Як інтегрувати Webflow і Google Sheets: покроковий посібник
Якщо ви використовуєте в робочих процесах сервіси Webflow та Google Sheets, приділіть увагу цьому гайду. Ми розповімо, як налаштувати інтеграцію, щоб отримати автоматичний трансфер даних з вебформ до електронних таблиць.
Чому слід впроваджувати автоматизацію
Головні причини для автоматизації передачі даних з Webflow до Google Таблиць:
- Мінімізація помилок. Помилки під час передачі даних вручну, як-от пропущена цифра в номері телефону чи неправильна адреса електронної пошти, можуть призвести до втрати клієнтів. Автоматизація гарантує, що ці помилки залишилися в минулому.
- Прискорення обробки даних. Інформація передається швидко й одночасно, що робить цей метод набагато ефективнішим, ніж копіювання вручну.
- Цілодобова продуктивність. Автоматизовані системи працюють 24/7 без перерв, свят і простоїв. Вони завжди готові працювати на вас.
- Оптимізація використання робочого часу. Автоматизація рутинних завдань дозволяє вашій команді зосередитися на завданнях, які вимагають креативності та безпосередньої взаємодії з клієнтом.
Впровадивши інтеграцію Google Sheets та Webflow, ви одразу отримаєте автоматизований робочий процес. Нові дані про потенційних клієнтів, отримані через вебформи, автоматично конвертуються у записи в електронній таблиці.

Як підключити Webflow до Google Sheets
Щоб налаштувати інтеграцію, не потрібні навички програмування чи знання запитів API. Також нема потреби звертатися за сторонньою допомогою. Наш онлайн-конектор ApiX-Drive спрощує весь процес активації інтеграції. Ви можете легко та без зусиль поєднувати системи. Інтуїтивно зрозумілий інтерфейс і простий робочий процес гарантують, що налаштування займе 10-15 хвилин. А вичерпні текстові та відеоінструкції допоможуть підключити Google Sheets до Webflow у разі виникнення труднощів.


Щоб почати роботу з конектором, зареєструйтеся на офіційному вебсайті apix-drive.com. Виконавши цей крок, ви готові до інтеграції Google Таблиць і Webflow.
Налаштування джерела даних – Webflow
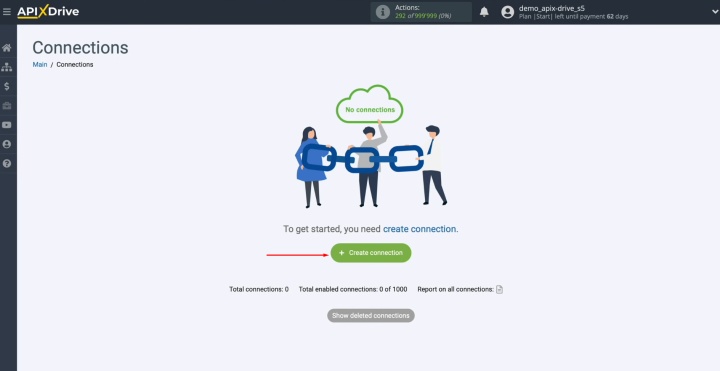
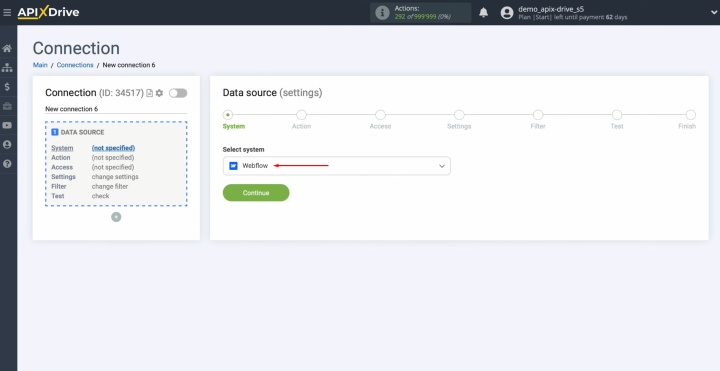
Почніть зі створення нового підключення.

Виберіть систему, яка буде джерелом даних. У нашому випадку це Webflow.

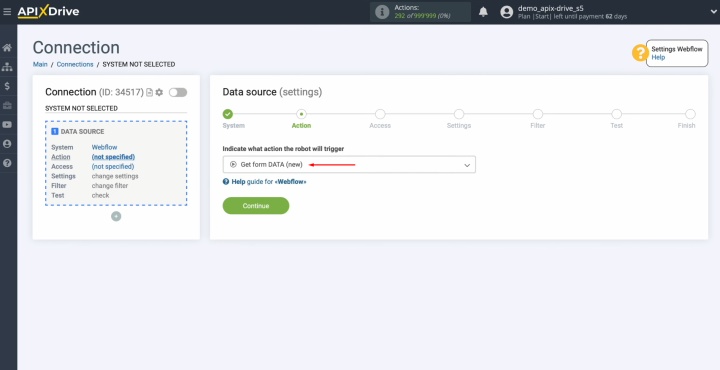
Далі вкажіть дію, яку ви хочете виконати. Виберіть "Get form DATA (new)".

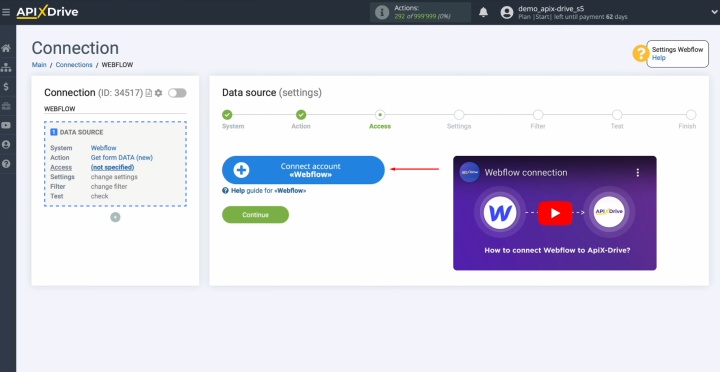
Підключіть свій обліковий запис Webflow до ApiX-Drive.

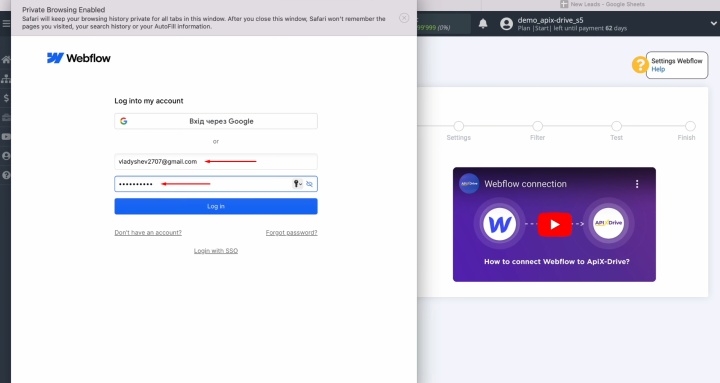
Введіть облікові дані для входу в Webflow.

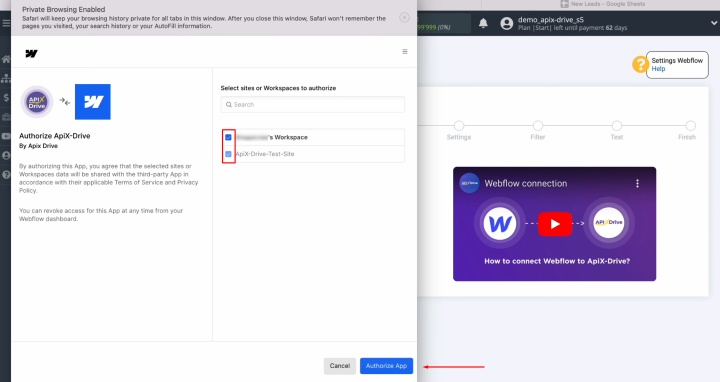
Надайте доступ до свого робочого простору, натиснувши "Authorize App".

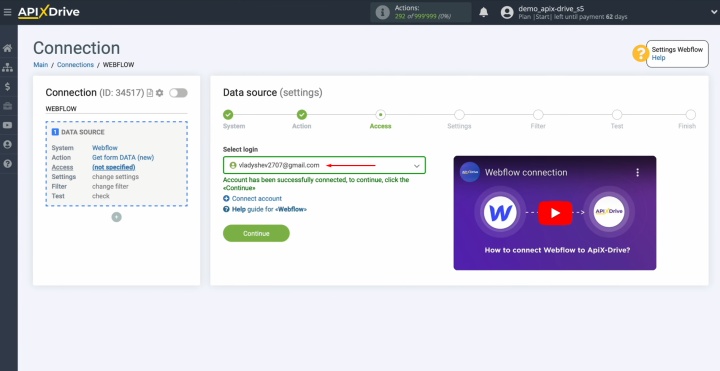
Коли підключений логін з’явиться у списку активних облікових записів, виберіть його та натисніть "Continue".

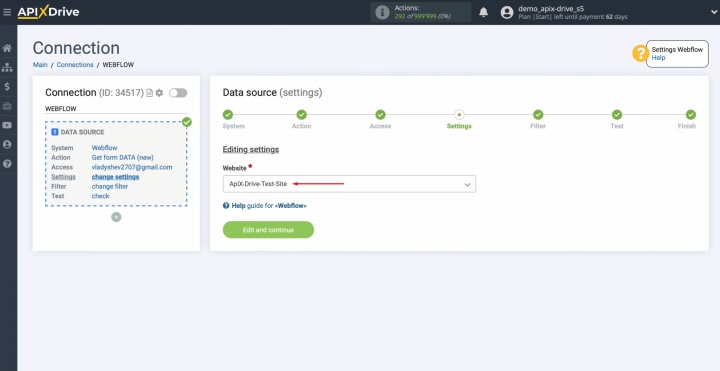
Виберіть вебсайт, де збиратимуться нові дані.

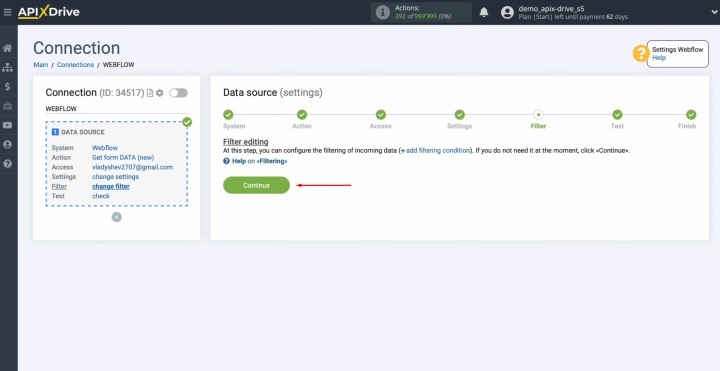
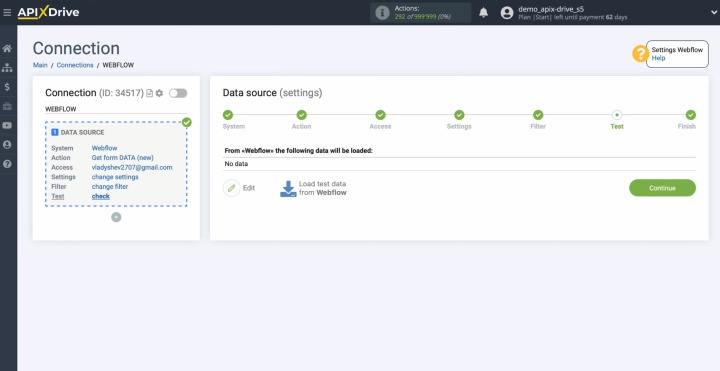
Якщо потрібно, на цьому кроці можна налаштувати фільтр даних. Для нашого прикладу фільтрація не потрібна, тому просто натисніть "Continue".

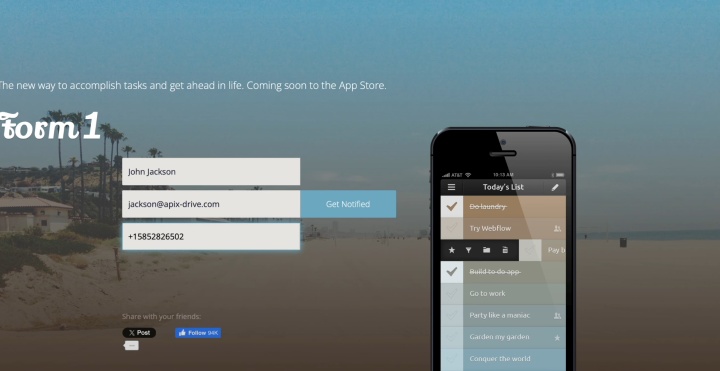
Тепер ви побачите тестові дані одного з лідів Webflow. Якщо дані не відображаються, заповніть форму на сайті, щоб створити потенційного клієнта.

Увійдіть у свій обліковий запис Webflow, перейдіть до форми, заповніть її та надішліть.

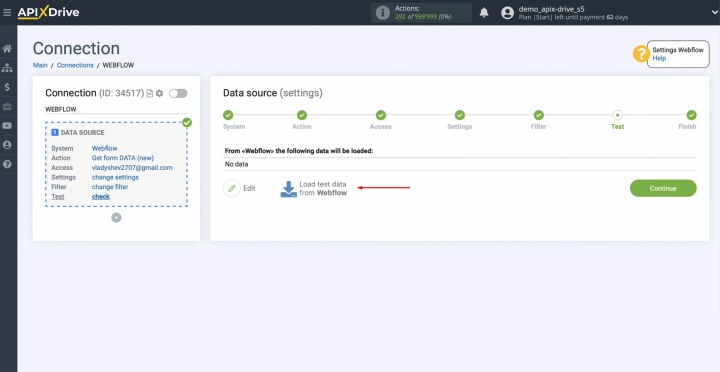
Після надсилання форми поверніться до ApiX-Drive і натисніть "Load test data from Webflow".

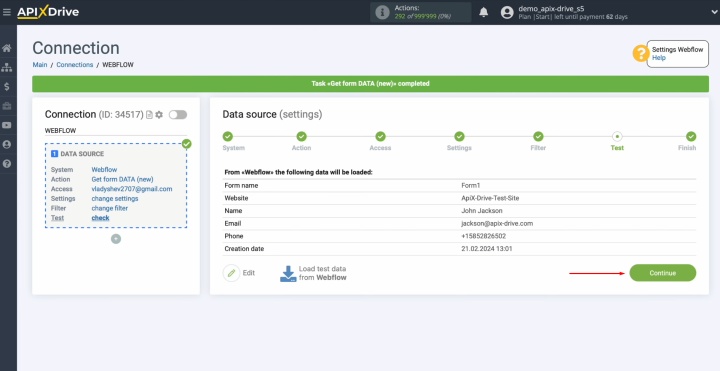
Коли з’являться тестові дані, натисніть "Continue".

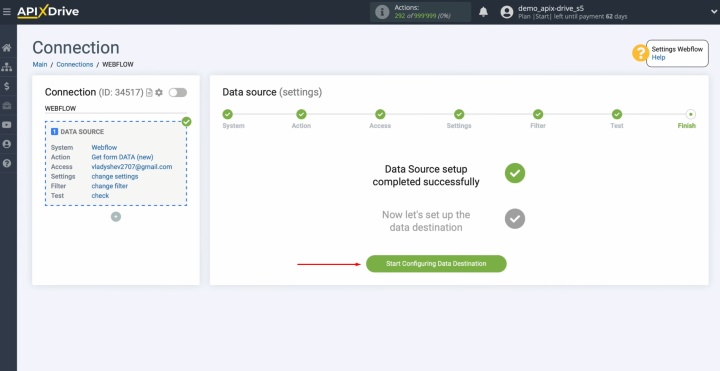
Налаштування приймача даних – Google Sheets
Перейдіть до налаштування приймача даних.

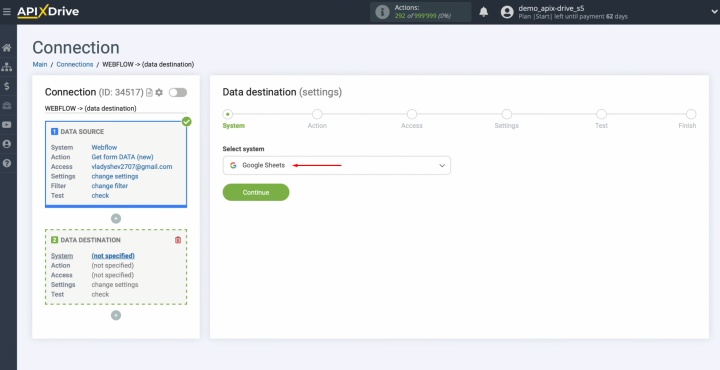
Виберіть систему. У нашому випадку це Google Sheets.

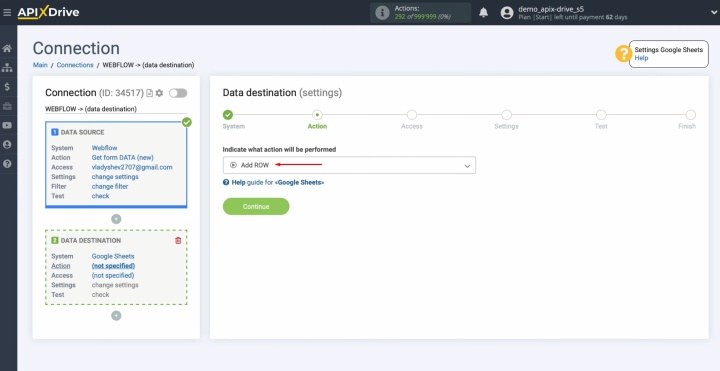
Виберіть дію "Add ROW".

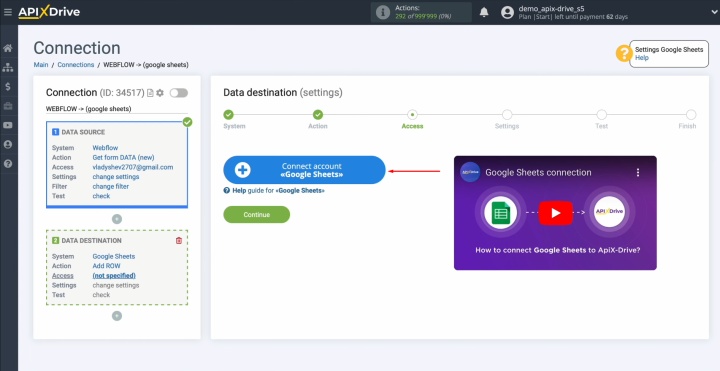
Підключіть обліковий запис Google Sheets до ApiX-Drive.

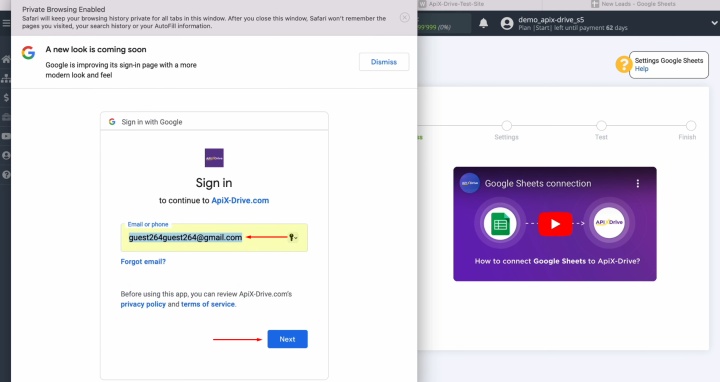
Введіть логін свого облікового запису Google.

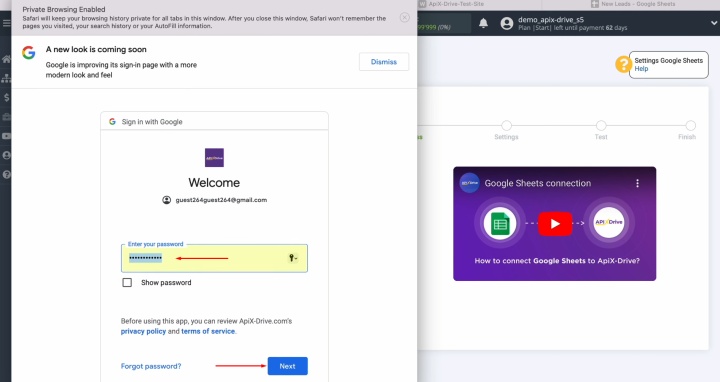
Введіть пароль свого облікового запису Google.

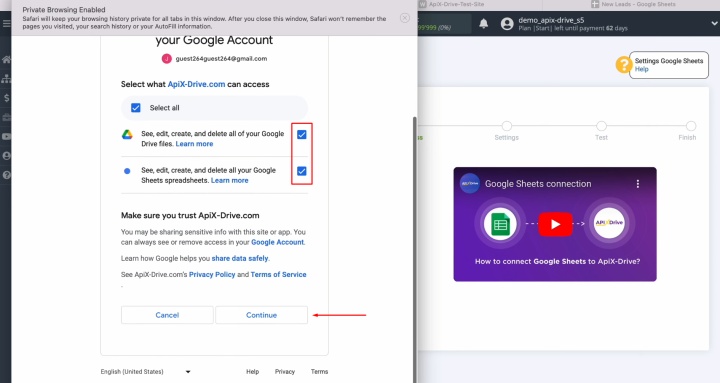
Переконайтеся, що надано всі необхідні дозволи, установивши відповідні прапорці.

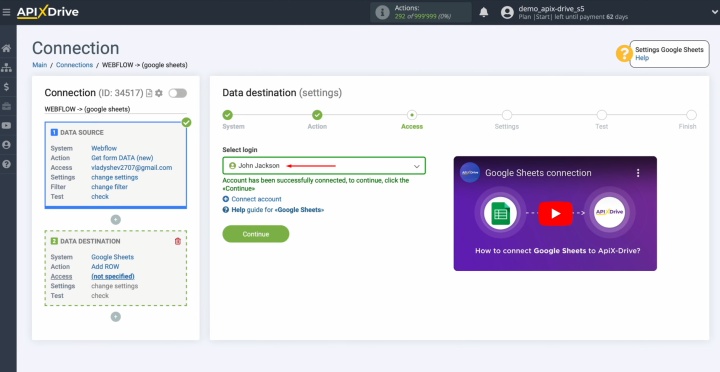
Коли ваш обліковий запис з’явиться в списку активних підключень, виберіть його та натисніть "Continue".

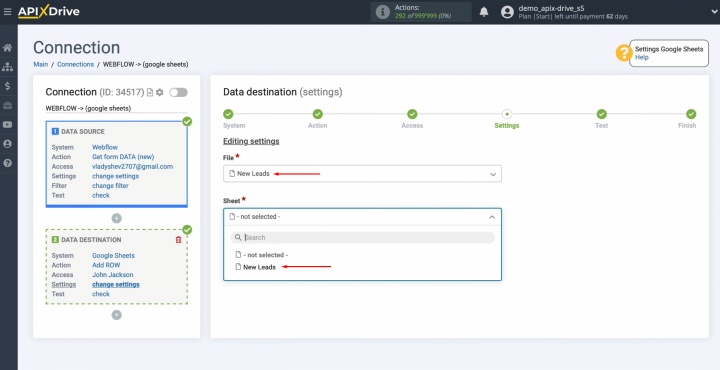
Виберіть файл і аркуш, куди будуть додаватися нові рядки для кожного потенційного клієнта, отриманого з Webflow.

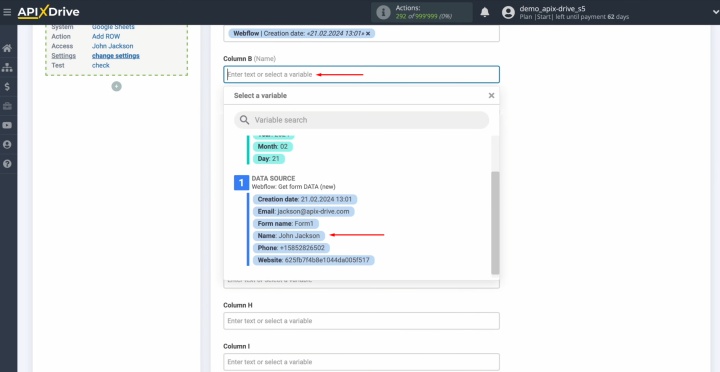
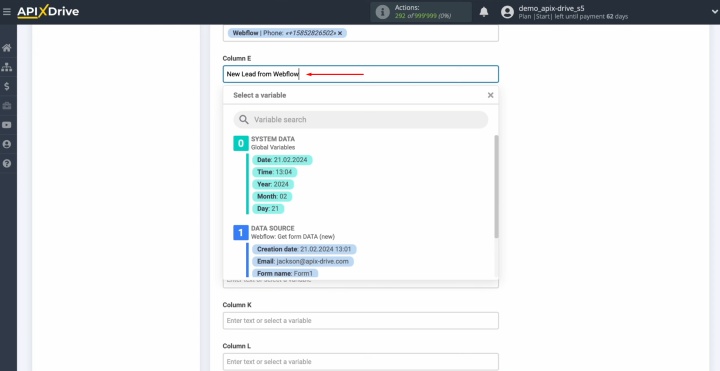
Тепер ви побачите список стовпців файлу Google Sheets. Призначте змінні з Webflow до цих стовпців, клацнувши поле та вибравши змінну зі спадного списку.

Майте на увазі, що ви можете не лише вибирати змінні зі списку, але й за потреби вручну вводити дані в поля.

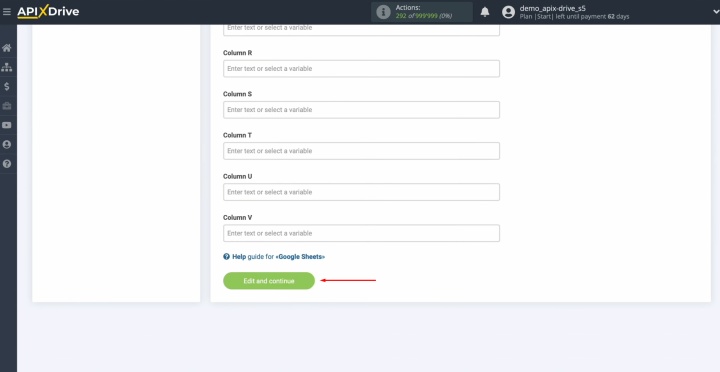
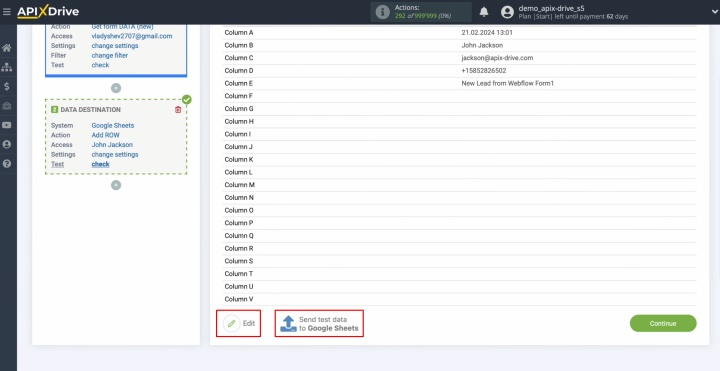
Після заповнення всіх необхідних полів натисніть "Edit and continue".

На цьому етапі ви побачите дані, які будуть надіслані в Google Sheets. Натисніть "Send test data to Google Sheets".

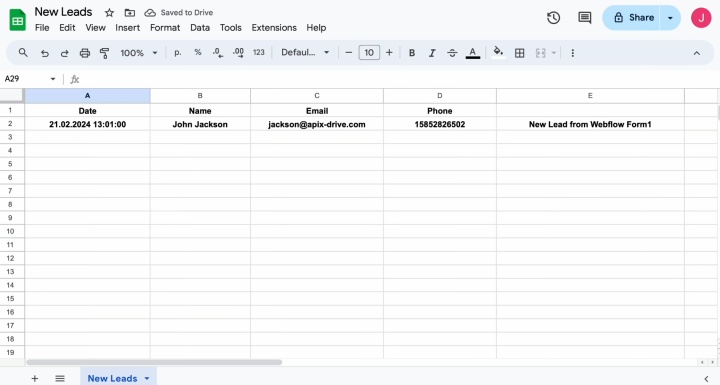
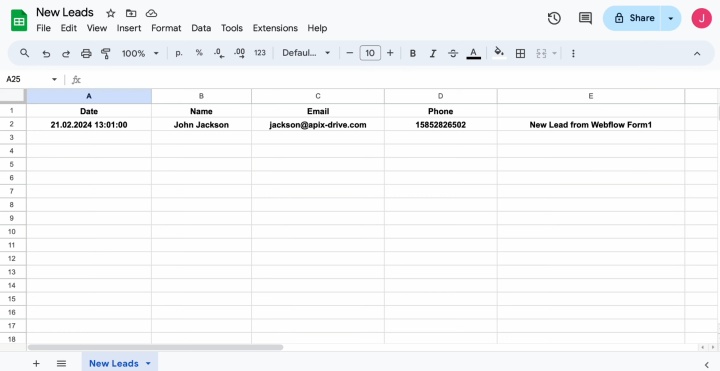
Відкрийте файл Google Sheets, щоб перевірити результат.

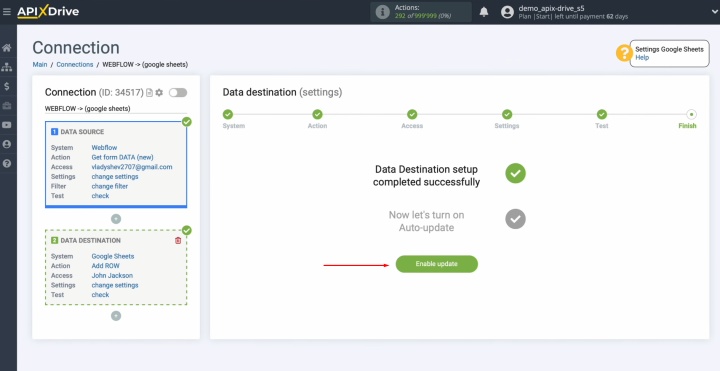
Поверніться до ApiX-Drive, щоб завершити налаштування.
Налаштування автоматичного оновлення
Увімкніть функцію автоматичного оновлення даних (кнопка "Enable update").

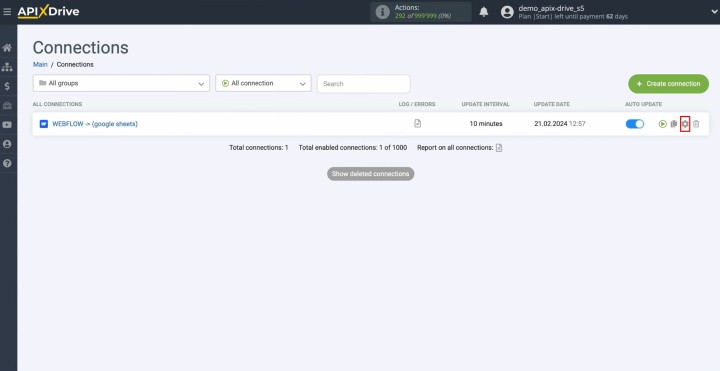
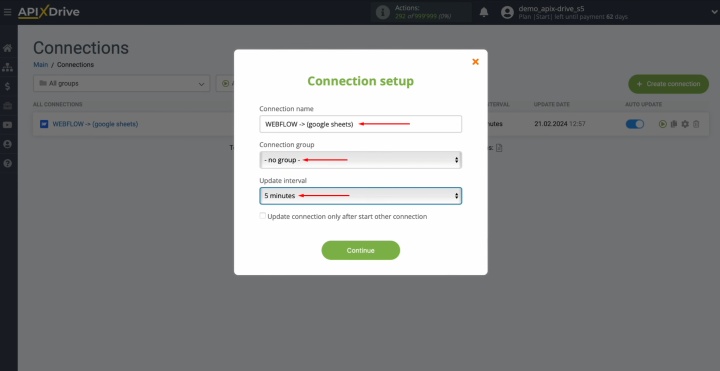
Далі натисніть значок шестірні.

Виберіть потрібний інтервал оновлення — наприклад, кожні 5 хвилин. Ви також можете перейменувати підключення та призначити його певній групі.

Що ви отримуєте
Автоматизація трансферу даних за допомогою ApiX-Drive — ефективний підхід до керування робочими процесами. Навіть користувачі з мінімальними технічними навичками можуть налаштувати надійні автоматизовані рішення. Процес синхронізації Webflow та Google Sheets усуває потребу в ручному перенесенні даних. Наша система виконує рутинні завдання замість вас, дозволяючи зосередитися на покращенні взаємодії з клієнтами, розробці нових маркетингових стратегій та вивченні інших важливих сфер, які можуть вивести ваш бізнес на новий рівень.

