Как интегрировать Webflow и Google Sheets: пошаговое руководство
Если вы используете сервисы Webflow и Google Sheets в рабочих процессах, уделите внимание этому гайду. Мы расскажем, как настроить интеграцию, чтобы получить автоматический трансфер данных из веб-форм в электронные таблицы.
Почему следует внедрять автоматизацию
Главные причины для автоматизации передачи данных из Webflow в Google Таблицы:
- Минимизация ошибок. Ошибки при передаче данных вручную, например пропущенная цифра в номере телефона или неправильный адрес электронной почты, могут привести к потере клиентов. Автоматизация гарантирует, что эти ошибки остались позади.
- Ускорение обработки данных. Информация передается быстро и одновременно, что делает этот метод гораздо эффективнее, чем копирование вручную.
- Круглосуточная производительность. Автоматизированные системы работают 24/7 без перерывов, праздников и простоев.
- Оптимизация использования рабочего времени. Автоматизация рутинных задач позволяет вашей команде сосредоточиться на задачах, требующих креативности и непосредственного взаимодействия с клиентом.
Внедрив интеграцию Google Sheets и Webflow, вы получите автоматизированный рабочий процесс. Новые данные о потенциальных клиентах, полученные через веб-формы, автоматически конвертируются в записи в электронной таблице.

Как подключить Webflow к Google Sheets
Для настройки интеграции не требуется навыков программирования или знаний запросов API. Также нет необходимости обращаться за посторонней помощью. Наш онлайн-коннектор ApiX-Drive упрощает процесс активации интеграции. Вы можете легко и без труда связывать системы. Интуитивно понятный интерфейс и простой рабочий процесс гарантируют, что настройка займет 10-15 минут. Текстовые и видеоинструкции помогут подключить Google Sheets к Webflow в случае возникновения затруднений.
Чтобы начать работу с коннектором, зарегистрируйтесь на сайте apix-drive.com. Выполнив этот шаг, вы готовы к интеграции Google Sheets и Webflow.
Настройка источника данных – Webflow
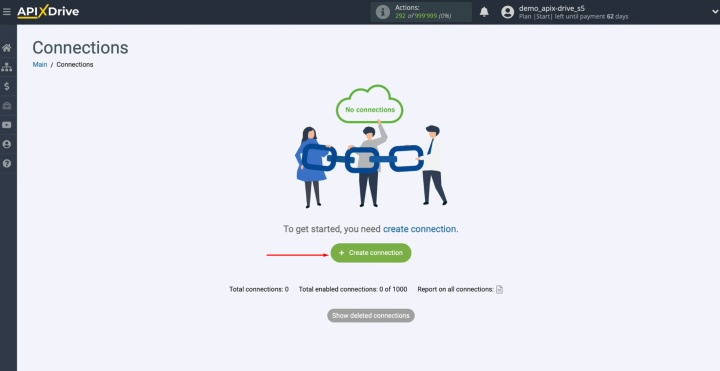
Начните с нового подключения.

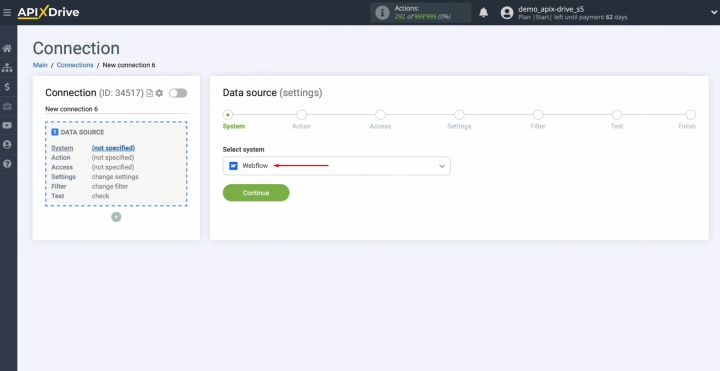
Выберите систему, которая будет являться источником данных. В нашем случае это Webflow.

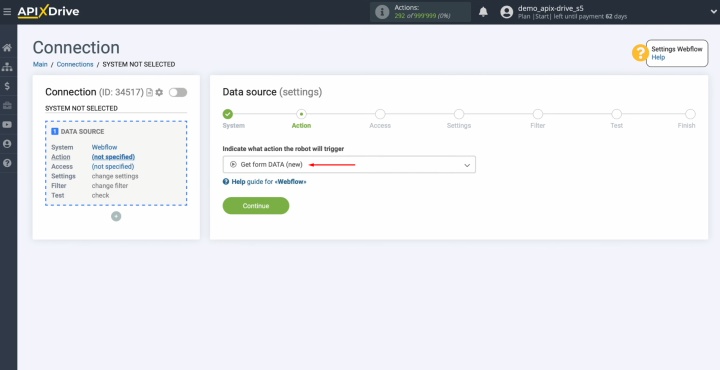
Далее укажите действие, которое вы хотите выполнить. Выберите "Get form DATA (new)".

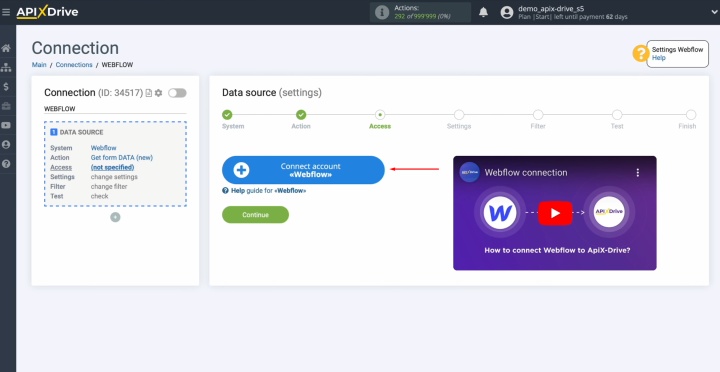
Подключите свой аккаунт Webflow к ApiX-Drive.

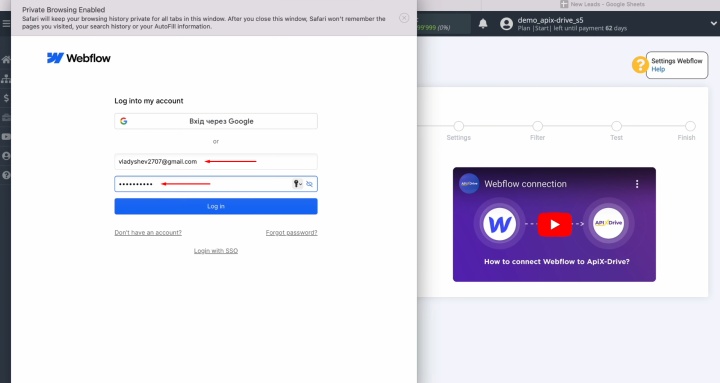
Введите учетные данные для входа в Webflow.

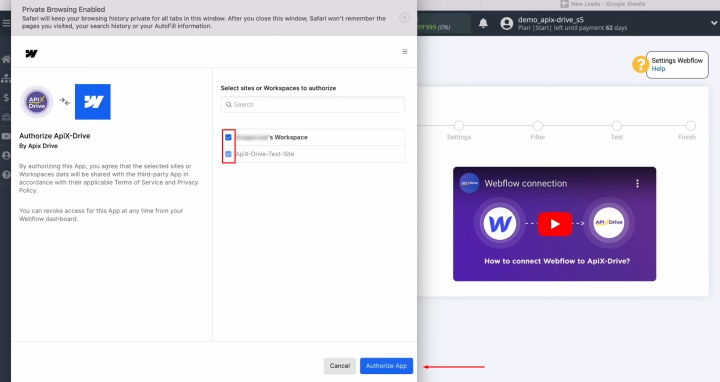
Предоставьте доступ к рабочему пространству, нажав "Authorize App".

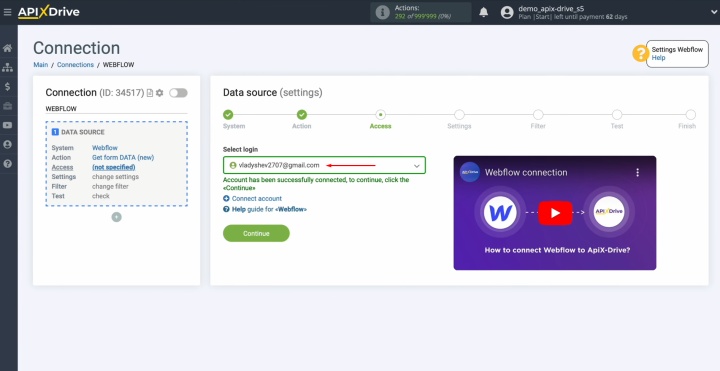
Когда подключенный логин появится в списке активных аккаунтов, выберите его и нажмите "Continue".

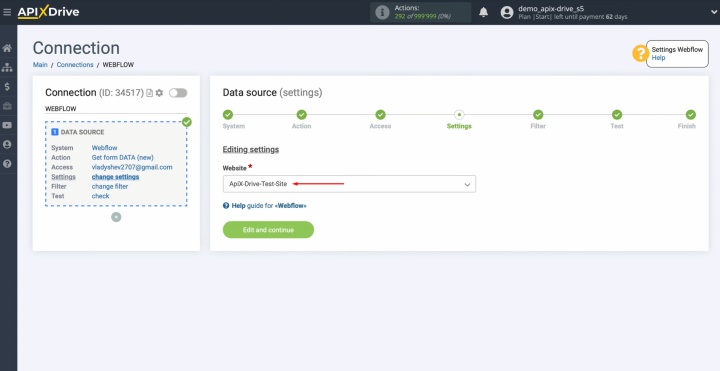
Выберите веб-сайт, через который будут собираться данные.

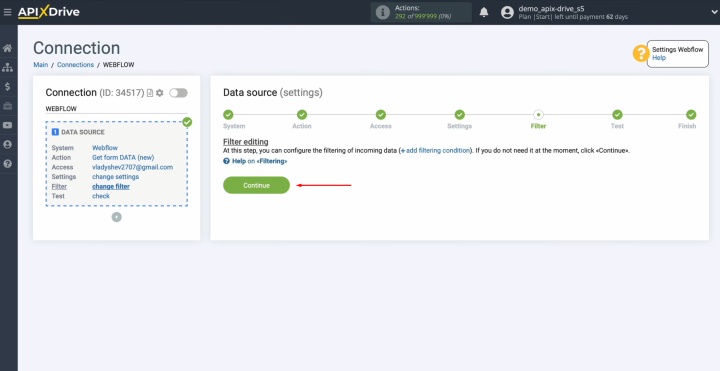
На этом шаге можно настроить фильтр данных. Для нашего примера фильтрация не требуется, поэтому просто нажмите "Continue".

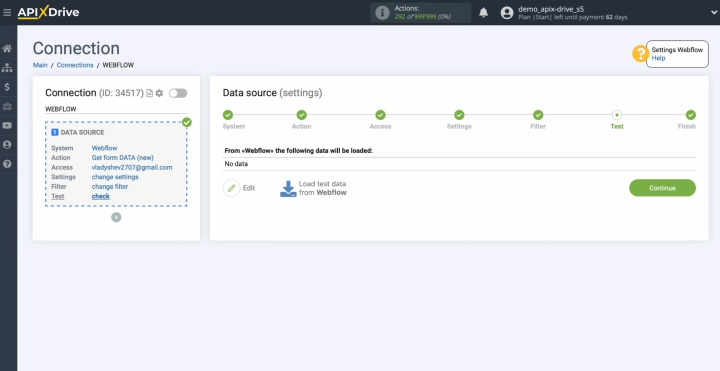
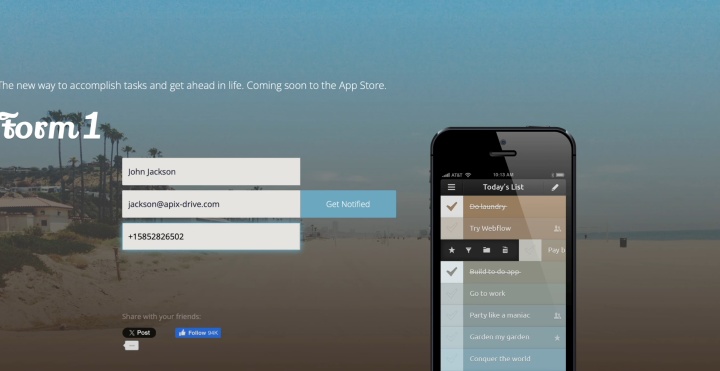
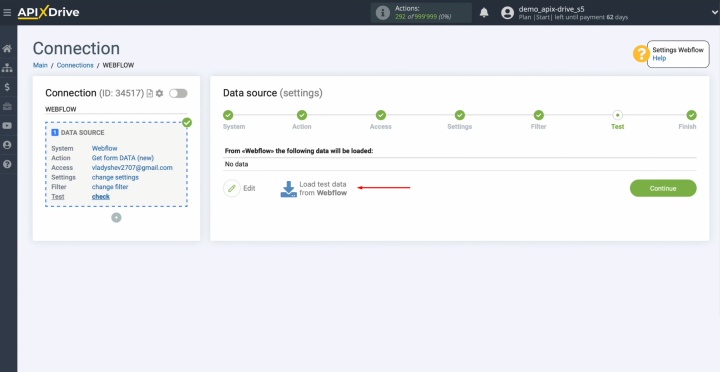
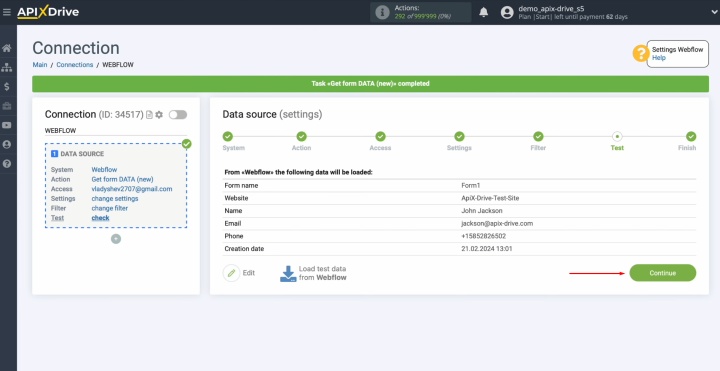
Теперь вы увидите тестовые данные лида. Если данные не отображаются, заполните форму на сайте для создания потенциального клиента.

Войдите в свой аккаунт Webflow, перейдите в форму, заполните ее и отправьте.

После отправки формы вернитесь в ApiX-Drive и нажмите "Load test data from Webflow".

После появления тестовых данных нажмите "Continue".

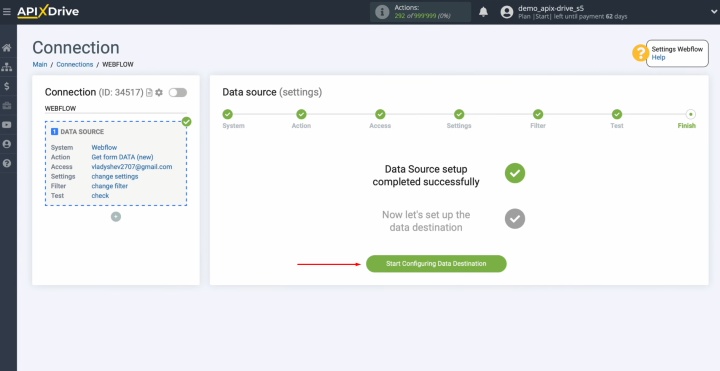
Настройка приемника данных – Google Sheets
Переходим к настройке системы, которая будет принимать данные.

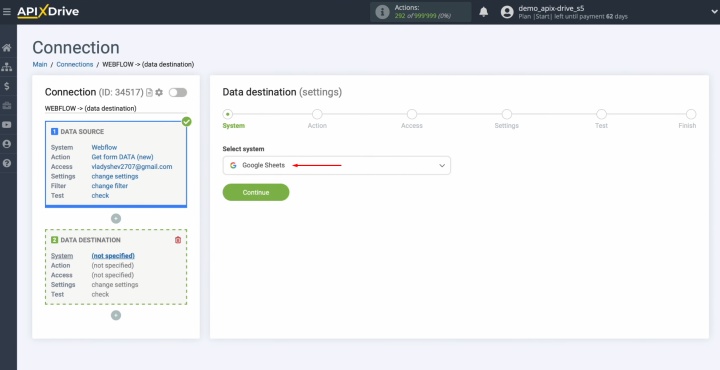
Выберите систему. В нашем случае это Google Sheets.

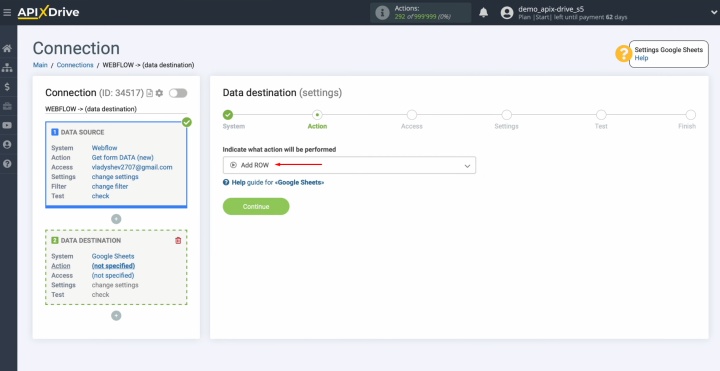
Выберите действие "Add ROW".

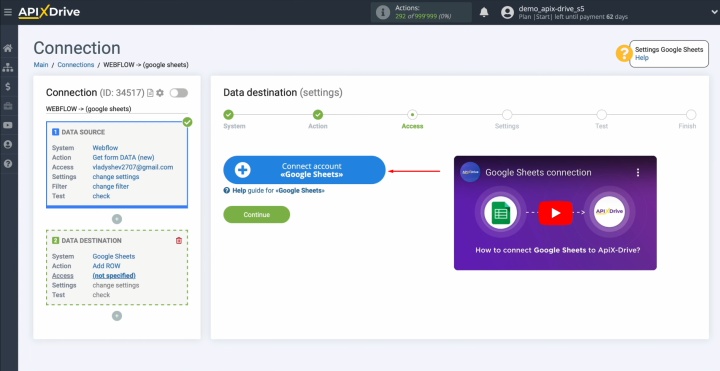
Подключите аккаунт Google Sheets к ApiX-Drive.

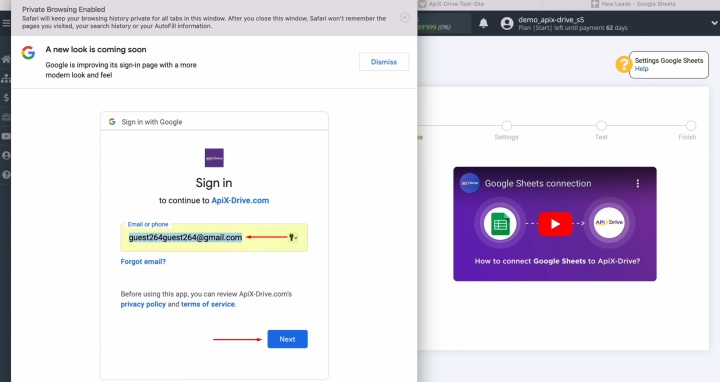
Введите логин учетной записи Google.

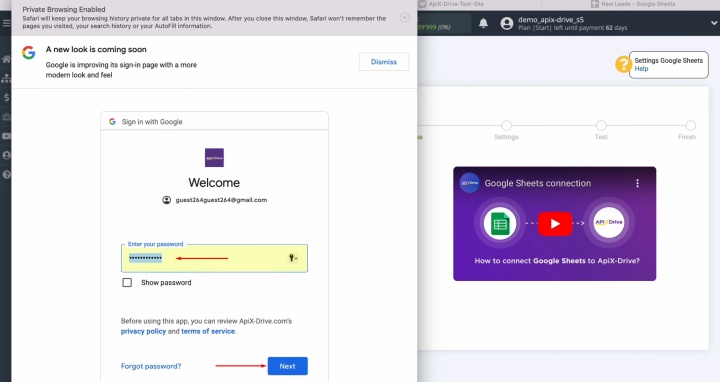
Введите пароль аккаунта Google.

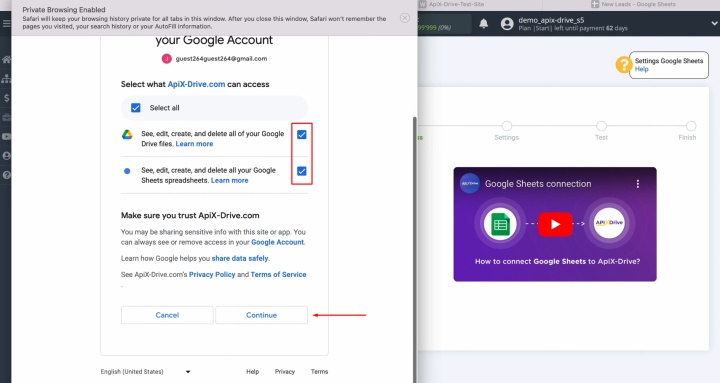
Убедитесь, что предоставлены все необходимые доступы, установив соответствующие флажки.

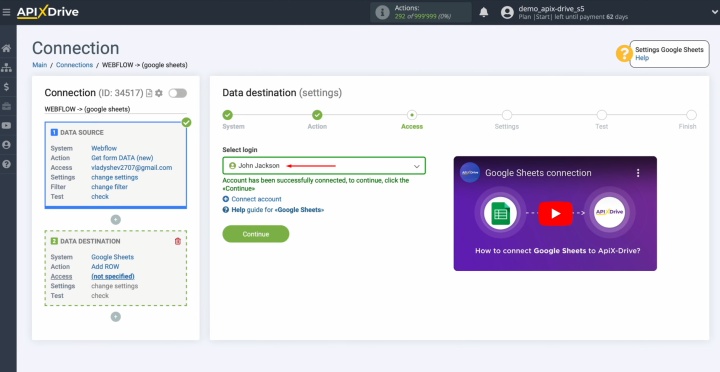
Когда ваш аккаунт появится в списке активных подключений, выберите его и нажмите "Continue".

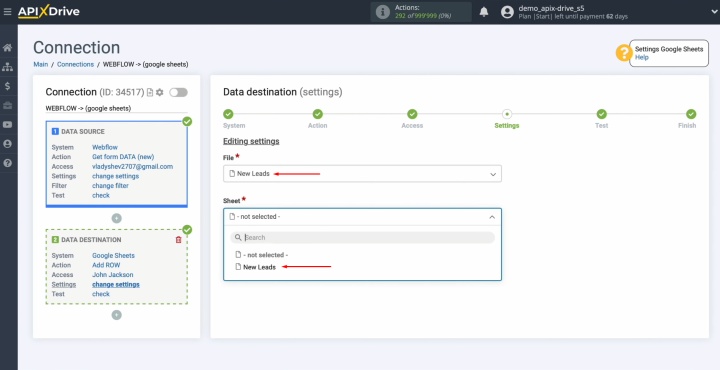
Выберите файл и лист, куда будут добавляться новые строки для каждого потенциального клиента, полученного из Webflow.

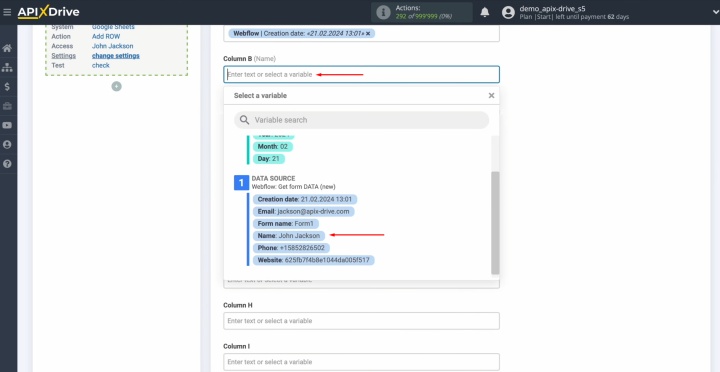
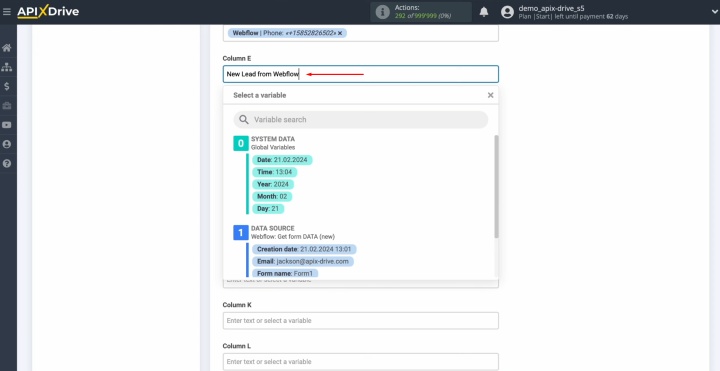
Вы увидите список столбцов таблицы. Назначьте переменные из Webflow столбцам, щелкнув поле и выбрав переменную из раскрывающегося списка.

Вы можете не только выбирать переменные из списка, но и при необходимости вручную вводить данные в поля.

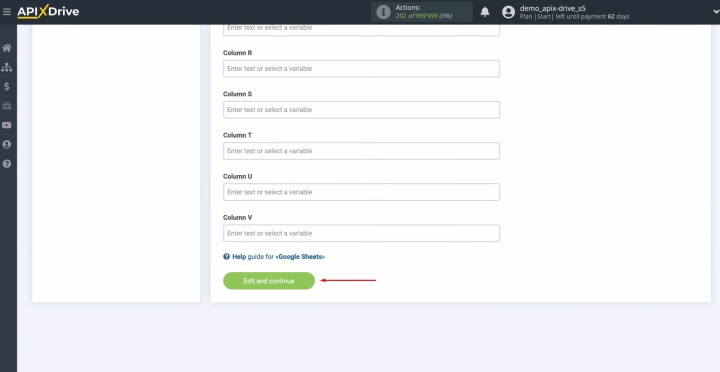
После заполнения всех необходимых полей нажмите кнопку "Edit and continue".

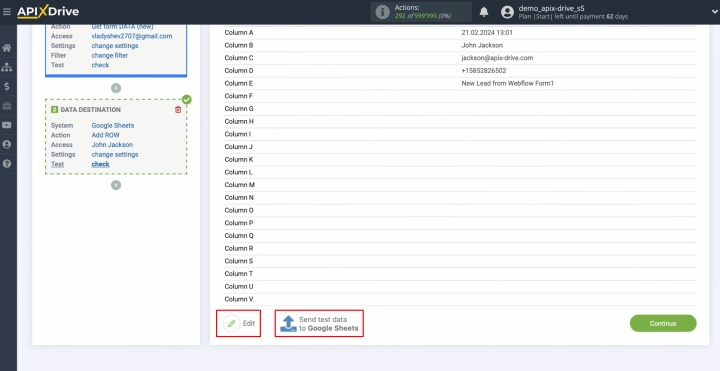
На этом этапе вы увидите данные, которые будут отправлены в Google Sheets. Нажмите кнопку "Send test data to Google Sheets".

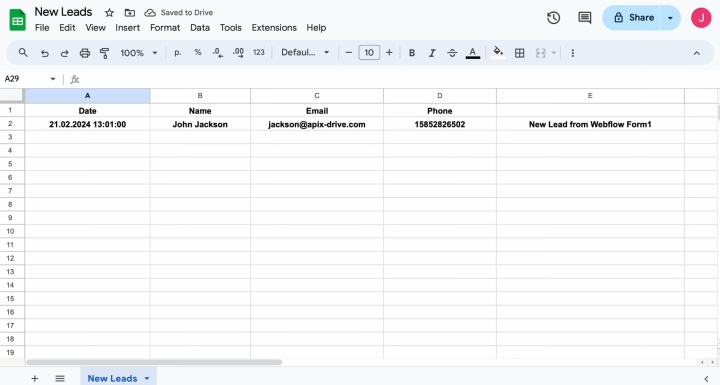
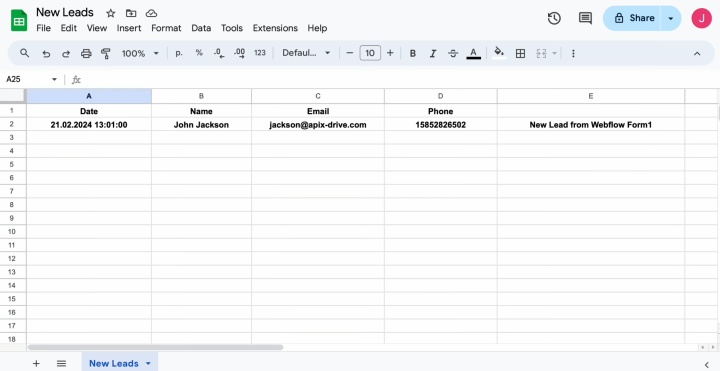
Откройте файл Google Sheets, чтобы проверить результат.

Чтобы завершить настройки, вернитесь в ApiX-Drive.
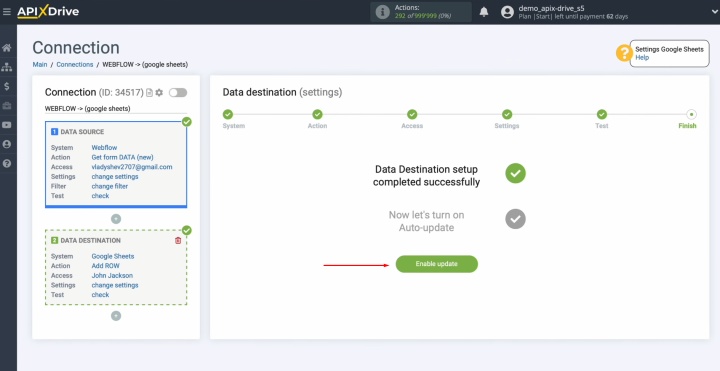
Настройка автоматического обновления
Включите автоматическое обновление данных (кнопка "Enable update").

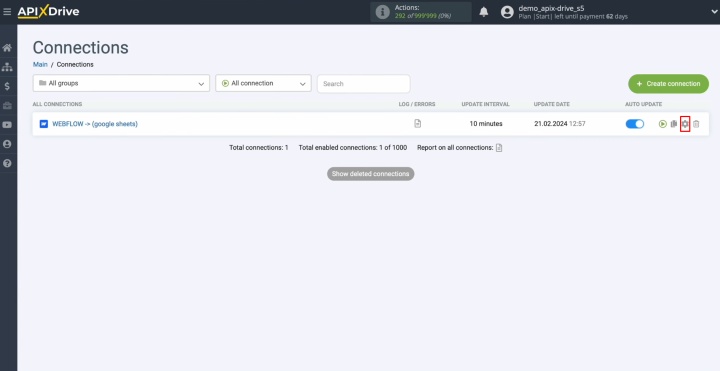
Далее щелкните значок шестерни.

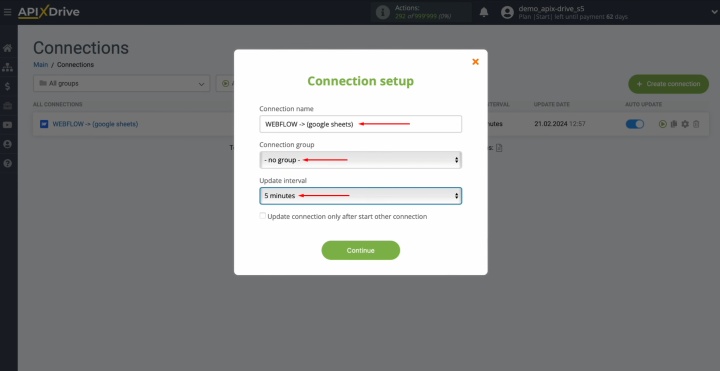
Выберите нужный интервал обновления, например, каждые 5 минут. Можно также переименовать подключение и добавить его в определенную группу.

Что вы получаете
Автоматизация трансфера данных с помощью ApiX-Drive – эффективный подход к управлению рабочими процессами. Даже пользователи с минимальными техническими навыками могут настроить надежные автоматизированные решения. Процесс синхронизации Webflow и Google Sheets устраняет потребность в ручном переносе данных. Наша система выполняет рутинные задачи вместо вас, позволяя сосредоточиться на улучшении взаимодействия с клиентами, разработке новых маркетинговых стратегий и изучении других важных сфер, которые могут вывести ваш бизнес на новый уровень.
Читайте также о других интеграциях:
- Как автоматически передавать данные из Gmail в Google Sheets
- Интеграция Google Lead Form и Notion: автоматический трансфер лидов
- Интеграция Google Sheets и Airtable: автоматический трансфер новых строк
- Интеграция Facebook и Slack: автоматические уведомления о новых лидах
- Интеграция TikTok и Google Sheets: автоматическая передача лидов

