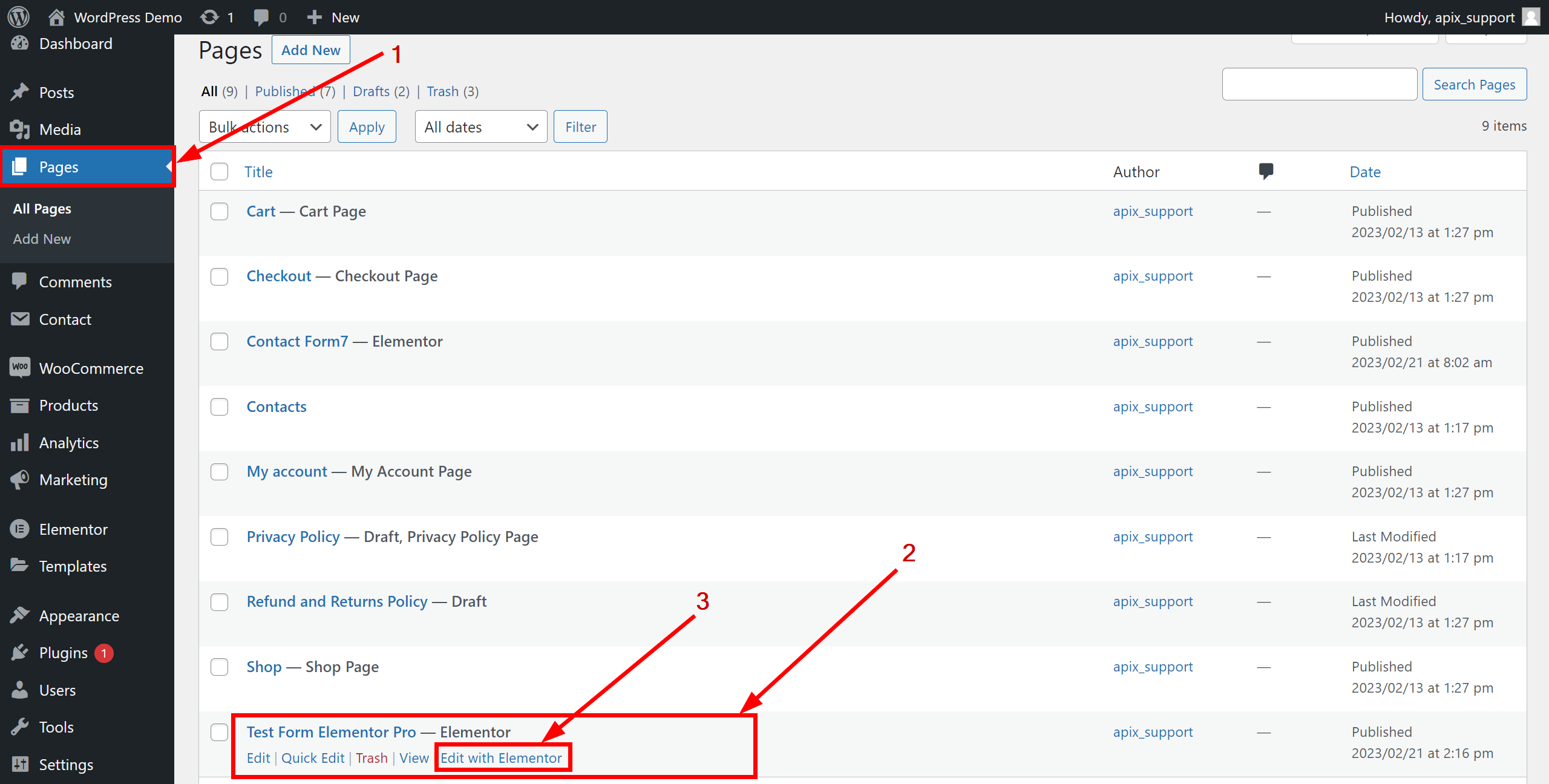
Найдите страницу, на которой расположена форма Elementor и из которой будут выгружаться данные и нажмите "Edit with Elementor"

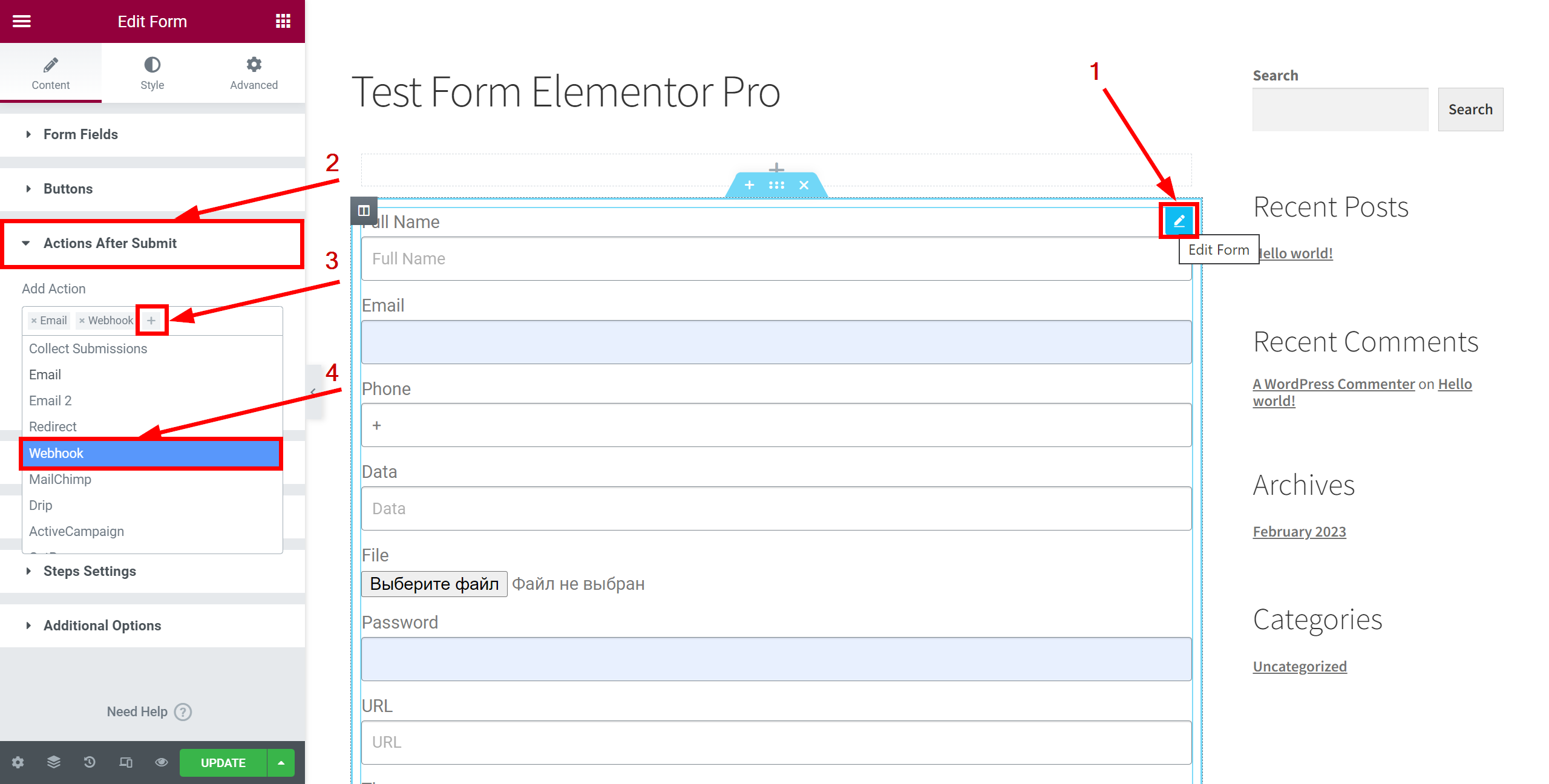
Нажмите "Edit Form" , перейдите в раздел "Actions After Submit", в поле "Add Action" нажмите "+" и выберите из выпадающего списка "Webhook".

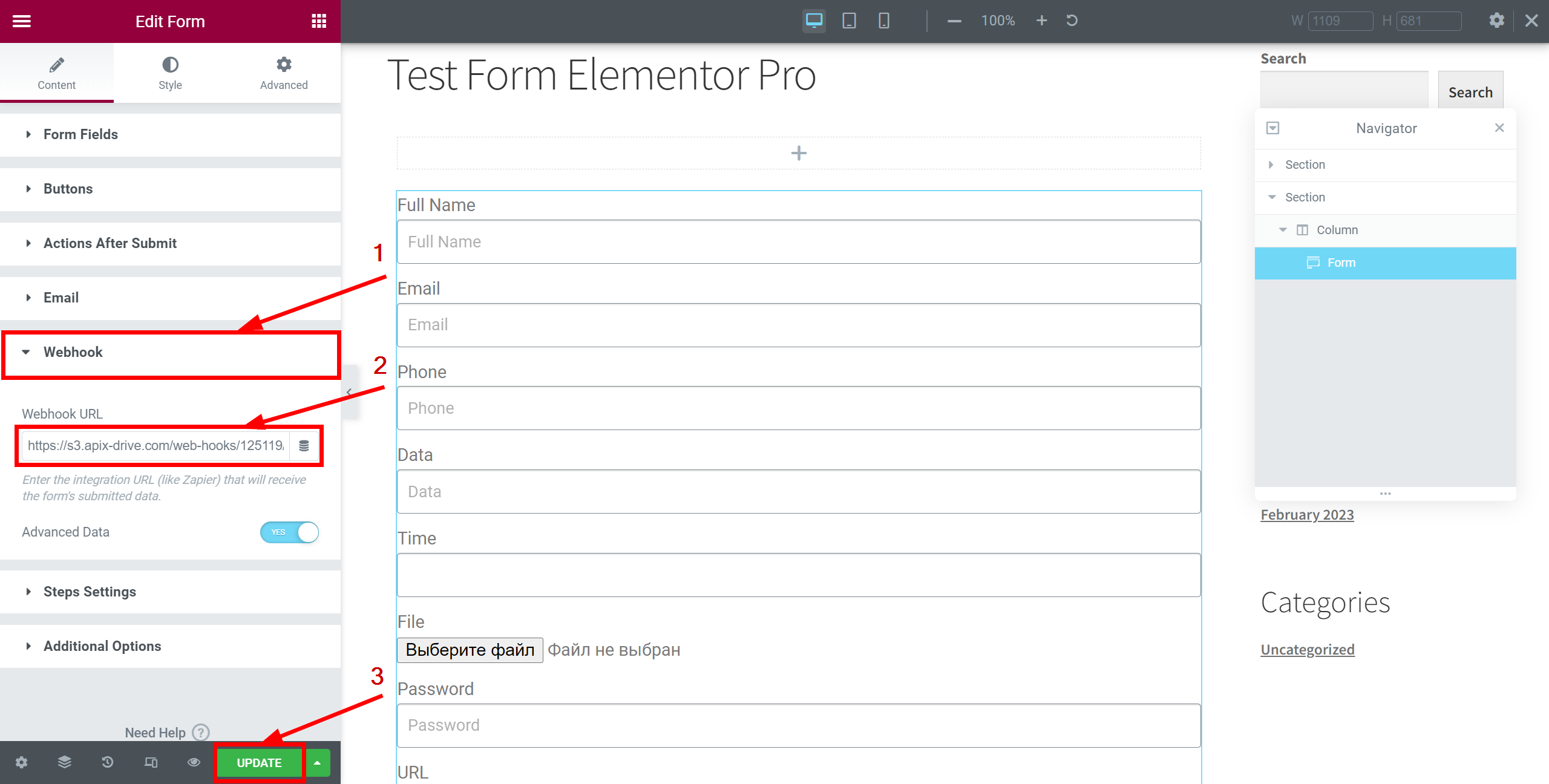
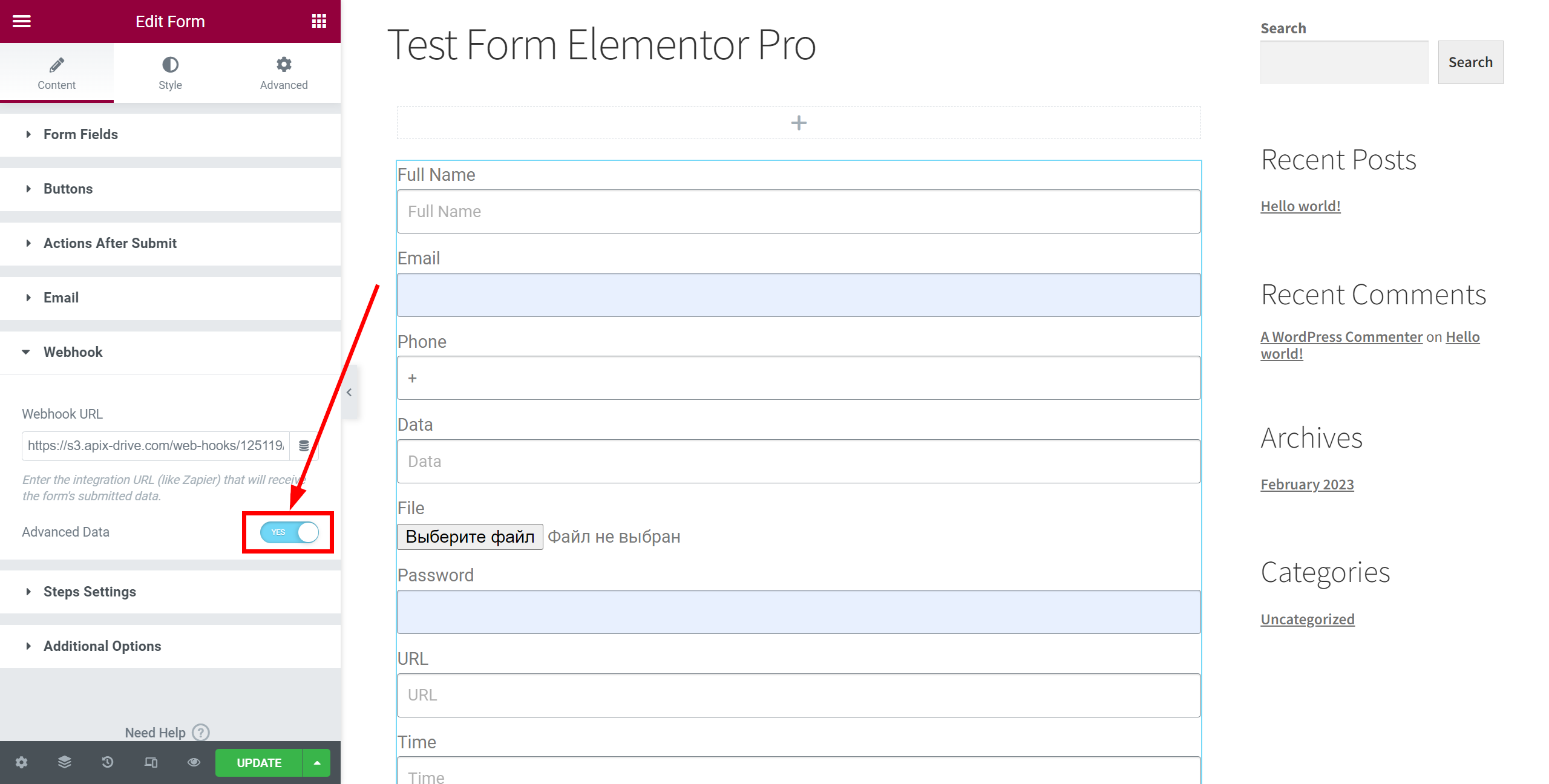
Перейдите в раздел "Webhook", в поле "Webhook URL" вставьте ссылку, которую вы скопировали ранее в системе ApiX-Drive, ссылку для приема данных, далее нажмите "UPDATE" для сохранения.

Обратите внимание! Вы можете использовать функцию "Advanced Data". Установите флажок YES для отправки расширенных данных в webhook, которые будут включать метаданные, такие как дата и время, удаленный IP и т.д. Он также отправит данные в виде массива, например:[ 'Name' => 'John Doe', 'Email' => '[email protected]', 'Message' => 'Please contact me' ].
Если Advanced Data установлено на NO, данные будут отправлены в простой форме, которая отправит поля формы на webhook в виде текстового сообщения, например: "Name: John Doe, Email: [email protected], Message: Пожалуйста, свяжитесь со мной".

Подключение передачи данных по Webhook завершено.
Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике Данных отобразятся поля с данными.
Если этого не произошло, нажмите Загрузить тестовые данные из Elementor или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.
Если необходимо, вы можете настроить Фильтр данных, либо кликнуть "Продолжить", чтобы пропустить этот шаг.
Для того, чтобы узнать как настраивается Фильтр данных перейдите по ссылке: https://apix-drive.com/ru/help/filtr-dannyh

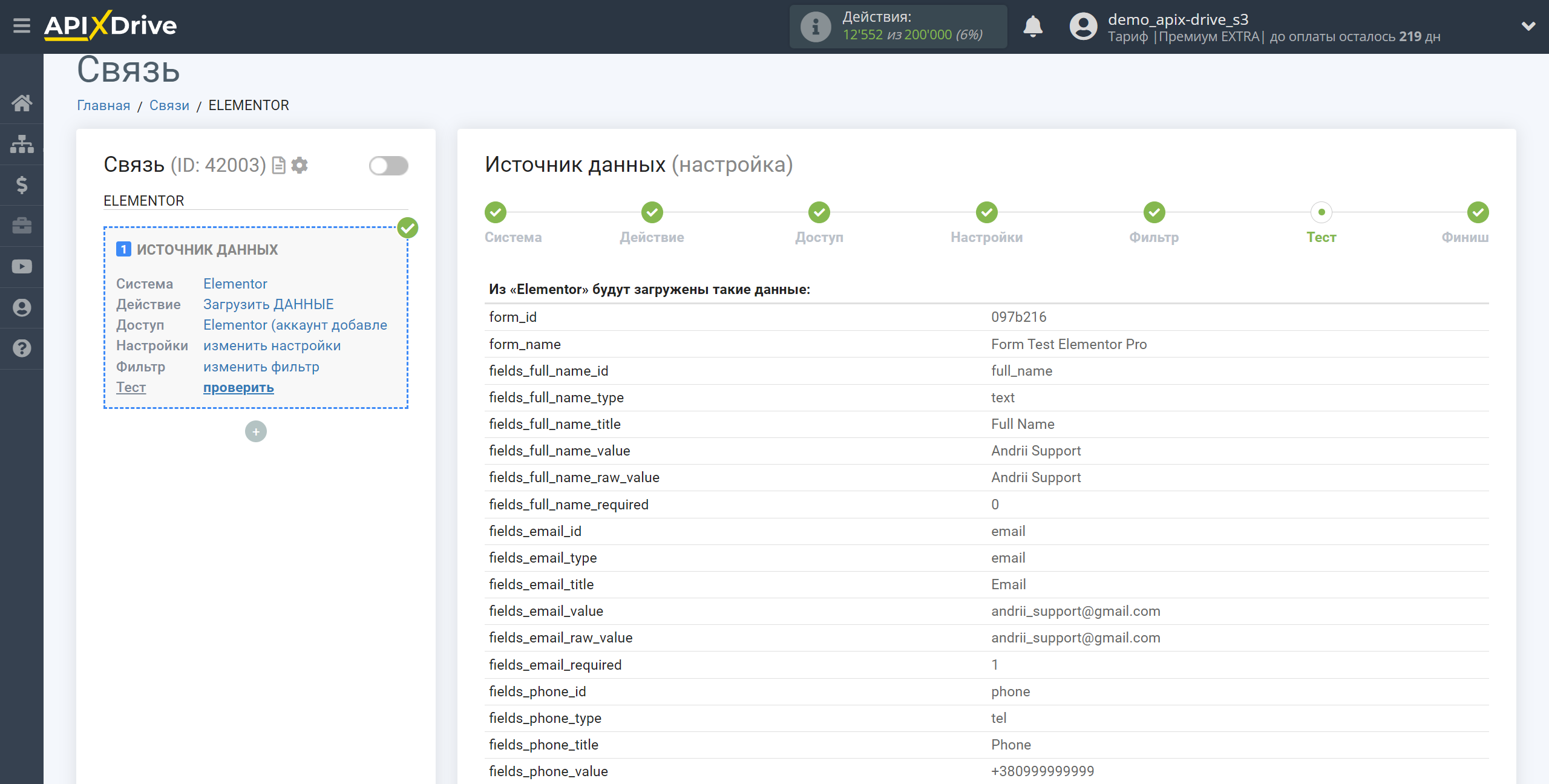
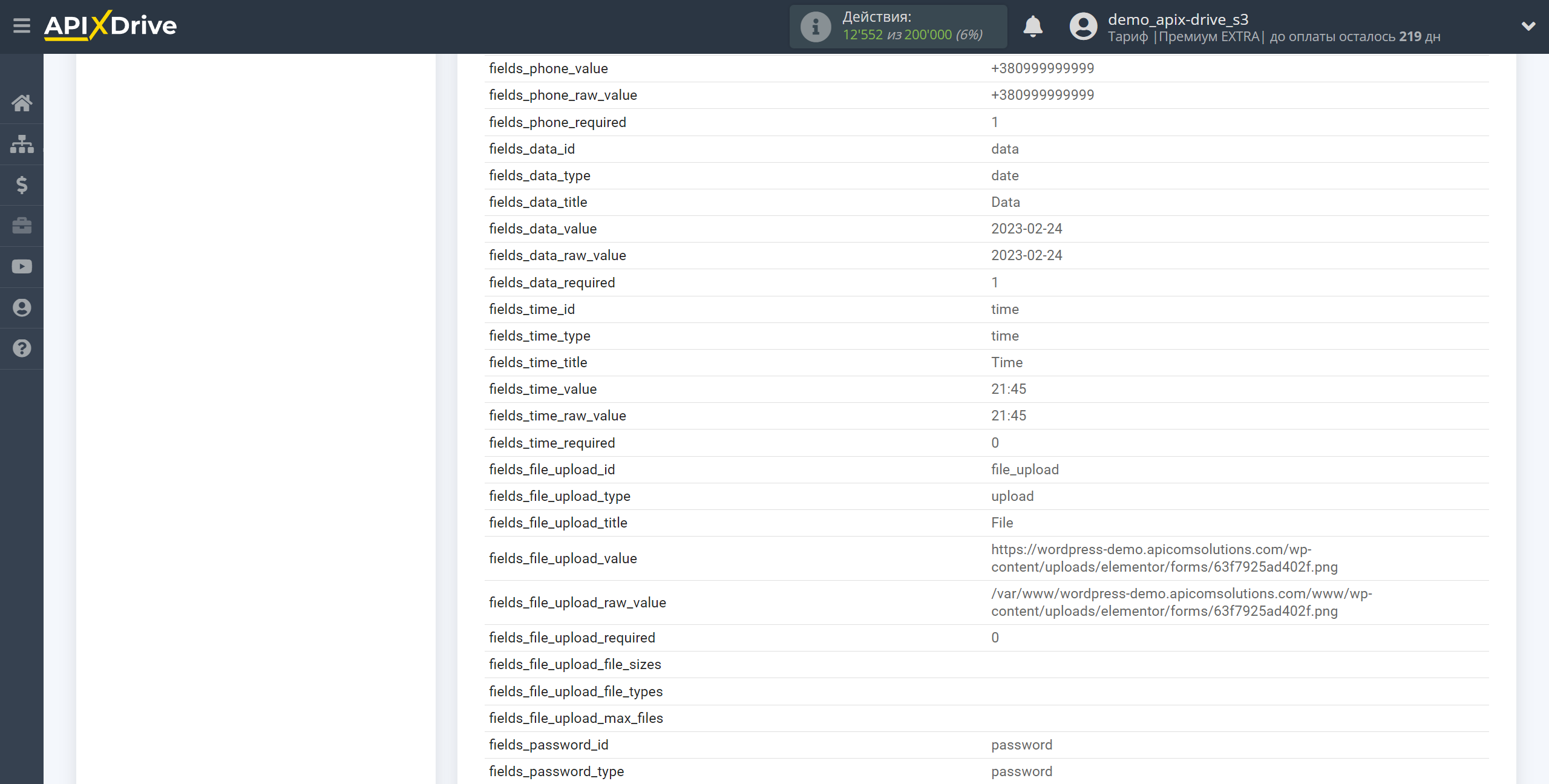
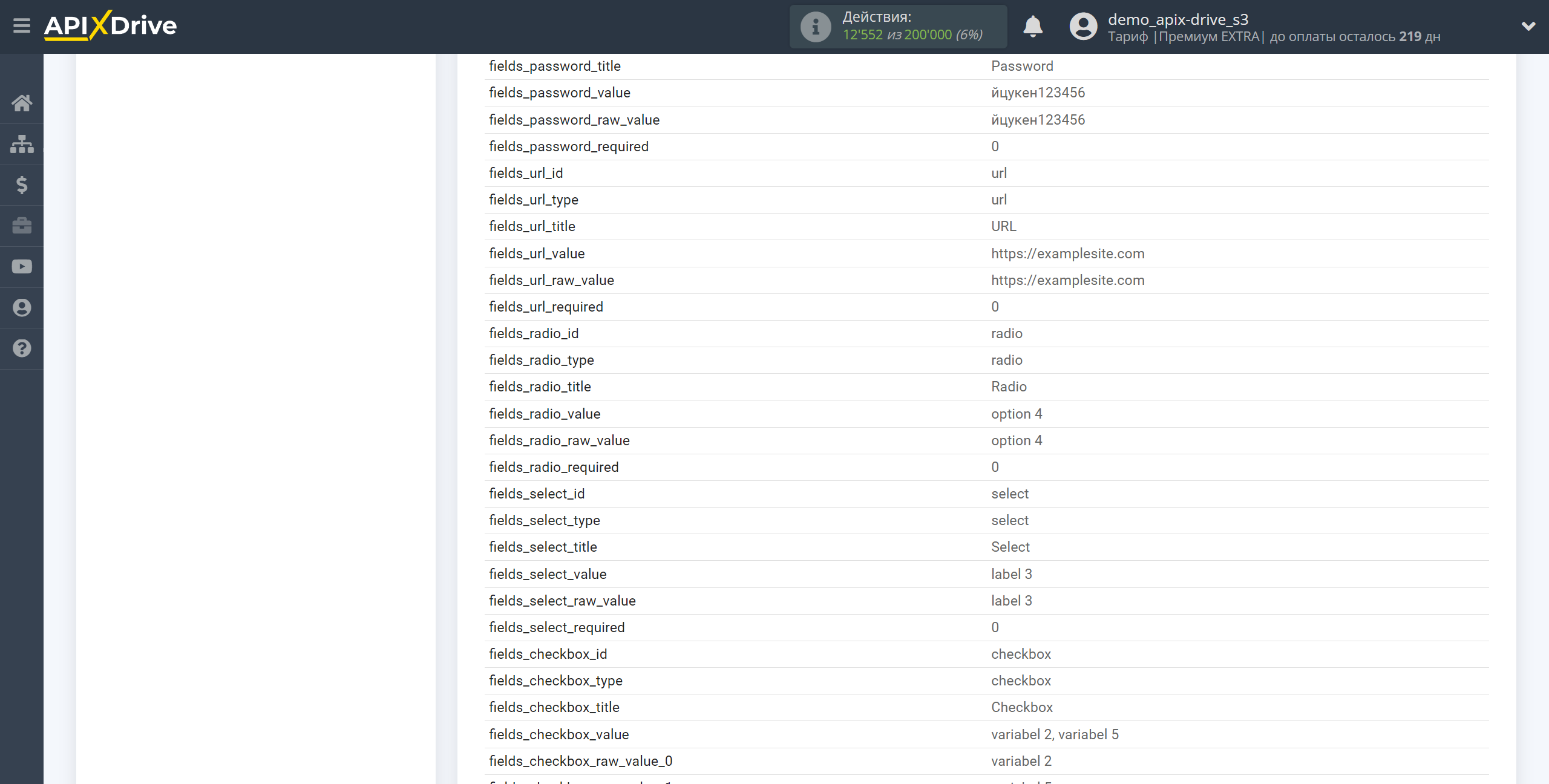
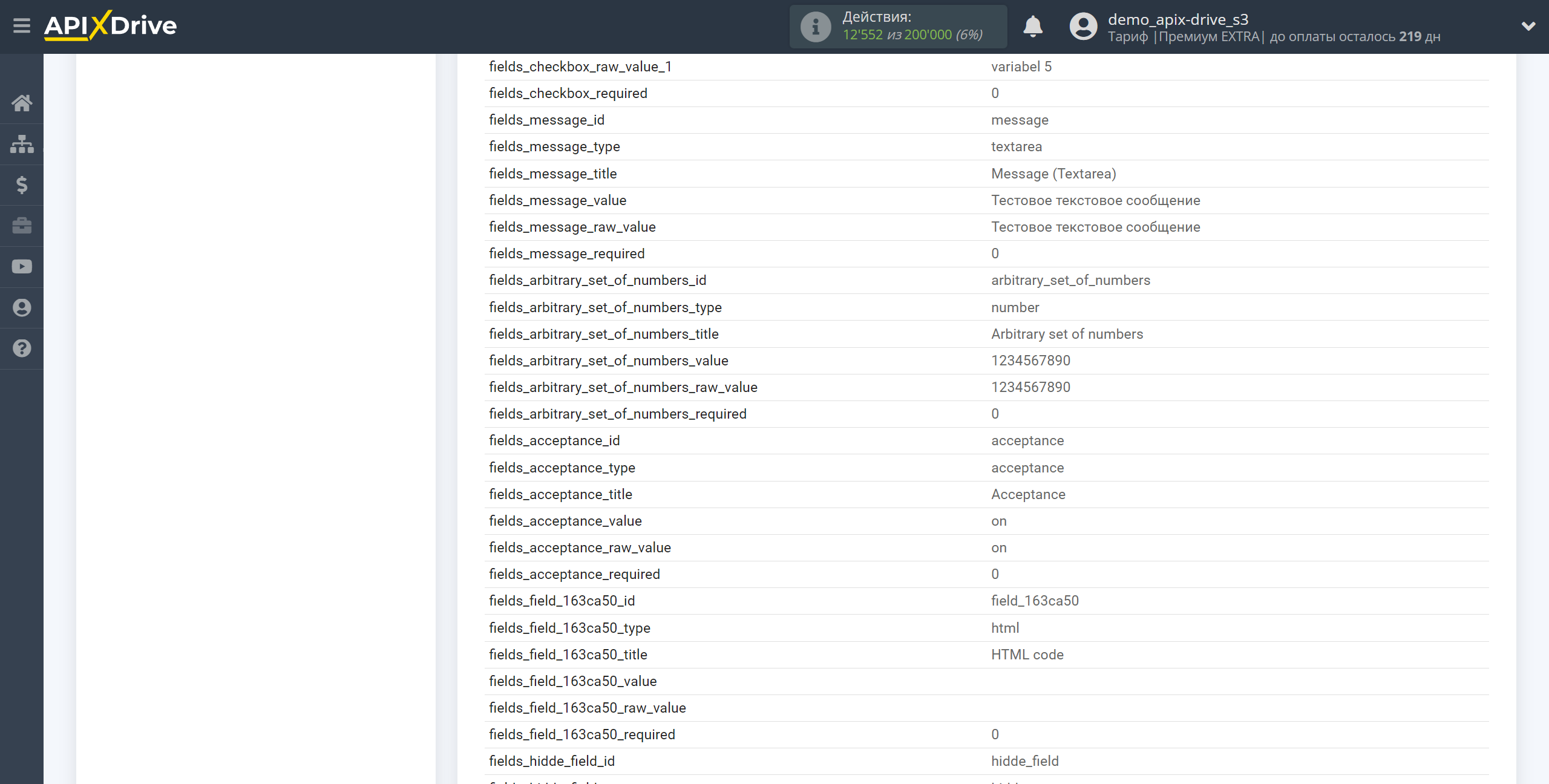
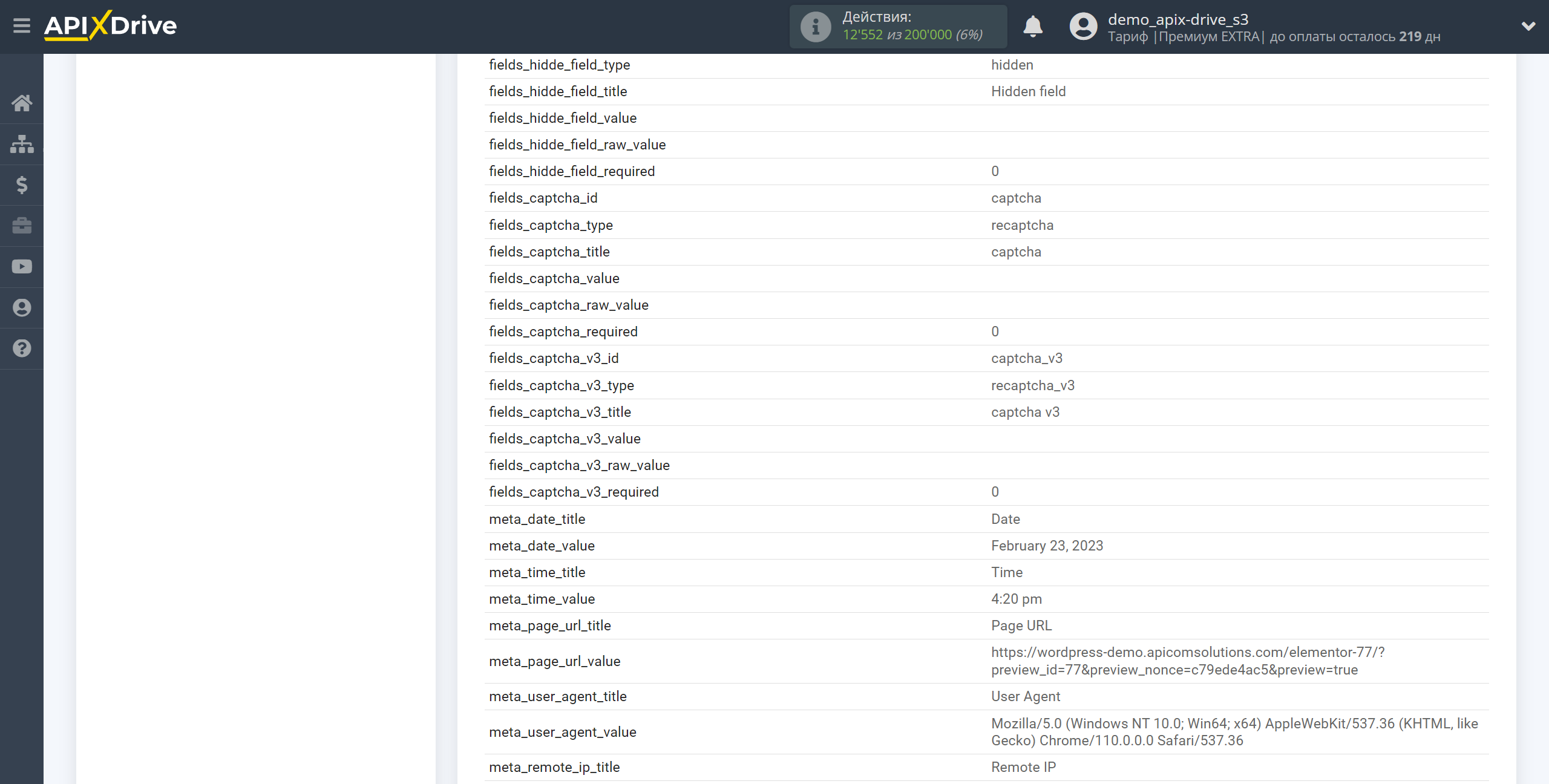
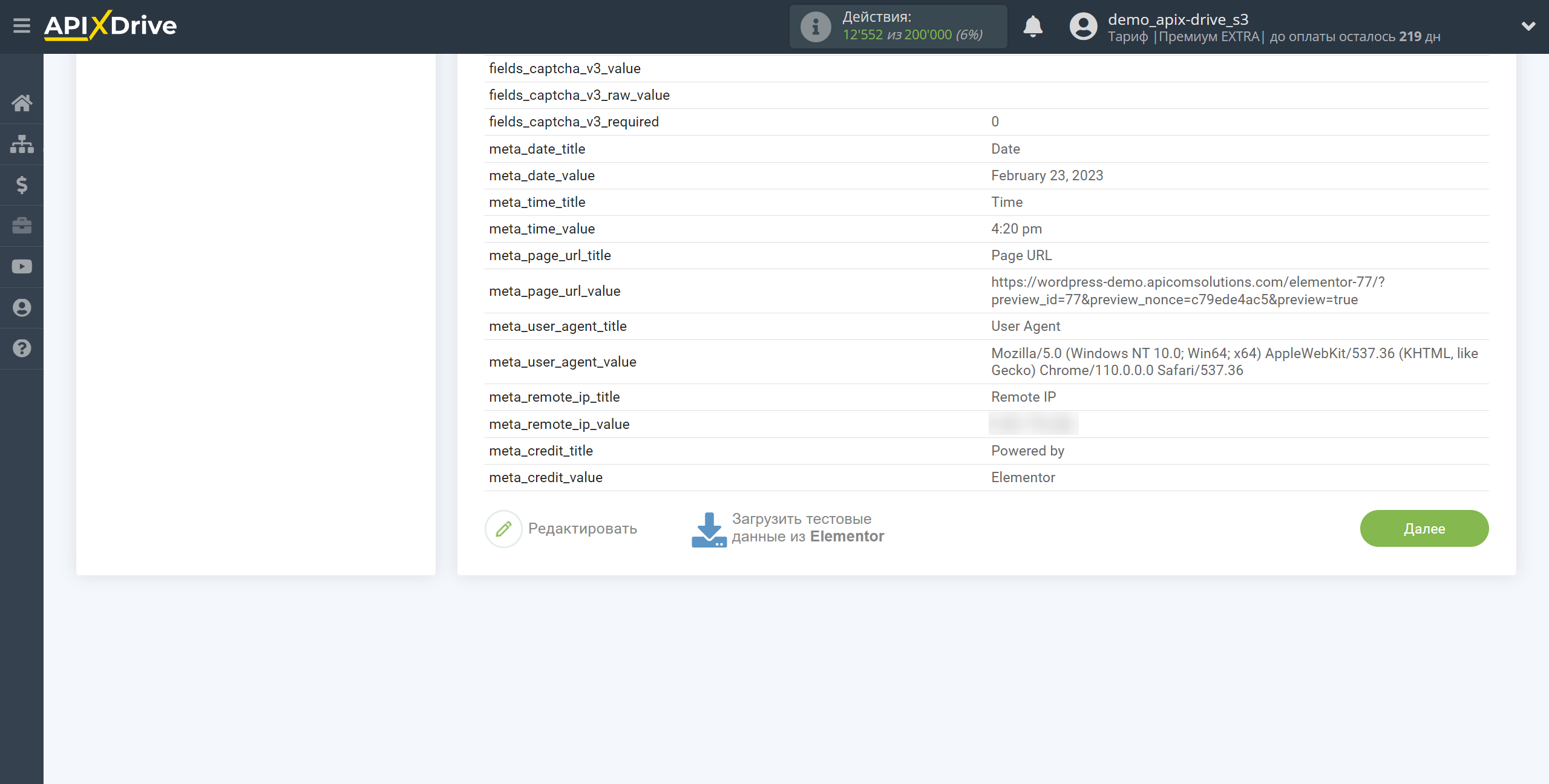
Теперь вы можете увидеть тестовые данные по Форме.
Если тестовые данные не появились автоматически, кликните "Загрузить тестовые данные из Elementor" или попробуйте сгенерировать действия в вашем Elementor при помощи тестирования.
Есть вас все устраивает кликните "Далее".
Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике Данных отобразятся поля с данными.
Если этого не произошло, нажмите Загрузить тестовые данные из Elementor или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.






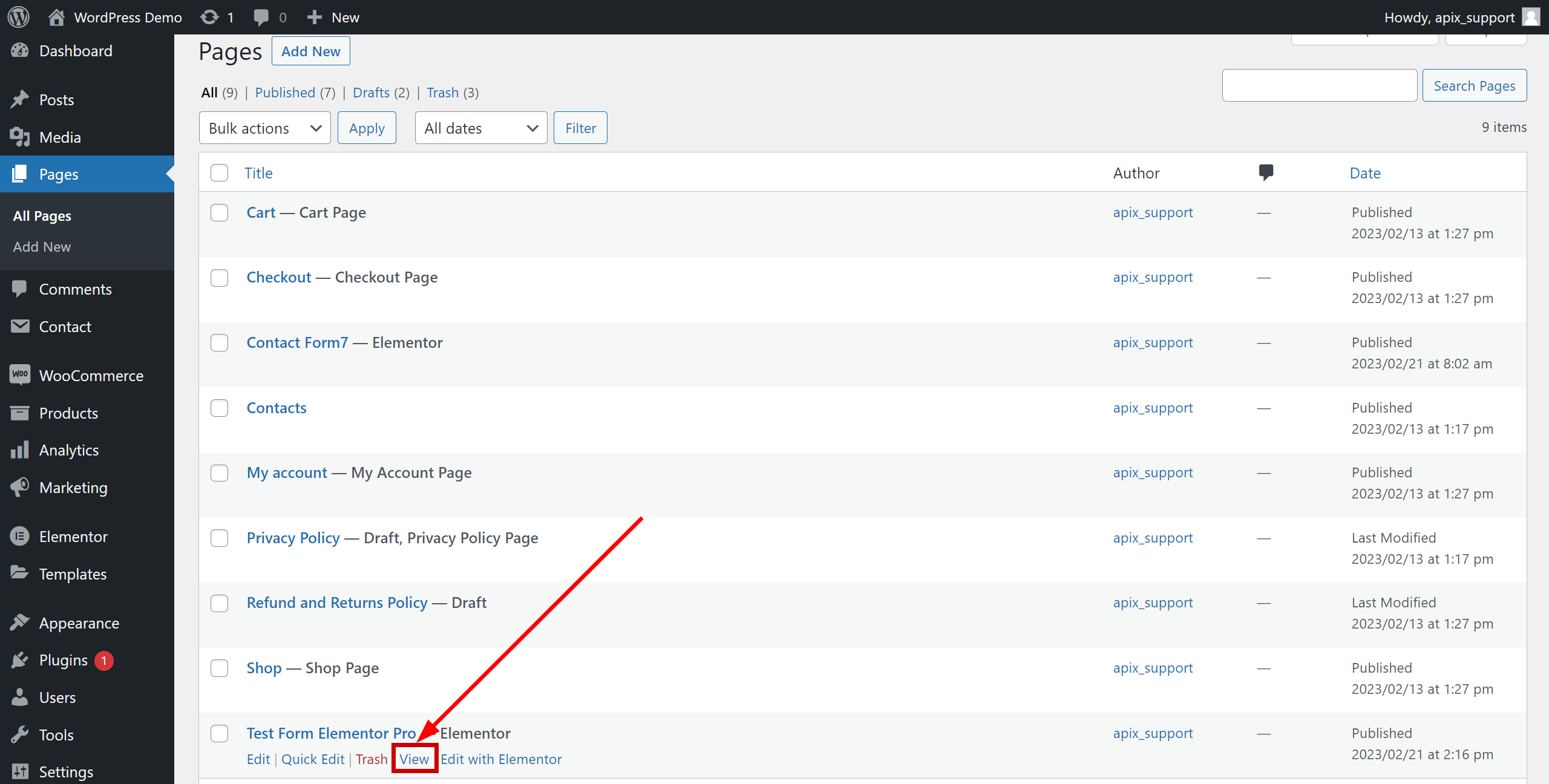
Для генерации тестовых данных перейдите на вашу страницу, где расположена форма, нажав возле страницы "View".

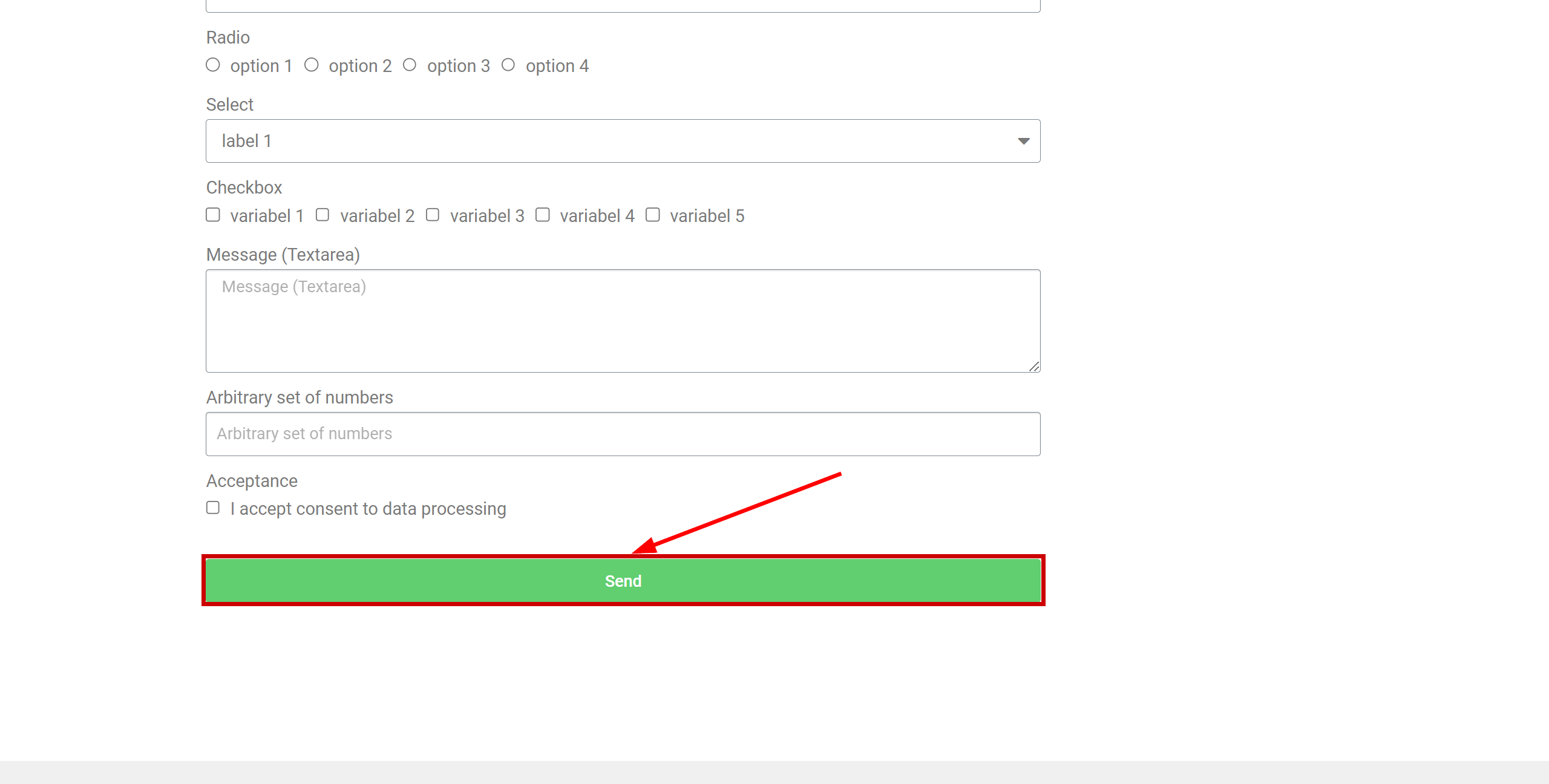
Заполните форму и нажмите "Send".

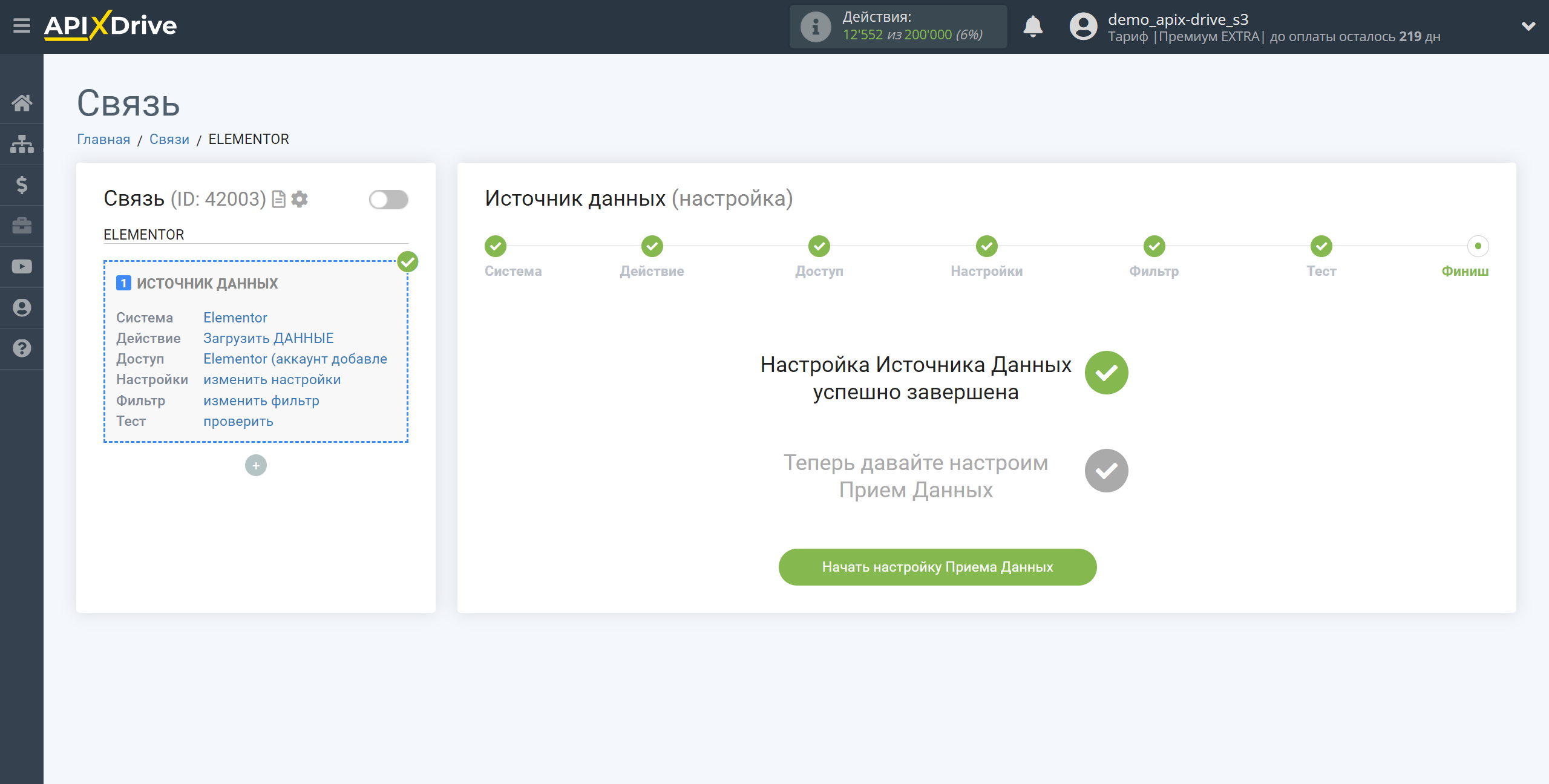
На этом вся настройка Источника Данных завершена! Видите как все просто!?
Теперь можете приступить к настройке системы Приема Данных.
Для этого проведите настройку самостоятельно или перейдите в раздел справки "Настройка сервисов", найдите необходимый вам сервис в качестве Приема Данных и следуйте рекомендациям по настройке.
Удачи!