CLS
CLS (Cumulative Layout Shift) is a score that measures how much content has moved on the screen after it has been rendered.
Roughly speaking, this term describes the situation when the text readable on the screen shifts due to the fact that other elements of the page have loaded. Since the user may lose the place where he read, this situation causes nothing but irritation. It is also not uncommon for situations when the wrong button is pressed, because at the time of pressing the page elements were shifted.
CLS is specified as a percentage showing the offset viewport. Accordingly, the higher the score, the worse. After all, even small shifts can irritate the user.
The main reasons for this effect may be "heavy" images and dynamic advertising. In the early days of the Internet, when computer screen sizes were more or less the same, it was considered good practice to specify height and width attributes for image tags. As a result, the browser reserved space for the image, which could take several minutes to load (speeds in the dial-up years were quite slow) and the text did not move.
Today, when there are a huge number of the most diverse screens in the world, sites can no longer be static, adaptive design has become the norm. The problem is that the browser must start downloading the image in order to determine its dimensions and allocate the correct place for it on the page. The text loads first, but often jumps around as the page reflows to fit the images.
The correct definition of CLS (for this, various techniques are used) will allow you to create pages that do not have such problems. Also, when creating a site, you must follow various recommendations to avoid unpleasant situations. For example, ensure that fonts are preloaded if they are non-standard.
CLS is fairly new and is part of Core Web Vitals. Since 2021, it has been one of the Google ranking factors. Perhaps not the most important, but it is still impossible to neglect it. A good indicator of CLS is considered to be up to 0.1. Indicators of 0.1-0.25 are acceptable, but require improvement, and above 0.25 this is already bad.
How to measure CLS?
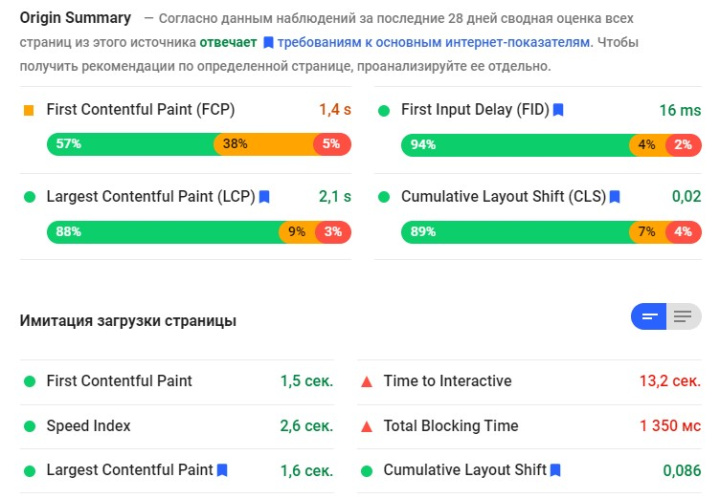
CLS can be measured in several ways. It is quite convenient to look at the indicators in PageSpeed Insights .

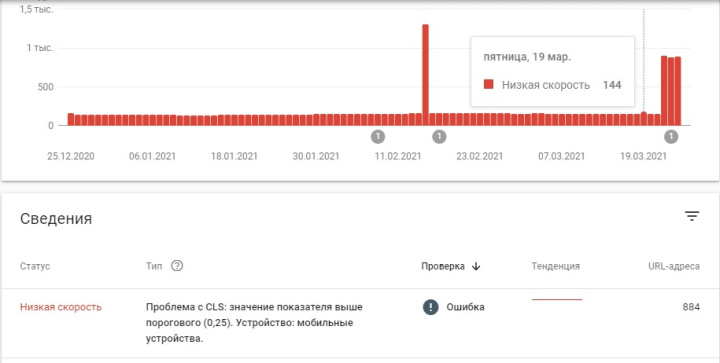
And if this is your site, then take a look at the report in the Search Console .

How to improve CLS
To improve CLS and avoid unwanted layout shifts, do the following:
- be sure to specify the width and height attributes for images and videos;
- do not insert dynamic content on top of the main content without user interaction;
- if there are advertisements on the site, reserve a static space for them.
Back Home eCommerce Encyclopedia
Set up integration without programmers – ApiX-Drive
Articles about marketing, automation and integrations on our Blog