Что дает новый HTML-атрибут Importance и действительно ли он так важен?
В нашей новой статье мы расскажем о том, что представляет собой атрибут Importance, зачем он нужен, как работает и какой эффект оказывает на загрузку веб-страниц. В том числе вы узнаете, как этот HTML-атрибут можно использовать для SEO-оптимизации.
Содержание:
1. HTML-атрибут Importance – что это и зачем Google его добавила?
2. Принцип работы атрибута Importance. Как он влияет на загрузку страниц?
3. Как атрибут Importance влияет на SEO-оптимизацию сайтов
4. Что можно сделать при помощи атрибута Importance?
5. Заключение
В октябре 2022 года компания Google анонсировала введение нового HTML-атрибута Importance. Предполагается, что он поможет оптимизировать взаимодействие сайтов с Core Web Vitals – новыми факторами оценки качества веб-ресурсов, которые были запущены Гуглом в мае 2021 года.
HTML-атрибут Importance – что это и зачем Google его добавила?
Importance представляет собой новый экспериментальный атрибут, бета-тестирование которого проходит с октября 2021 до 22 марта 2022 года. Тестировать его можно только в интернет-браузере Google Chrome версий 96-99.
Помимо официального, этот атрибут также имеет негласное альтернативное название – priority hints (подсказка о приоритетах). С его помощью вебмастера могут «объяснить» браузеру, какие элементы веб-страницы являются наиболее важными и должны быть загружены в первую очередь, а какие могут подождать.
По мнению специалистов Гугла, Importance принесет заметную пользу как вебмастерам, так и посетителям сайтов. В частности, он позволит оптимизировать загрузку элементов веб-страниц и сократит среднее время их загрузки на 2 секунды. Впрочем, реальные результаты этого нововведения будут изучены только по завершению эксперимента.

Не менее важно то, что новый атрибут призван помочь вебмастерам улучшить показатели их сайтов в соответствии с новыми факторами оценки их качества под названием Core Web Vitals. В одном из следующих разделов статьи мы расскажем вам о том, какие рекомендации предлагаются в этом направлении.
Пользователи могут протестировать возможности HTML-атрибута Importance в 96-99 версии браузера Google Chrome, где она доступна в формате Origin Trial. Что касается дальнейшей судьбы этого нововведения, то она будет решена после 22 марта, когда команда Google завершит свой эксперимент и оценит эффективность нового атрибута на основании опыта фокус-группы. В зависимости от полученных результатов, она примет решение – введет HTML-атрибут Importance на постоянной основе или же откажется от этой идеи.
Принцип работы атрибута Importance. Как он влияет на загрузку страниц?
Новый HTML-атрибут дает разработчикам сайтов возможность контролировать порядок загрузки элементов веб-страниц в браузере Chrome. Таким образом, более важный контент будет появляться на сайтах быстрее, чем менее важный, что улучшит пользовательский опыт и обеспечит им своевременный доступ к необходимой информации.
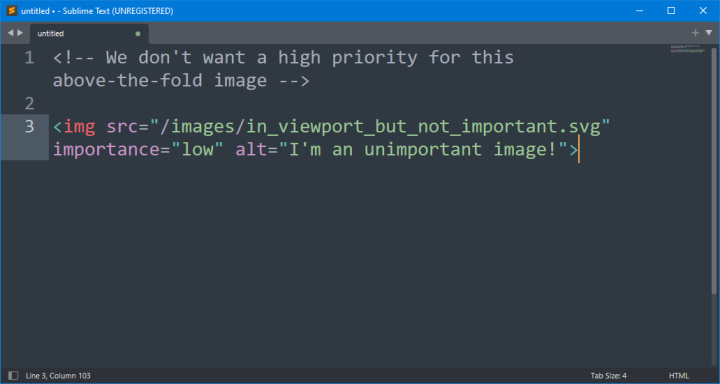
Importance можно использовать для целого ряда элементов веб-страниц. Прежде всего, он предназначен для скриптов (встроенного кода сторонних плагинов, сервисов или программ), в дополнение к уже существующим атрибутам defer и async. Как известно, с их помощью браузер контролирует загрузку и выполнение скриптов, однако эти атрибуты не оповещают его о приоритетности их загрузки. По умолчанию скрипты загружаются после остальных элементов страницы, а добавление к скрипту атрибута Importance high обеспечит его загрузку в первую очередь.

Атрибуту Importance могут быть присвоены следующие значения:
- High – высокий приоритет, элемент нужно загрузить раньше других;
- Low – низкий приоритет, элемент нужно загрузить позже других;
- Auto – значение по умолчанию, при нем браузер определяет важность элемента в автоматическом режиме.
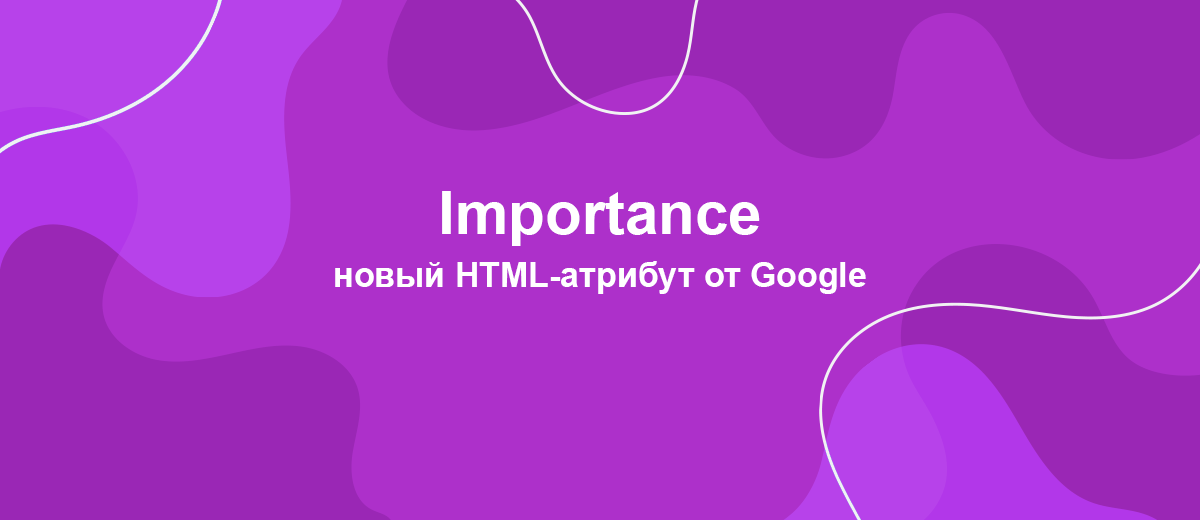
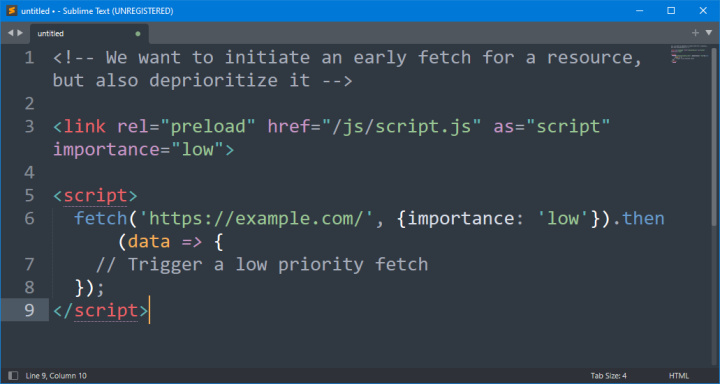
Помимо скриптов, новый HTML-атрибут подходит для ссылок (тег link), документов/видео/интерактивных файлов (тег iframe) и изображений (тег image). Эксперты советуют в первую очередь использовать его для крупных изображений, чтобы придать им максимальный приоритет и увеличить скорость их загрузки.
Как атрибут Importance влияет на SEO-оптимизацию сайтов
Есть мнение, что атрибут Importance будет полезен не только для посетителей, но и для владельцев сайтов, которые хотят улучшить их позиции в выдаче поисковых систем. Он напрямую взаимодействует с набором новых SEO-метрик Core Web Vitals, который был представлен Гуглом в 2021 году.
Всего этот набор включает более 10 различных параметров, однако наиболее значимыми из них считаются три показателя:
- LCP (Largest Contentful Paint) – скорость загрузки основного контента.
- FID (First Input Delay) – время ожидания до первого взаимодействия с контентом.
- CLS (Cumulative Layout Shift) – стабильность верстки и элементов, не препятствующих взаимодействию с контентом.
Таким образом, после внедрения показателей Core Web Vitals алгоритмы Google начали учитывать, как быстро загружается основной контент сайта, через какое время после открытия сайта пользователь может начать взаимодействовать с его контентом и насколько стабильно при этом отображаются элементы верстки.

Что можно сделать при помощи атрибута Importance?
Целью внедрения метрик CWV является стимулирование вебмастеров к поддержке оптимального юзабилити и технической оптимизации сайта. Core Web Vitals заметно влияют на ранжирование сайта и его позиции в поисковой выдаче. Что же касается нового HTML-атрибута Importance, то он позволяет улучшить главные из этих метрик и тем самым способствует успешной SEO-оптимизации сайта.
При помощи Importance можно:
- Уменьшить LCP. Для этого нужно задать высокий приоритет самым крупным элементам контента, так как увеличение скорости их загрузки сокращает время загрузки веб-страницы в целом.
- Уменьшить FID. Чем быстрее посетитель сайта начнет взаимодействовать с его контентом, тем лучше его воспримут алгоритмы Google.
- Улучшить CLS. Считается, что внедрение атрибута Importance косвенно оказывает положительный эффект и на этот показатель.
Заключение
Importance – это экспериментальный HTML-атрибут, который тестируется Гуглом с октября 2021 года по март 2022. Он представляет собой подсказку для браузера о приоритетах в порядке загрузки элементов веб-страниц. Атрибут имеет три значения: high (высокий приоритет), low (низкий приоритет) и auto (значение по умолчанию). Importance дает возможность загружать в первую очередь самые важные или «тяжеловесные» элементы веб-страниц, в том числе крупные изображения, скрипты и т.д.
Его можно использовать для разных типов веб-контента, включая ссылки, документы, видео и интерактивные файлы. Считается, что грамотное использование HTML-атрибут Importance помогает оптимизировать юзабилити сайтов (в частности, сокращает время загрузки страниц почти на 2 секунды) и улучшает пользовательский опыт. Вместе с тем, его можно использовать для улучшения метрик Core Web Vitals, влияющих на ранжирование и позиции сайтов в поисковой выдаче.
Почти любой бизнес в интернете включает множество рутинный задач: перенос лидов из рекламных каналов в CRM, отправку почтовых или SMS-рассылок, копирование данных между электронными таблицами и так далее.
Но вы можете автоматизировать эти и другие рабочие процессы с помощью нашей платформы ApiX-Drive. Достаточно подключить к ней свои рабочие сервисы и настроить передачу данных — обо всем остальном система позаботиться за вас. Попробуйте ApiX-Drive, это быстро и просто!