Почему HTML по-прежнему востребован и зачем он предпринимателям?
HTML по праву считается самым базовым языком веб-разработки, так как его используют для структурирования и отображения страниц сайтов и всего размещенного на них контента. Таким образом, HTML-код выступает в роли инструкции для браузера, помогая ему понять, как правильно показать содержимое веб-страницы.
Содержание:
1. Что такое HTML?
2. История возникновения и развития языка HTML
3. Как работает язык HTML?
4. Популярные HTML-редакторы
5. Плюсы и минусы языка HTML
6. Зачем нужно изучать HTML в 2022 году?
7. Заключение
Продолжая цикл статей о языках программирования, мы не могли обойти стороной HTML, хоть он считается не полноценным ЯП, а лишь языком гипертекстовой разметки. В нашей очередной статье мы расскажем о том, что представляет собой этот язык, как и при каких условиях он появился и развивался, как работает HTML, в чем заключаются его плюсы и минусы. Также вы узнаете о том, как HTML связан с CSS и Javascript, и зачем его нужно знать современным интернет-предпринимателям?
Что такое HTML?
HTML (HyperText Markup Language — язык гипертекстовой разметки) представляет собой стандартизированный язык разметки документов и используется для отображения веб-страниц в браузере. Это формат разметки, с помощью которого браузер создает страницы сайтов при загрузке, формируя их из разных типов контента. HTML-код обрабатывается браузером в виде текстовых документов с расширением .htm или .html.
С момента своего появления в 1991 году язык HTML применяется для разметки веб-страниц. Он позволяет браузерам преобразовывать гипертекст в различные элементы контента, делая сайты удобными, понятными и привлекательными для их посетителей.

Изначально язык предназначался только для структурирования и форматирования документов, а также поддерживал гипертекст – текст со ссылками на другие тексты, доступ к которым можно получить немедленно. Что касается поддержки мультимедийного контента (анимация, видео, звук и т.д.), то эти возможности были добавлены в него позже.
История возникновения и развития языка HTML
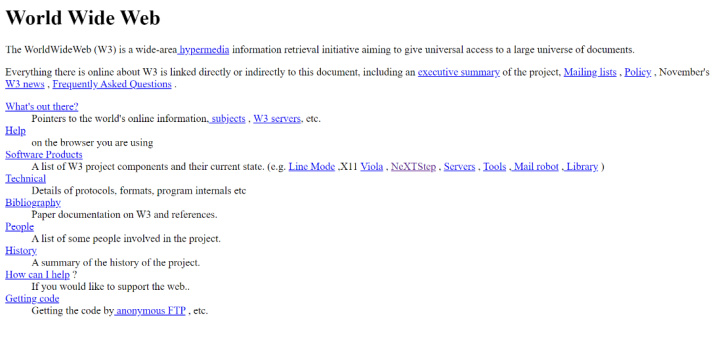
Язык разметки гипертекста был разработан в конце 80-х-начале 90-х годов ХХ века Тимом Бернерсом-Ли – британским ученым, которого по праву считают отцом-основателем современного интернета. Технология гипертекстовых документов, связанных между собой гиперссылками, была представлена им в 1989 году.
Сначала она предназначалась для обмена научной и технической документацией между сотрудниками института CERN, где на тот момент работал Бернерс-Ли. Язык HTML, протокол HTTP и идентификаторы URI и URL стали теми базовыми элементами, которые легли в основу всемирной паутины WWW. В наши дни HTML считается официальным веб-стандартом, а его спецификации поддерживаются и разрабатываются консорциумом World Wide Web (W3C).
Первая версия языка гипертекстовой разметки HTML была опубликована в 1991 году и содержала 18 структурных элементов-дескрипторов, получивших название «теги» (tags). Они обеспечили максимально простой и лаконичный дизайн языка, который со временем дополнялся и усложнялся. Помимо тегов, разметка HTML содержит их модификаторы, называемые атрибутами. На сегодняшний день существует 140 различных тегов и атрибутов HTML, некоторые из них уже устарели и не поддерживаются современными браузерами.
Хоть Бернерс-Ли и выпустил первую версию языка в 1991 году, однако она не получила статус официальной спецификации, поэтому до 1995 года существовал целый ряд неофициальных стандартов HTML. В 1995 году работой над обновлением HTML занялся консорциум World Wide Web (W3C), вскоре он выпустил первый официальный стандарт языка, получивший название HTML 2.0.

В том же году вышел HTML 3.0, а в 1997 году HTML 3.2 и HTML 4.0. Третья версия языка разметки гипертекста получила поддержку таблиц, gif-изображений и математических формул, а еще обтекание изображений текстом. В версии 4.0 разработчики произвели «очистку» стандарта, отказавшись от ряда устаревших элементов.
В 1998 году W3C начал разработку нового языка разметки на базе HTML 4, который соответствовал бы синтаксису XML. Он получил название XHTML, а первая его версия появилась в 2000 году. В 2009 году готовился выпуск XHTML 2.0, однако впоследствии разработка этого стандарта была прекращена. В 2000 году был разработан стандарт ISO HTML, созданный на основе HTML 4.01 Strict.
Самым масштабным обновлением языка стал выпуск HTML5 в 2014 году. В нем были реализованы возможности для упрощенного создания и управления мультимедийным контентом (аудио и видео) и графическими элементами без внешних плагинов и API. Также HTML5 получил поддержку формата SVG и математических формул, а еще обратную совместимость с предыдущими версиями языка. Кроме того, разметка этой версии получила ряд новых семантических тегов (<section>, <article>, <header> и <nav>), что сделало содержимое страниц более структурированным и насыщенным. В 2016 был представлен стандарт HTML 5.1, в 2017 году HTML 5.2, а в 2018 году HTML 5.3.
Как работает язык HTML?
В основе языка гипертекстовой разметки HTML находится комбинация тегов, которые указывают браузеру, как правильно преобразовать HTML-код в визуальные объекты на страницах сайта. Они представляют собой парную (как правило) конструкцию, при помощи которой можно задать значения тексту или другим данным, находящимся внутри нее.
К примеру, тег <strong> выделяет текст жирным шрифтом, тег <p> обозначает начало нового абзаца, тег <img> используется для размещения изображений на странице, при этом в нем присутствует атрибут scr для размещения ссылки на файл. Помимо этого, парные теги используют для разметки блоков заголовков, таблиц, списков, контейнеров и любых массивов контента (при помощи тега <div>). Помимо парных, в наборе присутствуют и некоторые одиночные теги – например, <br>, используемый для переноса строки.
- Автоматизируйте работу интернет магазина или лендинга
- Расширяйте возможности за счет интеграций
- Не тратьте деньги на программистов и интеграторов
- Экономьте время за счет автоматизации рутинных задач
Кроме тегов для форматирования контента, каждый HTML-документ должен содержать три тега блочного уровня: <html>, <head> и <body>.
- Тег <html> </html> относится к самому высокому уровню, он обозначает начало и конец HTML-кода в документе.
- Тег <head> </head> включает в себя метаинформацию, в том числе кодировку и заголовок страницы.
- Тег <body> </body> содержит всё остальное содержимое страницы: заголовки, абзацы, списки, ссылки, встроенный медиа-контент и т.д.
HTML предоставляет некоторые возможности по редактированию внешнего вида контента. Например, с его помощью можно изменить шрифт или цвет текста, сделать его жирным, подчеркнутым, курсивным, зачеркнутым и т.д. Начиная с 5-й версии, язык получил функционал по проверке правильного заполнения форм (можно указать типы данных для каждой формы) и встроенный аудио-видео плеер. Раньше для размещения мультимедийного контента в HTML-документе приходилось подключать Adobe Flash Player или другие плагины. А атрибут draggable позволяет визуализировать процесс перетаскивания элементов.
Популярные HTML-редакторы
К числу наиболее известных и широко используемых программ для работы с HTML-кодом относят:
Notepad++. Универсальный и весьма функциональный бесплатный текстовый редактор, который может использовать не только в качестве HTML-редактора, но и как достойную альтернативу обычному блокноту. Имеет довольно простой и понятный интерфейс, поэтому хорошо подходит для начинающих пользователей. Есть широкая подборка дополнительных плагинов, функции проверки работоспособности кода, подсветки синтаксиса, автодополнений, а еще поддержка макросов.

Brackets. Бесплатный текстовый редактор для веб-разработчиков, оптимально подходит для написания кода на HTML, CSS и JavaScript. Разработан компанией Adobe, поддерживается на GitHub. Совместим с операционными системами Mac, Windows и Linux. Имеет целый ряд расширений, в том числе множество инструментов для работы с кодом: Live Preview (просмотр HTML-кода в режиме реального времени), Git (система контроля версий), Git-FTP (синхронизация с FTP) и т.д.

Adobe Dreamweaver. Визуальный HTML-редактор от компании Adobe содержит массу полезных инструментов для дизайнеров и разработчиков. К ним относится функция интерактивного просмотра страниц с сохранением доступа к коду, наборы данных HTML для интеграции возможностей динамических данных, наработки CSS, возможности создания собственных CSS-правил и опция проверки кода. Поддерживается подсветка синтаксиса для HTML, CSS, JavaScript, PHP и многих других языков программирования.

Aptana Studio. Свободная кроссплатформенная среда разработки (IDE), предназначенная для создания динамических веб-приложений. Поддерживает более 50 форматов, включает обширный набор JavaScript-библиотек и фреймворков (AJAX). Среди других полезных функций стоит отметить выделение цветом и автодополнение кода JavaScript, HTML и CSS, проверка ошибок и ряд расширений пользовательского интерфейса.

Sublime Text. Проприетарный текстовый редактор поддерживает множество языков программирования с подсветкой синтаксиса для HTML, CSS, JavaScript, Java, C, C++, PHP, Python, Perl, XML и многих других. Функционал программы включает удобный интерфейс с рядом режимов экрана и визуальных тем, опции выделения столбцов и множественной правки, автодополнения, сниппеты (сохранение часто используемых элементов кода), автосохранение, проверка синтаксиса, автоматизация при помощи макросов, настраиваемые комбинации клавиш и т.д.

Плюсы и минусы языка HTML
HTML имеет немало преимуществ, которые обеспечили ему популярность и широкую сферу применения на протяжении нескольких десятилетий. Фактически, на этом языке создавался весь современный интернет. К основным плюсам HTML можно отнести такие тезисы:
- Его код выполняется во всех распространенных интернет-браузерах, включая Google Chrome, Mozilla Firefox, Internet Explorer, Opera, Safari и т.д. Писать же HTML-код можно, по сути, в любом текстовом редакторе, хоть в обычном блокноте.
- Комбинация из HTML, CSS и JavaScript позволяет создавать полноценные сайты не только с голым текстовым контентом, но еще с дизайном (в CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое), скриптами (например, для обработки действий пользователей и мультимедийным контентом (есть встроенный аудио-видеоплеер). При помощи HTML можно обмениваться данными с другими сайтами, но для их обработки понадобится PHP.
- Язык имеет очень простой синтаксис, хорошо упорядоченную и последовательную разметку. Благодаря этому, он очень легко учится – освоить его базовую часть с нуля и научиться создавать простые сайты на HTML можно буквально в течение часа.
- Язык полностью бесплатен и находится в открытом доступе.
- Массово используется как профессиональными веб-разработчиками, так и рядовыми пользователями, оптимально подходит для создания простых любительских сайтов.
- Официальные стандарты языка HTML разрабатываются и обновляются консорциумом World Wide Web (W3C).
- Легко интегрируется с другими популярными языками веб-программирования, включая Node.js, PHP и т.д.
- Большой выбор шаблонов для админ-панелей и других инструментов для разработки и управления сайтами на HTML. Многие из них предоставляют широкое разнообразие макетов, более 1000 HTML-страниц и компонентов, а также сотни плагинов и расширений.
Вместе с тем, у HTML есть и определенные минусы, которые также нельзя обойти стороной. К ним относят такие факты:
- HTML не является полноценным языком программирования, так как в нем нет условий, функций, переменных, операторов и других элементов, необходимых для разработки программ и приложений. Вместо этого, язык содержит только набор тегов, помогающих браузеру правильно отображать содержимое веб-страниц.
- В основном, подходит только для разработки статических веб-страниц. Для добавления динамических элементов требуется подключение других языков веб-разработки: JavaScript или PHP.
- Не позволяет разработчикам реализовать логику, поэтому каждую страницу сайта на HTML нужно создавать с нуля отдельно, даже если все они используют одни и те же элементы: заголовки, колонтитулы и т.д.
Зачем нужно изучать HTML в 2022 году?
Несмотря на всю востребованность этого языка, существует мнение, что HTML – это примитивная и устаревшая технология, знать которую в наши дни вовсе необязательно. Особенно с учетом массового распространения конструкторов сайтов.
Впрочем, существует и противоположная точка зрения. Современные сайты давно уже не разрабатываются на чистом HTML, однако этот язык по-прежнему незаменим в процессе их верстки. Связка HTML+CSS не устарела и в 2022 году, это очень мощный и функциональный инструмент, позволяющий создавать красивые и удобные веб-интерфейсы.
Таким образом, хотя бы базовое знание HTML является очень полезным навыком для веб-разработчика и веб-дизайнера. Впрочем, владение языком разметки гипертекста будет нелишним и для интернет-предпринимателей. Например, он весьма пригодится вам в том случае, если вы захотите внести изменения в структуру или дизайн своего интернет-магазина или другого типа сайта, после чего вам придется поправлять его верстку. В некоторых случаях самостоятельное изменение верстки через HTML-редактор будет гораздо быстрее, удобнее и дешевле, чем заказ услуг стороннего верстальщика или покупка платных дизайн-макетов.
Заключение
HTML – это базовый язык веб-разработки, который необходим для правильного отображения разметки, структуры и контента веб-страниц в браузере. Он был разработан в 1991 году вместе с гипертекстовыми ссылками, протоколом HTTP и другими элементами сети интернет. В основе языка HTML находится набор тегов, которые отвечают за форматирование и изменение внешнего вида контента.
При помощи HTML можно публиковать на страницах сайтов не только тексты, но и мультимедийный контент (видео, аудио), математические формулы и другие объекты. Для разработки полноценного сайта HTML используют в сочетании с таблицей стилей CSS и языком программирования JavaScript. На сегодняшний день чистый HTML уже редко используется для создания сайтов, однако он по-прежнему востребован при верстке сайтов, являясь полезным инструментом веб-разработки и веб-дизайна.
Почти любой человек, работающий в интернете, расходует силы и время на множество однотипных задач. Среди них может быть выгрузка лидов из соцсетей в CRM, отправка рассылок по клиентам, копирование заказов из магазинов в электронные таблицы и так далее.
Чтобы вы не тратили ресурсы на эту рутину, мы создали коннектор ApiX-Drive. Это простой инструмент позволяет автоматизировать самые разные рабочие процессы. Для работы с ним не нужно быть техническим специалистом. Достаточно зарегистрироваться на сайте коннектора и настроить необходимые сценарии автоматизации с помощью подсказок. Попробуйте — это просто и быстро.