Настройка JetFormBuilder

Интеграция позволит вам получать ответы по формам из JetFormBuilder, передавая их в другие системы. Например, новые ответы вы можете передавать в CRM или GoogleSheets, отправлять в виде уведомлений в группу менеджеров, чтобы не пропускать ни один ответ. Еще вы можете отправлять данные по форме в сервис SMS- или Email-рассылок. Так вы сможете максимально эффективно автоматизировать процесс обработки ответов по формам с помощью разных сервисов, которые используете.
Давайте пройдем весь этап настройки JetFormBuilder вместе!
Навигация:
1. Какие данные можно получать из JetFormBuilder?
2. Как подключить аккаунт JetFormBuilder к ApiX-Drive?
3. Ссылка для приема данных.
4. Пример данных по форме.
Ответы на часто задаваемые вопросы:
1. Как сгенерировать тестовые данные в JetFormBuilder?
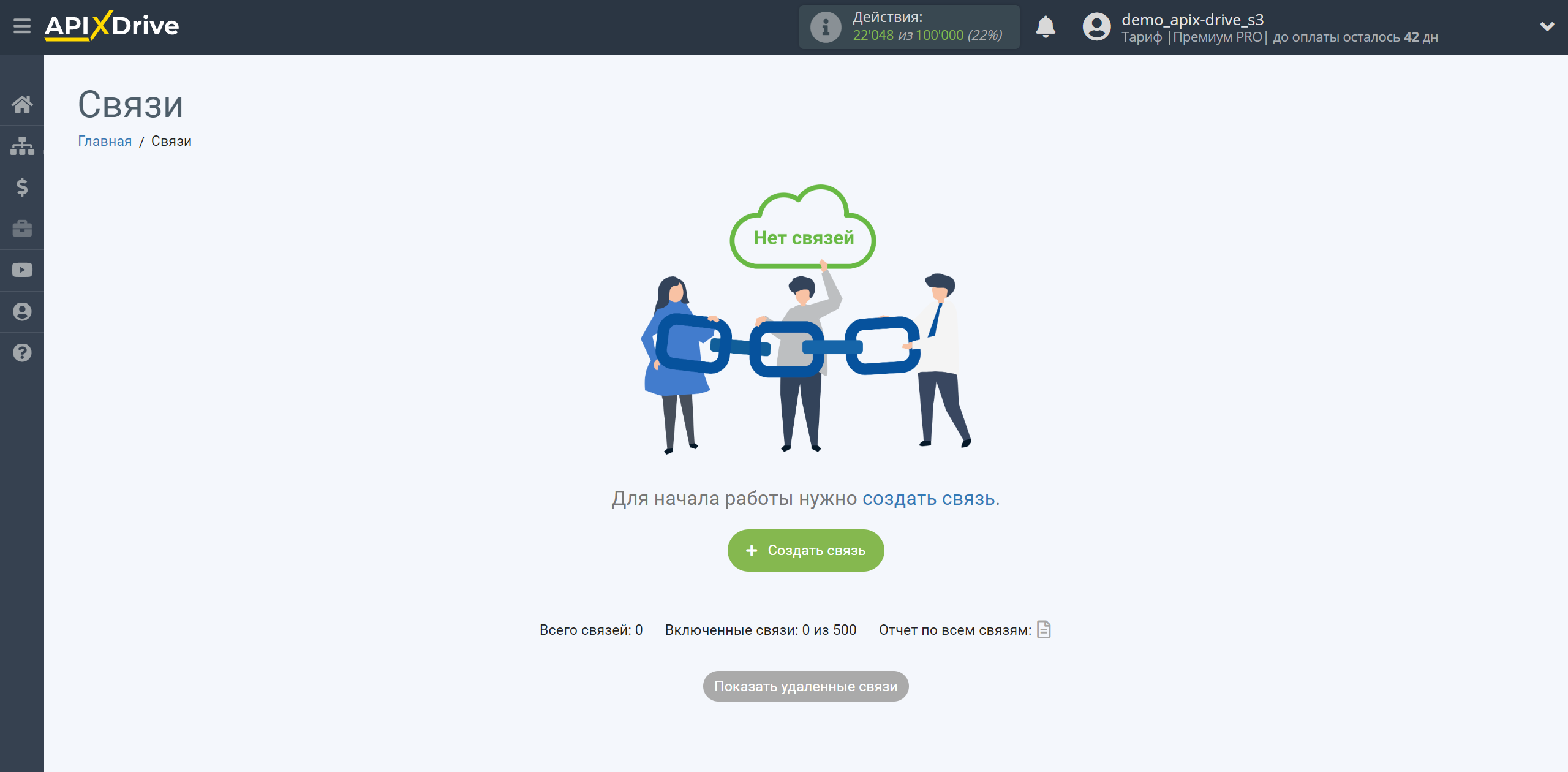
Для того чтобы начать настройку новой связи кликните "Создать связь".

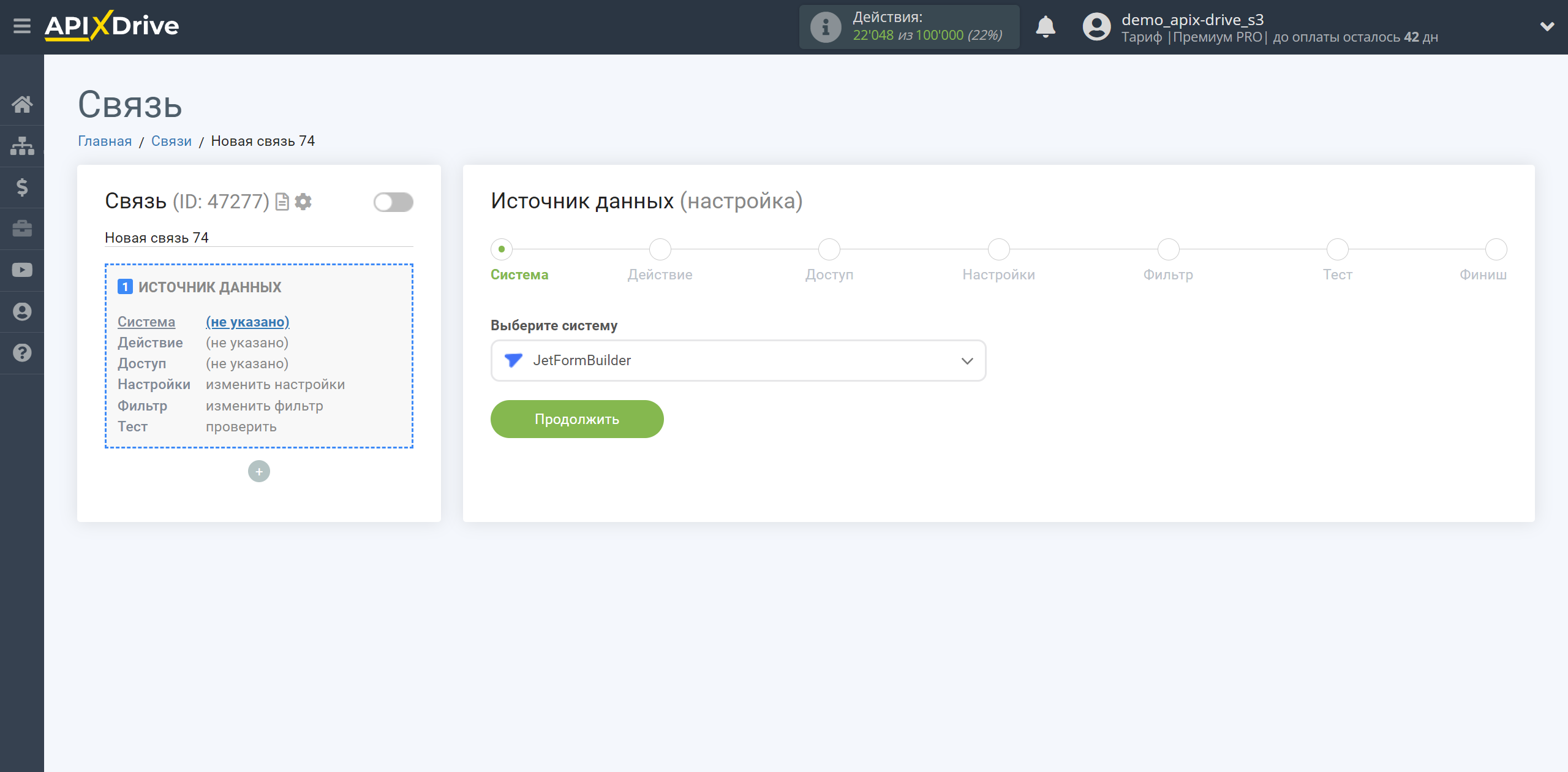
Выберите систему в качестве Источника данных. В данном случае, необходимо указать JetFormBuilder.

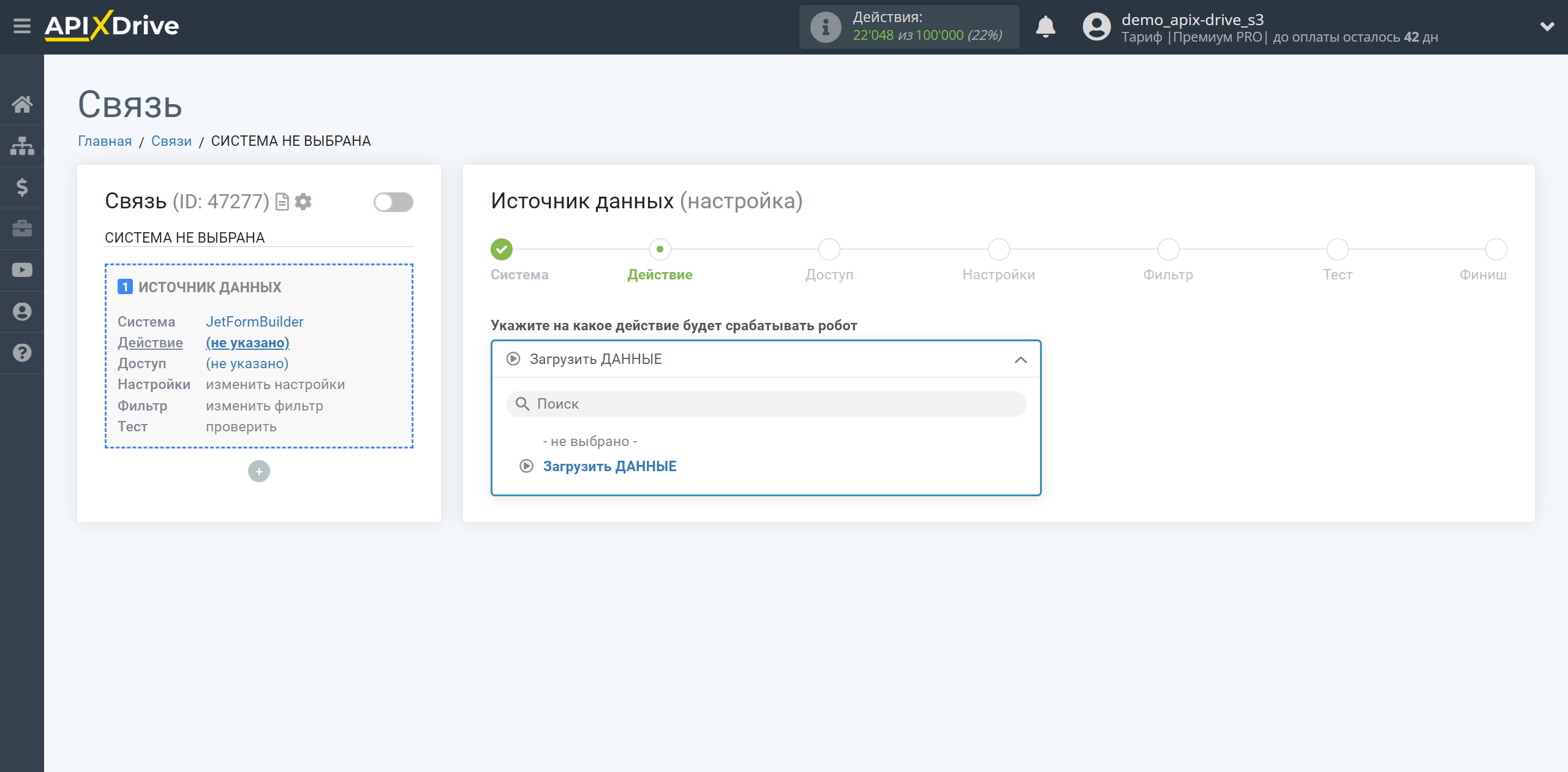
Далее, необходимо указать действие "Загрузить ДАННЫЕ".

Следующий шаг - выбор аккаунта JetFormBuilder , из которого будет происходить выгрузка данных.
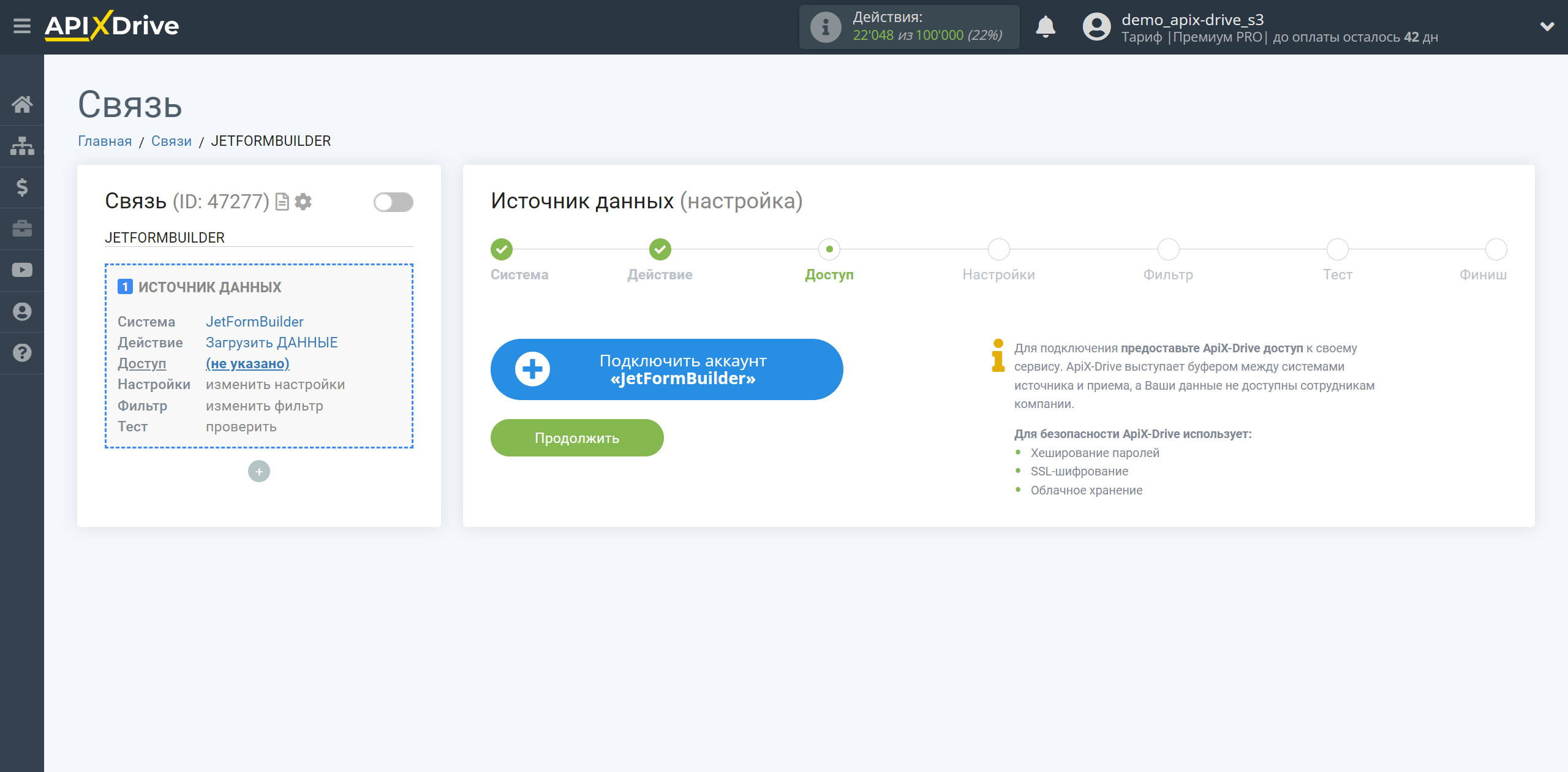
Если нет подключенных логинов к системе кликните "Подключить аккаунт".

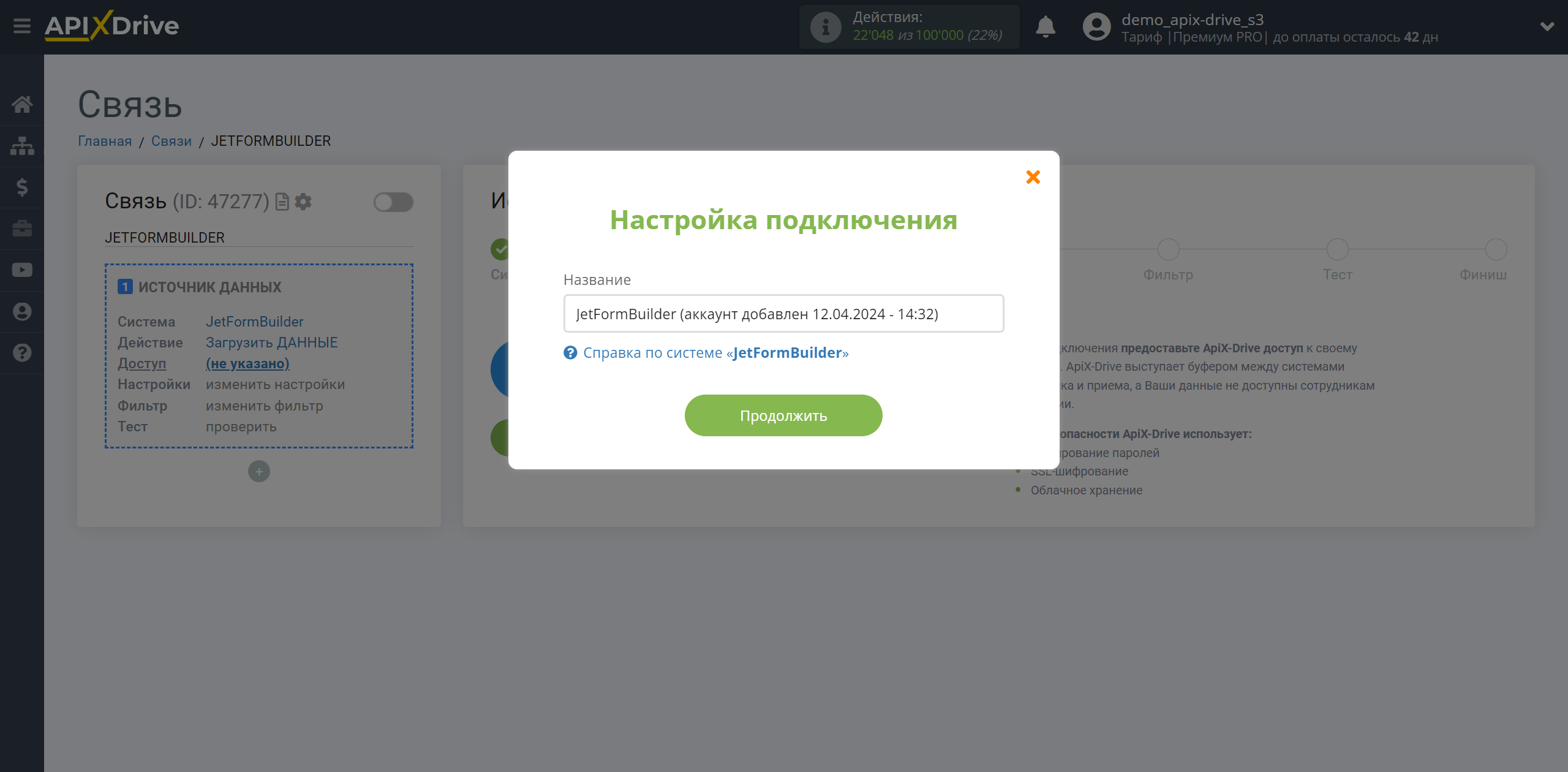
Укажите название вашего аккаунта (если необходимо) и кликните "Сохранить".
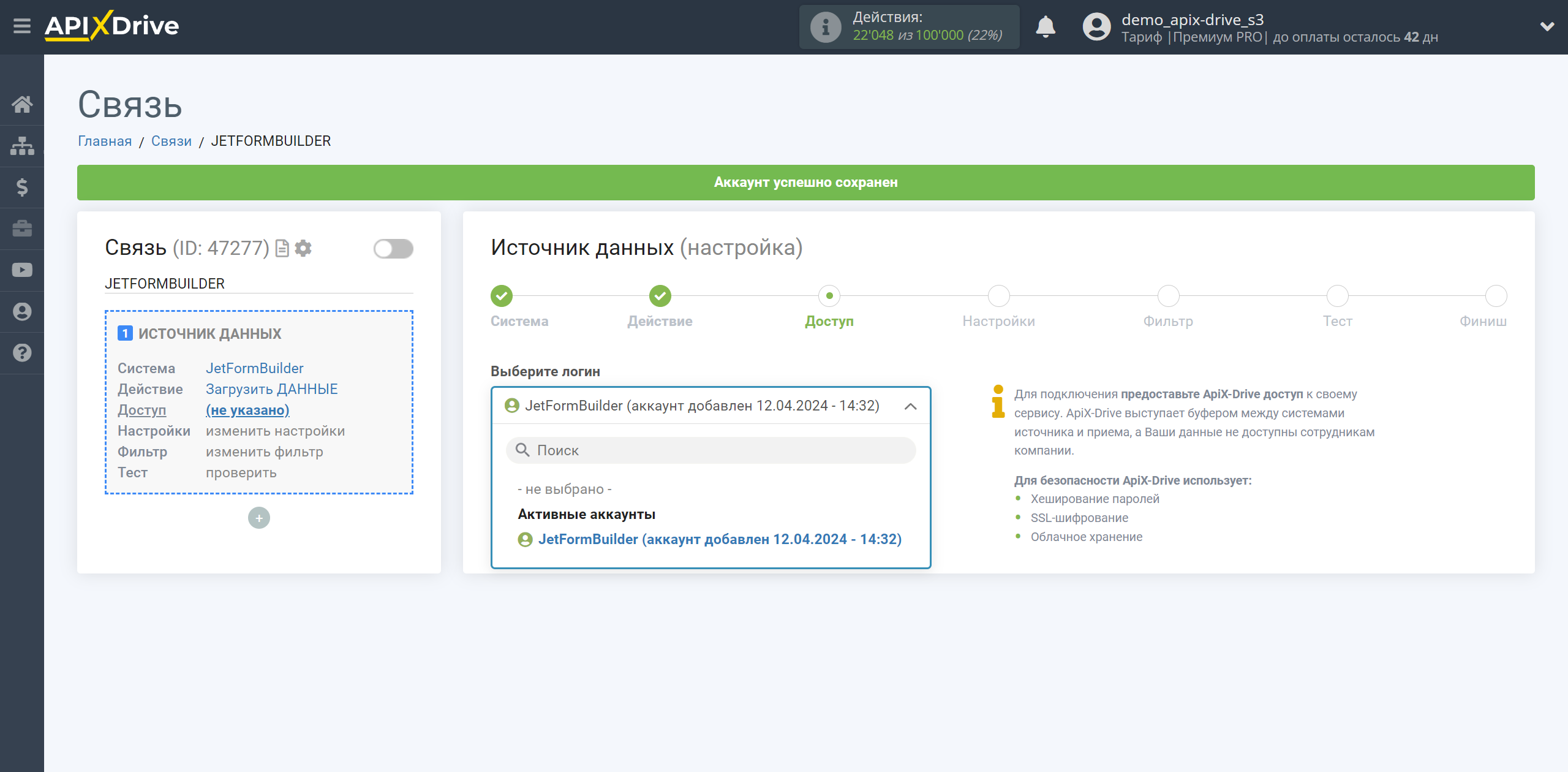
После этого произойдет перезагрузка страницы и сохраненный аккаунт автоматически будет выбран.

Если этого не произошло, выберите созданный аккаунт в списке.

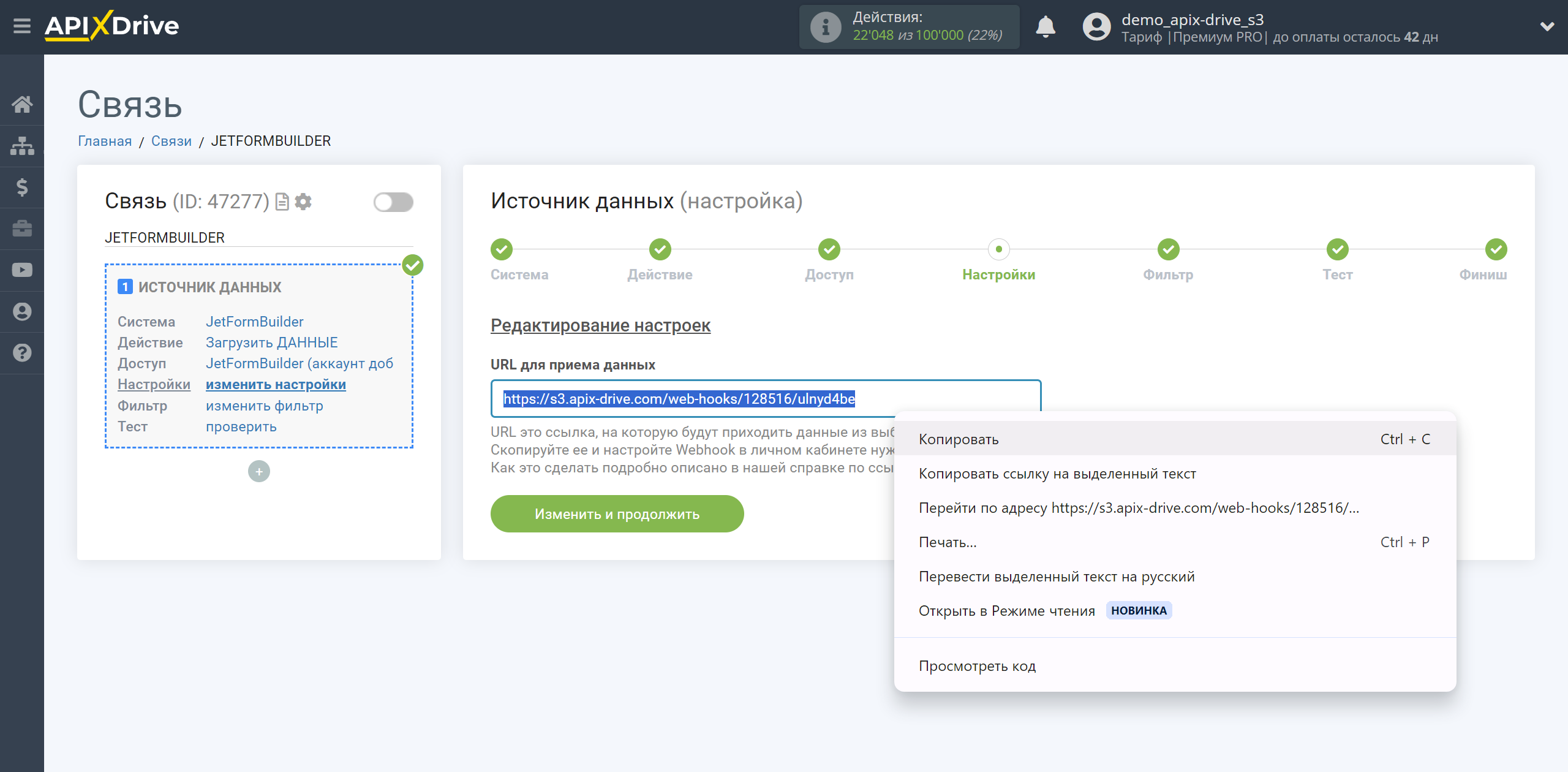
Скопируйте ссылку в поле "URL для приема данных", перейдите в админ панель вашего сайта WordPress.

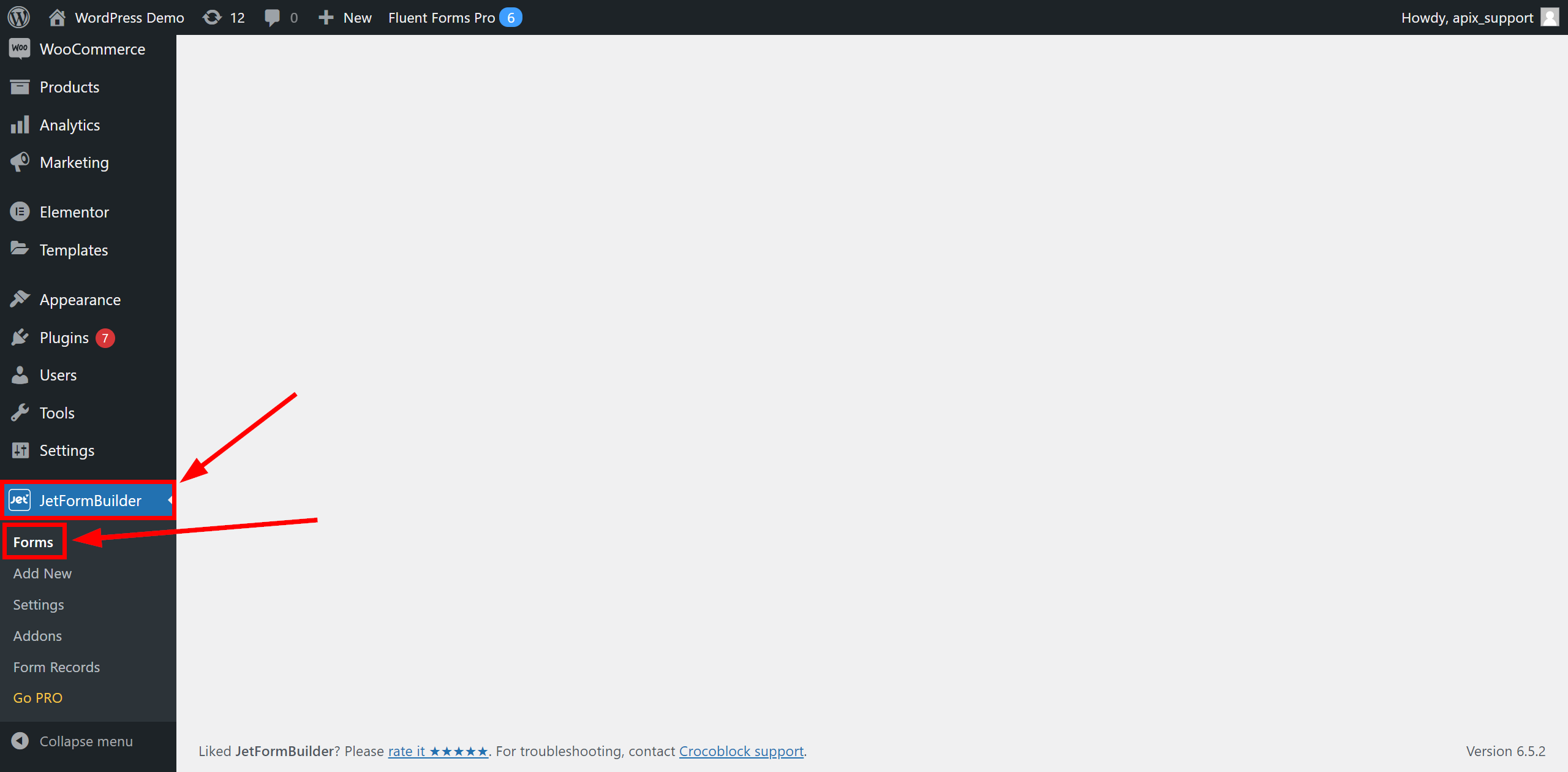
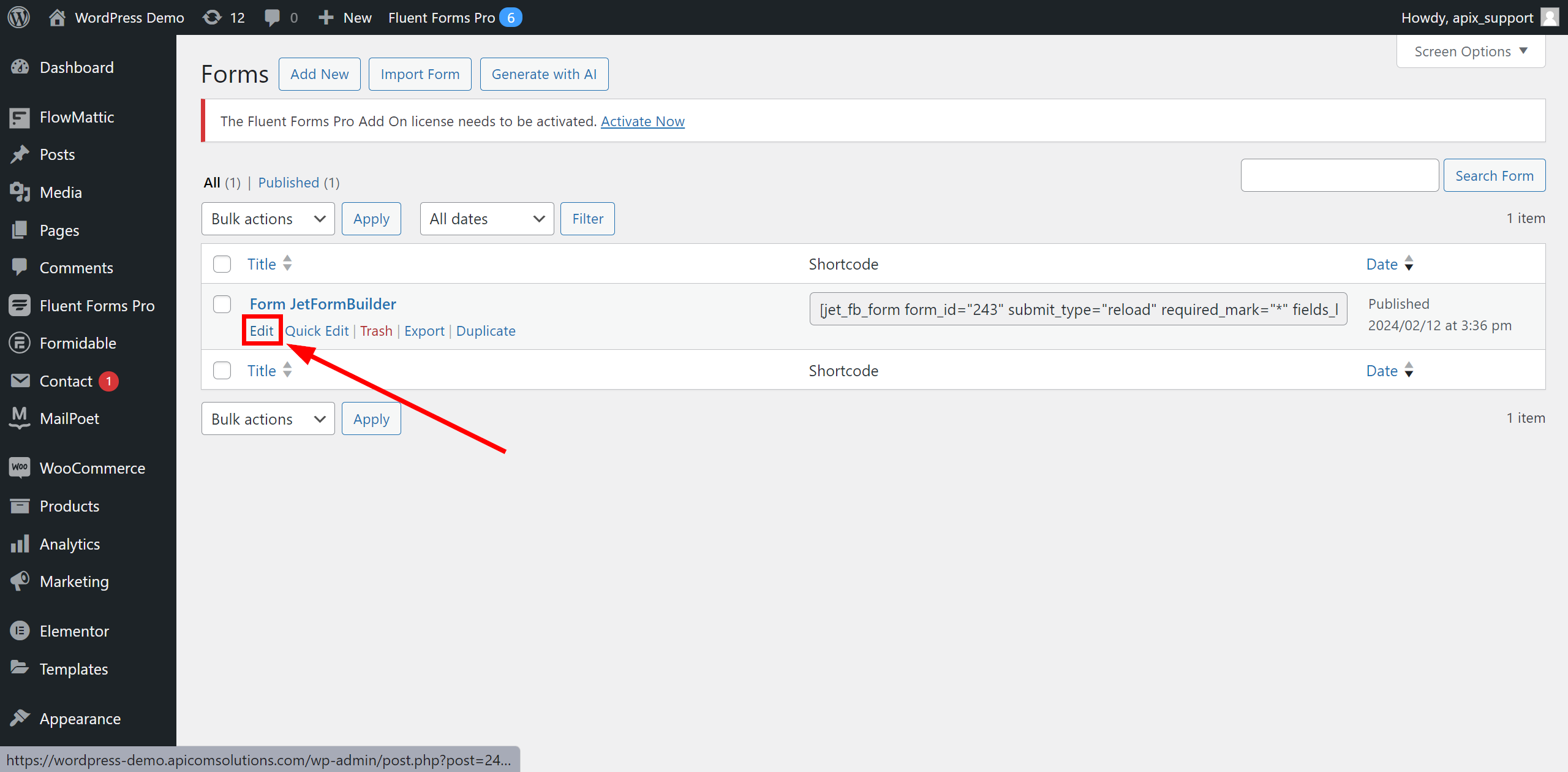
Найдите плагин JetFormBuilder, перейдите в раздел Forms, выберите форму из которой будете получать данные и нажмите "Edit".


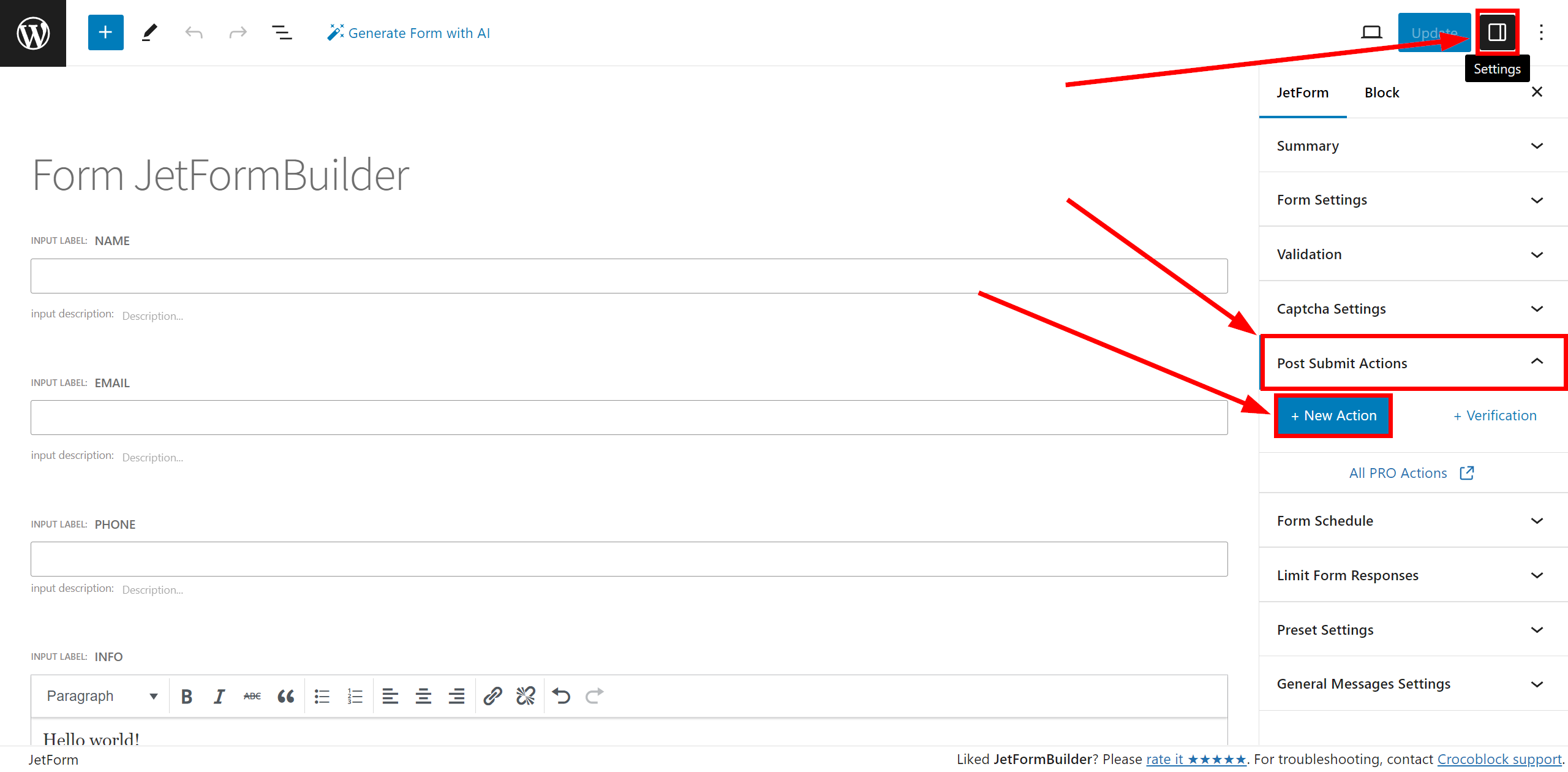
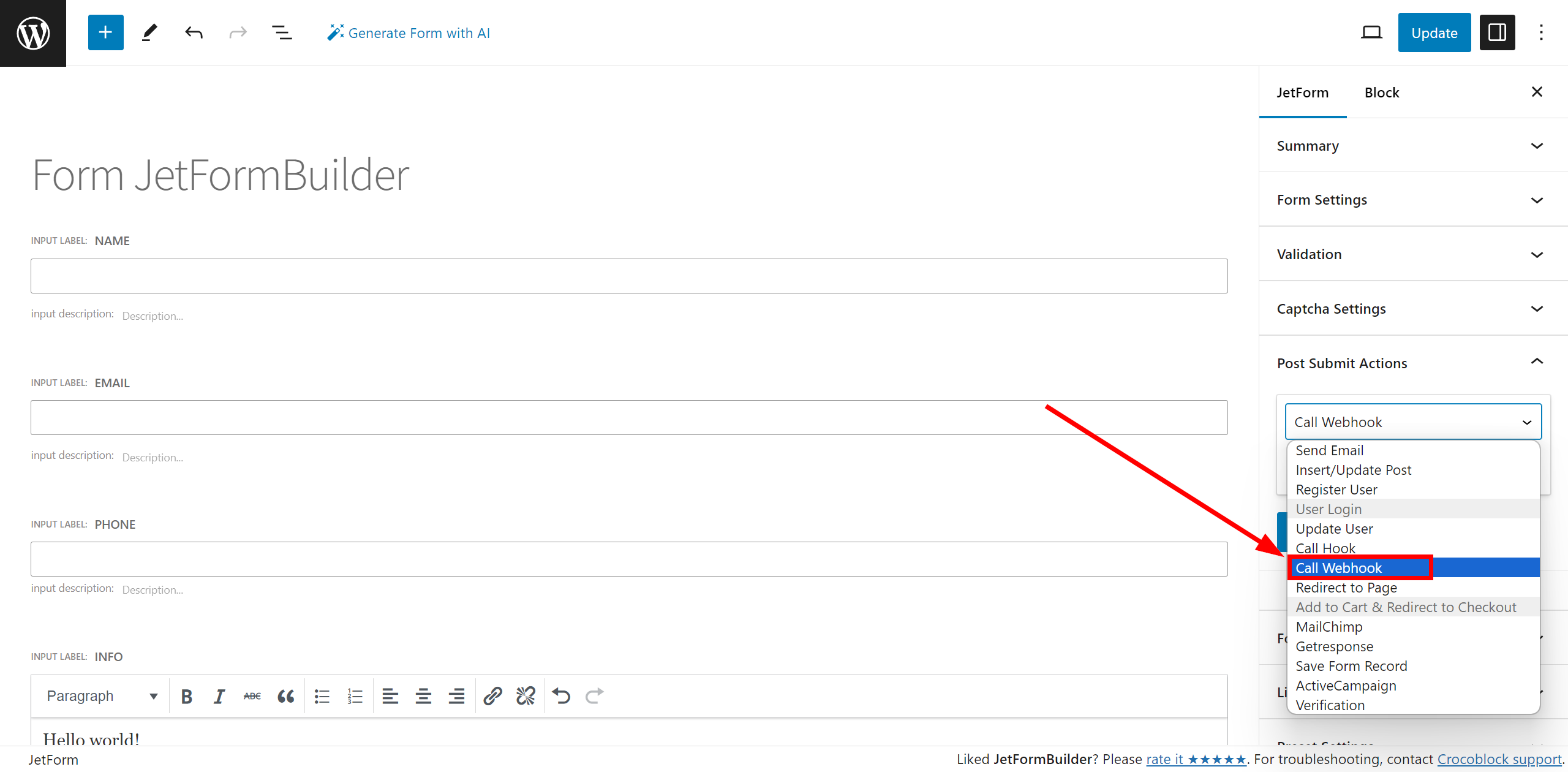
В правой части экрана откройте Settings, раскройте раздел Post Submit Action и нажмите New Action.

В раскрывающемся списке выберите Call Webhook

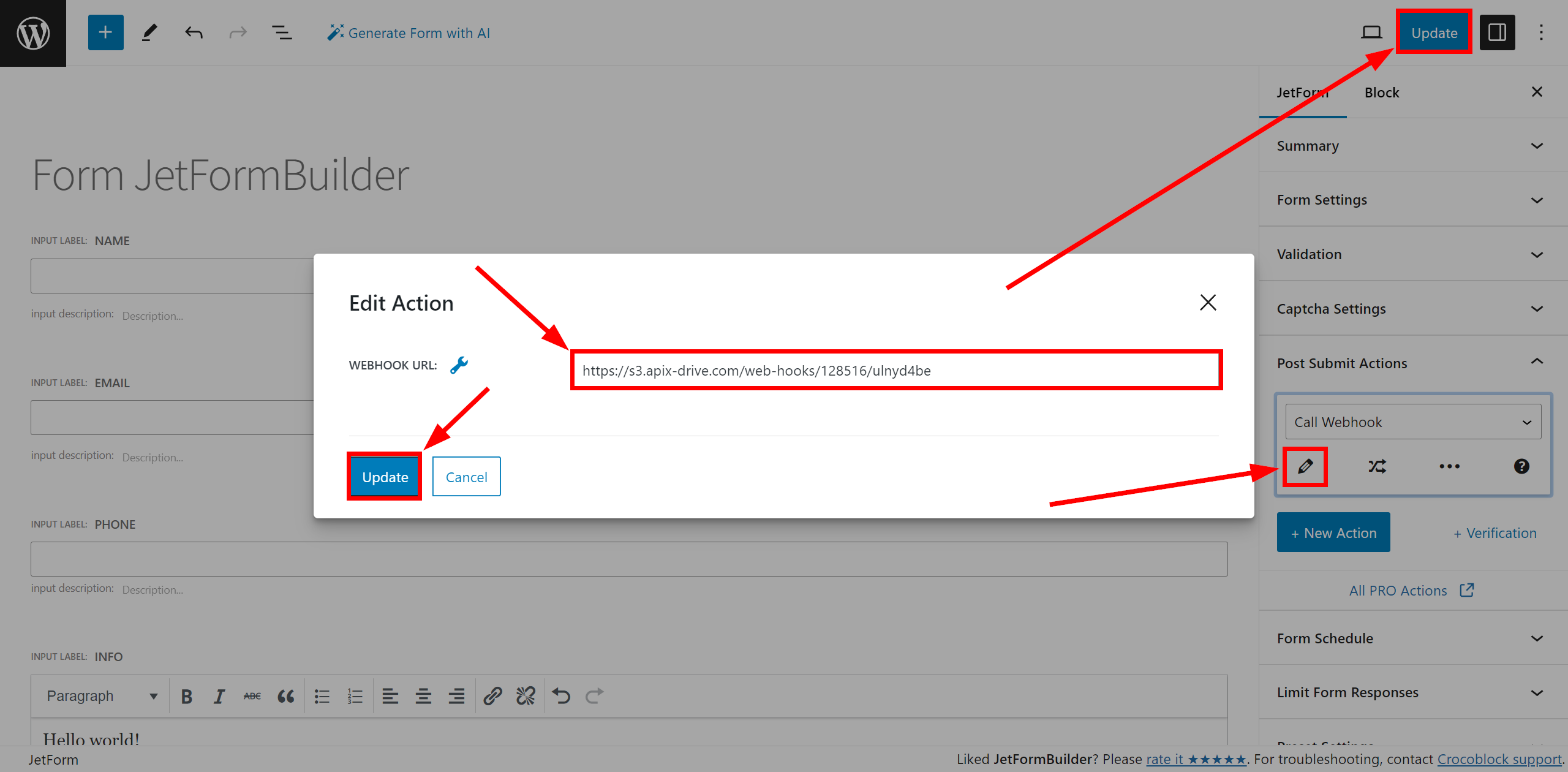
Далее нажмите на карандаш и в поле WEBHOOK URL вставьте ссылку Webhook, которую вы ранее скопировали в системе ApiX-Drive и нажмите Update. Также нажмите Update внутри самой формы, чтобы настройки сохранились.

Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике данных отобразятся поля с данными.
Если этого не произошло, нажмите Загрузить тестовые данные из JetFormBuilder или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.
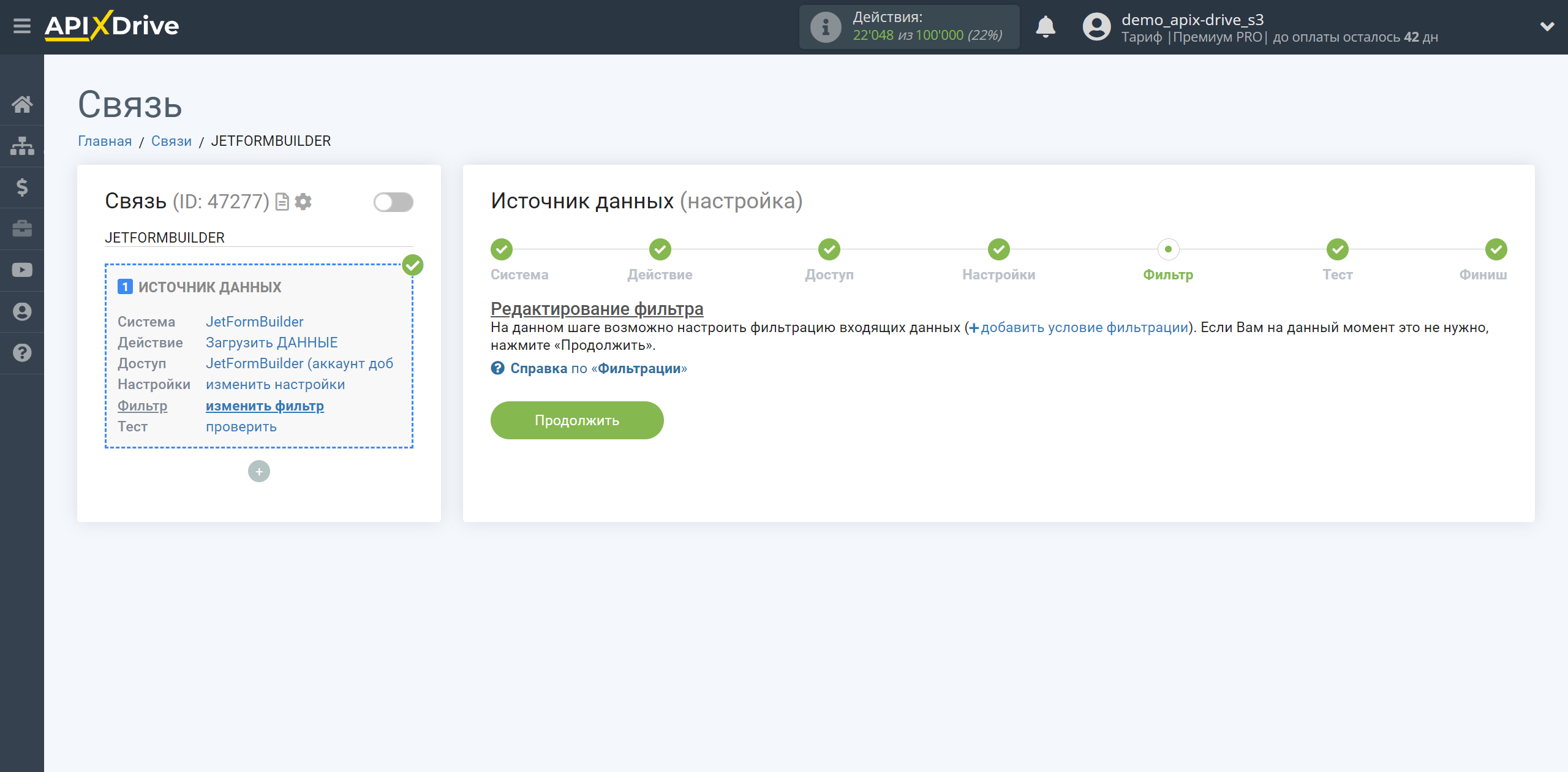
Если необходимо, вы можете настроить Фильтр данных, либо кликнуть "Продолжить", чтобы пропустить этот шаг.
Для того, чтобы узнать как настраивается Фильтр данных перейдите по ссылке: https://apix-drive.com/ru/help/filtr-dannyh

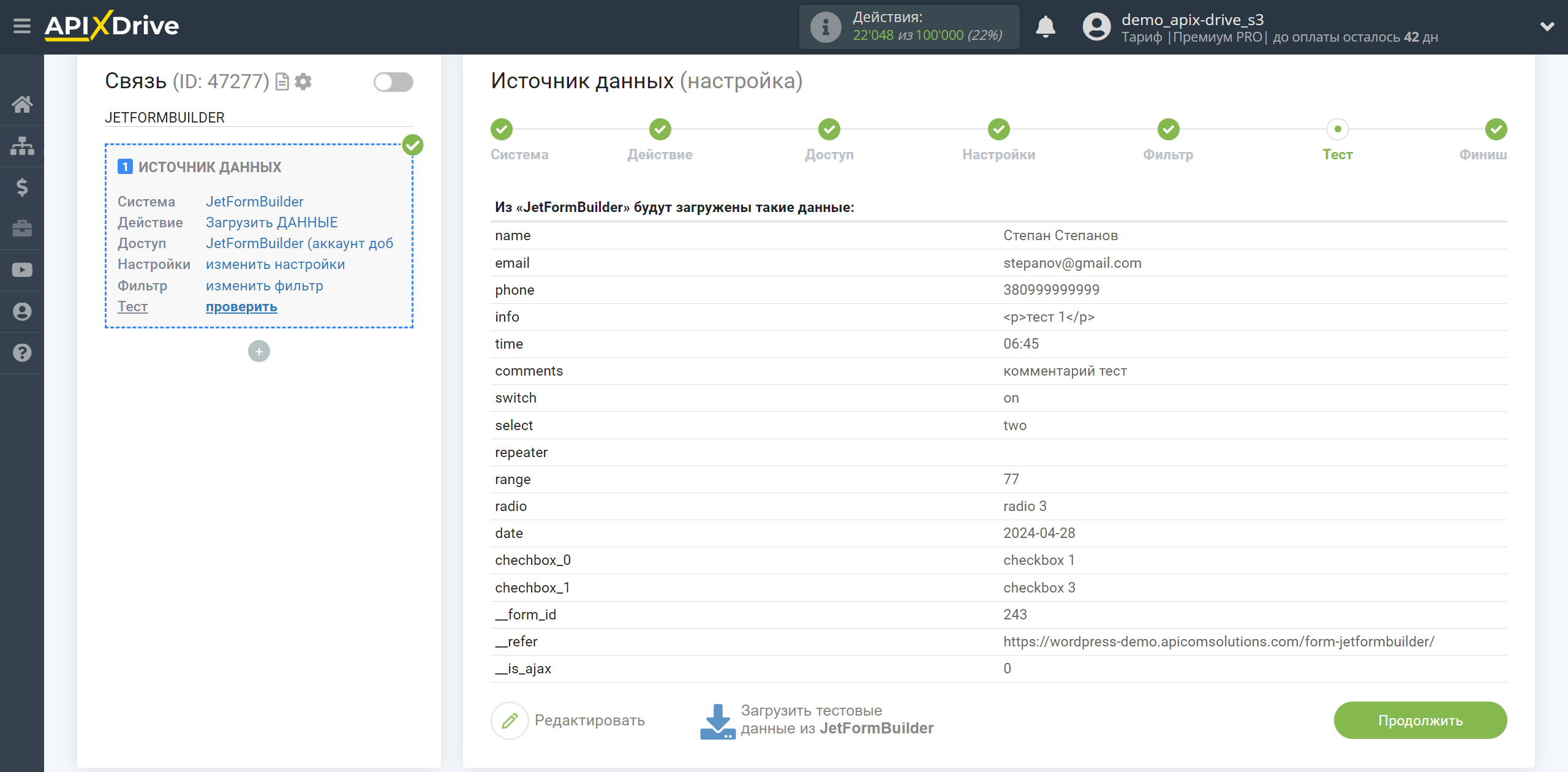
Теперь вы можете увидеть тестовые данные по Форме.
Если тестовые данные не появились автоматически, кликните "Загрузить тестовые данные из JetFormBuilder " или попробуйте сгенерировать действия в вашем JetFormBuilder при помощи тестирования.
Есть вас все устраивает кликните "Далее".
Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно обязательно совершить событие, например, заполнить форму.
После этого, на этапе Проверить в Источнике данных отобразятся поля с данными.
Если этого не произошло, нажмите Загрузить тестовые данные из JetFormBuilder или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.

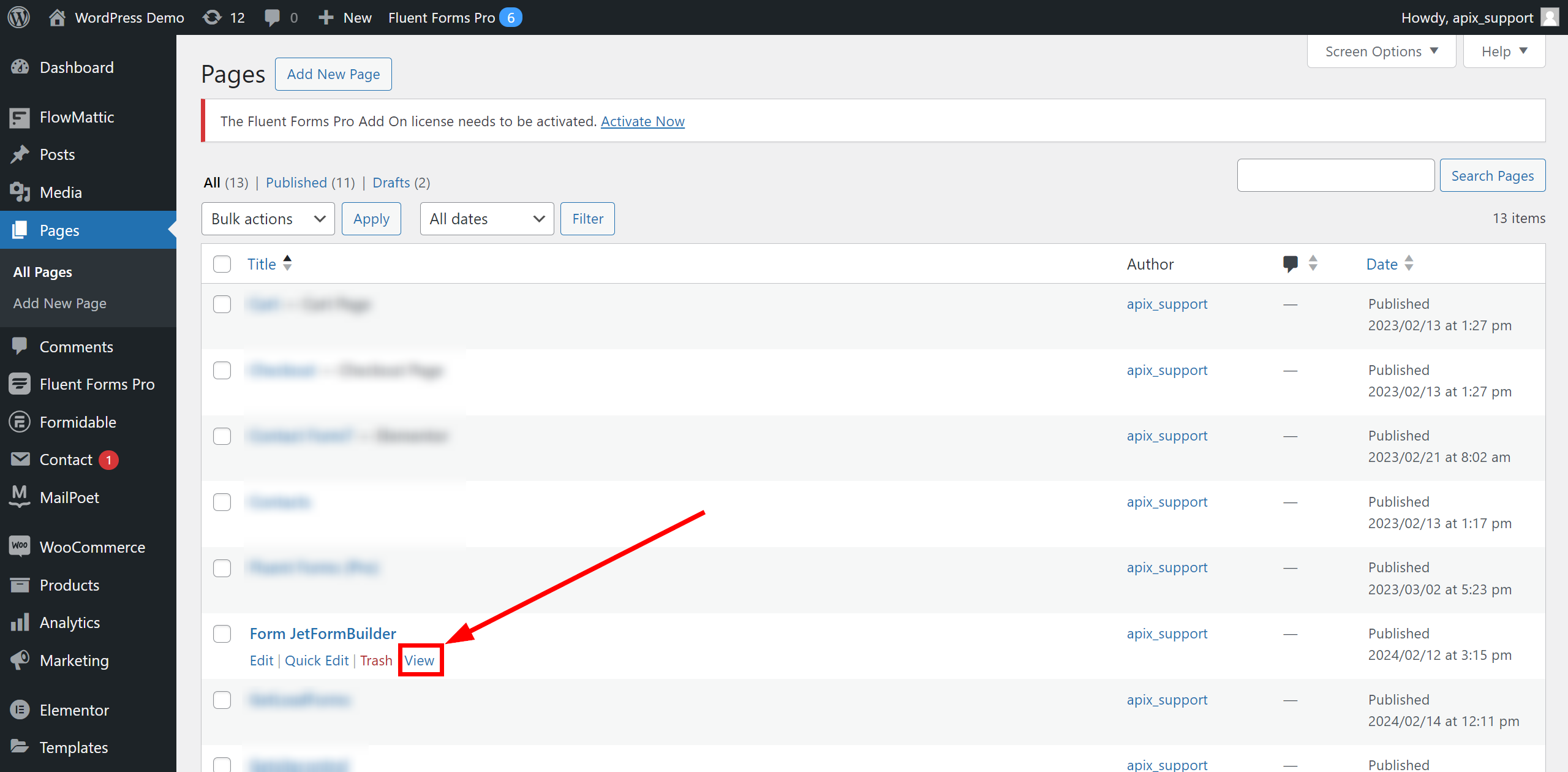
Для генерации тестовых данных добавьте форму на страницу WordPress и возле формы нажмите View.

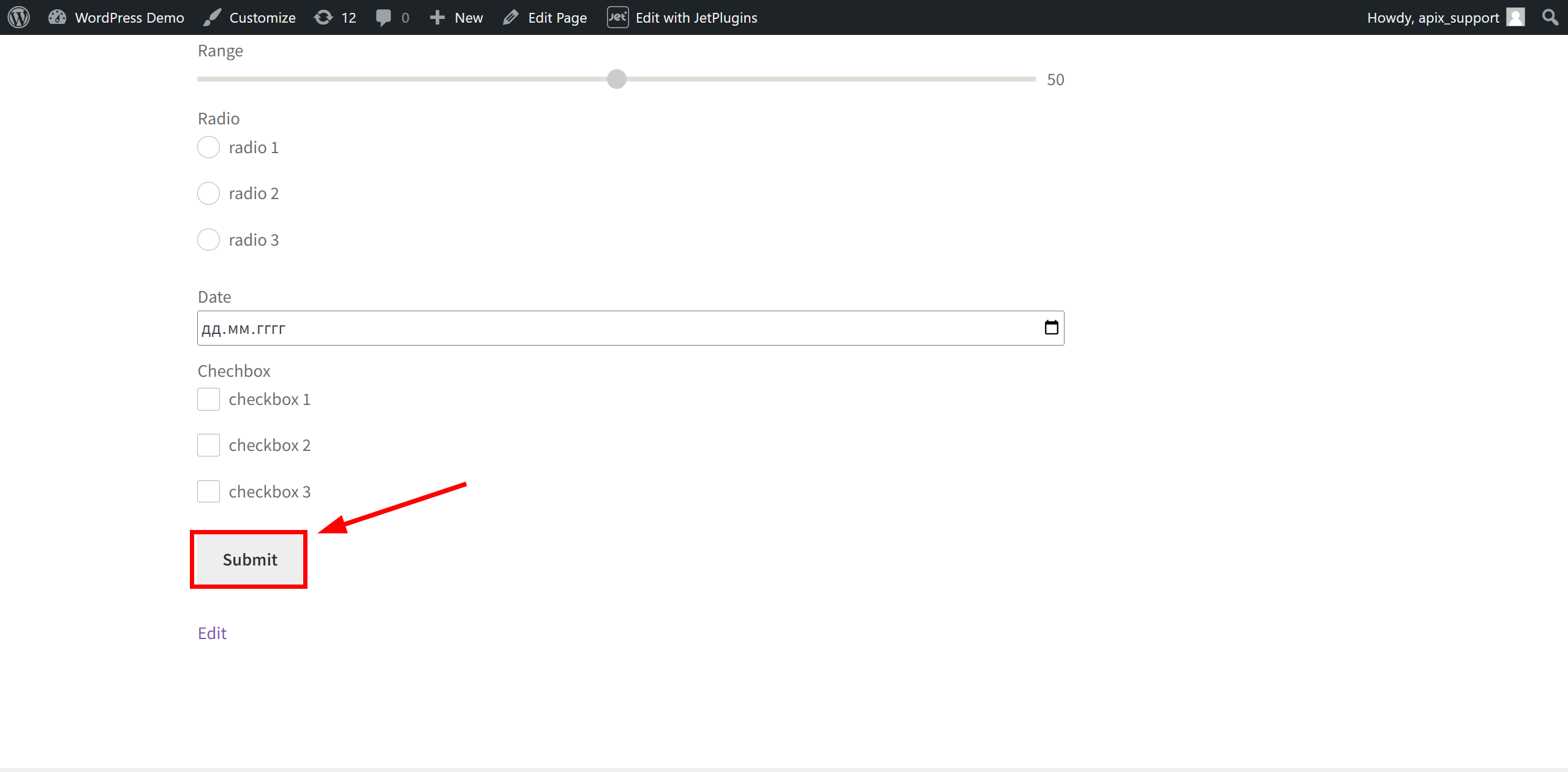
Заполните форму и нажмите "Submit".

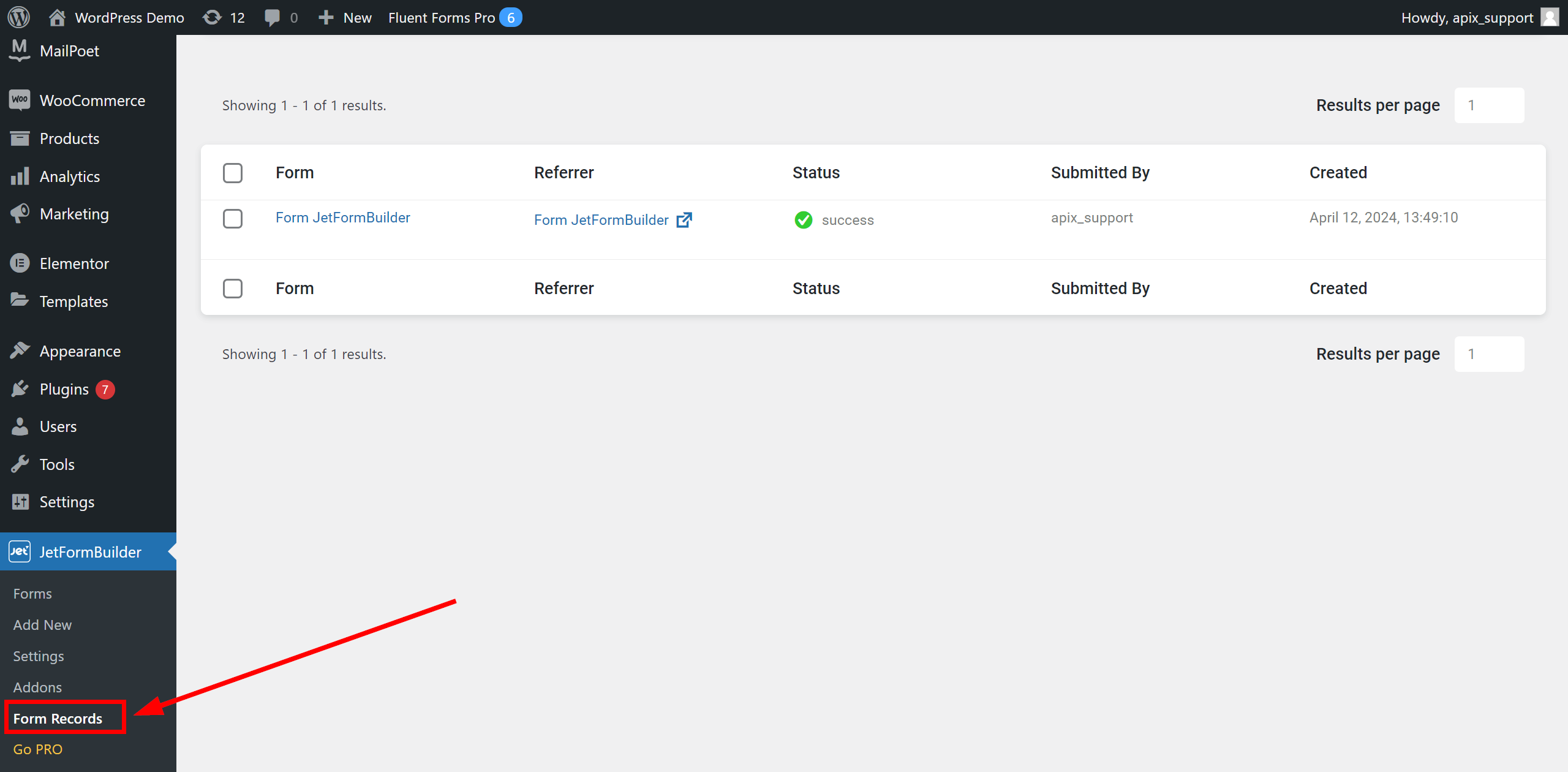
Ответы появятся в разделе "Form Records".

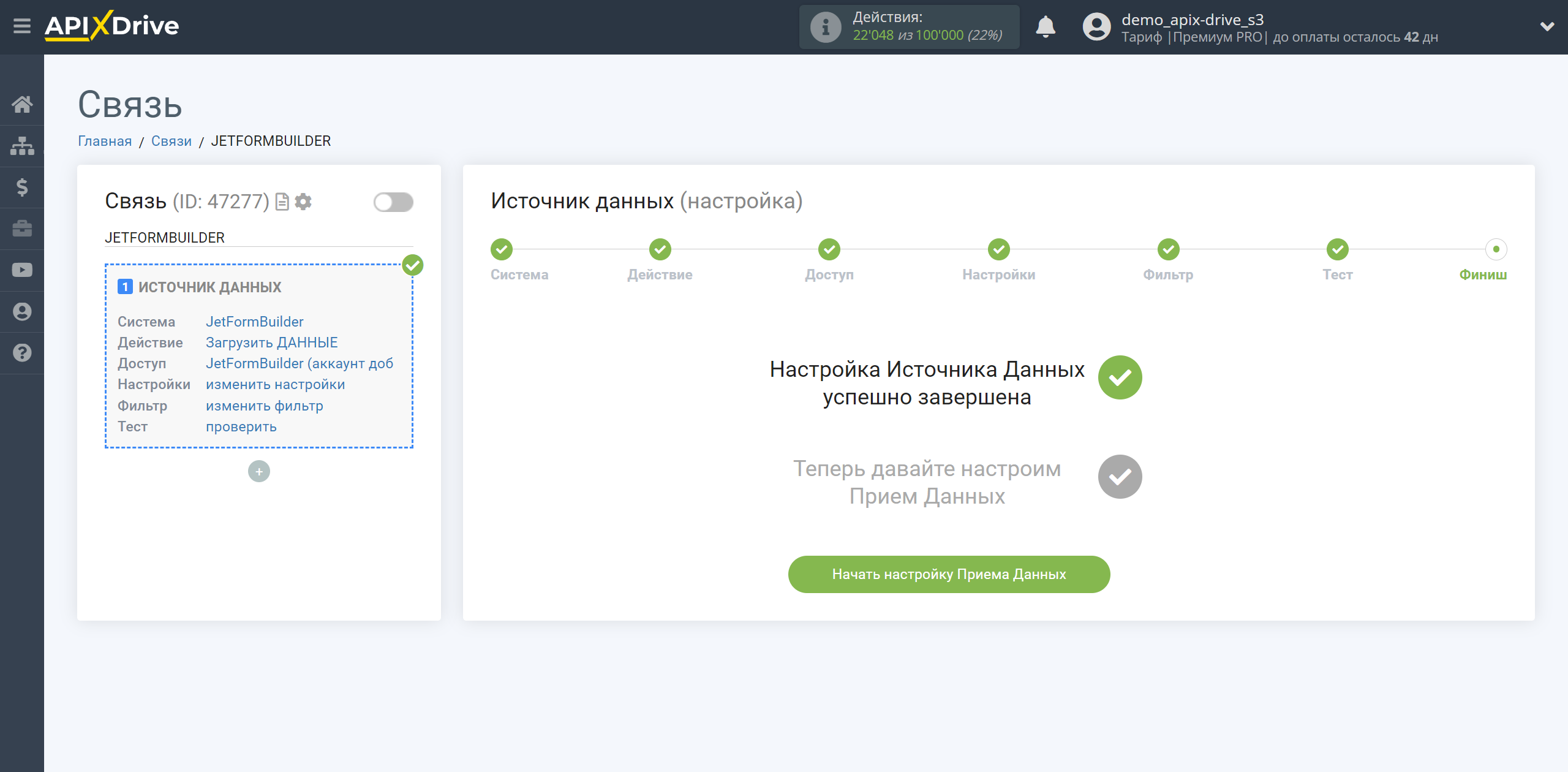
На этом вся настройка источника данных завершена! Видите как все просто!?
Теперь можете приступить к настройке системы приема данных.
Для этого проведите настройку самостоятельно или перейдите в раздел справки "Настройка сервисов", найдите необходимый вам сервис в качестве приема данных и следуйте рекомендациям по настройке.
Удачи!