Що таке JSON. Усе про цей формат передачі даних в інтернеті
У нашій новій статті ми розповімо про те, що таке JSON, які в нього синтаксис, структура, типи значень і способи зберігання даних, а також навіщо потрібен JSON і чим він відрізняється від іншого популярного формату XML.
Зміст:
1. JSON – що це таке?
2. Принцип дії JSON. Навіщо він потрібен?
3. Синтаксис та структура JSON
4. Як працювати з JSON?
5. Переваги JSON
6. Висновок. Користь JSON
JSON є дуже важливою частиною front-end програмування, оскільки від неї залежить стабільність і оперативність обміну даними в сучасному інтернеті. Тому знання цього формату по праву вважають обов'язковою навичкою будь-якого веб-розробника. При цьому в деяких початківців (і не лише програмістів) виникають складнощі з розумінням суті та принципу дії цього інструменту.
JSON це що?
JSON (JavaScript Object Notation) – це текстовий формат, призначений для зберігання структурованих даних. Він був створений американським програмістом Дугласом Крокфордом на базі JavaScript, але при цьому не прив'язаний до нього і є незалежним. JSON легко поєднується з будь-яким сучасним середовищем програмування, зокрема, код для введення та обробки даних у цьому форматі присутній у мовах PHP, Python, Java та Ruby.
Файли JSON мають однойменне розширення .json, також цей формат може бути представлений в інших типах файлів (наприклад, .html), відображаючись у вигляді рядка JSON або об'єкта. Важливою особливістю стандарту є те, що рядок JSON виглядає як звичайний текст, який легко читається людиною – як і у випадку з будь-якими іншими текстовими форматами.

Принцип дії JSON. Навіщо він потрібен?
Формат JSON використовується для впорядкованого зберігання даних у процесі їх обміну між веб-браузером (або клієнтською частиною програми) та сервером (або між різними серверами). Більше того, завдяки текстовому вигляду рядка дані JSON можна легко передавати через будь-які інші канали обміну інформацією в інтернеті. Для отримання доступу до даних, що містяться в ньому, файл .json повинен бути перетворений на об'єкт JavaScript, для чого в цій мові є відповідні методи перетворення.
Тепер опишемо принцип дії цього інструменту на реальному прикладі. Наприклад, є певний веб-додаток, який зберігає та обробляє дані своїх користувачів: текстовий редактор, поштовий сервіс або будь-що. Без JSON ці відомості досить незручно зберігати: вони будуть недоступні при заході з іншого браузера/пристрою (у разі зберігання в пам'яті браузера) або їх взагалі потрібно вписувати вручну (у разі зберігання прямо всередині документа).
Для вирішення цієї проблеми і був винайдений стандарт JSON, який помітно спрощує та прискорює взаємну передачу даних між клієнтом (інтернет-браузер) та сервером сайту. Інакше кажучи, це спосіб запису об'єктів у JavaScript. Він оптимально взаємодіє з AJAX (асинхронний JS та XML), разом вони забезпечують асинхронне завантаження даних у фоновому режимі. Така функція дозволяє сайтам та веб-програми оновлювати інформацію без обов'язкового перезавантаження сторінок. Крім того, за допомогою JSON користувачам доступний запит даних із стороннього домену. Зробити це можна через тег <script>, а сам метод називається JSONP - це єдиний допустимий спосіб обміну даними між доменами.
Синтаксис та структура JSON
Формат JSON має декілька видів структури, а саме:
- Пара "ключ-значення" ("key" : "value"), в якій ключі є рядками, а значення - допустимим типом даних JSON.
- Набір значень, серед яких можуть бути записи, числа, масиви, літерали, рядки тощо.
Ключі та значення JSON у різних мовах програмування називаються по-різному: структура, запис, словник, асоціативний масив, послідовність, вектор, список тощо. Така універсальність дозволяє легко обмінюватись даними між програмними середовищами через JSON.
- Автоматизуйте роботу інтернет магазину чи лендінгу
- Розширюйте можливості завдяки інтеграціям
- Не витрачайте гроші на програмістів та інтеграторів
- Заощаджуйте час за рахунок автоматизації рутинних завдань
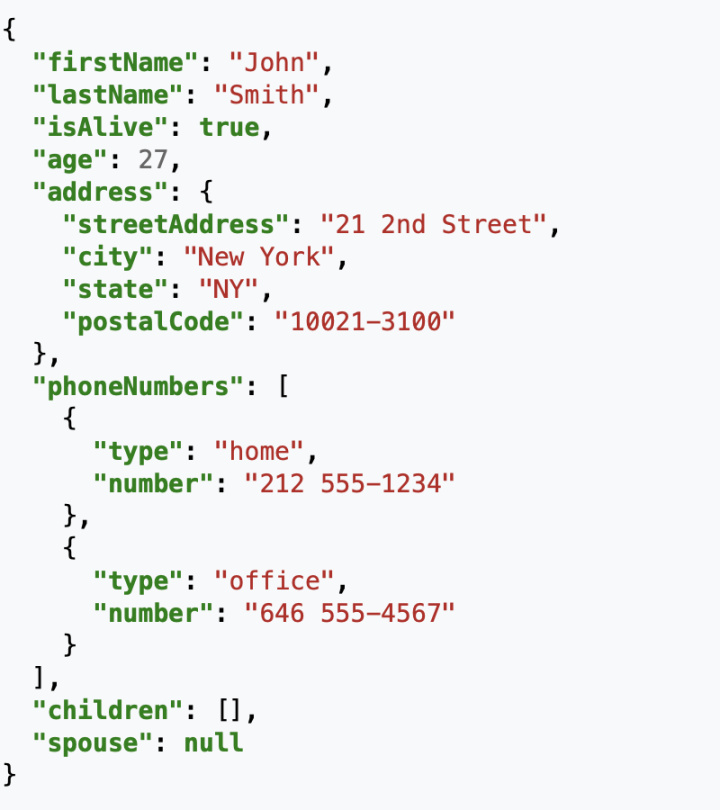
Об'єкт JSON полягає у фігурних дужках, усередині яких через кому розміщуються пари «ключ-значення», їх може бути від двох і більше. Як приклади JSON значень виділяють:
- Масиви. Структурований набір значень укладений у квадратні дужки. Масив об'єднує кілька об'єктів, які згруповані за загальною ознакою.
- Об'єкти. Включає основну одиницю формату – пару «ключ-значення». Об'єкт-значення повинен відповідати тому самому правилу, що й об'єкт JSON.
- Рядки. Певна послідовність символів, яка розташовується у двох подвійних лапках.
- Числа. Може бути як цілим, так і з плаваючою комою.
- Бульовий тип. Значення true чи false.
- Значення null. Позначає відсутність даних.
Також існує розширення JSON5, яке відповідає синтаксису ECMAScript 5, але також повністю сумісне з базовим форматом JSON. У ньому реалізована підтримка одно- та багаторядкових коментарів, одинарні та подвійні лапки для рядків, ключі записів без лапок та ряд інших нововведень.

Як працювати з JSON?
Створити файл JSON можна за допомогою стандартного текстового редактора Windows – Блокнота. Також існують спеціальні онлайн-сервіси, які мають ширший функціонал і зручніші для створення та редагування таких файлів. Наприклад, інтерфейс сервісу JSON Editor Online поділено на дві робочі зони: у лівій прописується код, а в правій розміщені робочі інструменти. Крім того, онлайн-сервіси оснащені корисною функцією автоматичного розпізнавання та виділення синтаксичних помилок у код, що допоможе помітно покращити його чистоту та швидкість написання.
А як створити JSON запит у JavaScript?
JS дозволяє працювати з форматом JSON через 2 спеціальні команди:
- JSON.stringify() – ця команда перетворює об'єкт на JSON-рядок для подальшого відправлення на сервер.
- JSON.parse() – ця команда виконує зворотну дію, перетворюючи JSON-дані на об'єкти або змінні.
Переваги JSON
JSON часто порівнюють з іншим поширеним форматом передачі даних XML, від якого він відрізняється наявністю ряду переваг:
- Він простіше у застосуванні і дані у ньому важать менше, ніж у форматі XML.
- JSON – це єдиний можливий спосіб обмінюватись даними між різними сайтами.
- У поєднанні з AJAX він дозволяє асинхронно завантажувати дані у фоновому режимі, що робить роботу сайту більш швидким та зручним для його користувачів.
- Він може використовувати масиви даних, а XML – ні.
- Його можна парсити за допомогою стандартних інструментів, а XML лише спеціальним XML парсером.
- Все більших онлайн-сервісів підтримують цей формат у своєму API.
- Функціонал для читання та редагування JSON-файлів є у всіх сучасних мовах програмування, а сам формат легко адаптується під різні програмні середовища. Зберігання даних у текстовому вигляді помітно полегшує їх передачу через існуючі мережеві канали.
Висновок. Користь JSON
Формат JSON був створений для зручності зберігання даних у процесі їх обміну між веб-браузером та сайтом або між різними сайтами. Це текстовий формат даних, основною одиницею якого є пара «ключ-значення», працювати з ним можна не тільки через JS, а й через будь-яку іншу популярну мову програмування.
JSON має ряд переваг у порівнянні з іншим подібним форматом XML, а його поєднання з AJAX дозволяє вносити зміни до сайтів та веб-додатків без оновлення сторінки.
Прагнете вивести бізнес на новий рівень, досягати цілей швидше та ефективніше? Apix-Drive є вашим надійним помічником для цих завдань. Онлайн-конектор сервісів та додатків допоможе вам автоматизувати ключові бізнес-процеси та позбутися рутини. Ви та ваші співробітники звільните час для виконання важливих завдань. Спробуйте можливості Apix-Drive безкоштовно, щоб переконатися в ефективності онлайн-конектора особисто.